De multe ori avem nevoie folosiți diferite instrumente și aplicații pentru a combina grafica și a obține astfel anumite rezultate. Pentru a lucra la o imagine compusă cu elemente din diferite aplicații și în diferite formate, va fi necesar să știm caracteristicile fiecărui document pentru a ne optimiza compoziția și a oferi cea mai înaltă calitate vizuală posibilă. Pentru a introduce toate acestea, vom construi o compoziție foarte simplă lucrând cu un logo creat anterior în Adobe Illustrator și o fotografie. Vom lucra de la Adobe Photoshop, deși, desigur, mai târziu vom putea reveni la aplicația Illustrator și vom continua cu munca noastră.
Pentru a începe să lucrăm la această sarcină, trebuie să fim clari cu privire la diferența dintre formatele bitmap și grafică vectorială.
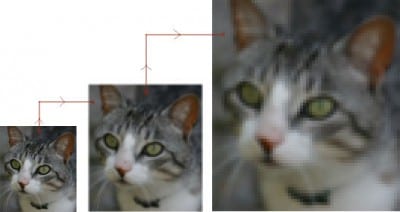
În Adobe Photoshop se utilizează imagini raster (imagini bitmap), care se bazează pe o grilă sau un set de pixeli. Când lucrați cu imagini bitmap, grupurile de pixeli sunt editate. Acest format este potrivit pentru lucrul cu imagini cu ton continuu, cum ar fi fotografiile. Principala problemă cu această opțiune este pierderea definiției și fenomenul pixelării atunci când scara sa este crescută.

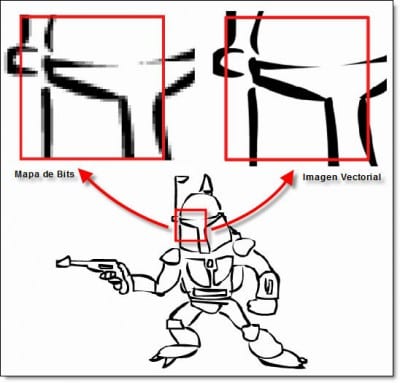
Pe de altă parte, grafica vectorială (grafică utilizată în aplicații precum Illustrator), sunt denumite în general grafică de desen. Acestea sunt alcătuite din forme bazate pe expresii matematice. Aspectul lor oferă o precizie mai mare, acestea constând din linii clare și netede care își păstrează claritatea atunci când le modificăm scala. Acest lucru îl face perfect pentru toate tipurile de ilustrații, texte și grafice, cum ar fi siglele care vor trebui utilizate în diferite dimensiuni și aranjamente.

Pașii pentru a combina grafica sunt următorii și sunt explicați cu cel mai înalt nivel de detaliu posibil, deoarece sunt conștient că este posibil să faceți primii pași cu aceste programe.
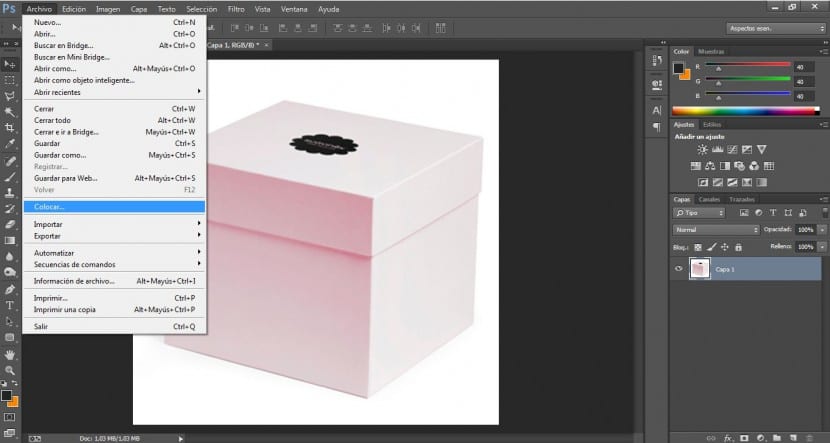
- Mai întâi vom reporni Adobe Photoshop. Vom importa fotografia sau ne vom deschide fișierul în format .psd dacă o avem în meniul Fișier> Deschidere.
- Putem deschide fișierul Adobe Illustrator ca un fișier nou în Adobe Photohoshop sau putem folosi și comenzile Plasare sau Lipire pentru a-l adăuga. Când vom face acest lucru, Photoshop va rasteriza (va analiza rasterul) pentru ao converti într-o imagine bitmap. Comanda Photoshop's Place oferă avantajul de a permite scalarea imaginii cât timp este încă o formă vectorială, astfel încât schimbarea scării nu va reduce calitatea imaginii. Cu toate acestea, dacă tăiem sau lipim un grafic din Illustrator în Photoshop, modificările ulterioare ale scării vor degrada calitatea imaginii.
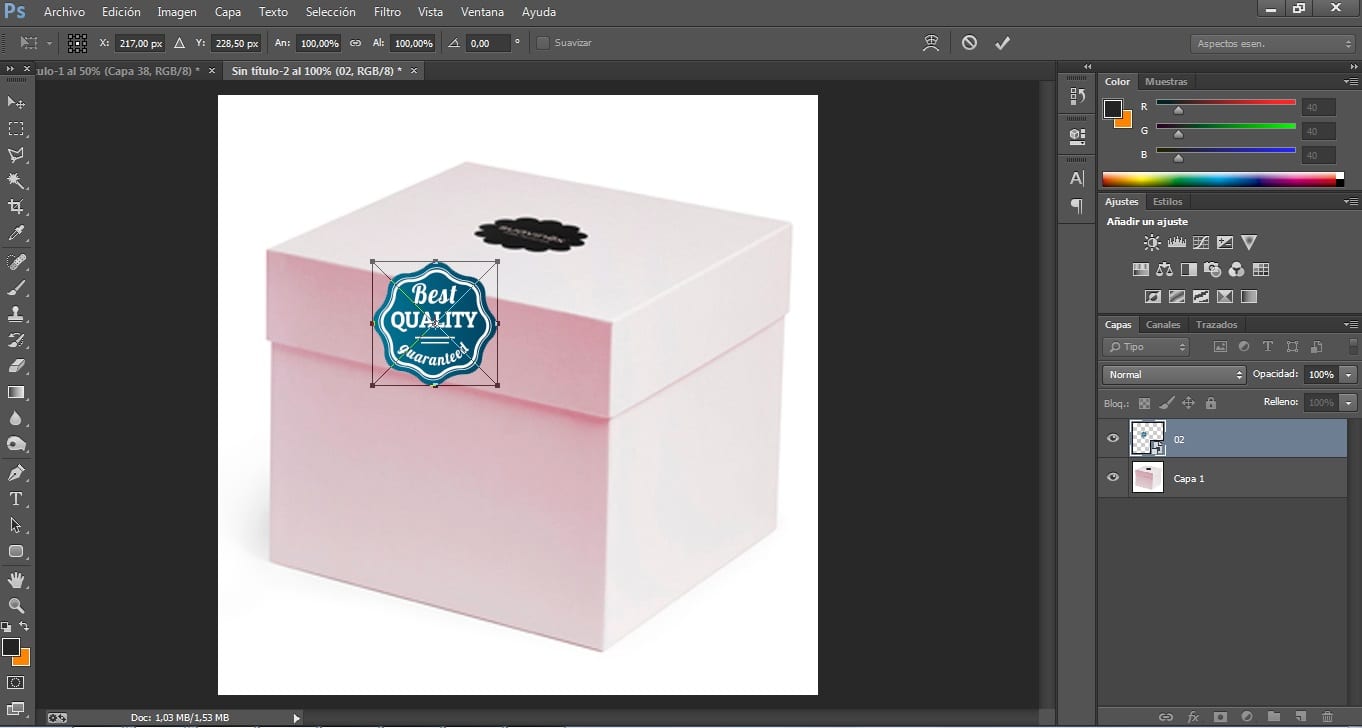
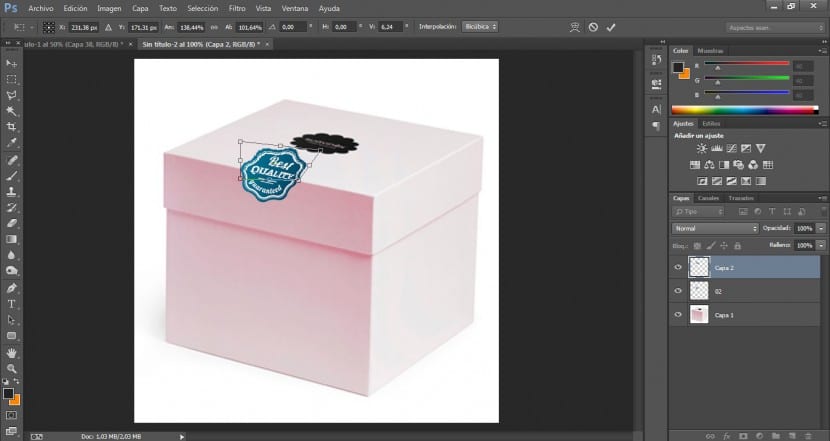
- Odată ce vectorul nostru este importat, vom ține apăsată tasta Shift. Vom trage vârful fotografiei și îi vom modifica dimensiunea pentru ao adapta la dimensiunile corespunzătoare și proporțional. Apoi vom trage plasând cursorul în zona centrală pentru a plasa imaginea în poziția corespunzătoare. Va trebui să rotim imaginea subtil în Editare> Transformare> Rotire.
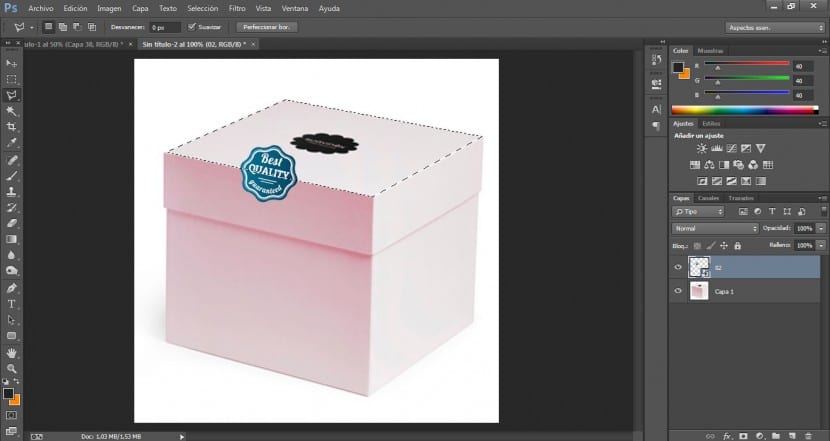
- Vom distorsiona fișierul pentru a se potrivi formei cutiei. Mai întâi vom tăia jumătate. Pe stratul de logo vom selecta instrumentul lasso poligonal și vom face clic pe colțul din dreapta față al părții superioare a casetei. Vom trage în colțul următor și vom continua în jurul zonei sale superioare.
- Cu un Ctrl + X vom tăia această zonă. Vom crea un strat nou și vom face clic pe lipire sau Ctrl + V.
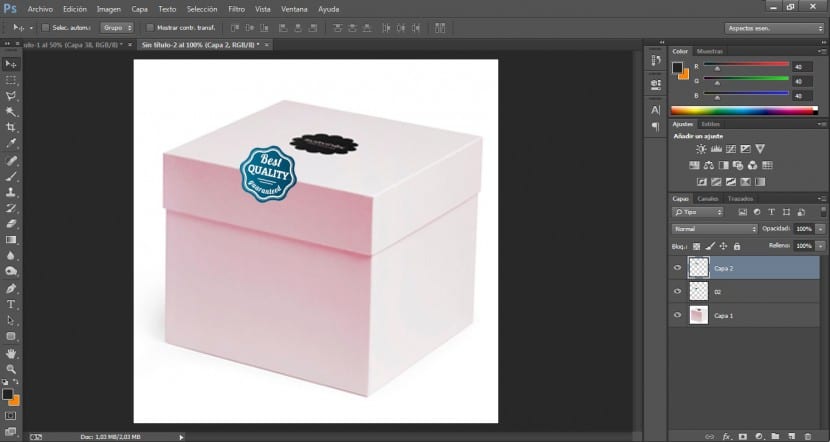
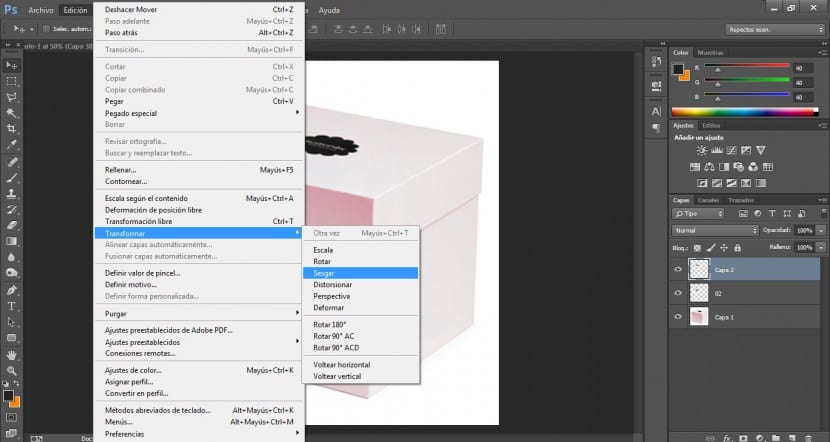
- Pe acest nou strat vom face clic pe meniul Edit> Transform> Skew.
- Tragând mânerele cutiei de delimitare și astfel vom distorsiona logo-ul pentru a se potrivi cu perspectiva casetei.
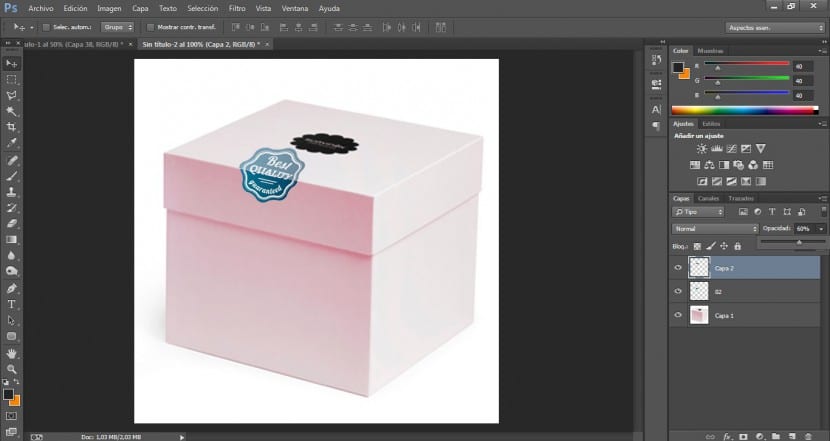
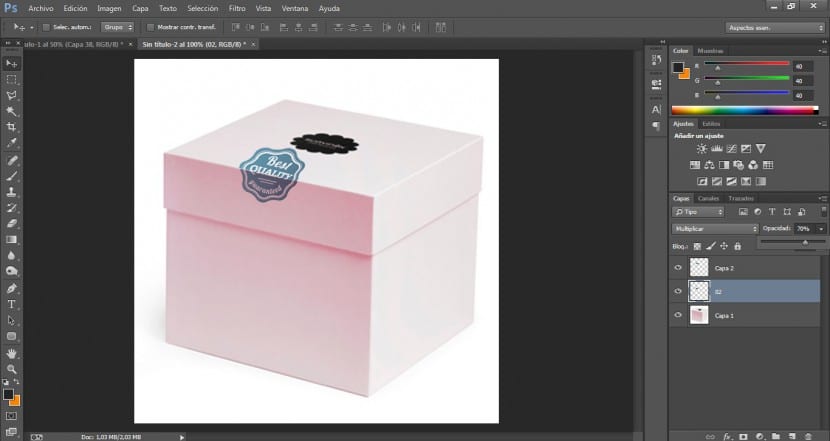
- Pentru a obține un efect de integrare realist, putem folosi diferite moduri de amestecare. Cu stratul 1 activ în paleta noastră de straturi, îi vom schimba opacitatea la aproximativ 60%. Apoi vom întuneca acea zonă inferioară a logo-ului, astfel încât să se întâlnească cu umbra din față a cutiei. Vom face acest lucru schimbând opacitatea zonei respective cu 70% și selectând Multiplicare din meniul modurilor de amestecare.
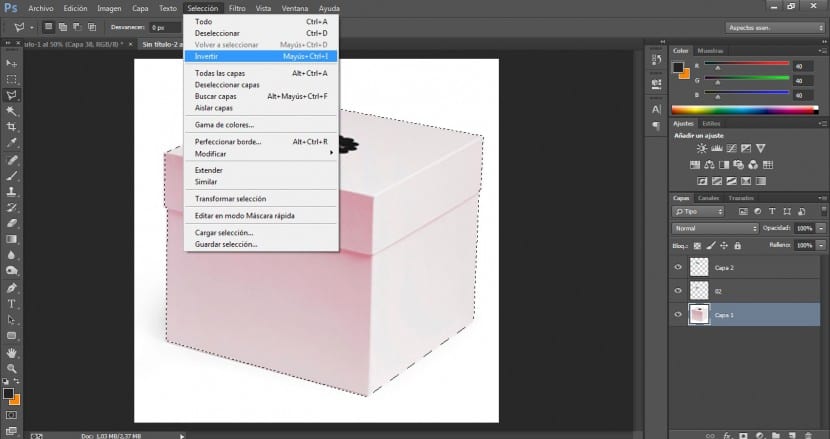
- Va trebui să creăm un fundal transparent, deoarece singurul lucru care ne va interesa este cutia. Pentru a face acest lucru, vom folosi un instrument de selecție și, cu el, vom limita limitele casetei.
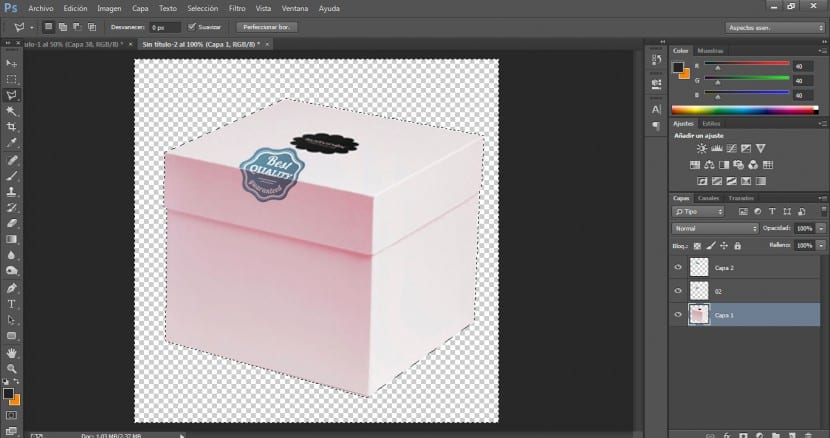
- Vom apăsa Selecție> Inversare și apoi pe ștergere sau tasta Ștergere.
- Dacă dorim să finalizăm compoziția în Illustrator, putem folosi fișierele .psd. Illustrator acceptă majoritatea datelor Photoshop, inclusiv compoziții multi-strat, text editabil și căi.
Oricum, în postările ulterioare vom aprofunda opțiunile pentru transferul de fișiere între aplicații și setările de compatibilitate între diferite programe pentru a obține rezultate optime într-un mod agil și profesional. Rețineți că, în multe cazuri, compozițiile trebuie tratate cu instrumente diferite.
.