
Astăzi vă aduc acest lucru simplu și totuși util tutorial unde puteți învăța să creați animații Flash, folosind doar Ilustrator pentru aceasta. Ilustrator este un program de desen și proiectare vectorială care aparține exact ca Photoshop la programele cu care Adobe a lucrat și unul dintre cele care au condus compania să devină standardul din industria grafică astăzi.
Suita Adobe este din ce în ce mai extinsă și ne aduce noi aplicații pentru noi ramuri ale creației la niveluri la care cu ani în urmă nu am putut decât să visăm, cu programe dedicate creării de formulare pentru editori audio și video. Programele Adobe promovează de obicei integrarea diferitelor platforme pe care le aduce suita, de exemplu incluzând instrumente de la una la alta sau transferând caracteristici de la un program la altul. Astăzi, ca o mostră a acestui lucru, vă vom arăta cum să faceți un simplu animación cu Ilustrator și exportați-l în Flash. Astăzi vă aduc, Tutorial ilustrator : Cum se face animații cu Ilustrator.

Deschideți un document nou
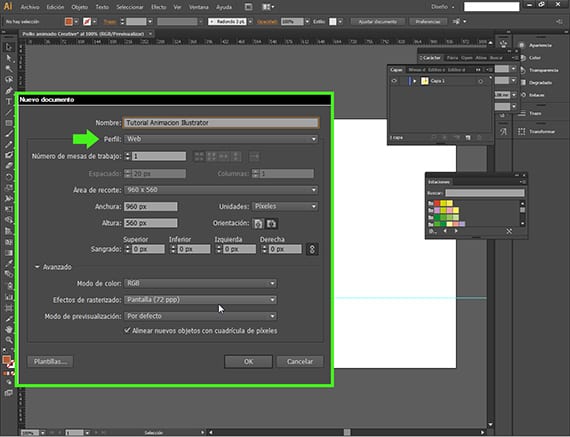
Vom face o animație pentru web în bliț (SWF), cu toate acestea o vom crea cu Adobe Illustrator. Pentru a începe, vom deschide un nou document, în cale Fișier-Document nou și vom primi o casetă de dialog cu un meniu, unde vom pune numele și ne vom asigura că profilul pe care îl alegem este pentru Web.

Hai să înveselim acest pui
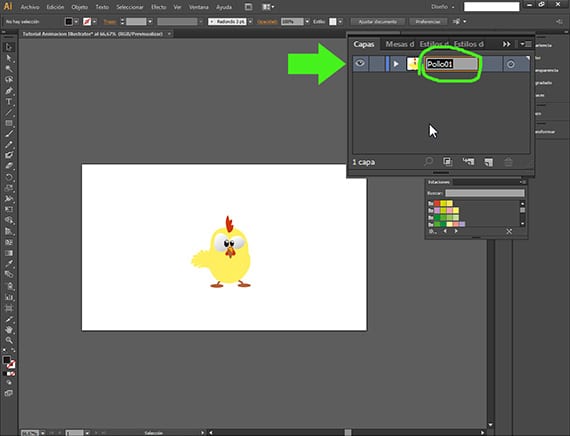
Deja în noul document, vom începe să lucrăm la el. Pentru asta animación Am ales un desen vectorizat pe care l-am descărcat de pe internet, de pe o pagină despre care am vorbit într-o postare anterioară,Freepik, motor de căutare gratuit pentru fotografii și vectori, și l-am adaptat puțin. Mergem la fereastra Straturi și o denumim corect. Este foarte important să fii ordonat cu straturile de la început. Îl vom denumi astfel Pui01.

Să scoatem mai multe găini
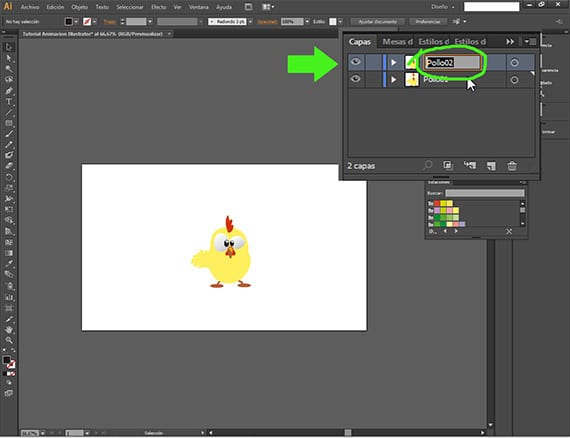
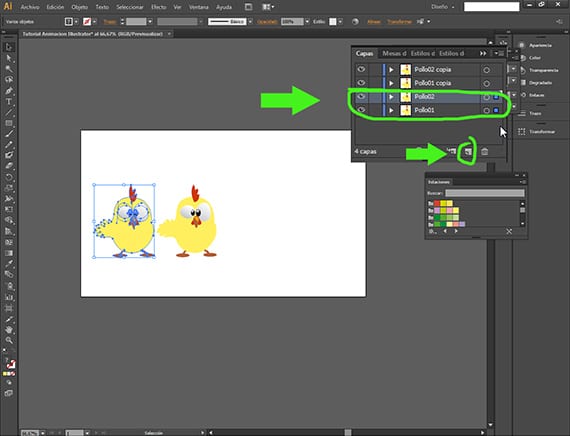
La animación Va fi ceva simplu, vom duce puiul dintr-o parte în alta a ecranului și vom oferi o mișcare ochilor săi. Primul lucru este să copiați stratul în fereastra Straturi, făcând clic pe strat și plasându-l pe pictograma strat nou, de exemplu. Redenumirea stratului este importantă.

Ochii mișcați
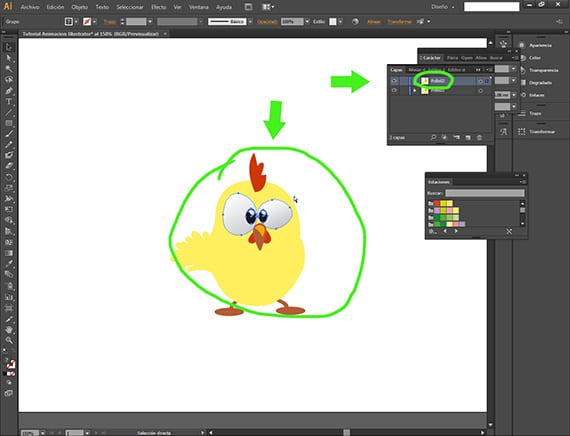
Vom selecta cei doi ochi ai puiului care se află în strat Pui02, și apoi vom selecta ochii de pui.

Dând ochii peste cap.
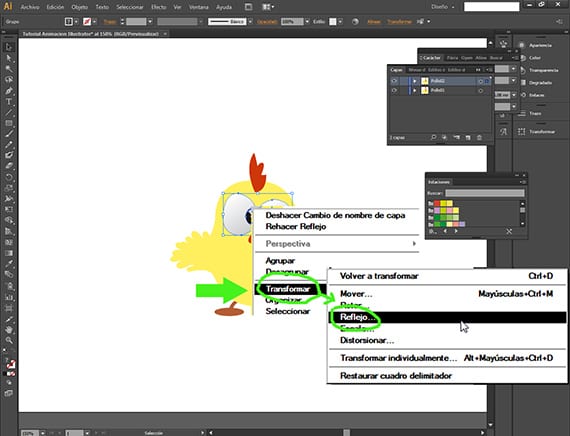
Cu ochii vectorului de pui în stratul de mai sus, Pui02, selectat, facem clic pe butonul din dreapta și pe caseta de dialog corespunzătoare, urmăm calea Transformare-Reflectare.

Dând ochii peste cap
Odată ajuns în opțiune reflecție, apăsați opțiunea Vertical și ați terminat. Acum vom avea desenul puiului deasupra cu ochii într-un fel și în cei inferiori în altul.

- Acum să dublăm mai multe găini
Încă o dată, pentru a dubla straturi, vom folosi butonul Strat nou din meniul Straturi. Dând clic pe straturi Chicken01 și Chicken02 în timp ce țineți apăsată tasta Shift și trageți deasupra butonului Strat nou.

Încă câteva găini
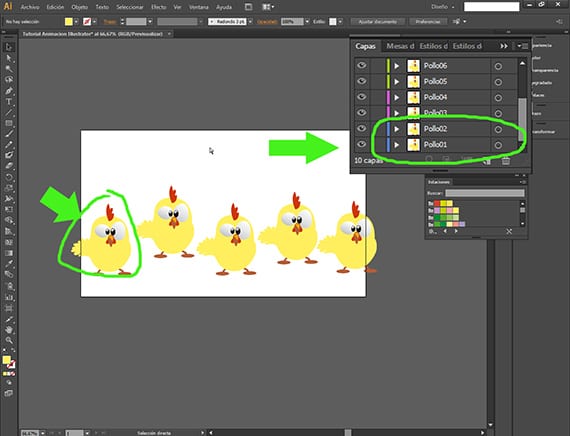
Trebuie să redenumim toate puii, asigurându-ne că urmăm seria în așa fel încât puiul pe care îl formează Chicken01 și Chicken02 este în stânga planșei și, urmând ordinea numerică, puiul pe care îl straturile Chicken03 și Poll04, va fi cel din dreapta și așa mai departe, ținând pasul cu ordinea straturilor din fereastra Straturi. Acest lucru este foarte important, deoarece trebuie să știți că animación Va merge întotdeauna în ordinea straturilor, luând primul strat ca primul cadru și ultimul ca ultim.

Export în SWF
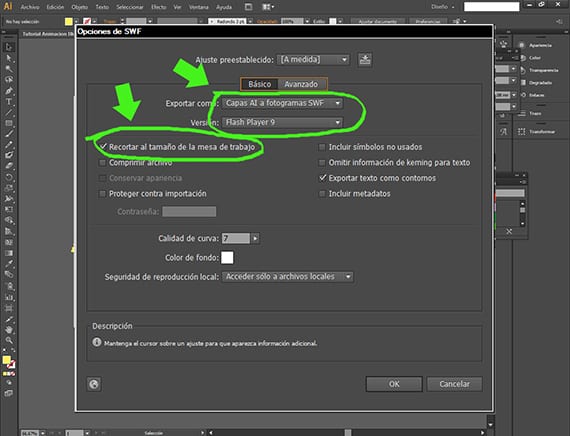
Odată ce toți puii au fost așezați într-un mod corect (conform explicației anterioare), vom intra în fereastra Export documente urmând calea File-Export și, odată ajunsă acolo, vom alege extensia de fișier ca format de export SWF o bliț. De acolo, vom obține o altă casetă de dialog în care vom configura ultimii pași. Cu opțiune de bază ales, vom alege să exportăm ca Straturi AI la cadre SWF și versiunea de bliț pe care îl vom alege va fi ultimul pe care ni-l oferă el, cel al Adobe Flash Player 9. Vom marca, de asemenea, opțiunea Dimensiune decupare a planșei. Are mai multe opțiuni interesante, pe care le vom analiza într-un alt tutorial.

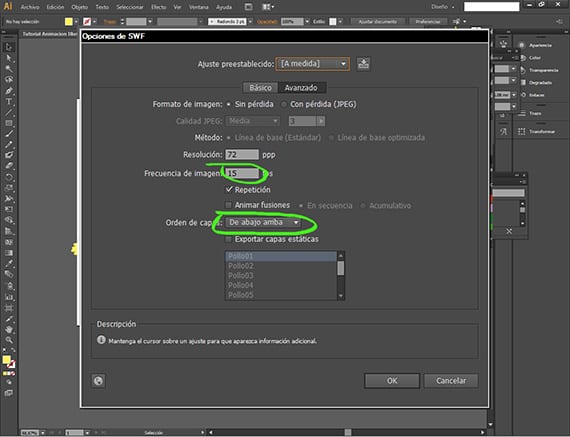
Exportator
Apoi bifați în aceeași casetă de dialog opțiunea avansat, vom alege rezoluția și frecvența imaginilor în care o vom amplasa 15. După cum puteți vedea aici, putem alege ordinea straturilor, pe care, așa cum am spus mai devreme, le configurăm astfel încât animația să treacă de la partea inferioară (primul strat) la partea superioară (ultimul strat) a ferestrei Straturi a interfeței dvs. Odată exportat, priviți rezultatul în orice program de redare video.
Mai multe informatii - Freepik, motor de căutare gratuit pentru fotografii și vectori
SWF-ul final poate fi folosit după efect ??