În funcție de scopul fotografiile noastre vor necesita un tratament sau altul. Nu este același lucru să configurați o fotografie care va fi tipărită, afișată pe un proiector digital sau afișată pe o pagină web. Fiecare mediu are deficiențe, caracteristici sau nevoi diferite. Din acest motiv, este necesar să acordăm o atenție specială acestor tipuri de aspecte, altfel am putea reduce calitatea compozițiilor noastre indirect și fără să o știm.
În acest caz, vom vedea în următorul tutorial setările pe care ni le oferă Adobe Photoshop pentru a ne salva imaginile în așa fel încât să aibă un tratament optim care să fie reprodus pe paginile web și pe Internet. În acest fel vom încerca să găsim cea mai ieftină opțiune ținând cont de aspecte precum calitatea (tăierea și pixelarea) și, pe de altă parte, dimensiunea fișierului, știți deja că, atunci când vom încărca fotografii sau fișiere pe site-ul nostru web, acestea ar trebui să cântărească cât mai puțin posibil, astfel încât operațiunea site-ului nostru este mult mai agil. Este interesant să luați în considerare aceste opțiuni de bază, știți deja că trebuie să încercăm să avem grijă de toate detaliile care sunt la îndemână.
Optimizare imagine JPEG
Pentru început, vom începe aplicația noastră și vom importa fotografia cu care urmează să lucrăm, în acest caz o imagine medie și în format JPEG.

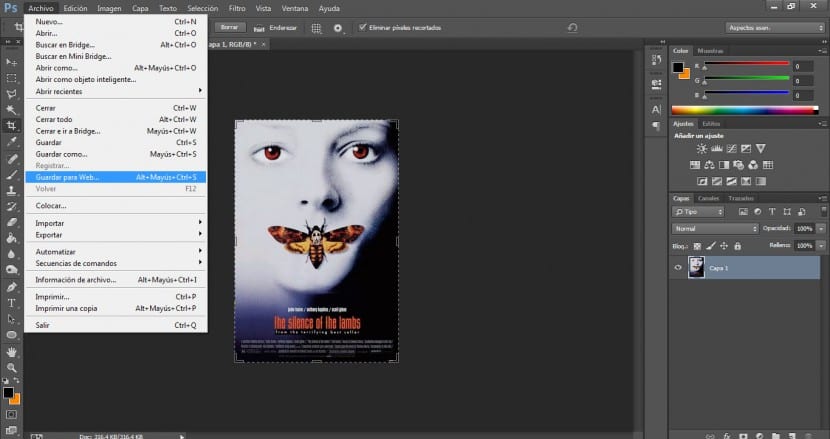
Pentru a salva această fotografie cu caracteristici adecvate pentru a lucra pe web, va trebui să accesăm meniul Fișier> Salvare pentru web ... (putem accesa această opțiune și prin Alt + Shift + Ctrl + S).

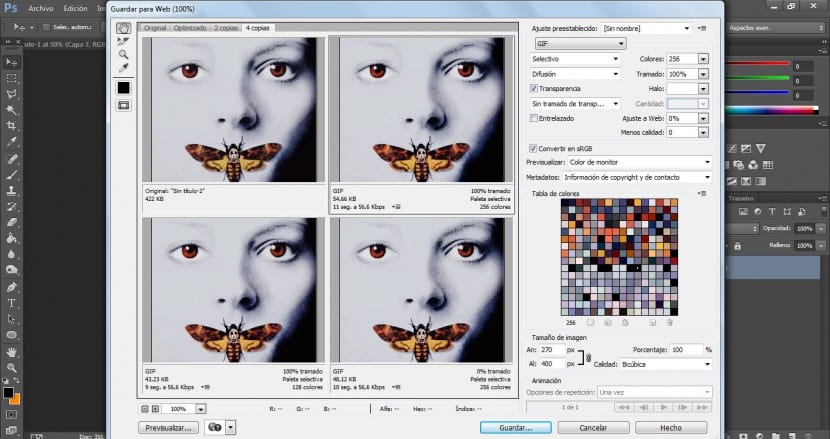
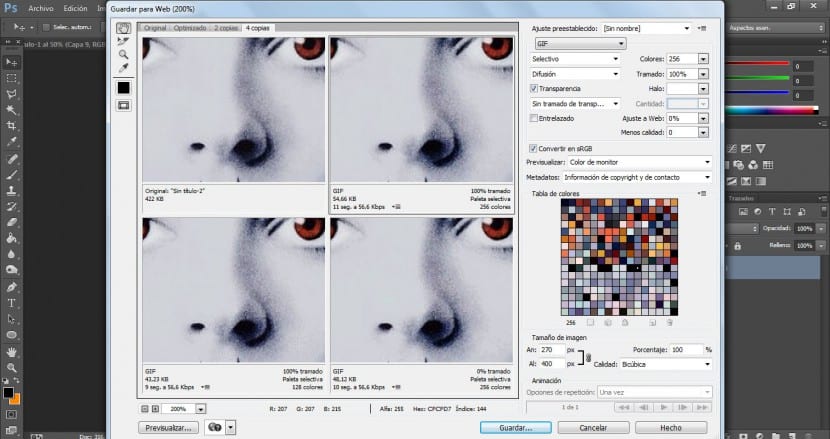
Vom face clic pe fila numită „patru copii” din partea de sus a casetei de dialog Salvare pentru web. Privind cele patru setări diferite din fișier, putem avea o idee bună despre setarea care se potrivește cel mai bine scopurilor noastre. Folosind vizualizările de 4 copii, mai multe versiuni ale unei imagini pot fi afișate în aceeași fereastră a imaginii. Vom face asta, vom aplica diferite formate și vom observa care dintre ele se potrivește cel mai bine pretențiilor noastre. Apoi puteți ajusta sarcinile de optimizare pentru fiecare versiune a imaginii pentru a selecta cea mai bună combinație de sarcini.
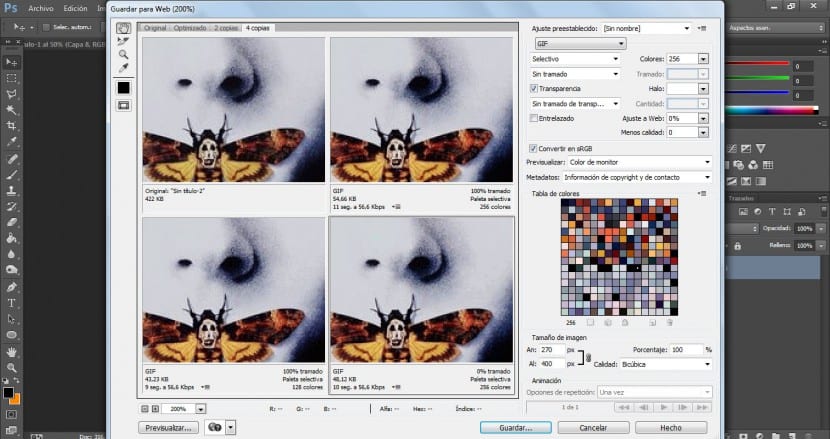
Folosind meniul derulant Nivel zoom din partea stângă jos a casetei de dialog, vom schimba mărirea la 200% sau mai mult, astfel încât să putem analiza bine fotografia noastră și să apreciem detaliile imaginii.

Vom plasa cursorul mouse-ului peste versiunea din dreapta sus a imaginii (care este versiunea activă așa cum indică cea mai întunecată margine). Cursorul va lua forma unei mâini, ceea ce indică faptul că îl putem trage pentru a muta imaginea. Vom trage pentru a schimba poziția imaginii, astfel încât să găsim cea mai potrivită zonă a imaginii, cea în care găsim cea mai mare cantitate de nuanțe și contraste.

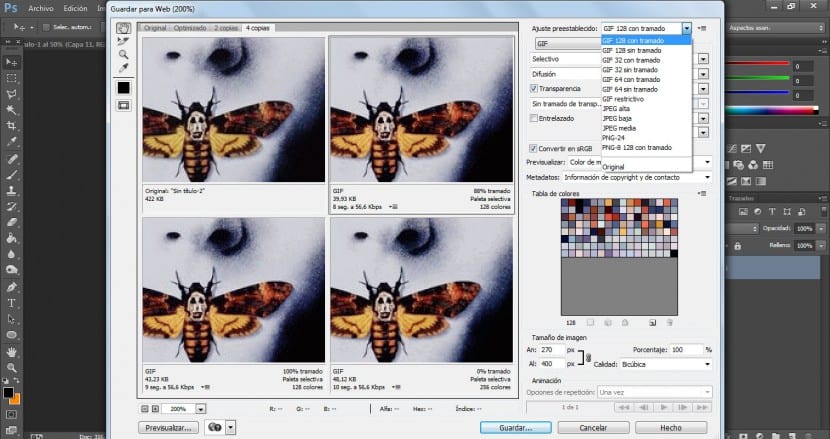
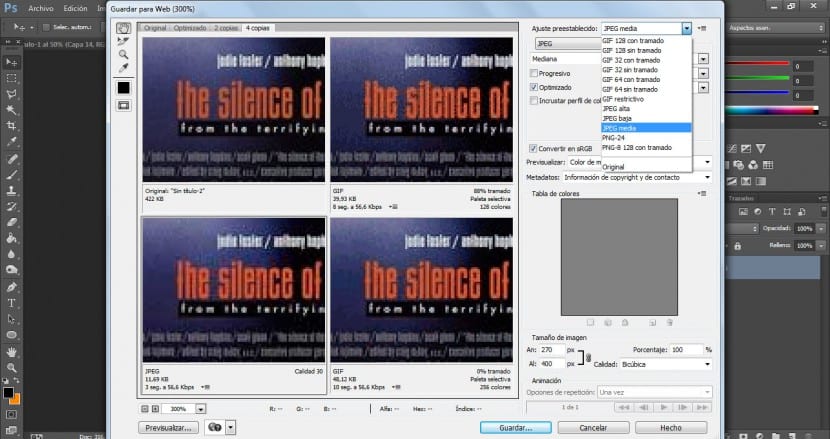
Din meniul derulant Presetare din panoul Optimizat, vom alege GIF 128 cu Dither. Observați cum imediat în versiunea imaginii pe care am selectat-o (în acest caz în dreapta sus) au avut loc modificări, făcând zonele mai întunecate mai vizibile. În continuare vom vedea în continuare setările JPEG și PNG în următoarele panouri.

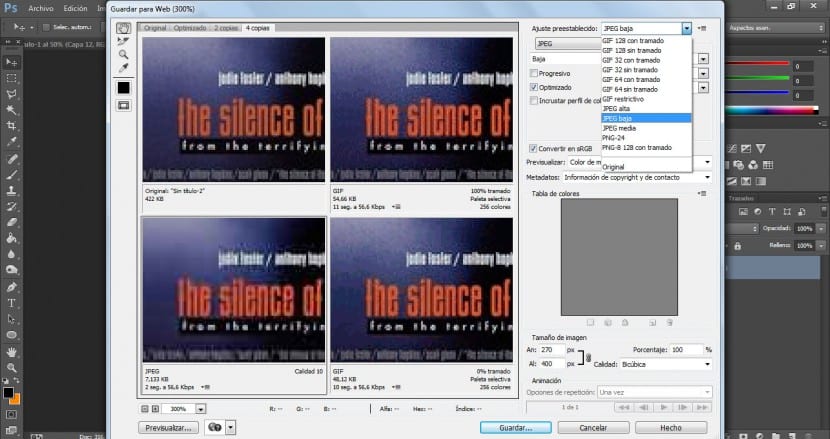
Vom face clic pe versiunea din stânga jos a imaginii pentru ao selecta. Vom alege versiunea Low JPEG din meniul de presetări. Imaginea va apărea destul de pixelată și calitatea ei este inacceptabilă, mai ales în zona textului, este foarte vizibilă. Vom încerca să creștem calitatea imaginii fără a obține o dimensiune de fișier inacceptabilă.

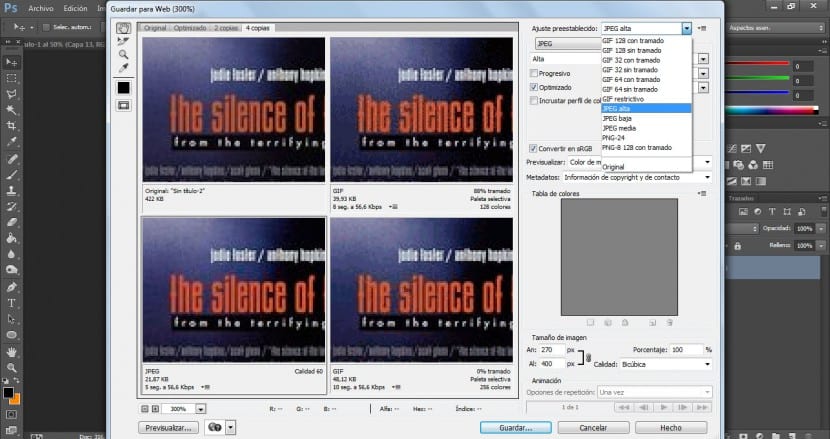
Vom alege din nou JPEG High din meniul derulant setări. Acest lucru îmbunătățește foarte mult calitatea imaginii, dar provoacă și o creștere semnificativă a dimensiunii fișierului.

În cele din urmă, cea mai reușită opțiune va fi punctul de mijloc. Vom alege din nou JPEG Media din meniul derulant Presetare. Calitatea imaginii este acum acceptabilă, în timp ce dimensiunea fișierului este considerabil mai mică decât versiunea JPEG High sau versiunea GIF.

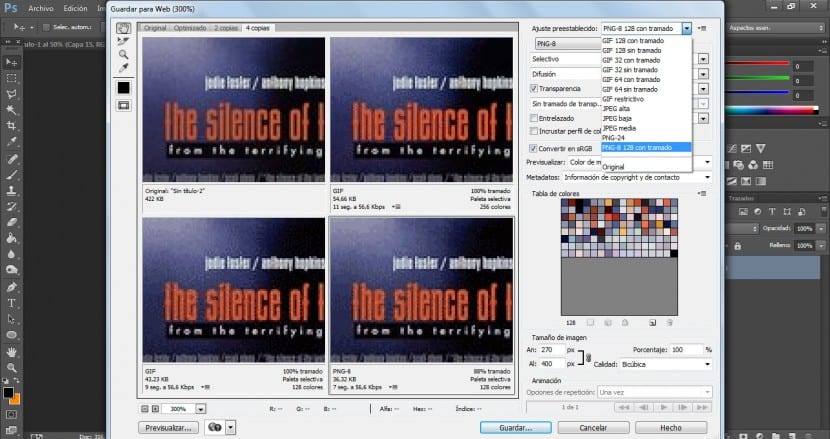
În cele din urmă vom selecta panoul din dreapta jos. Vom alege din nou PNG-8 128 cu dithering din meniul derulant. Deși această opțiune oferă o dimensiune mai mică a fișierului decât imaginea originală, calitatea imaginii nu este la fel de bună ca versiunea JPEG Medium, care va avea și o dimensiune mai mică a fișierului.

În cele din urmă vom face clic pe versiunea JPEG, adică pe cea din stânga jos. În Panoul optimizat (în partea dreaptă a dialogului) asigurați-vă că este activat Progresiv (acest lucru va face ca imaginea să se descarce în mai multe treceri, fiecare dintre acestea crește calitatea imaginii) și faceți clic pe Ok.

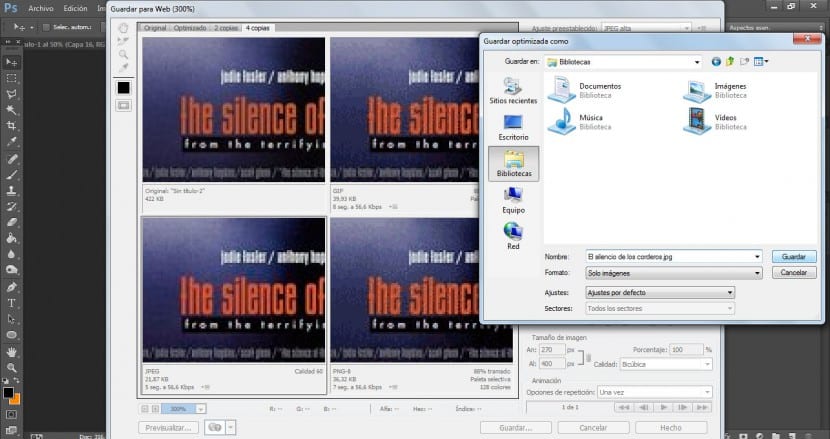
În cele din urmă, în caseta de dialog Salvare optimizată ca, vom folosi numele original și vom face clic pe Salvare. În acest fel, vom salva o versiune JPEG a fișierului original în folderul dorit. În cele din urmă vom închide acest proiect fără a salva modificările.