
Иерархия - это порядок, принятый различными разделами. В визуальная иерархия внутри дизайна определяет прием и импульс сообщения. Учет этой концепции - ключ к созданию эффективного визуального образа. Один из аспектов визуальной иерархии, который вы должны знать и знать, как воспользоваться преимуществами, - это типографская иерархия.
Наиболее важные слова имеют большее влияние, поэтому пользователи могут более четко понимать ключевую информацию.
Эта иерархия создает контраст между элементами. Чтобы добиться такого контраста, необходимо учитывать различные инструменты, с помощью которых можно работать с шрифтом:
- Источники
- Тело
- Верхний и нижний регистр
- Толщина и стили
- ориентация
- Цвет
- Ubicación
Если вы овладеете этими различными элементами, вы сможете улучшить свой набор текста и создать четкое, прямое и эффективное сообщение:
Комбинируйте оригинальные шрифты с более простыми
Пользователь привык находить обычные шрифты. Будь то с засечками или без засечек, это обычно читаемые и популярные шрифты. Если используются шрифты, не входящие в эти категории, например рукописные или каллиграфические, они создадут больший визуальный импульс для зрителя.

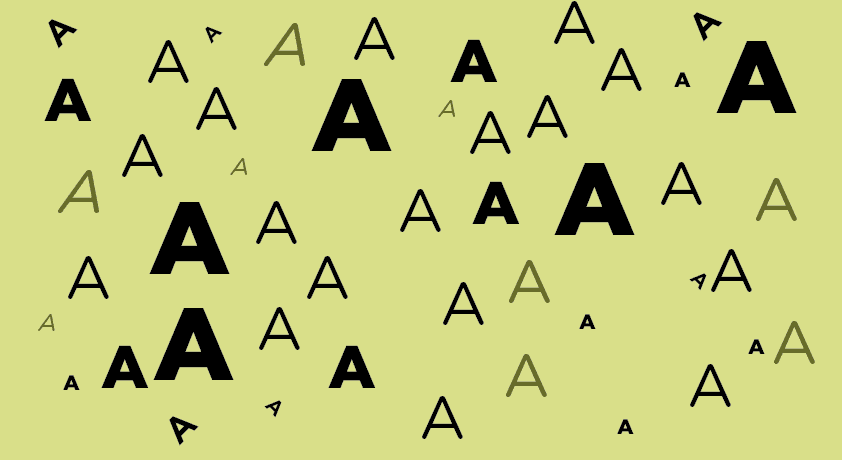
Чем важнее информация, тем крупнее тело
Размер письма укажет степень важности. Буквы или слова большего размера привлекают больше внимания, поэтому они будут иметь большую степень важности. Использование небольшого тела для менее важной информации - очень распространенный ресурс.

Заглавные буквы привлекают больше внимания, чем строчные.
Использование верхнего и нижнего регистра - это нечто базовое, поэтому нельзя отрицать, что те буквы или слова, которые написаны в верхнем регистре, создадут большее визуальное впечатление, чем те, которые написаны в нижнем регистре.

Комбинируйте стили и создавайте контрастные мазки
Создание контрастов через толщину букв - еще один способ создать визуальную иерархию. Буквы с более толстой линией будут бросаться в глаза. Большинство шрифтов имеют разные стили. В зависимости от используемого стиля эффект будет более или менее заметным. Буквы, выделенные жирным или жирным шрифтом, обычно привлекают больше внимания. С другой стороны, курсив или курсив часто используются для обозначения некоторого типа информации.

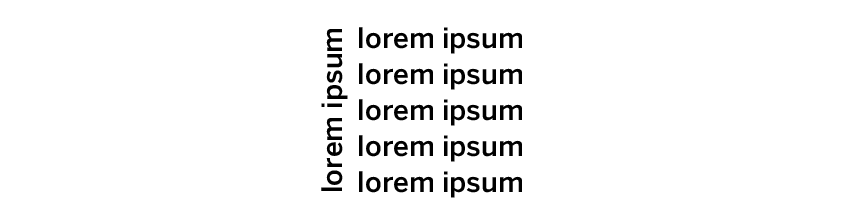
Слова по вертикали и диагонали бросаются в глаза
Размещение букв или слов в ориентации, отличной от горизонтальной, - это способ расположить их над типографской иерархией. Глаз пользователя не привык находить буквы или слова в ориентации, отличной от горизонтальной, поэтому, если есть слова или тексты по вертикали или диагонали, они будут главными героями.

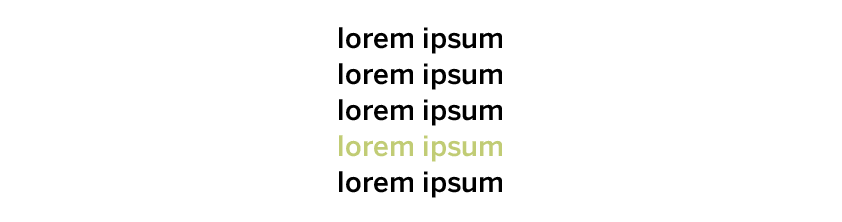
Намеки цвета против хроматической однородности
Представьте, что весь визуальный график черно-белый, а цветное только одно слово. Это неизбежно будет первое, что увидят пользователи. Этот ресурс очень широк, и можно создать очень впечатляющую графику.

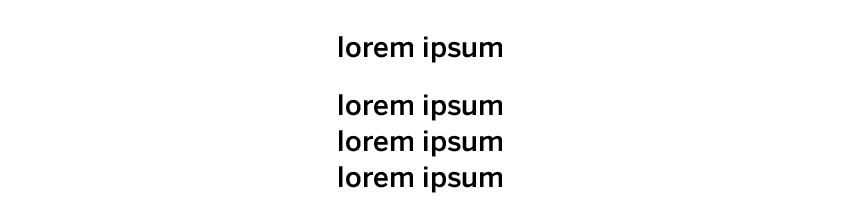
Верхняя часть композиции - вот что привлекает наибольшее внимание
Естественное размещение текста сверху вниз - удобный способ создать простую и эффективную иерархию. Буквы или слова, которые находятся в верхней части, будут первыми, на что обратит внимание пользователь.

Посмотрим на несколько реальных примеров:
- Ярмарка событий
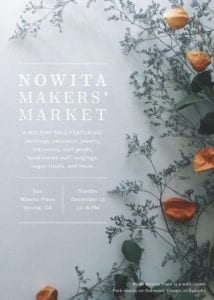
- Цветочный рынок
- Джазовое мероприятие
В этих разных плакатах мы можем оценить разные уровни, на которых находится информация (владелец, дата и место события и, наконец, соответствующая информация). Здесь они использовали самые четкие и лаконичные инструменты - размер, толщину и стиль.
Эти инструменты необходимы, когда дело доходит до создания впечатляющего графического сообщения.



Поймайте сообщение, но, пожалуйста, измените "на более важную информацию" для правильного орфографического выражения. Приветствие.