
В своей книге «Новая типография», Ян Чихольд утверждает, что пришел к безошибочному методу создания идеальный дизайн макета страницы. Фактически, такой метод существовал задолго до появления компьютеров, печатной машины и единиц измерения.
Тайный канон и стройность страницы
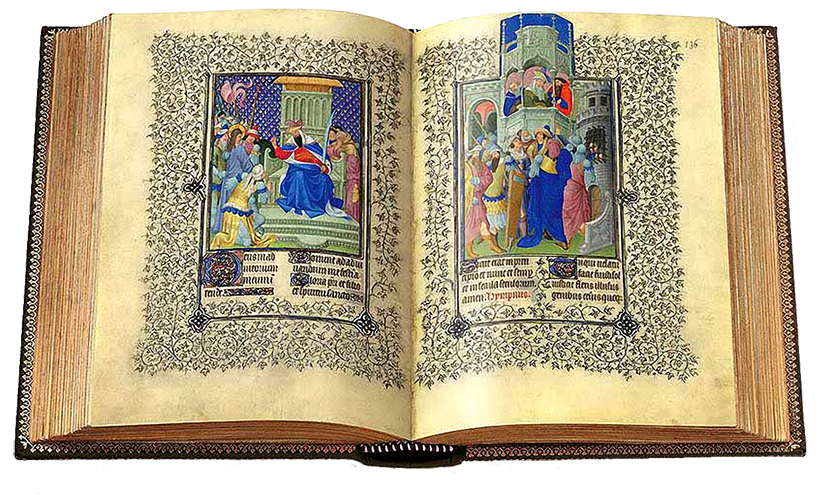
Еще в средние века книги были предметом роскоши, предназначенным для знати и духовенства, поскольку на их производство уходили годы.
Эти объекты были написано монахами -write-, который создал систему для создания идеальной книги. Вот как, основываясь на секретном каноне, они создавали свои иллюминированные рукописи с учетом гармонии и единства блоков текста и страницы, на которой размещались элементы.
Канон, используемый средневековые писцы был настолько сложным, что годы спустя современные дизайнеры независимо повторно открыли его и увидели, что те же принципы чем у тех первых графических произведений.
Теперь короткими и простыми шагами мы покажем вам секрет великих дизайнеров редакции.
О чем идеальная страница?
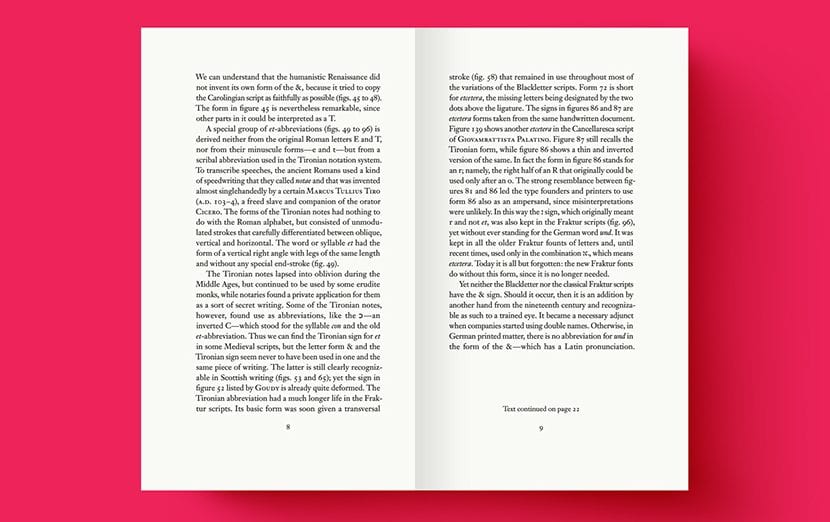
Начнем с анализа простой страницы без направляющих… Мы видим, что у нее есть блок, который перемещается по направлению к центру вверху страницы. Это дает достаточно места для работы. Мы также видим пространство для текстовых блоков, что позволяет нам поддерживать плавный ритм чтения.

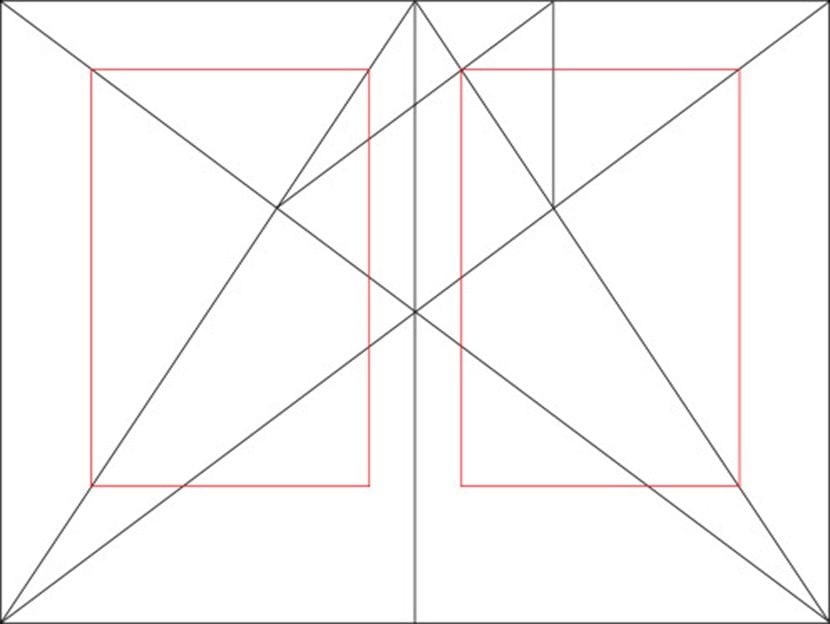
Теперь мы видим направляющие, созданные с помощью диаграммы Виллар де Оннекур, примененной к предыдущей базовой странице. Это диаграмма 2: 3, которую Чихольд рекомендует использовать в своей книге.

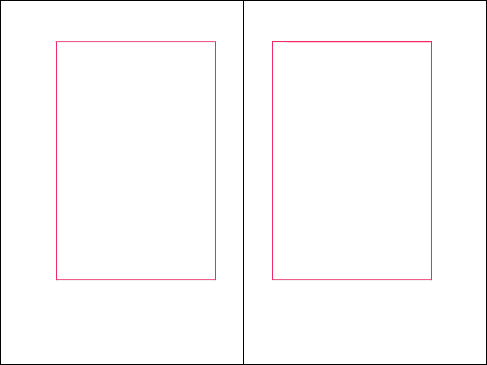
Красота текстового блока заключается в его положении, размере и соотношении на странице, на которой он содержится.
Канон показан не только размещает текстовый блок в идеальном месте на странице. Это также дает возможность иметь совершенно целые единицы. Эти блоки позволят нам работать с модульной сеткой, облегчая компоновку.

Независимо от того, насколько велика страница, у вас всегда будет сетка 9 × 9. Состоит из блока текста 1/9 от верхнего и внутреннего поля и 2/9 по направлению к нижнему и внешнему полю.
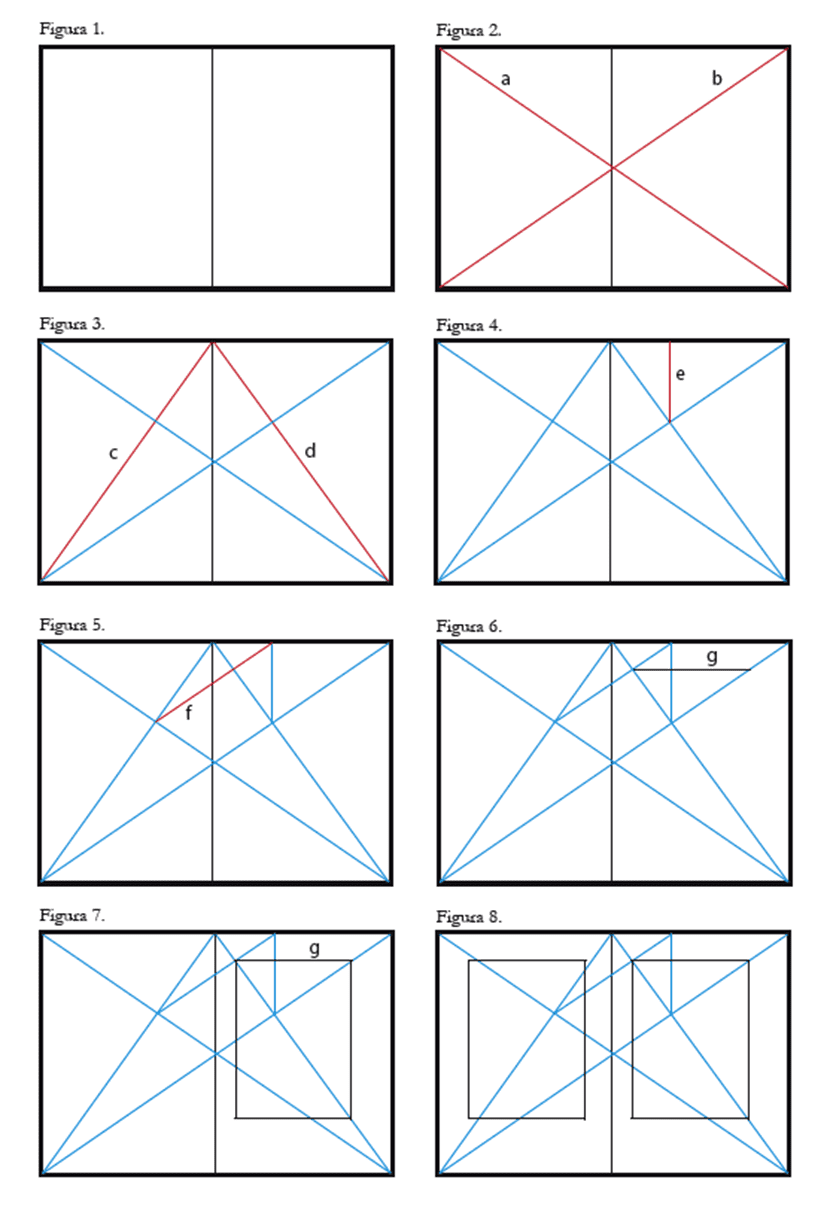
Но как добраться до этой композиции?
Давайте объясним, как это происходит ... Модуль для сетки - это то же самое, что ячейка для таблицы. Во-первых, у нас есть пропорция из 2: 3. Маржа интерьер имеет долю 2 части из 3 по сравнению с верхним полем. С другой стороны, нижнее и внешнее поля вдвое больше. Итак, маржа снаружи 4/9 y el нижняя 6/9.
Но не только это, на листе Текстовые блоки на обеих страницах будут иметь одинаковое расстояние между ними.. А если бы было меньше, то у нас будет высота текстового блока, эквивалентная ширине страницы.
Следуй этим шагам на изображении для создания текстового блока макета страницы:


Я не знал этой теории или методологии, и правда не имела в ней никакого смысла. Со мной происходит то же самое, что и при отображении логотипа в сетке ... не потому, что логотип или дизайн страницы реагируют на сетку или хорошо объясненная метрическая логика будет хорошей. Есть ужасные логотипы, плохо проработанные, которые помещают их в сетку и с их помощью «оправдывают», что это хороший дизайн, потому что в нем есть «логика». То же самое происходит с этим примером страницы. Я думаю, что это предложение страницы является пустой тратой бумаги, оно не использует преимущества страницы и, что еще хуже, оставляет блоки очень близко друг к другу в центре книги, когда в реальной жизни заполнение или сшивание книги всегда отнимает место для чтения этой области (если она находится очень в центре, вы должны раскрыть книгу по максимуму, чтобы прочитать слова, расположенные рядом с центром)… С другой стороны, это не говорит о размере шрифт или межстрочный интервал, потому что, если мы думаем о размере блока, нам нужно решить эти аспекты, чтобы знать, сколько слов в строке имеет ваш блок и сколько строк будет на вашей странице, чтобы завершить опыт и иметь возможность оцените как хорошо или плохо ... Все равно. Я думаю, что это очень логичный подход, но они забывают, что чтение книги - это опыт общения с объектом. Это не просто «что-то видеть», это взаимодействие с этим. С уважением
Я с Бруно. Как и в любой теории, пора проверить и попрактиковаться.
На самом деле стиль и удобство использования также определяют границы и реалии.