Не знаю, заметили ли вы, но практически на всех известных веб-страницах скрипты автозаполнения появляются впечатляющим образом: у Google уже давно он есть, а также Facebook и Tuenti предлагают его для поиска всего.
С моей точки зрения, настоятельно рекомендуется использовать автозаполнение, когда это возможно, в поисковых системах, поскольку это упрощает взаимодействие с пользователем на нашем веб-сайте., хотя мы не должны впадать в чрезмерное использование, поскольку мы можем перегружать и сервер, и пользователей.
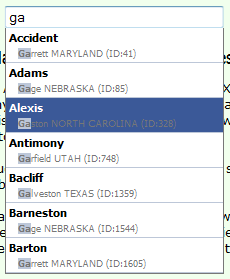
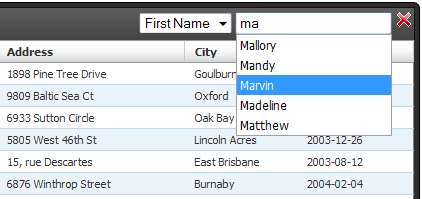
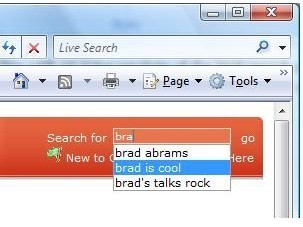
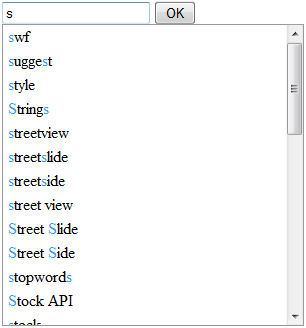
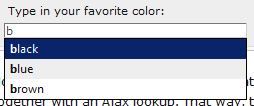
После прыжка есть 30 идеальных сценариев для реализации в автозаполнении, так что теперь пришло время немного поработать с ними.
Источник | 1-й веб-дизайнер