Mogoče se vam zdi posodobite svoj spletni portfelj ampak v resnici ne veste, kam streljati. Morda se ne zavedate, kaj se dogaja pri spletnem oblikovanju, ali pa si želite ogledati druga dobro oblikovana spletna mesta, kjer se bodo pojavile ideje. Ne glede na vašo situacijo vam bo ta objava morda všeč.
Spodaj smo izbrali 10 spletni portfelji strokovnjakov mednarodnega spletnega oblikovanja, tako da boste lahko videli, da ne glede na to, kje se nahajate, obstaja nekakšen fantomski in neviden vzorec, skupen vsem. Poglejte jih in komentirajte.
4 Ključne besede v današnjih spletnih portfeljih
- Gibanje: gif kot ozadje iz nekega dela vašega spletnega mesta, ilustracije, ki se premikajo med drsenjem po strani ... Statičnost ni v modi.
- Uporabnost: udobna navigacija in intuitiven. Da vaš obiskovalec ničesar ne pogreša.
- Prilagodljivost: o pomenu mobilnih naprav že razmišljamo kot opori za ogled spletnega mesta. Nenavadno, ikone značilni za ogled na majhnih zaslonih so vključeni tudi v ogled na velikih zaslonih.
- Učinek paralaksa: morda najbolj mimohodna muha, za katero upam trditi, da ne bo trajala dolgo. Ta učinek je bolj značilen za raziskovanje in eksperimentiranje z "novimi" kodami (HTML5, CSS3 ...) in ustvarja iluzijo globina pri spletnem oblikovanju.
10 Spletni portfelji
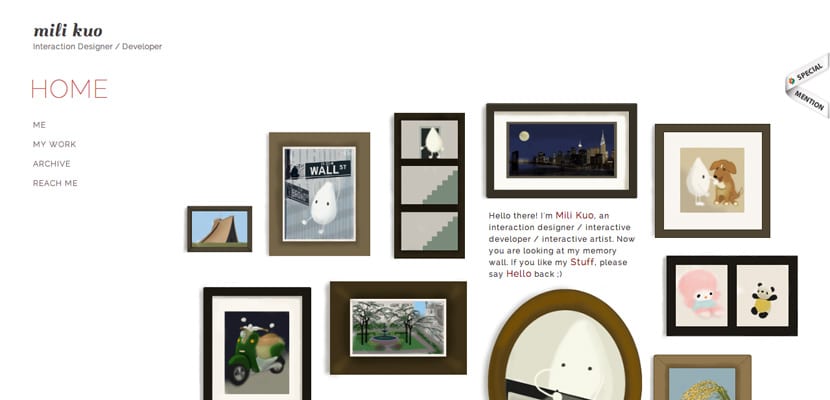
- Mili kuo
- Su Jie Wang
- Guillaume Marquez
Oblikovalec interaktivnosti. Če odprete njihovo spletno mesto, boste videli, da je dno glavne strani zaporedje gibljivih slik. Menjajo letala s tako hitrostjo, da je po mojem okusu neprijetno. Dobra ideja morda, če se časi upočasnijo. - Julien Perriere
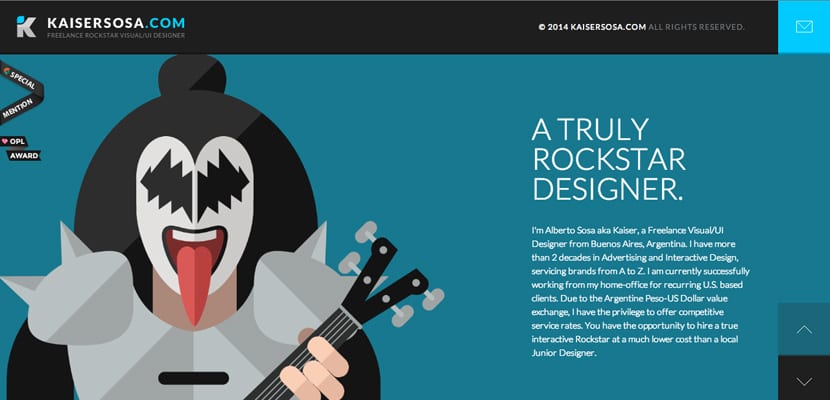
- Kaiser Sosa
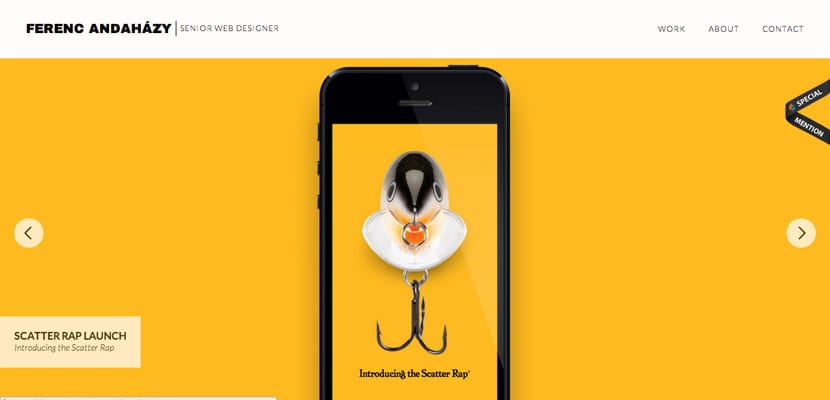
Oblikovalec uporabniškega vmesnika. Na tej spletni strani so milost ilustracije gibov. Kot lahko vidite, vlada dobro znani "ravno oblikovanje". - Ferenc Andaházy
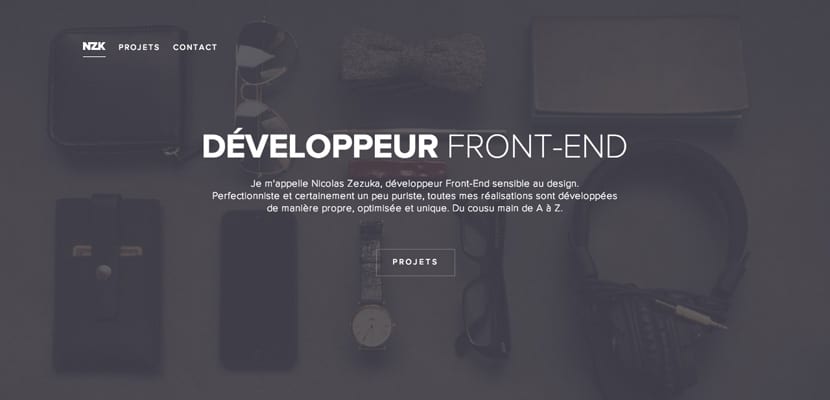
Starejši spletni oblikovalec. Enostaven za ogled in udoben portfelj. - Nikolaj Zezuka
Front-end razvijalec. Všeč mi je prefinjenost te spletne strani: kombinacija fotografije in tipografije. - Umarsheikh
Oblikovalec in spletni razvijalec. Ne maram pikseliranega učinka logotipa in ikon družabnih omrežij. Predstavlja pa drugačno krmarjenje in strukturo: med pomikanjem se stran razdeli na dva dela in vsebina premakne na desno stran strani. - Charles Axel Pauwels
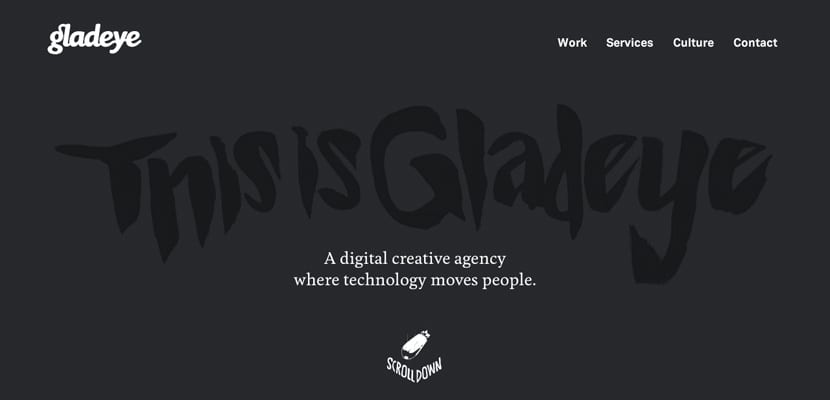
Industrijski, produktni, uporabniški vmesnik in UX oblikovalec. Ne vem, kaj ima to spletno mesto, kar me vabi, da ga še naprej brskam. - gladeye