Običajno pri razvoju spletnega mesta vseživljenjski pristop je, da to storite z razmišljanjem o vodoravnem pomiku, vendar je svet poln izjem in tudi spletna mesta z vodoravnim drsenjem so na spletu.
Moram reči, da je v mnogih primerih ta vrsta pomikanja veliko boljša od navpičnega, čeprav moraš vedeti, kdaj zadene in kdaj ne. Po skoku imate na voljo 40 primerov, kdaj se ta vrsta drsenja zdi dobro, zato si oglejte, da vam bodo všeč.
Vir | wdl
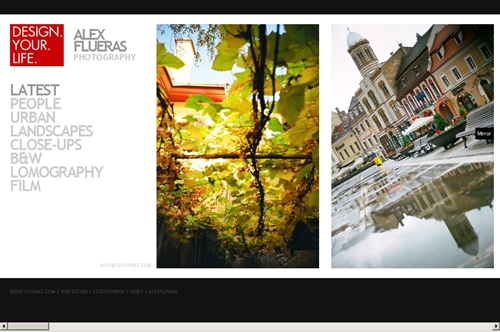
1. Alex Flueras Fotografija
To spletno mesto v slogu umetniške galerije ima čiste linije in veliko negativnega prostora. Preprosta barvna shema zelo olajša oči.
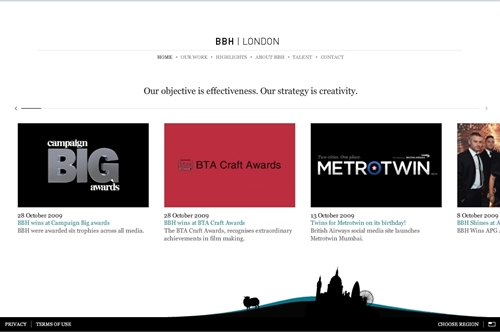
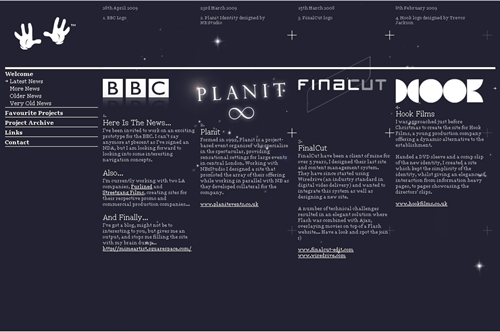
2.Bartle Bogle Hegarty
Pazi na ovce, vodijo te domov. Poleg tega, da je to spletno mesto vodoravno, ima spektakularno prehodno animacijo, ki je vredna časa nalaganja.
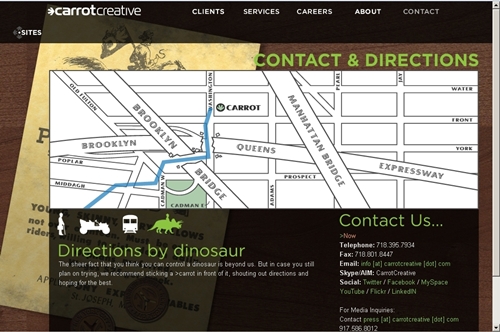
3. Korenček Creative
Carrot Creative odlikuje gladek prehod in podcenjen humor. Vzemite si nekaj minut, da raziščete to spletno mesto, kjer najdete skrite fotografije robotov in navodila dinozavra. Zelo kreativno.
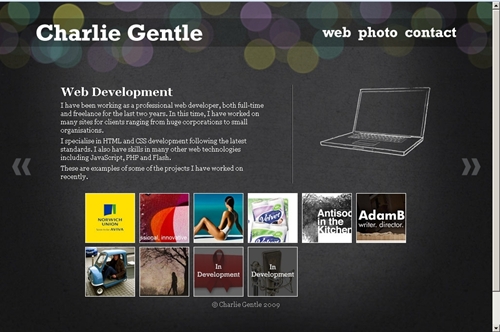
4. Charlie nežen
Če vam je všeč bokeh, vam bo všeč, kako to spletno mesto naredi večdimenzionalno. Spletno mesto je preprosto, a lepo.
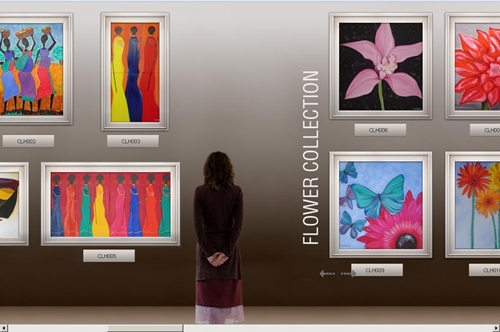
5.Candice Holloway
Še ena umetniška galerija, tokrat z uokvirjenimi podobami in gladko barvo ozadja. Je naravnost naprej in brez težav, vendar brez truda poudarja svoje.
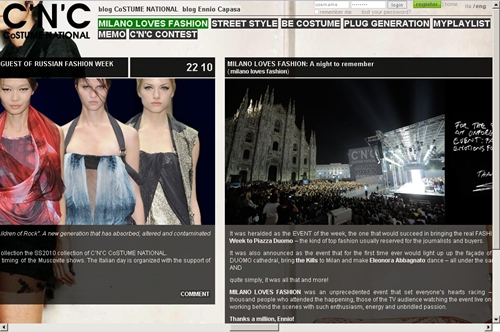
6. C'N'C Costume National
Za tiste (ahem, vključno s tem piscem), ki mislite, da blogi ne smejo biti vodoravni, nam to spletno mesto želi dokazati, da se motimo. Resda ta slog ni za vsakogar, ima pa urbano živahnost, zaradi katere se želite pomakniti.
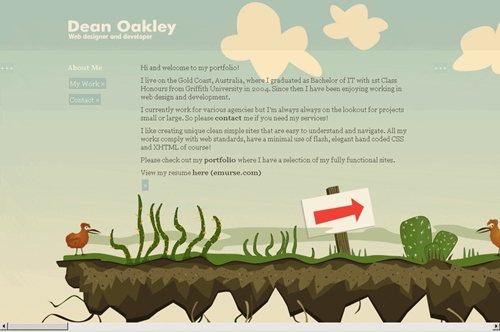
7.Dean Oakley
Kateri seznam bi bil popoln brez tega vnosa? Dean Oakley je praktično sinonim za vodoravno drsenje.
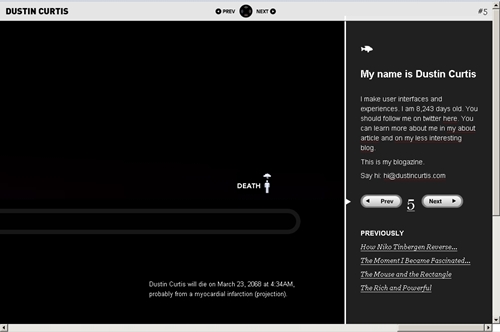
8. Dustin Curtis
Nekoliko morbidno, a vseeno prepričljivo, horizontalno spletno mesto Dustina Curtisa verjetno razkrije nekoliko več, kot ste kdaj želeli vedeti o njem.
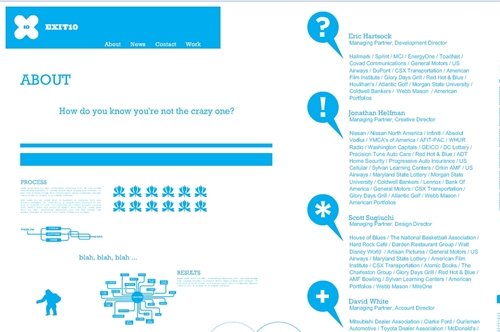
9. Izhod 10 Oglaševanje
To ni vaše povprečno vodoravno drsenje. Popelje vas v vse vrste smeri. Na srečo uporabnika je navigacijska vrstica vedno na vrhu, tako da se uporabniki lahko enostavno premikajo po spletnem mestu.
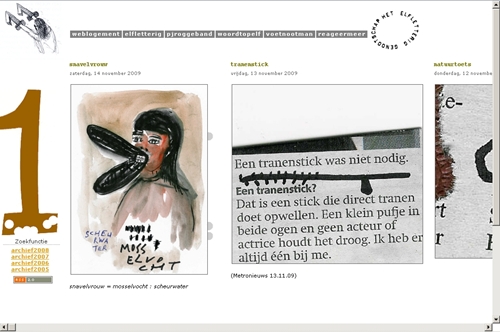
10. Elfletterig
Elfletterig je nizozemsko spletno mesto z naravnostim vodoravnim drsnikom. Razlog, zakaj si to spletno mesto izbori mesto na tem seznamu, je dolga navigacija, ki preprečuje, da bi se morali pomikati domov.
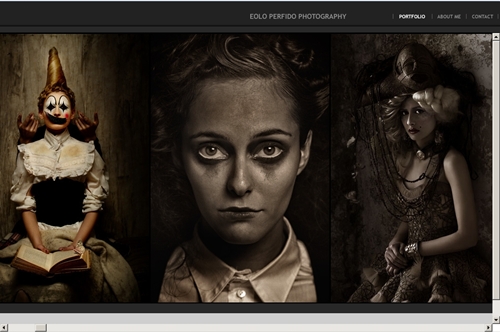
11. Fotografija Eolo Perfido
Slike vas bodo preganjale še dolgo po prehodu na drugo spletno mesto. Vodoravno drsenje je najprimernejši način prikaza neverjetno neverjetnih fotografij Eola Perfida. Drsak vas tiho pripoveduje skozi paleto človeške ideologije.
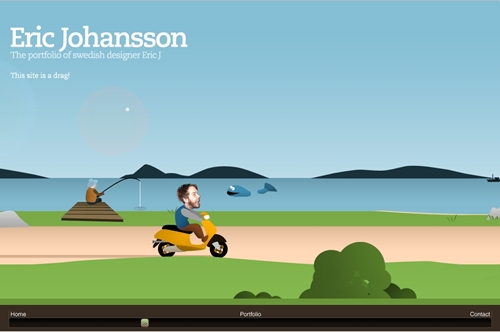
12. Eric Johanson
In za nekaj v povsem drugačni smeri, tukaj je prisrčno spletno mesto Erica Johanssona z lastnim drsnikom na dnu strani. Obožujte uporabo bleščanja leč.
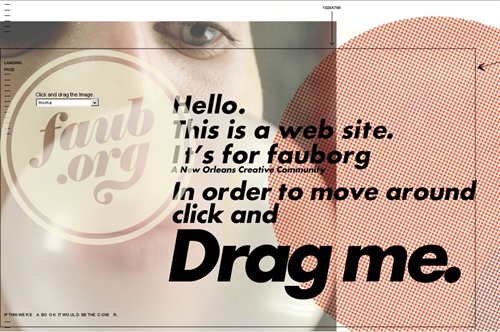
13.Faub
Faub je drugačna spletna stran, podobna izhodu 10 s št. 9 spot. Faub izstopa zaradi nenavadne navigacije. Verjetno najmanj uporabna spletna stran na tem seznamu, hkrati pa tudi najbolj nenavadna, morajo uporabniki povleči stran, da si lahko ogledajo vsebino ... le malo vsebine.
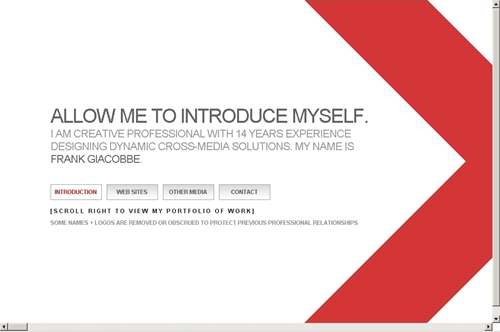
14. Frank Giacobbe
Ne samo, da se pomika celotno spletno mesto, tudi menijska vrstica. Odlikuje ga ogromno praznega prostora in učinkovita navigacija.
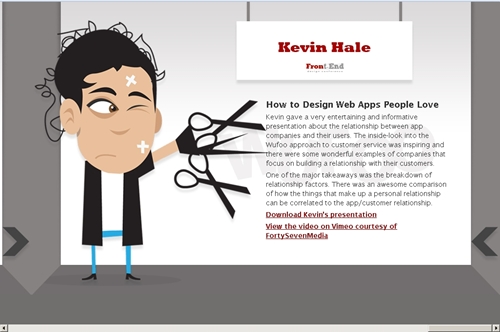
15. Konferenca o oblikovanju sprednjega dela
Na tej strani so čudovite maskote in krepke puščice. Čeprav ni ravno najbolj inovativen dizajn, spletno mesto deluje in uporabnike spodbuja naprej.
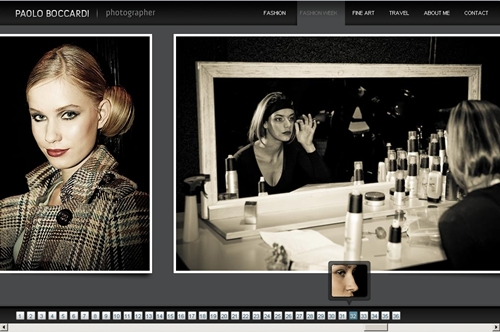
16. Fotografija Paola Boccardija
Umetnost na spletnem mestu Paola Boccardija je oštevilčena in olajša navigacijo. Navigacija ima tudi skriven vrh vsake fotografije pred klikom.
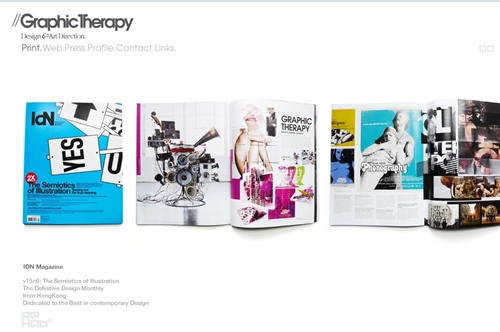
17. Grafična terapija
Ni drsne vrstice, ampak povabilo, da povlečete zaslon levo ali desno. Kdo se lahko upre gladkemu vlečenju grafične terapije, ki jo ponuja svojim uporabnikom?
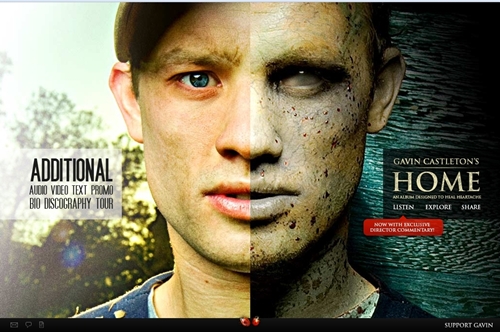
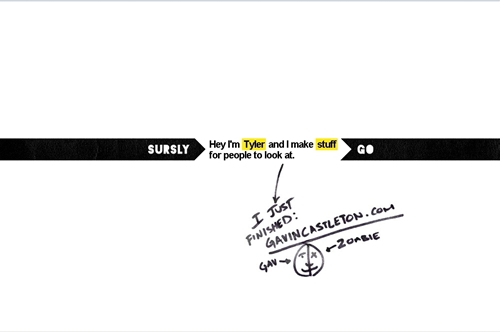
18.Gavin Castleton
O tem ni dvoma. Na tej strani lahko sedite in opazite. Kdo je ta tip in zakaj se razgrajuje? Jasno je, da je treba ta vprašanja raziskati. Odlikuje ga zelo hitro pomikanje. Ne skrbite, da se boste razgradili med čakanjem na nalaganje strani.
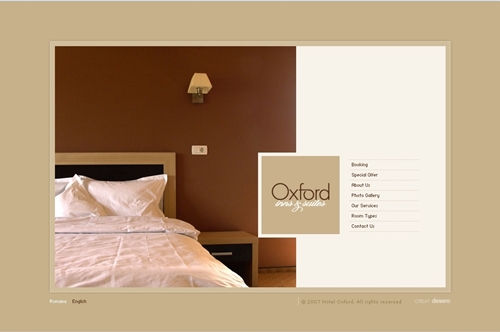
19. Hotel Oxford
Ta hotel ima spletno stran z gladkim drsnim prehodom. Nobeno dirkanje se ne ustavi ali zažene. Elegantno in čisto.
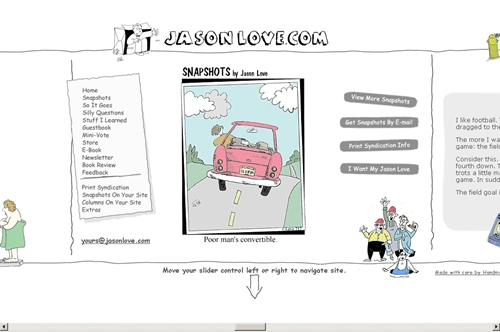
20. Ročno izdelan interaktivni / Jason Love
Ta zasnova vam omogoča, da od začetka greste levo ali desno. Kam greš najprej? Za horizontalne začetnike oblikovalec Jason Love s svojo pametno narisano puščico jasno pove, kako uporabljati spletno mesto.
21.Hasrimy
Presenetljivo vsebinsko težka, Hasrimy ponuja veliko moči za žanr, ki običajno vsebuje redke vsebine.
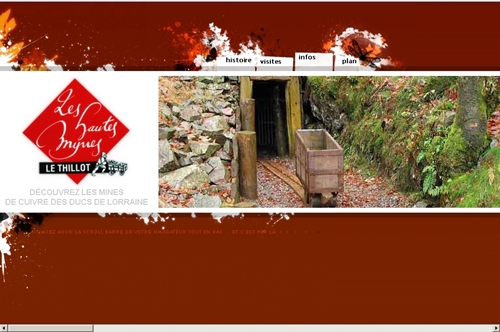
22. Les Hautes-Mynes du Thillot
Francosko spletno mesto s pametno navigacijsko vrstico, ki vas spremlja, kamor koli potujete.
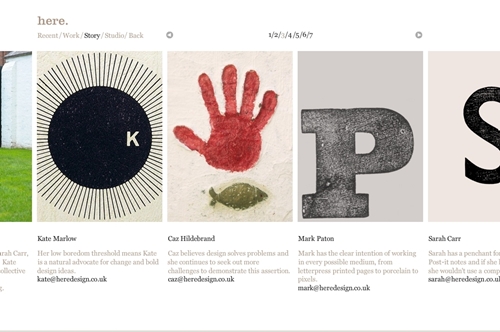
23. Tukaj Oblikovanje
Tu ima Design počasnejše, a zelo gladko drsenje med slikami. Ne samo, da lahko krmarite s puščicami, temveč lahko izberete tudi številke.
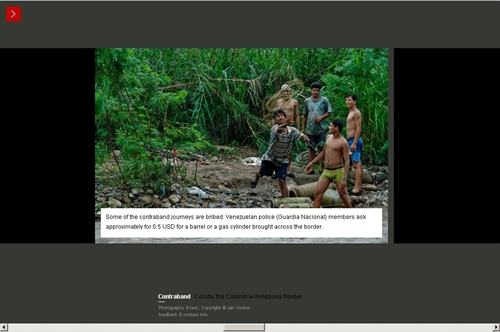
24. Kontrabanda
Kontraband je fotografski esej z neverjetnimi slikami in pametnim okencem. Uporabnik se lahko premika po lastnem tempu ali izbere samodejno drsenje.
25. Ladio
Ta ruska stran vsebuje noro navigacijo, ki zagotovo ni uporabniku prijazna, vendar njen kreativen pristop k oblikovanju navdaja vse obiskovalce s strahospoštovanjem, čudenjem in radovednostjo.
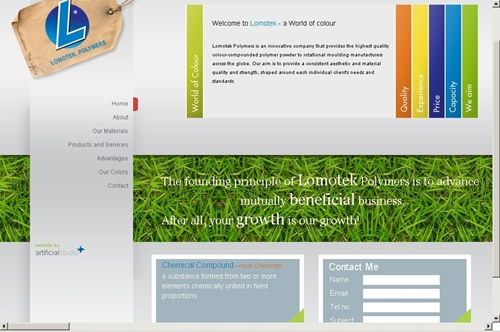
26. Lomotek polimeri
Lomotek ima stabilno navigacijo, ki včasih ovira vsebino, vendar je vedno dobro imeti dostopen navigacijski meni.
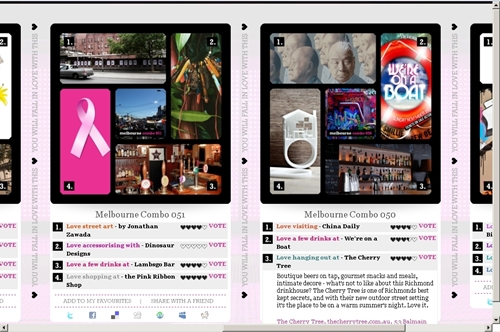
27. Ljubim Bento
To spletno mesto ima zanimivo oblikovalsko shemo z barvitimi ploščami. Zanimiv koncept za pogosto posodobljeno spletno mesto.
28.Lucuma
Barve na Lucumi so briljantne. Navigacija je zunaj tega sveta. Znali se boste pomikati naprej in nazaj, samo da bi spet videli prehode.
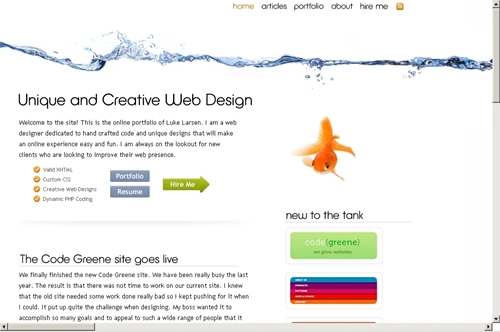
29. Luka Larsen
Če vas ne zanimajo zlate ribice, se boste morda želeli izogniti tej naslednji spletni strani Luke Larsena. Ta spletna stran je težka za zlate ribice, a prav tako težka za zvitek. Ne pozabite se pomakniti navpično, da preberete vse informacije na njegovem spletnem mestu in si ogledate več zlatih ribic.
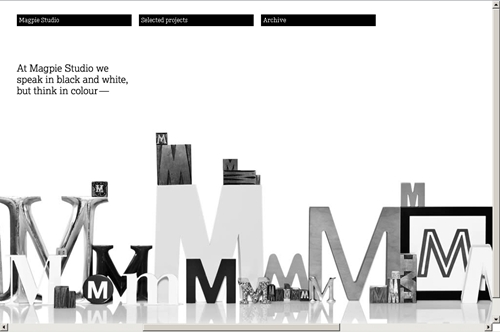
30. Studio sraka
Pismo dneva je "M." Kdo je vedel, da je na svetu toliko različnih vrst gospodičnih? Poleg Ms, se prepričajte, da v izbranih projektih poiščete nekaj resničnega pomikanja.
31. Make Pretvarjanje
To spletno mesto je namenjeno vsem, ki ne morejo sprejeti namigov. V nobenih negotovih okoliščinah uporabniki, ki obiščejo Make Pretend, vedo, da se pomaknejo desno. Na žalost lahko pomanjkanje vidne drsne vrstice zapelje nekaj ljudi.
32. James Stone / Mimičar
To čudovito, temno mesto je osupljivo, ne da bi se preveč zanašalo na posnetke. Navigacija poteka s klikom na elemente menija. Tu ni ročnega pomikanja. Veliko vsebine, ki je včasih težko berljiva.
33. Peter Pearson
Navodila so čudovita in potrebna pri predstavitvi informacij prek vodoravnega drsnega mesta. Peter Pearson ga dobi in uporabnikom razloži, da se morajo pomakniti v desno. Briljantno in eterično.
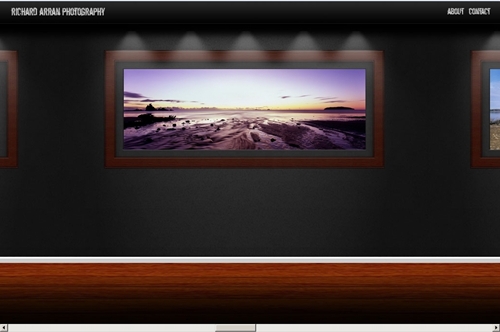
34. Krajinska fotografija Richarda Arrana
To spletno mesto dobro prenaša občutek umetniške galerije. Slike od blizu lahko enostavno kliknete.
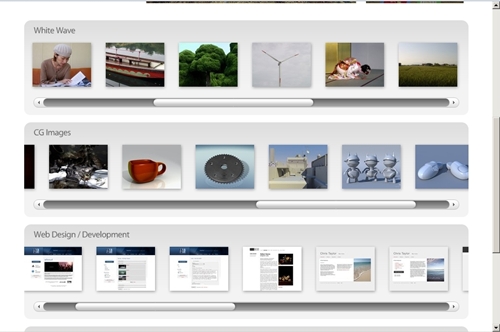
35.Ricky Cox
Ricky Cox ima na enem navpičnem spletnem mestu več drsnih oken. To je kombinacija, ki jo redko opazimo in tukaj deluje zaradi gladkega ročnega pomikanja in pametne zasnove.
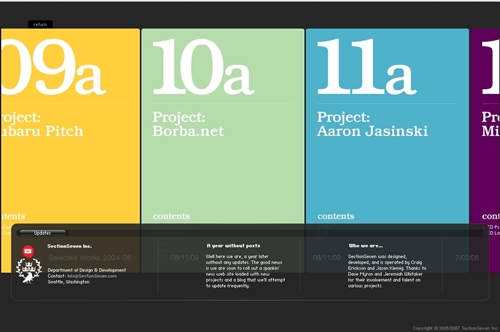
36. Oddelek Seven Inc.
Miško pomaknite na levi ali desni del zaslona in opazujte, kako kodiranje opravlja vse delo. Lepe barve, enostaven prehod in brezšivne komponente omogočajo, da se po spletnem mestu z veseljem pomikate.
37.Tyler Finck | Surly
Prehod od Doma je popolnoma neverjeten. Vredno si ga ogledati samo zato, da bi videli neverjeten prehod.
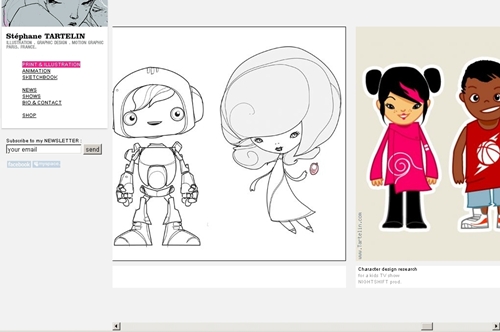
38. Stephane Tartellin
Umetno, zanimivo in dobro opravljeno. To spletno mesto ima statično navigacijsko vrstico, kar je čudovita ideja, zaradi katere je vsako vodoravno spletno mesto takoj uporabniku prijazno.
39. Tinkainteractive
Ste se naveličali klikanja? Tinkainteractive vam omogoča, da se z lebdenjem pomikate in tako kazalcu zagotovite prepotreben odmor. Zelo lepa barvna shema.
40. Nečimrnost Claire
Vanity Claire odlikuje osvetljeno hitro drsenje, drzne barve in veliko negativnega prostora za lažji prehod. Drsne vrstice ni, vendar zelo vidna menijska vrstica omogoča vrnitev nazaj, naprej ali nazaj domov. Kako lepa stran.