
The CSS3 animacije vam omogočajo animiranje prehoda med enim slogom CSS in drugim. Ti so sestavljeni iz dveh komponent. Na eni strani imamo slog, ki opisuje animacijo, na drugi strani pa niz okvirjev, ki označujejo njeno začetno in končno stanje.
CSS animacije imajo nekaj prednosti saj jih je v primerjavi s tradicionalnimi skriptnimi tehnikami povsem enostavno narediti, zato bo, če uporabimo zelo zanimive in kakovostne vire virov, delo še lažje. Vendar traja čas in je lahko zelo težko, zato ti viri lahko pridejo prav.
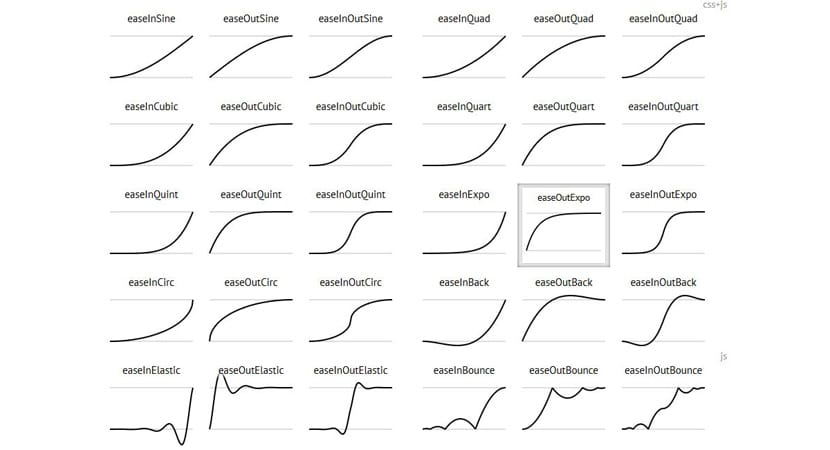
Funkcija lajšanja

To določite hitrost animacija, da bo bolj realistična. Predal se odpre, da se pospešek in na koncu zavira. Ko nekaj pade, se najprej hitro spusti, da na koncu poskoči. Želeno funkcijo najdete na tej strani easing.net. Najboljše je, da je v našem jeziku, da boste lažje uporabljali to spletno stran.
Animate.css

Dan Eden je sestavil a Knjižnica animacije CSS velike lepote, ki jo lahko uporabite pri svojih projektih. Sam projekt je odličen vir navdiha.
Animate Plus

Stripe je dobro znan po svojih straneh izdelkov, ki imajo odlična kakovost v vseh animacijah, ki jih ima. Eden od kreativnih misli teh animacij je Benjamin De Cock, ki je ustvaril knjižnico CSS in SVG animacij, ki deluje zelo dobro in je lahka; kot nalašč za mobilne naprave.
Hover.css

Vir, podoben Animate.css, Hover.css je Zbiranje efektov CSS da jih lahko prosto uporabljate v svojih projektih, kot želite. Osredotoča se na učinke lebdenja za povezave, gumbe, slike in še več.