Na internetu najdemo veliko orodij, ki lahko mnogim od nas prihranijo veliko delovnega časa. Če ste spletni razvijalec in uporabite CSS danes te bom predstavil več kot 50 spletnih orodij ki jo lahko dolgo časa uporabljate brezplačno.
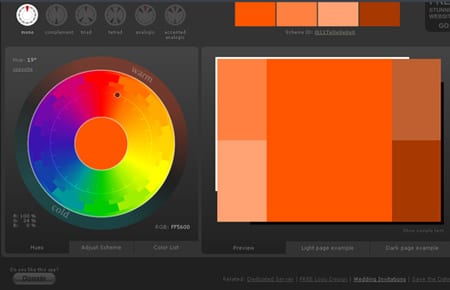
V blogu Noupe.com so pripravili več kot 50 spletnih orodij CSS za razvijalce, med katerimi najdemo: orodja za izbiro barv komplementarne barve, barve, ki se dobro kombinirajo, prelivi, druge, ki nam dajo šestnajstiško kodo katere koli barve, ki smo jo izbrali, generatorji barvnih palet s fotografije itd.
Najdemo tudi spletna orodja CSS za prihranek časa pri pisanju kode za izdelavo predlog, generatorji predlog enostavni generatorji predlog za upravljanje vsebine, generatorji menijev in gumbi po meri, generatorji navigacijskih menijev, generatorji pisav in besedilna orodja za CSS, CSS optimizatorji kode, CSS Sprites, generatorji zemljevidov spletnih mest, itd ..
Vir | Več kot 50 spletnih orodij CSS za spletne razvijalce