
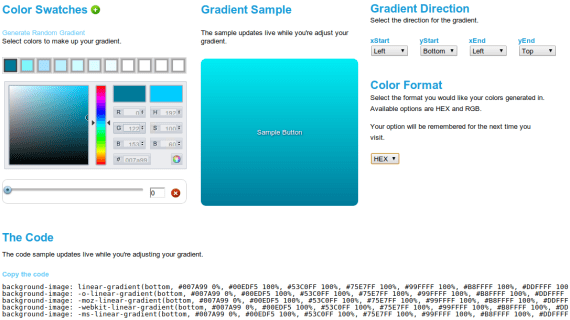
CSS3 Gradient Generator je majhno spletno orodje, ki nam omogoča ustvarjajo barvne prelive za večino spletni brskalniki y upodabljanje motorjev danes, vključno s specifikacijo W3C, zahvaljujoč kateri je zagotovljena združljivost med sodobnimi brskalniki.
Orodje nam omogoča, da določimo od dve do 4, 16, 32 in več barv - čeprav toliko barv v prelivu ni nekaj, kar je potrebno vsak dan, je treba reči - odstotek prevlade ene barve nad drugo in smeri naklona (od leve proti desni in obratno, pa tudi od zgoraj navzdol in obratno ali od položajev po meri).
Koda, ki nam jo daje orodje, vsebuje barve, uporabljene v obliki zapisa RGB o šestnajstiški, nekaj res uporabnega, odvisno od naših potreb po kakšnem delovnem mestu. Na žalost za starejše brskalnike bomo morali še naprej uporabljati slike, ki so bile predhodno urejene v našem računalniku.
Več informacij - Generator gradienta CSS3
Vir - Generator gradienta CSS3
najlepša hvala, prav to sem iskal