
Kaskadni ali spustni meniji so bistvenega pomena za skoraj vse vrste spletnih mest. Še posebej tisti, ki jih mora obiskovalec uvesti, na primer nekaj tako preprostega, kot je izbira spola ali izbira barve, s katero boste srajco kupili v našem e-poslovanju.
Kaskadni meniji so drugi elementi, ki jih lahko posodobimo na naši spletni strani v skladu s trenutnimi standardi spletnega oblikovanja. Ta dotik in tista subtilnost, ki bo dodala več kakovosti celotnemu spletnemu okolju, ki smo ga pripravili za naše spletno mesto. Ti uvedba 16 kaskadnih menijev v CSS ki vam bo prišel prav, da obnovite svojo spletno stran. Spomnimo se, da bodo nekateri imeli tudi nekaj JavaScripta, ne da bi pozabili tudi na potreben HTML.
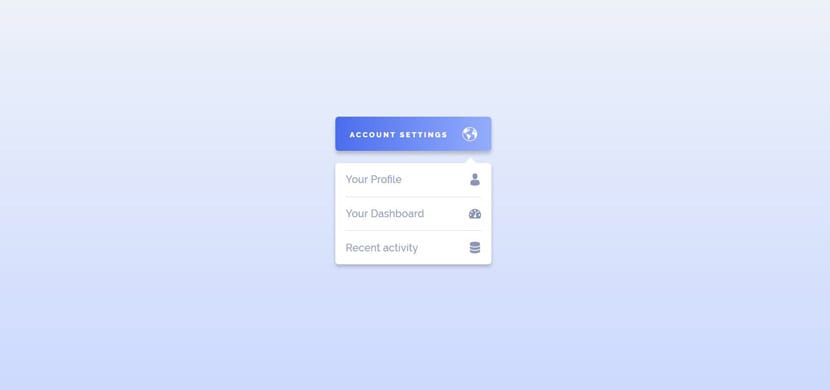
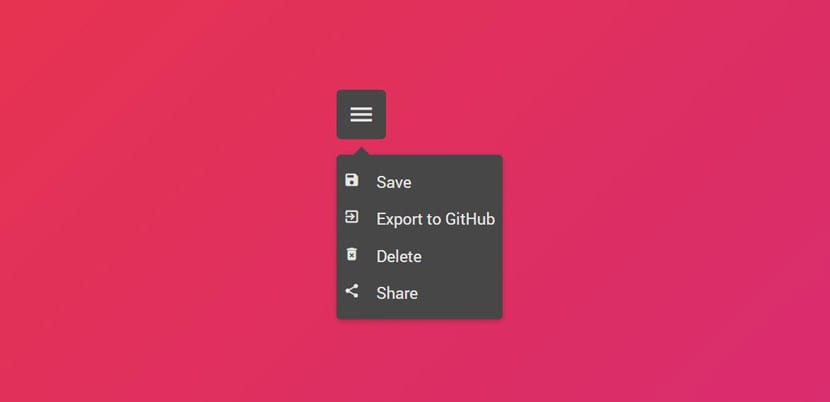
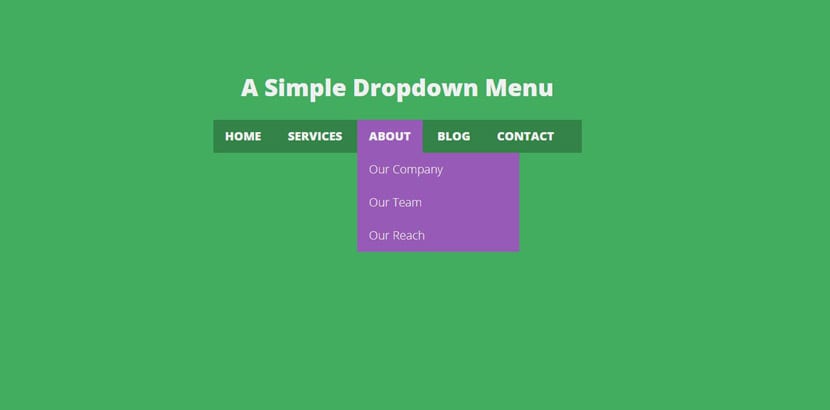
Meni slap

Ta slap ali spustni meni je sestavljen iz HTML, CSS in JavaScript. Čeprav je koda JavaScript zelo kratka. V skladu z veljavnim standardom Material Design kot oblikovalskim jezikom vključuje preprosto in enostavno animacijo slapa s privlačno prisotnostjo. Pri odpiranju različnih možnosti menija pride do grafičnega učinka lebdenja, ko nad njimi pustimo kazalec miške.
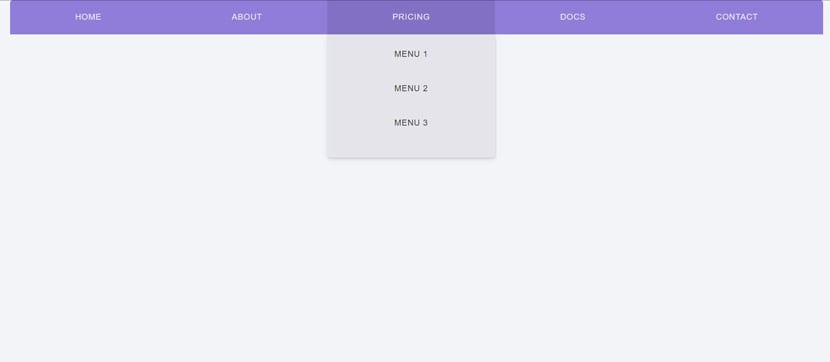
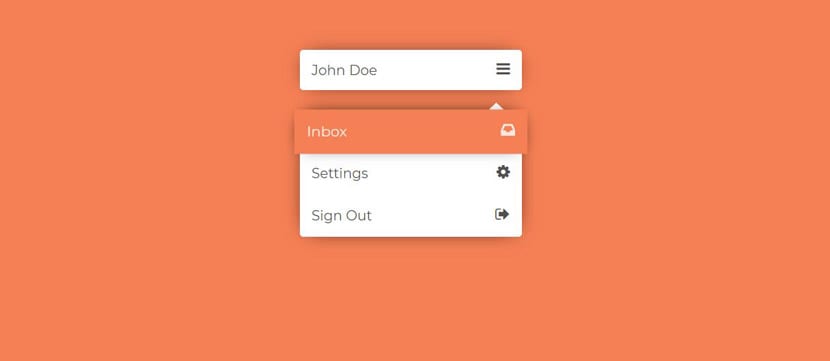
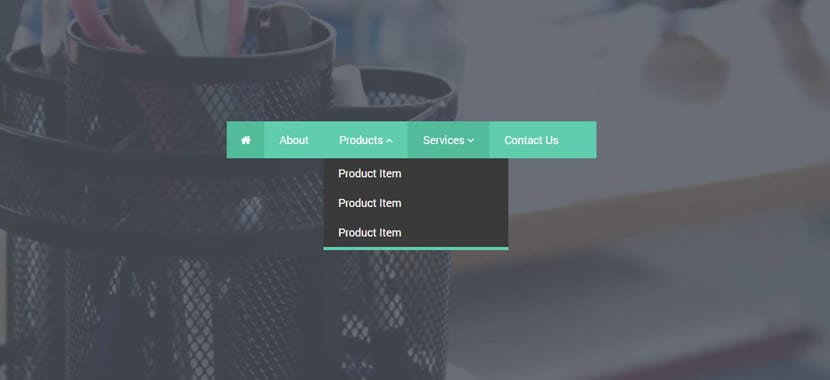
Spustni meni z jQuery

Ta slapov meni je precej preprost, vendar je zelo elegantne oblike. Ima tudi miškin kazalec za poudarjanje modrega odtenka vsakega menija in kaskadno animacijo brez večje pompe. Izdelan je z HTML, CSS in JavaScript (jQuery).
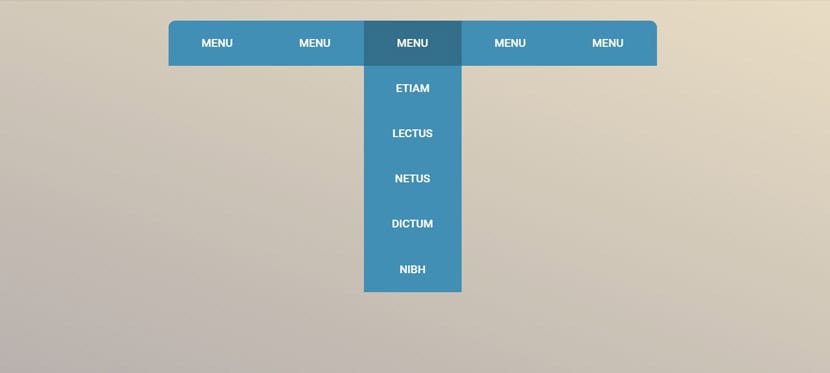
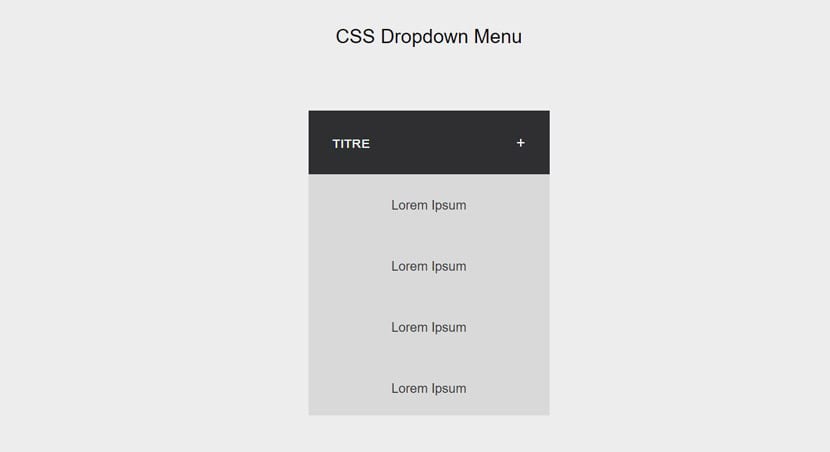
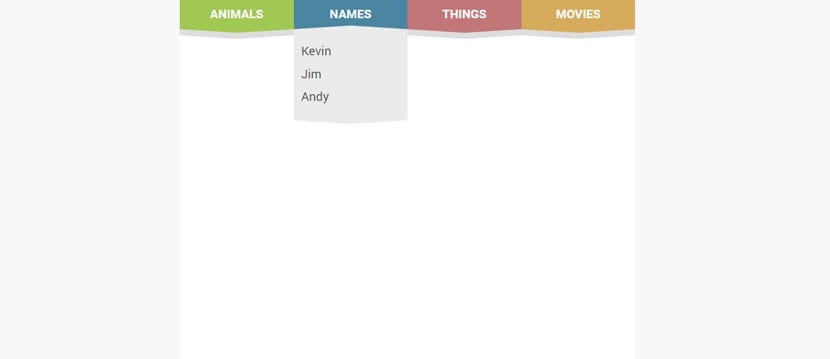
Slog slapov meni

Ta spustni meni v HTML, CSS in JavaScript je navdihnila ena najbolje oblikovanih spletnih strani: Stripe (storitev digitalne kartice). Nad meniji ni miškinega kazalca, ampak odlično zasnovana animacija, ki jasno razloži naše namene glede zasnove našega spletnega mesta. Bistvenega pomena za kakovost in popolno obnavljanje menijev vašega spletnega mesta.
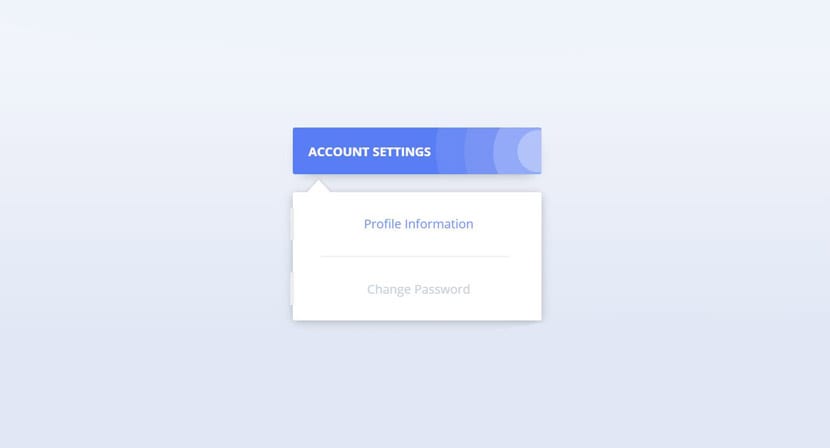
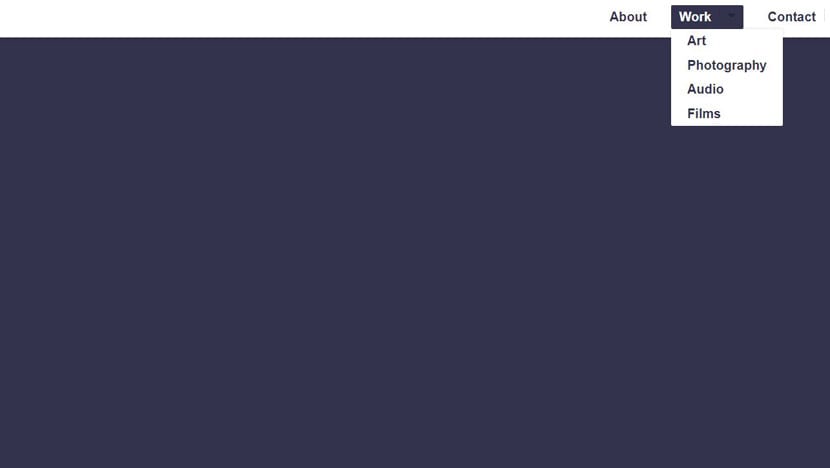
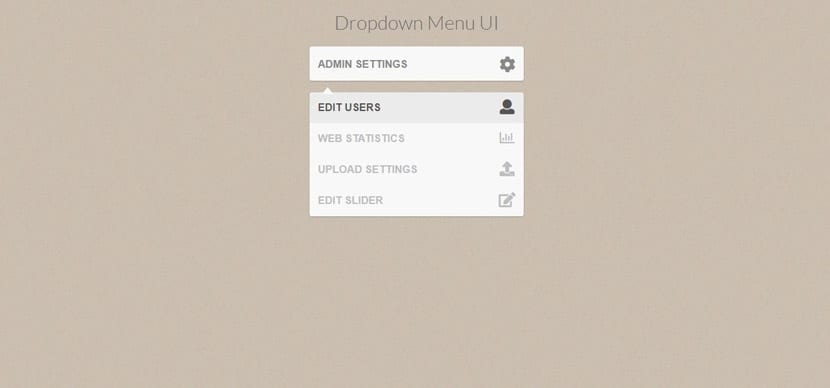
Meni animiranih slapov

Ta spustni meni poskuša prikazati uporabo zakasnjena animacija vsakega od elementov, ki se prikažejo ob zapuščanju kazalca miške v vsakem meniju. Z nekaj desetinami zamude je dosežen tisti učinek zakasnitve, ki mu daje prav poseben pridih.
Učinki spustnega menija

Kot da bi a niz kart iz krova, animacija tega slapovega menija je zanj zelo posebna. Odličen slapov učinek, ki je čisti CSS. Že veste, kaj morate storiti, da to izvedete na svojem spletnem mestu.
Animacija slapa v meniju

Spustni meni presenetljivo z animacijami in za tisto modro barvo, ki izstopa. Z bledenjem in vklopom se prikaže animacija, ki omogoča različne odseke menija. Izdelano v HTML, CSS in JavaScript.
Z malo jQuery: meni Slap

Prilagojen in zelo jedrnat spustni meni, do katerega ne manjka nobenih podrobnosti. Morda je njegova preprostost njegova najboljša in najslabša točka. Odvisno bo od tega, kaj potrebujete za svojo spletno stran in vaših želja. Veliko CSS-ja in malo JavaScript-a.
Eleganten meni slapov

Če v prejšnjem pogrešamo kakšno animacijo in boljši dizajn, ta spustni meni mora vse narediti v CSS in JavaScript. Animacija in učinek oranžnega senčenja sta presenetljiva vsakič, ko pustimo kazalec miške nad vsakim odsekom. Eden najboljših na seznamu.
Spustni meni v CSS

Un meni minimalističnega slapa in da je zasnovan zgolj v CSS. Preprosta animacija, a dobro narejena, da ne izstopa. Meni, ki ostane neopažen in sledi trenutnim oblikovalskim standardom.
Spustni meni

Ta čisti kaskadni meni CSS je še en dobro odlikuje animacija ki se zgodi vsakič, ko kliknemo meni. Animacija okno zdrsne z desne strani s popolnim časovnim razporedom. Še ena najbolj zanimivih na celotnem seznamu.
Preprost meni slapov

Ta meni je preprostega izvora in je sestavljen iz HTML in CSS. To je še eden izmed tistih menijev, ki nam omogočajo posodobitev tega pomembnega elementa našega spletnega mesta in tega ne dajejo veliko nadvišanje. Mislim, da je dobro razumljeno, kaj s tem mislimo.
Vodoravna navigacija po meniju

Čeprav se že sreča njegova 4 leta, ta slapov meni na precej kreativen način prekriva tistega tik ob njem. Če iščete nekaj drugačnega, lahko izberete drugega s seznama.
Spustni meni v CSS

Še en meni zgolj v CSS in to je precej barvita, vsaj v prilagoditvi, podani v primeru. Z ravnimi barvami animacija razkrije učinek zavihka, ki spušča različne odseke izbranega menija. Še en od radovednih menijev na tem seznamu, ki ima dobro izbrano temo.
Meni slap z malo JS
Ta spustni meni uporablja zelo malo JavaScript, dovolj, da samodejno zapre meni, ko preidemo na nekaj drugega. Je dobro opravljeno merjenje časa v učinku animacije postati eden najboljših v tem pogledu.
Še en čisti kaskadni meni CSS

Kaskadni meni z animacijami, v katerem komaj pride do zamude tisočinke drugič. Tako povzroči učinek neposrednosti na obiskovalca. Učinek lebdenja in zanimiv spustni meni brez večje pompe na splošni ravni.
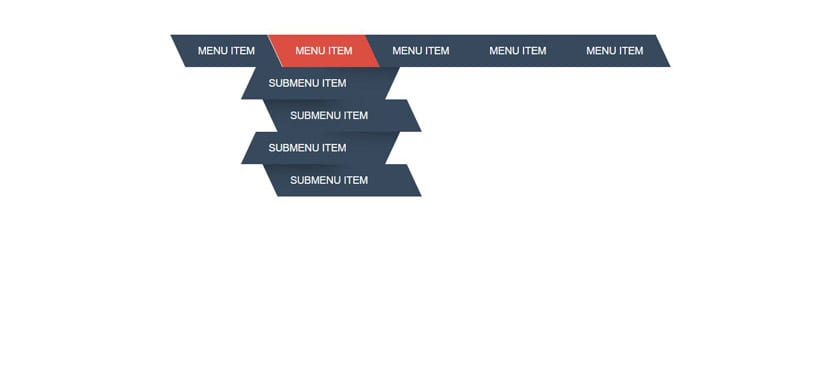
Cascade menu cik-cak koncept

Če v tej objavi iščete meni, ki ni celoten seznam, je v tem spustnem meniju vse, kar lahko iščete. The izdelana animacija je cik-cak ponuditi drugo vrsto izkušenj, malo eksperimentalnih. Lahko bi se popolnoma prilegal v temo videoigre, tako da če imate kakšnega odjemalca, ki išče kaj drugega, je to zagotovo najprimernejše na celotnem seznamu. Njegove poševne oblike in hitra animacija povedo vse.
Pustimo vam ta serija menijev CSS za vaše spletno mesto ki jih ima veliko število.
