
V zadnjem času sem se znašel pri projektu, ki išče preoblikujte aplikacijo in cilj je bil prinesite dizajn v sedanjost In to je, da pri zagonu nisem videl nobenih težav in sem šel do računalnika, da bi začel risati.
Toda malo po malo in sčasoma, slabosti in težave pri uporabi Pojavili so se in me presenetili, ker nisem pričakoval ničesar od tega, le ugotovil sem, da sem uporabil isto obliko in le postavil nov videz.
Kako začeti dober projekt iz nič

In tako je bilo Naučil sem se največje lekcije v svoji karieri kot oblikovalec, to je bil projekt, ki je imel kot cilj izboljšati videzToda usoden mu je bil neuspeh.
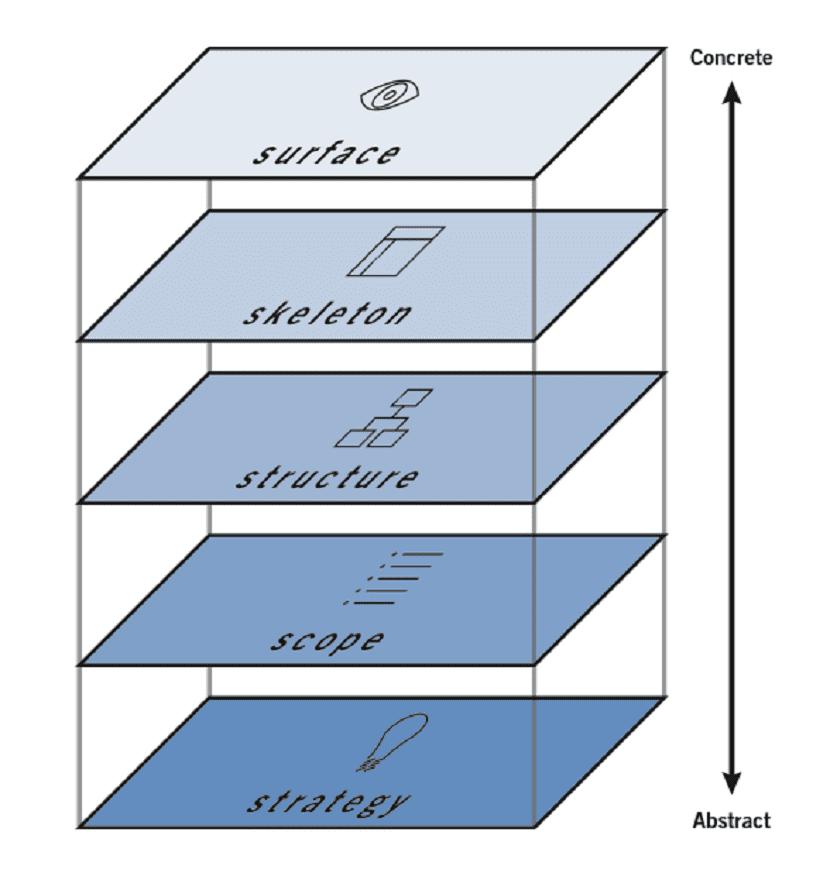
Jesse James James Garret je priznani arhitekt, ki dosegel slavo v velikem svetu oblikovanja ko ste začeli diagram elementov uporabniške izkušnje, to je diagram, ki opredeljuje vse faze oblikovanja imate in potrebujete digitalni izdelek, vendar to počnete urejeno in se bolj osredotočate na izkušnje in udobje uporabnika.
Prvi korak je la estrategia, to je trenutek, ko začnemo definirati kakšni so cilji podjetja in kakšni so cilji, ki jih ima uporabnik, to pomeni, da skuša odgovoriti na vprašanje Katere težave rešujemo in kaj drugi pričakujejo od našega novega izdelka?
Drugi korak je doseg, tukaj je trenutek, ko bi morali vedeti značilnosti, ki jih bomo razvili tukaj razvija se strategija, ki temelji na tem, kaj uporabnik želi in potrebuje in kaj jim izdelek lahko ponudi. Potem pride strukturo, to je stopnja organizacije, kjer si začnejo predstavljati značilnosti in podrobnosti, ki jih bo imel izdelek, ko bo pripravljen, je to trenutek, ko gredo da vse strani dodelijo naslovu ali kako uporabniško potovanje skozi zasloni aplikacij.
Sledi okostje kar je izdelava skic na izdelku, to je način bo uporabljen za prikaz uporabnika vseh elementov ponuja ta izdelek. Potem gre na površje, to je trenutek, ko je vmesnik izdelka že definiran, začnete razmišljati o barvah, prostorih, pisavah, elementih in slogih, da dosežete harmonijo.
To je stopnja, ko se lahko zavedamo če je bil naš projekt dobro pripravljen in če vse kaže na cilj izboljšanja uporabniške izkušnje.
Vmesnik je zadnja stvar v projektu

Malo je težko razumljiv zadnji korak, ampak cilj je poudariti, kako je delo v vmesniku zadnji del projekta, to poudarjam, ker se marsikdo v tem delu zmoti, ker ga preskoči ali preprosto uporabi nepravilno. Če se znajdete v podjetju bistveno je, da o odločitvah obvestite druge narediti eno upravljanje izdelkovNa primer, verjetno je, da oseba teh korakov ne razume in da se oblikovalec ne zaveda pomena tega.
Po postopku lahko opazimo, da je bolj abstrakten, to pomeni, da se bodo, ko dvignemo potrebe uporabnika, spreminjali s časom in cilji, ki jih ima naš izdelek, ki se morajo spreminjati glede na potrebe in načrtovanje podjetja, popeljali nas bodo do osnovnih korakov, kjer bomo začeli izdelovati izdelek.
Koncept je zelo širok, toda to to je le kratka razlaga ki nam omogoča, da se nekoliko poiščemo, to je članek, s katerim se lahko motiviramo za začetek pogovora z ekipo in malo razumeti pomen vsake stopnje pred doseganjem videza, ki ga bo imel izdelek.
No, se strinjam in mislim, da je to ali podobno naročilo mogoče uporabiti pri ustvarjanju novega projekta, pa naj bo to spletno mesto, portfelj, brošura, letak itd., Ki imajo strukturo, ki temelji na določenih vprašanjih ( nekaj takega kot brafing).
Zelo dobra objava