
L Menutë anësore janë thelbësore sot për t'i ofruar vizitorit veprimet më të rëndësishme që e çojnë atë në çdo pjesë të faqes sonë të internetit. Kjo është arsyeja pse ne ju sjellim një seri prej 9 menuve CSS të shiritave anësorë ose anësorë që ju të integroheni në faqen tuaj të internetit dhe kështu t'i shtoni përvojën e përdoruesit përmes PC tuaj.
që përvoja e përdoruesit është jetike sot në një smartphone ose tabletë sepse është pajisja që të gjithë e mbajnë në dorë. Lehtësia e saj e aksesit lejon shumë përdorues të delegojnë në celular në vend të një kompjuteri, kështu që të kesh faqen tonë të internetit të përgjegjshme është thelbësore. Një listë tjetër e menuve, si ky tjetri që e ndamë disa javë më parë.
Shiriti anësor i përgjegjshëm

kjo menuja anësore ofron mbështetje për ARIA dhe mund të përdoret si në modelin e portretit ashtu edhe në atë të peizazhit. Me një dizajn shumë të veçantë, veçohet vetvetiu për të paraqitur një animacion mjaft interesant për Facebook, dhe një seri hoverësh që sjellin më shumë animacione për të vënë të gjithë grushtat në krijimin e faqeve në internet.
Modeli i shiritit anësor

E tonifikuar në errësirë, kjo menu anësore në CSS është e mirë shumëngjyrësh për shkak të ngjyrës të njoftimeve tuaja dhe sa të këndshme janë animacionet tuaja. Përdor një menu zbritëse të bazuar në Bootstrap, kështu që do të keni në duar standardet aktuale të dizenjimit të internetit kur ta integroni në faqen tuaj të internetit. Cilësi e lartë pa dyshim.
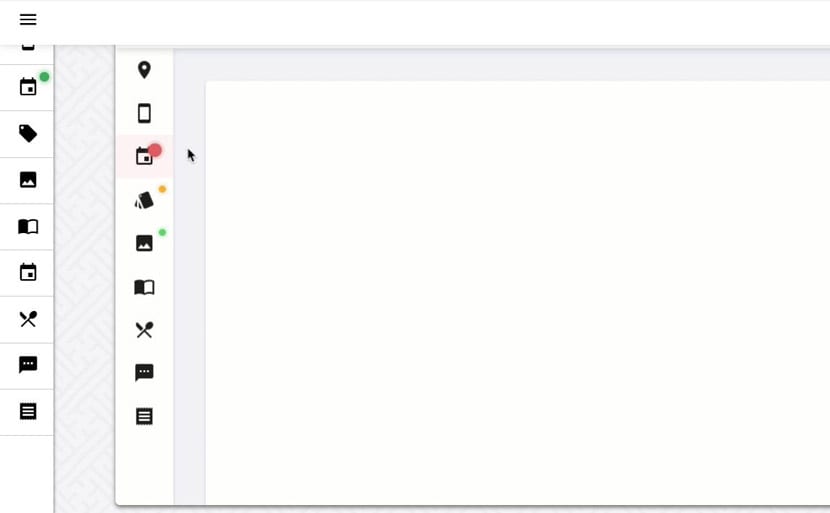
Treguesit e shiritave anësorë

Një menu anësore e bazuar në treguesit e vendosur në anën e majtë. Mund të klikojmë në ikonën e hamburgerit për të hapur panelin anësor ose thjesht të klikojmë në secilën prej seksioneve. Gjithashtu ka disa njoftime shumëngjyrëshe në mënyrë që kësaj menuje anësore në CSS të mos i mungojë asgjë.
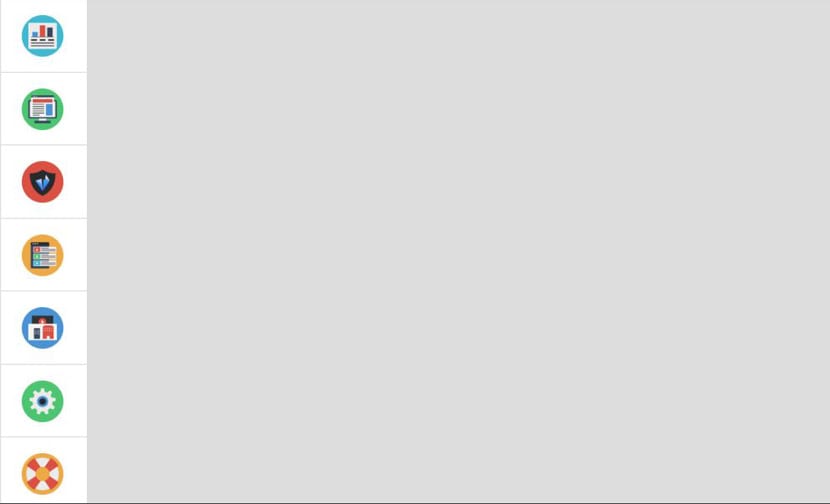
Shiriti anësor i administratorit

Kjo menu anësore përbëhet nga të tjera ikona shumëngjyrëshe në mënyrë që ato të zgjerohen kur rri pezull mbi secilin prej seksioneve të tij. Menu në HTML dhe CSS për një përfshirje të shpejtë në faqen e internetit të re që po bëni për një klient.
Sidebar

Kjo menu anësore dhe shiriti i navigimit ose shiriti i navimit bëhet në CSS. Mund të klikojmë në ikonën e hamburgerit për të zgjeruar të gjitha opsionet në shiritin e sipërm të navigimit, ose thjesht të lëmë treguesin e miut mbi secilën prej seksioneve. E pra e plotë dhe e dalluar nga shkathtësia e saj.
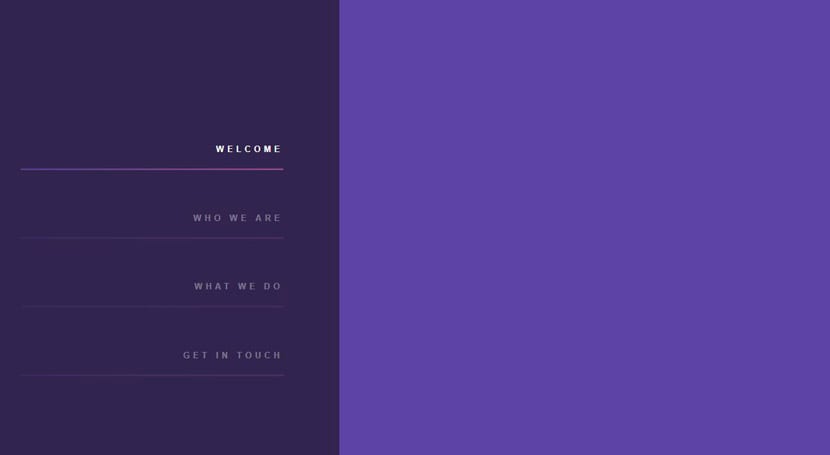
Menuja e shiritit anësor

Një menu anësore në ngjyrë vjollcë që nuk dallohet shumë për të qenë më tepër statike dhe nga një menu e gjerë anësore që zë shumë nga të gjithë hapësirën e lënë për anën e majtë të faqes tuaj të internetit.
Këshillat e navigimit në shiritin anësor

Kjo menu anësore ndjek gjurmët e lëna nga ajo para të jetë shumë themelore në përbërjen e saj. Ka pak JavaScript, por kodi i tij është mjaft i rrallë. Kemi disa butona anësorë që zënë mirë hapësirën për secilin prej seksioneve që duam të përfshijmë në faqen e internetit për të cilën po punojmë aktualisht. E thjeshtë, por rezultati pa shumë frills.
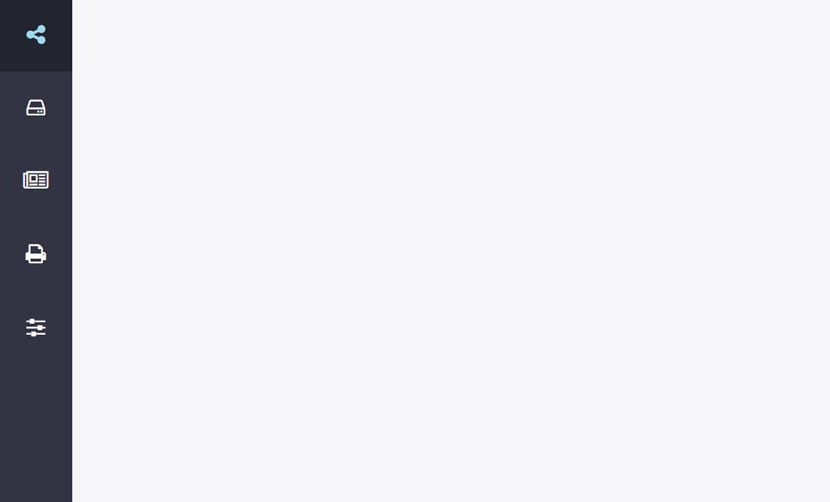
Pastër CSS Fly

Këtu harrojmë që JavaScript të kalojë para a menuja e pastër anësore CSS. Dallohet nga animacioni dhe vetë koncepti i menusë. Në vend që të zgjerohet nga jashtë, secili seksion tërhiqet nga brenda për t'iu përshtatur vetëm ikonës. Ky dizajn mund ta kthejë faqen tuaj në një shumë origjinale dhe aktuale. Një tjetër nga më të mirët në listë pa dyshim.
Menyja e shiritit anësor Rri pezull

Një menu anësore që tregohet dhe shfaqet dhe kjo është thjesht e programuar ne CSS. E thjeshtë në konceptimin e saj, por me rezultat të shkëlqyeshëm për të pasur një dizajn të bukur pa shumë bujë. Shtë një nga ato menu anësore që janë aty por nuk janë. Çfarë mund t'ju duhet.
Ne ju lëmë me kjo listë tjetër CSS për çfarë vazhdoni të kontrolloni nivelin të dizajnit aktual të uebit.