
Si stilistë, ne e duam botën e tipografisë dhe kjo është arsyeja pse shumë nga botimet tona flasin për të. Ne kemi folur, nga historia pas një shkronjash shkrimi, te kombinimet fituese. Sot do të flasim se si e dini se çfarë fonti ka një faqe interneti., sepse nuk ka mënyrë më të mirë për t'u frymëzuar sesa të kërkoni referenca në punën e krijuesve të tjerë.
Me siguri në disa raste keni hyrë në portale të ndryshme web dhe estetika dhe zgjedhja tipografike ju kanë tërhequr vëmendjen.. Siç e kemi theksuar tashmë në shumë botime, tipografia është një element shumë i fuqishëm që na ndihmon të shprehemi si stilistë. Ka një pafundësi shkronjash që mund t'i gjejmë në faqe të ndryshme interneti, në varësi të qëllimit të tyre, ata zgjedhin një stil tipografik ose një tjetër.
Nuk do të jetë hera e parë apo e fundit që hyni në një faqe interneti dhe tërhiqeni nga një shkronja shkrimi dhe ndjeni nevojën të dini se çfarë familjeje është për ta shtuar në katalogun tuaj personal tipografik. Në këtë postim, Ne do t'ju mësojmë disa metoda në mënyrë që të zbuloni se cili është tipi që ju ka tërhequr vëmendjen.
Opsioni i kërkimit 1: Përdorimi i imazheve
Metoda e parë që ju vëmë në dukje, Ne ju rekomandojmë ta përdorni vetëm nëse nuk keni akses në faqen e internetit. Nëse keni një pamje të ekranit të fontit që ju ka tërhequr vëmendjen, ka të ngjarë që nuk do të ndodhë me fontin e saktë, por do të shfaqet një i ngjashëm. Në rast se dëshironi të dini se çfarë lloji të shkronjave po përdor një markë e caktuar, është ideale nëse është në format imazhi ose vektori.
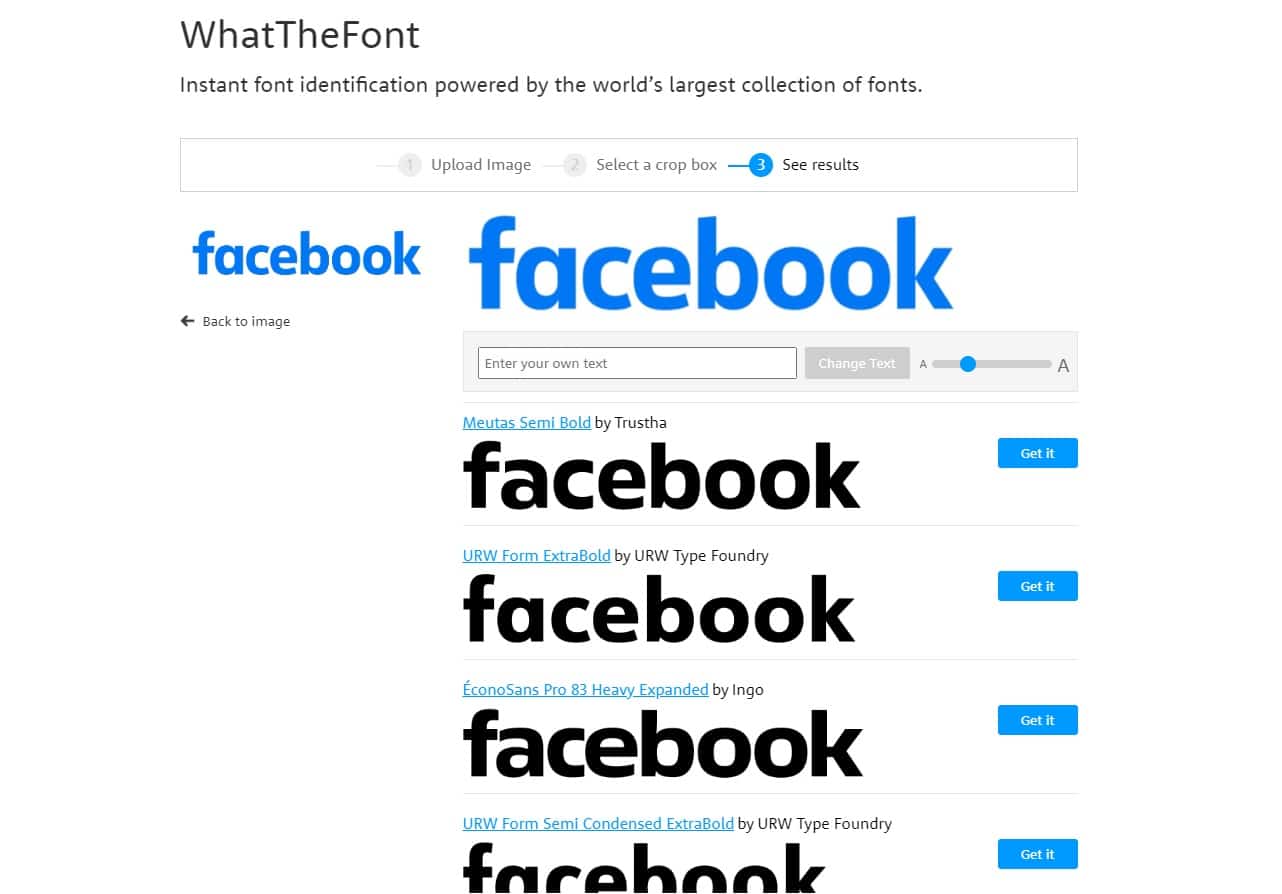
Platforma online ku duhet të përdorni është MyFonts dhe mjeti emri i të cilit është WhatTheFonts. Ky mjet është një shtesë që do t'ju japë mundësinë të njihni fontin që kërkoni. E tëra çfarë ju duhet të bëni është të ngarkoni imazhin e kapur në faqen e tij të internetit, më pas programi do t'ju pyesë se çfarë teksti dëshironi të analizoni. Pasi të zgjidhet, do t'ju tregojë fontet e ndryshme të ngjashme me ato në pamjen e ekranit.
Po ju lëmë një shembull me logon e Facebook. Ne kemi parasysh që ky proces mund të jetë pak i lodhshëm dhe se si rezultat nuk ju jep tipografinë e saktë. pasi ky mjet është i kufizuar nga biblioteka e tij e brendshme e shkronjave.

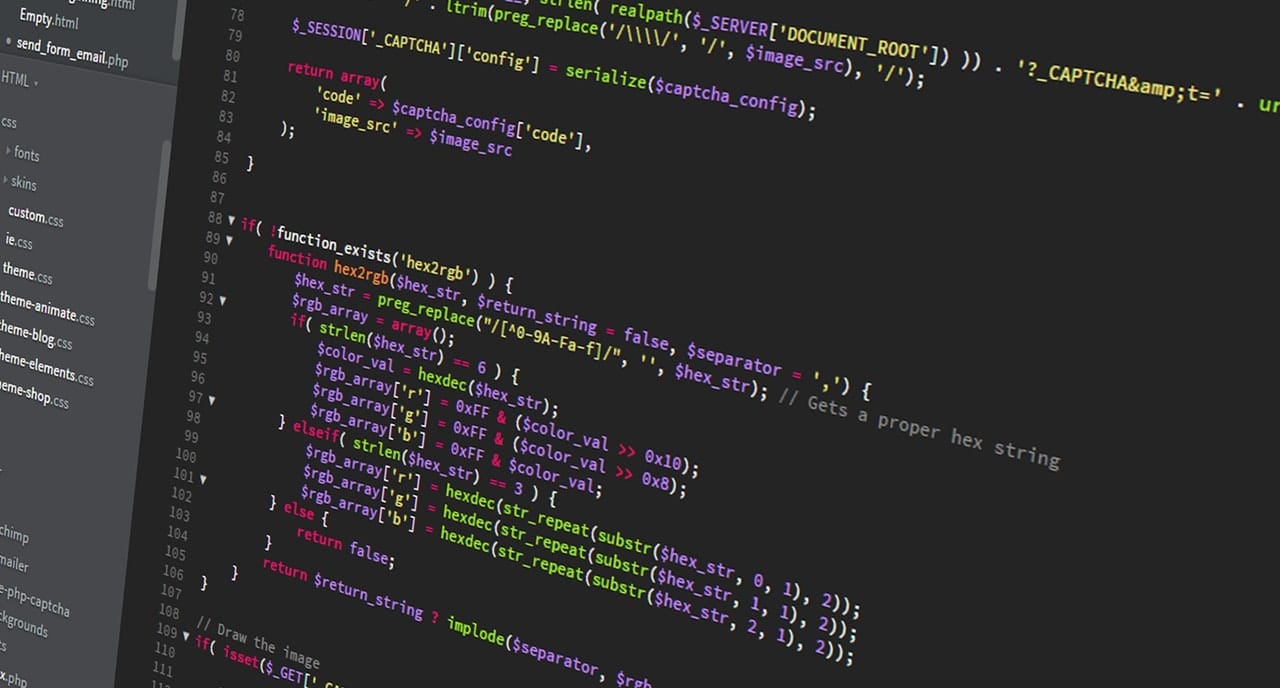
Opsioni i kërkimit 2: Inspektori i shfletuesit
Në këtë opsion të dytë për të kërkuar tipografinë e një faqe interneti, ne zgjodhëm të përdorim inspektorin nga një shfletues ueb. Ky opsion është një nga më të përdorurit nga projektuesit. grafika dhe dizajnerët e uebit. Në këtë rast, ne do të nxjerrim shumë nga ky mjet që ndoshta disa prej jush nuk e dinin.
Para së gjithash, ne do të bëjmë një dallim midis shfletuesve të ndryshëm, veçanërisht midis dy. Nga njëra anë, ne gjejmë Chrome dhe shfletues të tjerë të bazuar në Chromium, dhe nga ana tjetër vendosim Firefox. theksoj, se Cilido shfletues që përdorni, gjithmonë do të përdorni të njëjtën shkurtore për të hyrë në inspektor, Ctrl+Shift+I.
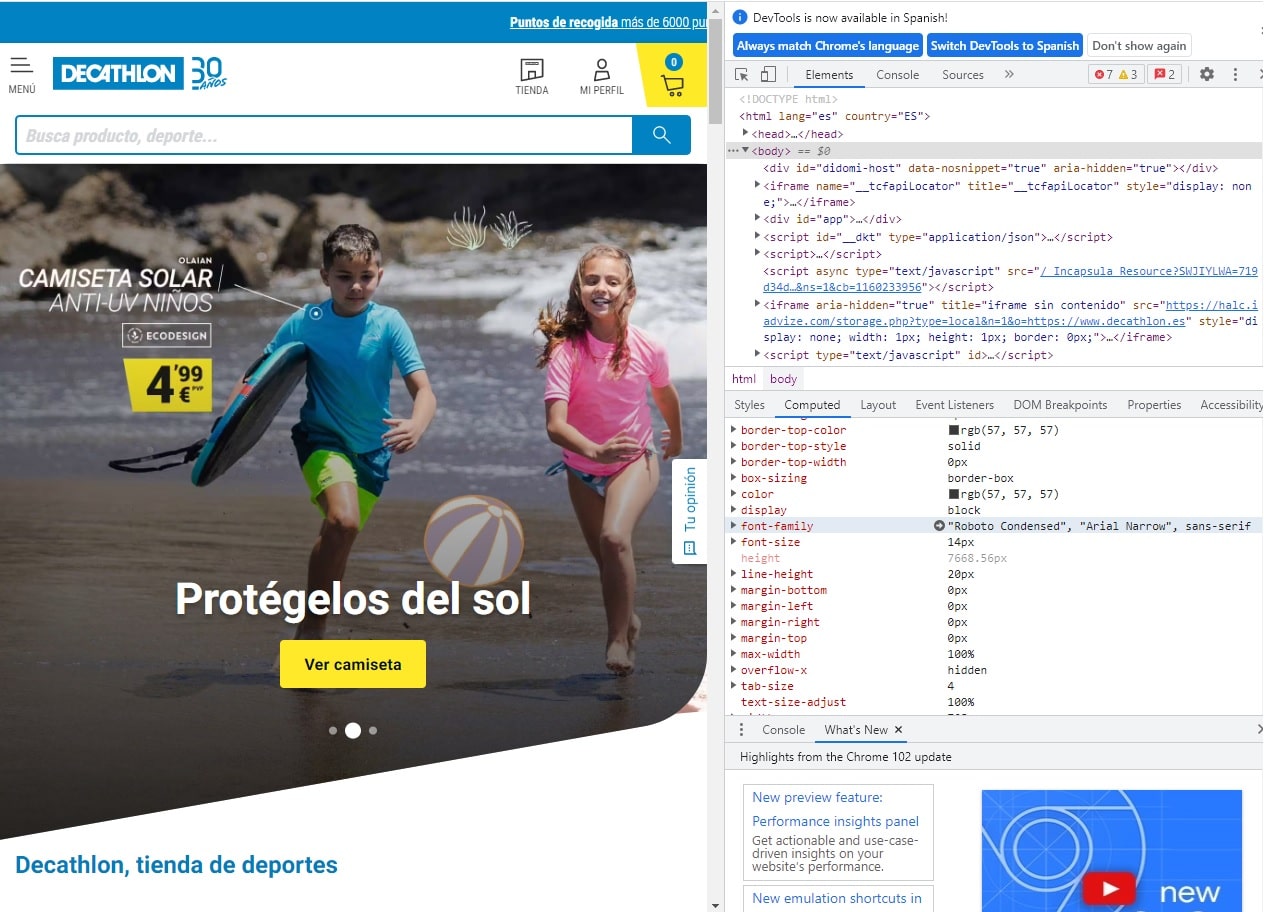
Nëse përdorni ChromeKur hapni opsionin e inspektorit, shfaqen tre panele të ndryshme. Ju do të duhet të kërkoni tekstin që përdoret në ueb për të ditur se çfarë fonti përdoret. Në panelin e dytë të paraqitur për ju, kërkoni dhe Zgjidhni opsionin "Llogaritur". Më pas do të kërkoni për “Font – Family” dhe siç mund ta shihni emri i familjes së tipografisë shfaqet pranë saj.
Në imazhin e mëposhtëm ju lëmë se si do të shfaqej ky informacion që sapo ju thamë. Përveç të dhënave për fontin e përdorur, shfaqen të dhëna të tjera të rëndësishme si madhësia, ngjyra, pesha etj.

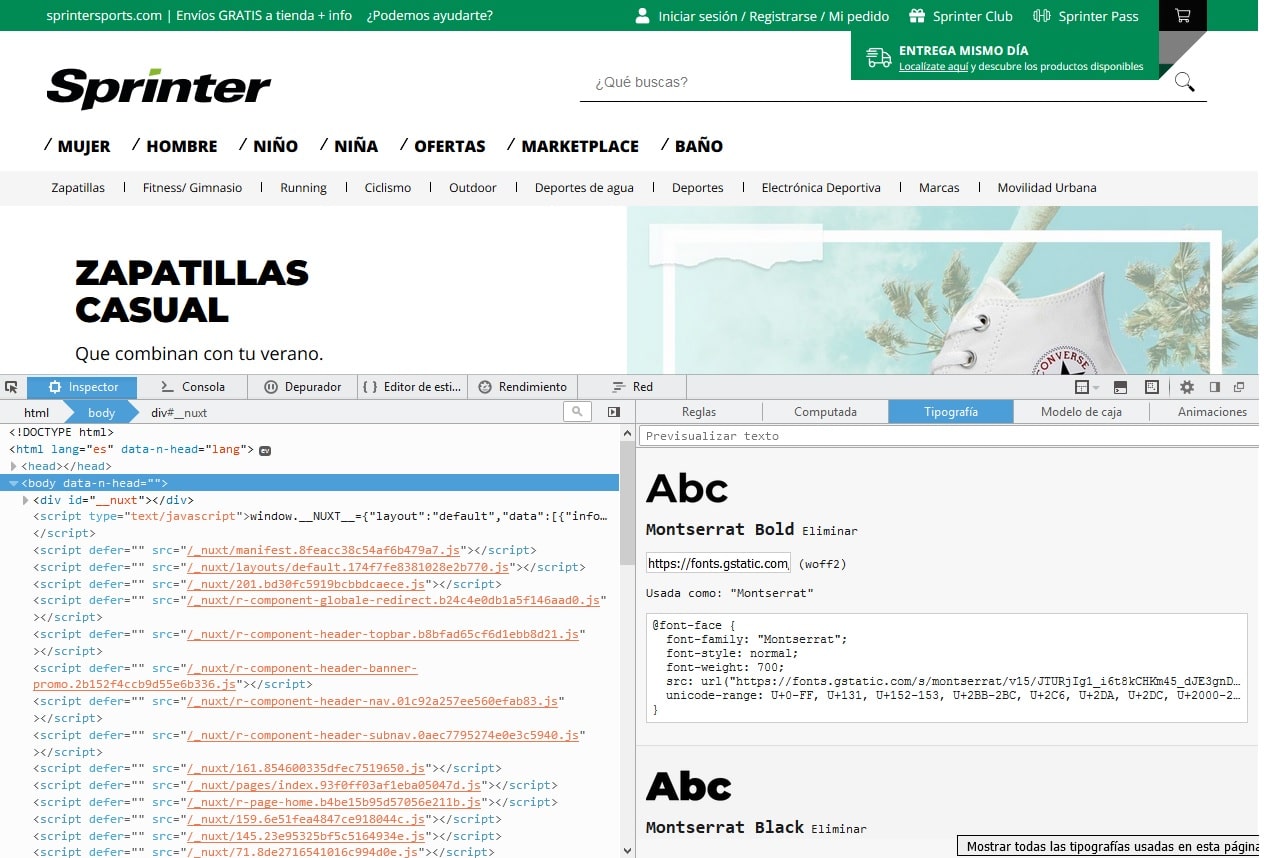
Për më tepër, Nëse përdorni shfletuesin Mozilla Firefox, procesi është i ngjashëm me atë që sapo pamë me Chrome, e vetmja gjë që ndryshon është se informacioni që kërkojmë shfaqet në një zonë tjetër. Në këtë shfletues, ekziston një skedë specifike për stilet e shkronjave që shfaqen në një faqe interneti.
Si në rastin e mëparshëm, ju do të hapni inspektorin me të njëjtën shkurtore që kemi përmendur dhe përsëri do të shfaqen tre panele të ndryshme, duhet të shkoni te ai me një skedë nën emrin "Typefaces", siç tregon edhe emri i tij, aty do të gjeni të gjitha të dhënat e nevojshme. Ekziston një seksion i quajtur "të gjitha fontet në faqe" ku shfaqet një listë me të gjitha ato.

Në këtë rast, është e mundur edhe modifikimi i parametrave të ndryshëm të tipografisë me anë të njehsorëve. Kjo ju jep mundësinë të përjetoni se si do të dukej tipografia nëse do të ndryshonte, si do të dukej ndryshe.
Opsioni 3 i kërkimit: përdorimi i shtojcave
Opsioni i fundit që ju sjellim është një metodë e njohur prej pak kohësh dhe që ndoshta është më pak e përdorur pasi është shumë e fundit. Është një opsion kërkimi për fontet në ueb duke përdorur shtojcat e shfletuesit.
Ka mijëra shtojca për të shtuar në pajisjet tona dhe për të kryer një detyrë të caktuar, për të mbuluar një nevojë. Ky opsion me siguri do të bëhet një nga të preferuarit tuaj falë thjeshtësisë së tij. Ne rekomandojmë Fontface Ninja, WhatTheFonts ose Visbug.
Kur të keni instaluar shtesën e zgjedhur në shfletuesin tuaj, ju vetëm duhet të klikoni në ikonën e saj dhe menjëherë do të shfaqet një menu me opsione në anën e majtë të ekranit. Nëse klikoni në ikonën e dytë në këtë meny, do t'ju duhet të drejtoni vetëm kursorin e miut në zonën e tekstit që dëshironi të analizoni dhe një kuti informacioni për atë font do të shfaqet automatikisht.

Në këtë opsion, siç ka ndodhur në dy të mëparshmet, shfaqen gjithashtu të dhëna për ngjyrën e shkronjave, peshën, madhësinë e rreshtit etj. Është një mjet shumë i dobishëm për ata që e duan botën e tipografisë dhe që duan të dinë brenda pak sekondash se cili font u ka tërhequr vëmendjen.
Ju keni qenë në gjendje të vëreni në këtë botim se ekzistojnë tre opsione shumë të thjeshta kërkimi për të zbuluar se çfarë lloji të shkronjave përdoret në një faqe interneti. Thjesht duhet të zgjidhni opsionin që ju përshtatet më së miri dhe është i rehatshëm për të punuar. Në shumë raste, këto mjete kërkimi do të lehtësojnë ngarkesën tuaj të punës dhe do t'ju ndihmojnë të krijoni dizajne tërheqëse.