
Keni një zgjedhësi i rregulluar mirë i datave është i rëndësishëm në mënyrë që vizitori të mos humbasë asnjë sekondë në zgjedhjen e datës së lindjes ose kur dëshiron të marrë porosinë e produktit që sapo ka blerë në tregtinë tonë elektronike. Për këtë arsye ne ju sjellim 13 përzgjedhës të datave dhe orëve në React që karakterizohen nga dizajni i tyre dhe përvoja e tyre e shkëlqyeshme e përdoruesit.
Këta përzgjedhës janë nga React.js, the bibliotekë me burim të hapur Javascript që na lejon të rikrijojmë veten me disa nga përvojat e tyre të shkëlqyera kur duhet të zgjedhim datën dhe ditën specifike për një ngjarje në faqen e internetit që po vizitojmë. Le ta bëjmë pa harruar të të kujtojmë se ke një listë tjetër skedash gjithashtu në Javascript React.js.
Reagoni përzgjedhësin e shumëfishtë

Ky zgjedhës data në React, përveç kanë një dizajn të mirë, Karakterizohet duke lejuar zgjedhjen e disa datave në kalendar që na jep. Mund ta gjeni demonstrimin për të ditur në vend se si sillet ky përzgjedhës React. Këtu ju keni vendin e saj në Github.
Reagoni në diapazonin vendas

Un zgjedhësi i datave në React.js i cili karakterizohet nga lehtësia e përdorimit dhe sa i përshtatshëm është. E thjeshtë në konceptimin e saj, kjo është suksesi i saj maksimal për t'u bërë zgjedhësi i datës dhe orës së faqes suaj të internetit.
Datat reaguese vendase

Ky zgjedhës i datave React ndjek të njëjtin model si ato të mëparshmit për t'u kthyer në një tjetër nga ato të treguara në këtë listë. Si dhe kalendari, mund të zgjidhni një varg ditësh për t'u përdorur si filtër. Një tjetër zgjedhës interesant Reagimi i datave që keni në dispozicionin tuaj.
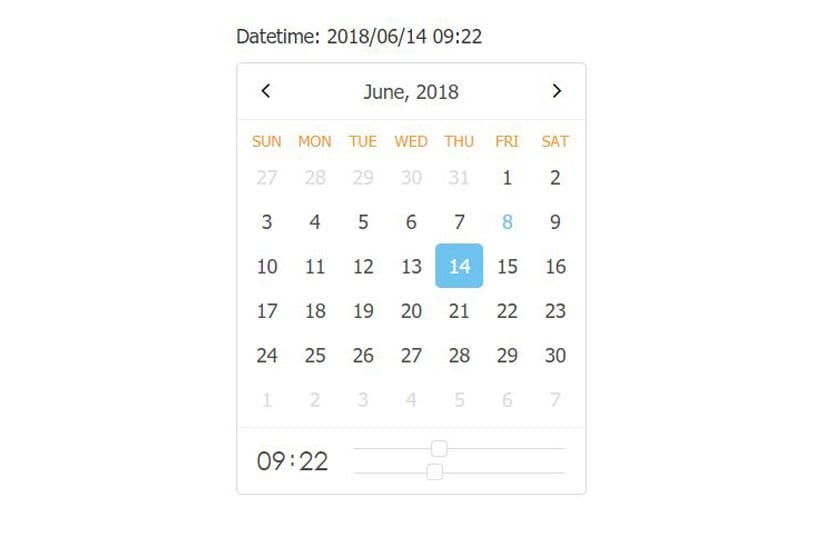
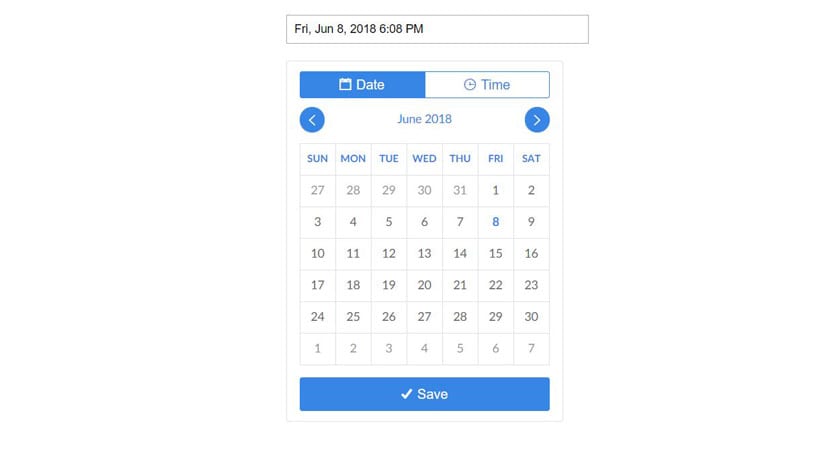
Zgjedhësi i datave RC

Ju keni demon e këtij zgjedhësi datash RC që vazhdon të tregojë cilësi të shkëlqyeshme si pjesa tjetër. Një nga detajet e tij është se ofron mundësinë për të zgjedhur kohën, kështu që ndryshon nga të tjerët në këtë drejtim. Përvoja e shkëlqyeshme e përdoruesit është një ndërfaqe e shkëlqyeshme si zgjedhësi i datës dhe kohës në React.js. Ju keni këtu Github-i juaj.
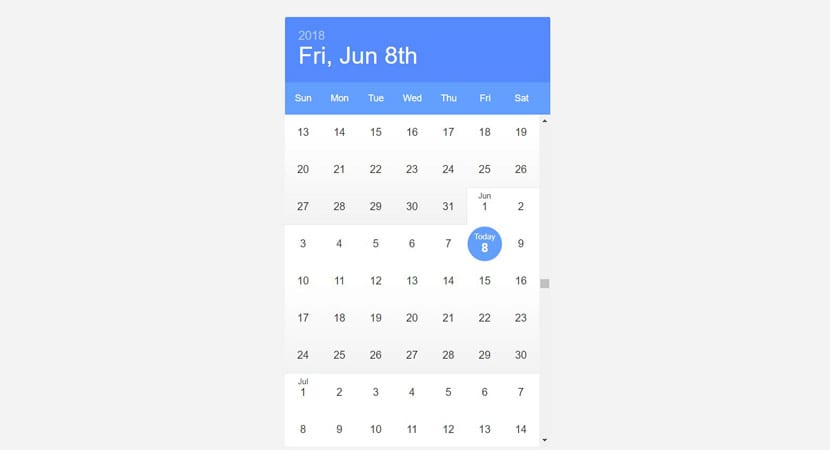
Reagoni Kalendarin

Këtu ne shpërndajmë plotësisht me kohën, për të qëndruar me një zgjedhës datash në React.js. Shtë e ngjashme me atë të mëparshme me temen te qarte, por dallohet duke u shfaqur si një shirit që mund të hapet në mënyrë që të zgjedhim datën që duam. Këtu keni Github-i juaj për të shkuar në kodin burim në vend të demo.
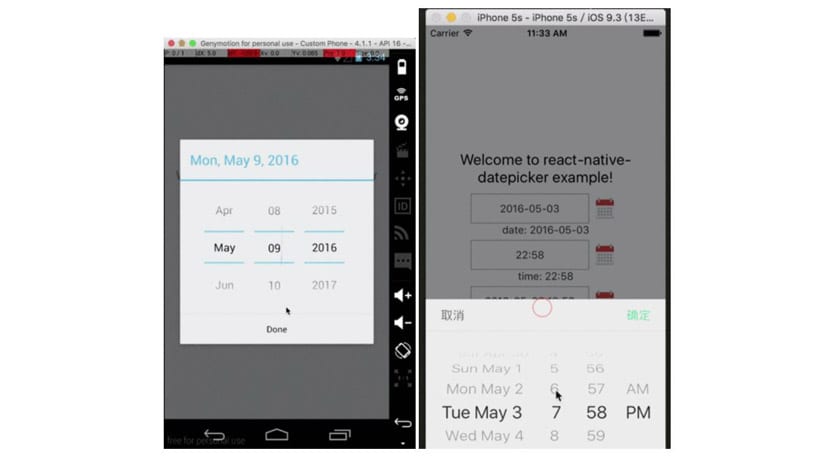
Zgjedhësi i datave për celular Reagoni

Ky zgjedhës i datave kushtuar telefonit nga React.js ndryshon nga pjesa tjetër për peshimin shumë pak. Ajo shquhet për dizajnin e saj duke zgjedhur elementët e ndryshëm të datës përmes një rrote dixhitale. Ju keni Github-i juaj në mënyrë që të mund të afroheni me kodin burimor të tij dhe kështu ta zbatoni atë në faqen tuaj të internetit.
Kalendari i Reagimit të Pafund

Ky zgjedhës i datave të pafundme i ndërtuar me React karakterizohet nga tema, mbështetja e tastierës, zgjedhja e diapazonit dhe vendndodhja. Një nga zgjedhësit më të plotë të datave në të gjithë listën. Këtu keni Github-i juaj për të gjithë informacionin e mbetur pasi të keni shijuar demonstrimin. Në panel do të keni të gjithë serinë e opsioneve për të provuar secilën dhe kështu të merrni një ide më të mirë të mundësive të tij.
Reagoni Datat

Një mbledhës datash në React që dallohet nga të jetë i optimizuar për celular dhe kjo paraqitet me sjellje shumë të mirë. Gjithashtu ka Github-i juaj në mënyrë që të mund të dini çdo detaj të tij dhe kështu ta çoni në faqen tuaj të internetit. Ju keni një larmi të madhe opsionesh në mënyrë që nga demo të mund ta konfiguroni në mënyrën tuaj dhe kështu të mund të përfitoni më shumë nga ajo.
Reagoni përzgjedhësin vendas

Ne ju rekomandojmë që të kaloni nga Github-i i tij në mënyrë që të dini modelin e këtij zgjedhësi datash në React. Mund ta dallojmë sepse përdorni API-të DataPickerAndroid, TimePickerAndroid dhe DatePicker iOS. Kështu që ndërfaqja e tij do të tingëllojë e njohur për ju nëse jeni mësuar të merreni me ndonjë prej atyre OS për pajisjet mobile. E përsosur për ta zbatuar atë në një aplikacion për cilindo nga dy sistemet operative të përmendura si Android dhe iOS.
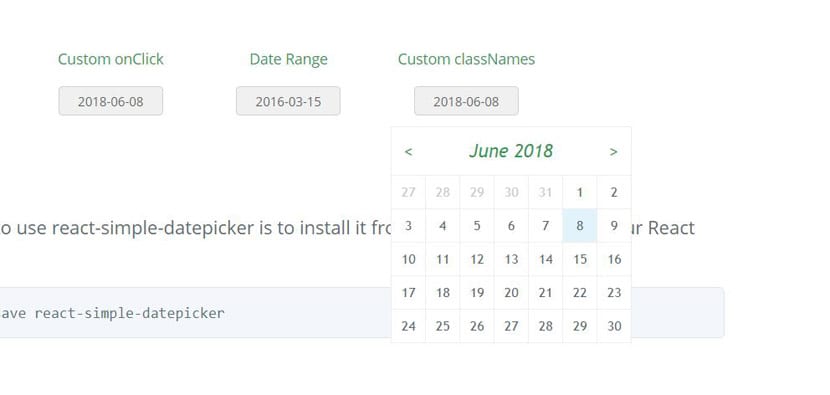
Përzgjedhës i thjeshtë i Reagimit

Një zgjedhës datash shumë i thjeshtë në React.js që mund të gjeni disa shembuj përdorimi nga faqja e tij e internetit demonstruese. Ne gjithashtu kemi Github-i juaj për të njohur pjesën tjetër të detajeve të këtij përzgjedhësi të thjeshtë në React. Një tjetër interesante jo vetëm për thjeshtësinë e saj, por për të mundësi të ndryshme të personalizimit për t'i dhënë faqes sonë të internetit një shumë elegante dhe të thjeshtë.
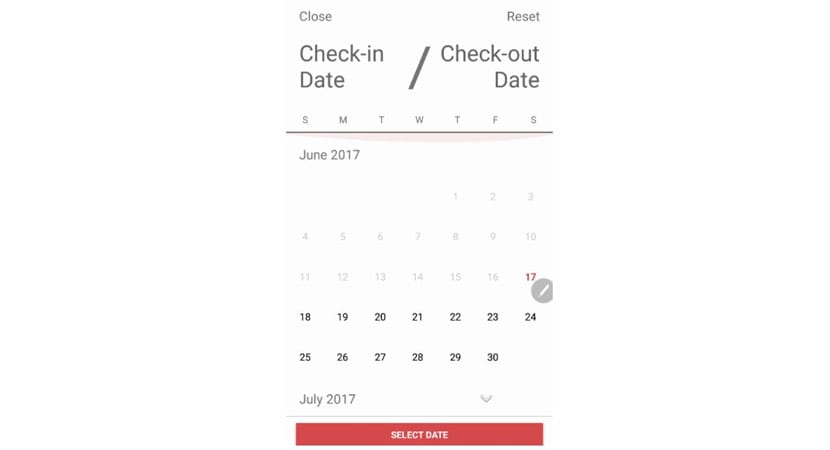
Momenti i hyrjes

Një tjetër zgjedhës i datave të cilit i shtohet opsioni për të zgjedhur edhe kohën, kështu që plotësohet. Punon me momente dhe dizajni vjen nga e njëjta faqe në internet Dribbble. Me siguri do ta pëlqeni për dizajnin dhe elegancën që i jep faqes në internet ku është instaluar. Ky është Github-i juaj në mënyrë që të mos humbni asgjë me një shembull tjetër të shkëlqyeshëm se çfarë është zgjedhësi i datës dhe orës.
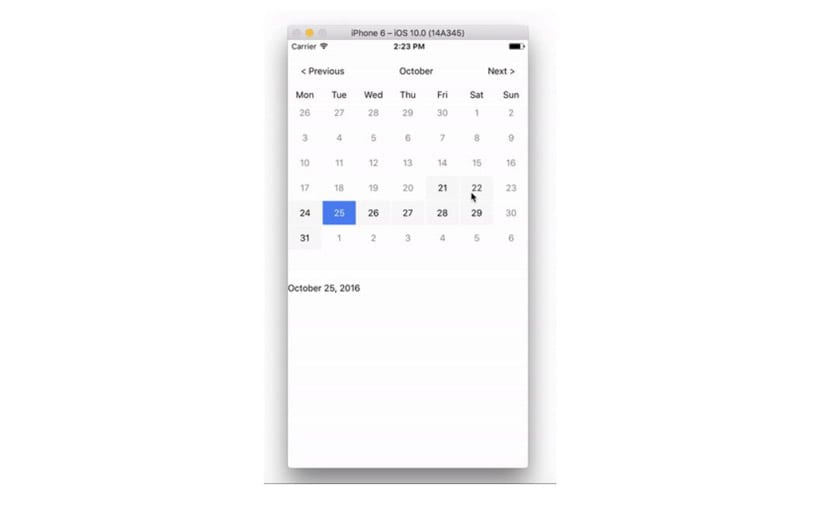
Reagoni zgjedhësin e ditës

Ky zgjedhës i datave në React karakterizohet nga 9KB i tij në gzipper, përveç që është i përshtatshëm, i lokalizueshëm, që mbështet ARIA dhe nuk varet nga asgjë e jashtme. E lokalizueshme nënkuptojmë se mund të zgjedhim gjuhën e kalendarit në mënyrë që të përkthehet në gjuhën tonë. Një tjetër nga përzgjedhësit më të plotë në këtë listë të React dhe kjo na e bën mjaft të vështirë të vendosim për një.
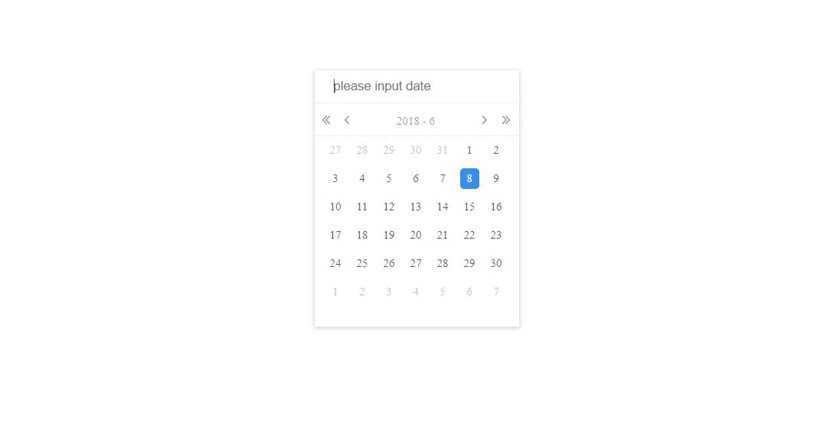
Zgjedhësi i datës ReactJS

Ju keni një demo si pjesa tjetër për të ditur in situ këtë zgjedhës data që karakterizohet nga një shirit mjetesh që kur shtypet hap kalendarin. Ka një selektor hover dhe është një selektor me cilësi të lartë në dizajn. Është minimalist, kështu që mund të integrohet në çdo lloj faqe në internet. Ju keni Github-in e tyre për të gjetur pjesën tjetër të detajeve dhe për të përdorur kodin siç ju dëshironi për faqen tuaj në internet.
Ne ju lëmë me një listë tjetër, edhe pse kjo kohë e formave në CSS kështu që zbatoni nga tani dhe ju keni një repertor të mirë për të zgjedhur atë formë të elegancës për faqen tuaj te internetit.