Në shumë raste na duhet përdorni mjete të ndryshme dhe aplikacione për të kombinuar grafikë dhe kështu të marrin rezultate të caktuara. Për të punuar në një imazh të përbërë me elemente nga aplikacione të ndryshme dhe në formate të ndryshme, do të jetë e nevojshme që ne të njohim karakteristikat e secilit dokument në mënyrë që të zgjedhim përbërjen tonë dhe të sigurojmë cilësinë vizuale sa më të lartë. Për të prezantuar të gjithë këtë, ne do të ndërtojmë një përbërje shumë të thjeshtë duke punuar me një logo të krijuar më parë në Adobe Illustrator dhe një fotografi. Ne do të punojmë nga Adobe Photoshop, megjithëse natyrisht më vonë do të jemi në gjendje të kthehemi te aplikacioni Illustrator dhe të vazhdojmë me punën tonë.
Për të filluar punën në këtë detyrë, duhet të kemi të qartë ndryshimin midis formave grafike bitmap dhe vektoriale.
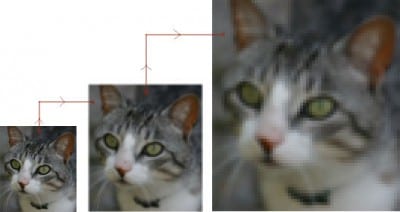
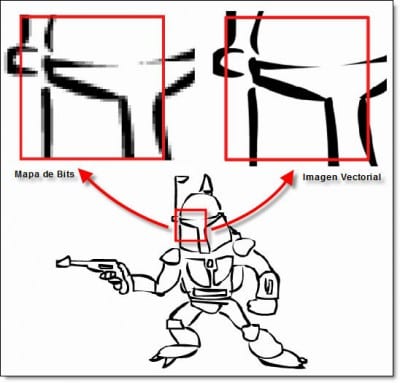
Në Adobe Photoshop Përdoren imazhe raster (imazhe bitmap), të cilat bazohen në një rrjet ose një grup pikselësh. Kur punoni me imazhe bitmap, grupet e pikseleve redaktohen. Ky format është i përshtatshëm për të punuar me imazhe me ton të vazhdueshëm siç janë fotografitë. Problemi kryesor me këtë opsion është humbja e përkufizimit dhe fenomeni i pixelation kur rritet shkalla e tij.

Nga ana tjetër, grafika vektoriale (grafikë të përdorur në aplikacione të tilla si Illustrator), në përgjithësi quhen grafikë vizatimi. Këto përbëhen nga forma të bazuara në shprehje matematikore. Pamja e tyre siguron saktësi më të madhe, ato përbëhen nga linja të qarta dhe të lëmuara që ruajnë mprehtësinë e tyre kur ne modifikojmë shkallën e tyre. Kjo e bën atë të përsosur për të gjitha llojet e ilustrimeve, teksteve dhe grafikëve të tilla si logot që do të duhet të përdoren në madhësi dhe rregullime të ndryshme.

Hapat për të kombinuar grafikët janë si më poshtë dhe shpjegohen me nivelin më të lartë të detajeve të mundshme, sepse unë jam i vetëdijshëm që ju mund të ndërmerrni hapat tuaj të parë me këto programe.
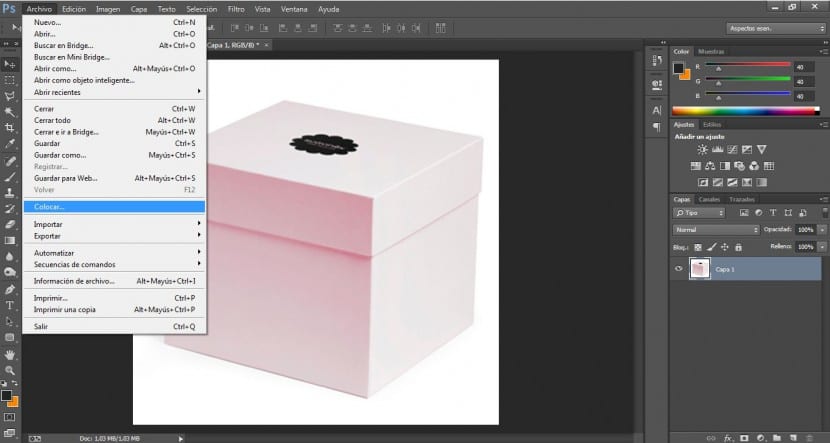
- Së pari ne do të rinisim Adobe Photoshop. Ne do të importojmë fotografinë ose do ta hapim skedarin tonë në formatin .psd nëse e kemi në menunë File> Open.
- Ne mund të hapim skedarin Adobe Illustrator si një skedar të ri në Adobe Photohoshop ose mund të përdorim gjithashtu komandat Place ose Paste për ta shtuar atë. Kur ta bëjmë këtë Photoshop do të rasterizojë (analizojë rasterin tuaj) për ta kthyer atë në një imazh bitmap. Komanda Place e Photoshop ofron avantazhin e lejimit të shkallëzimit të figurës ndërsa është ende një figurë vektoriale, kështu që ndryshimi i shkallës nuk do të ulë cilësinë e figurës. Sidoqoftë, nëse presim ose ngjisim një grafik nga Illustrator në Photoshop, ndryshimet pasuese të shkallës do të degradojnë cilësinë e imazhit.
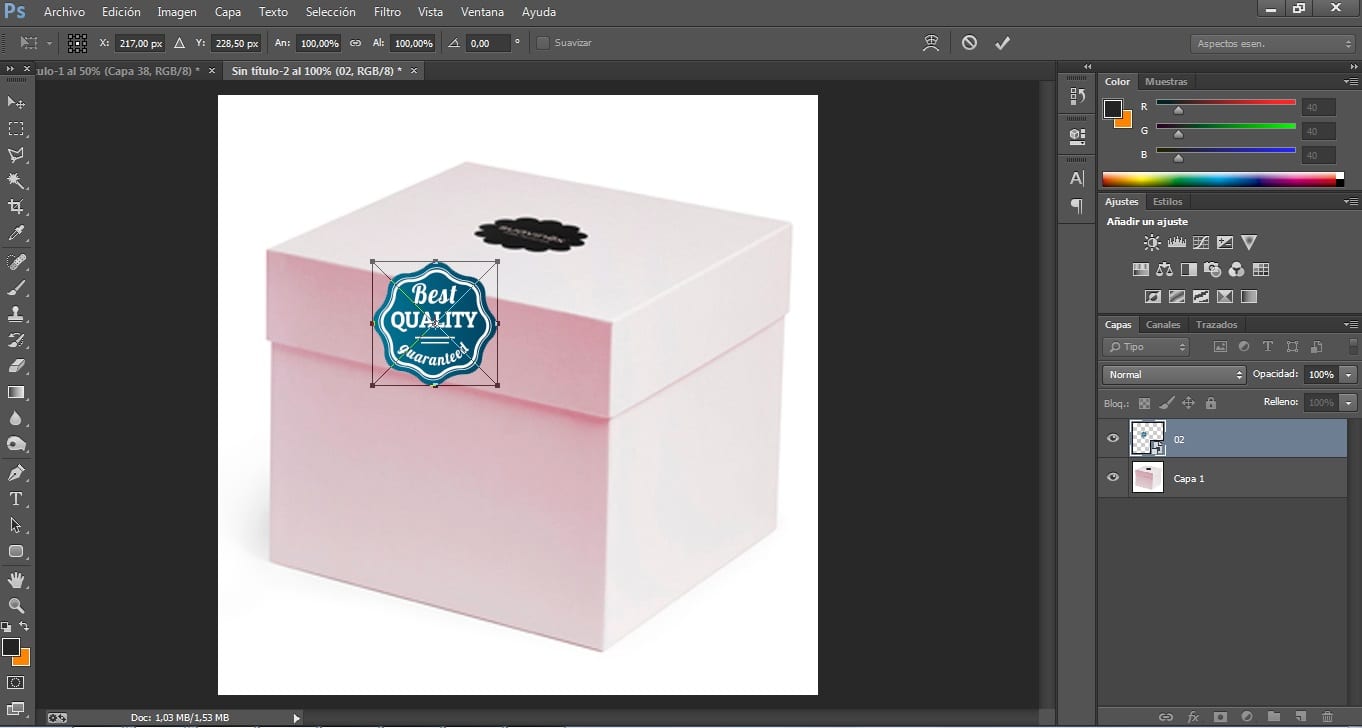
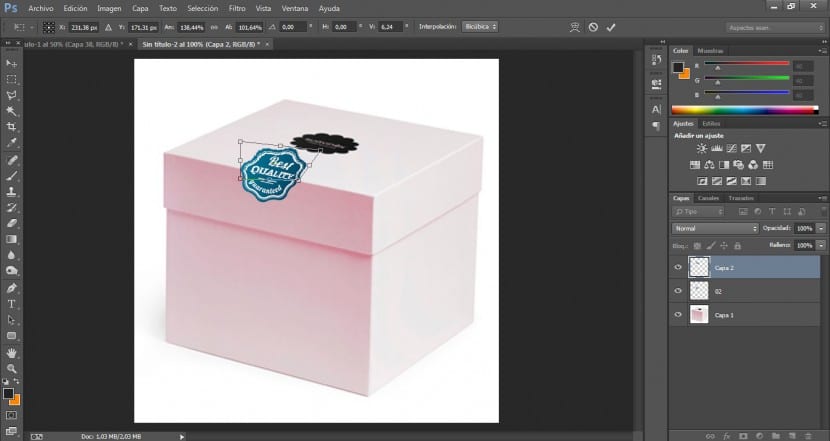
- Sapo të importohet vektori ynë, ne do të mbajmë të shtypur tastin Shift. Ne do të tërheqim kulmin e fotografisë dhe do të modifikojmë madhësinë e saj për ta përshtatur atë në dimensionet e duhura dhe proporcionalisht. Tjetra do të tërhiqemi duke vendosur kursorin në zonën qendrore për ta vendosur imazhin në pozicionin e duhur. Ne do të duhet të rrotullojmë imazhin me delikatesë te Redakto> Transformo> Rrotullo.
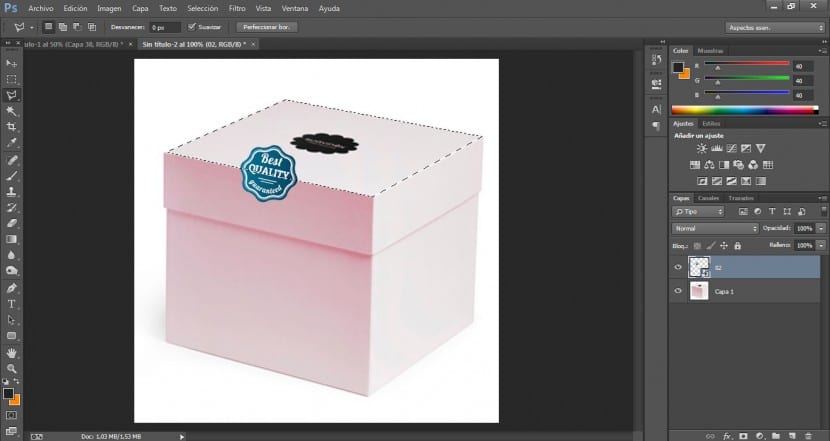
- Ne do të shtrembërojmë skedarin për t'iu përshtatur formës së kutisë. Së pari ne do të prerë gjysmën. Në shtresën e logos do të zgjedhim mjetin poligonal lasso dhe do të klikojmë në këndin e djathtë të pjesës së sipërme të kutisë. Ne do të tërhiqemi në cepin tjetër dhe do të vazhdojmë rreth zonës së sipërme të tij.
- Me një Ctrl + X do ta presim këtë zonë. Ne do të krijojmë një shtresë të re dhe do të klikojmë në ngjitje ose Ctrl + V.
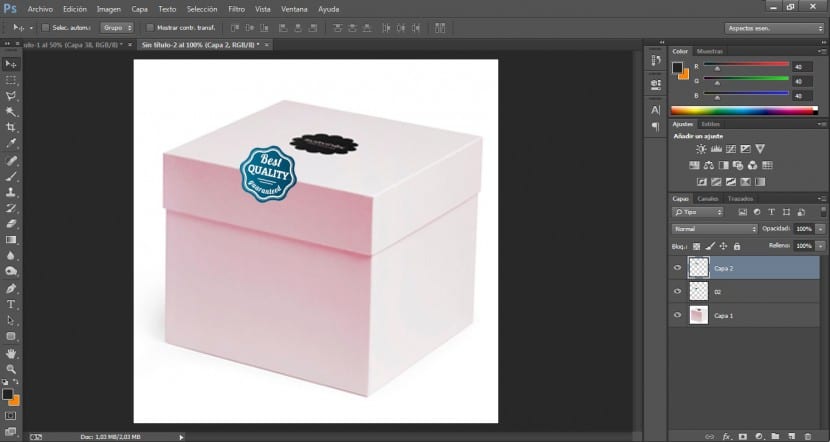
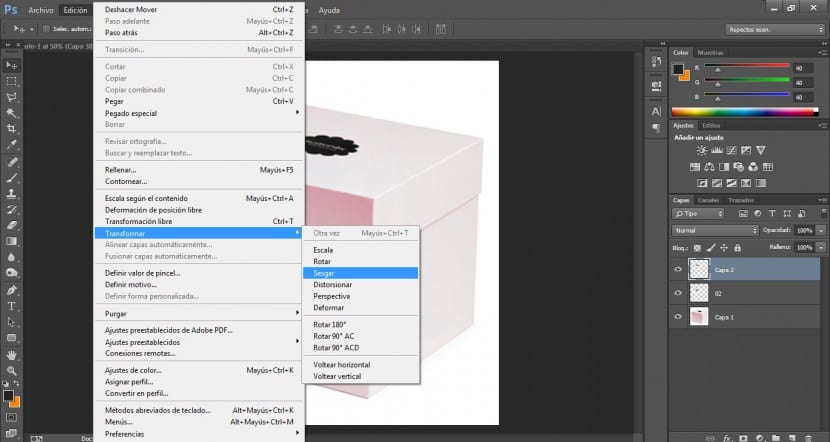
- Në këtë shtresë të re do të klikojmë në menunë Redakto> Transformo> Skew.
- Zvarritja e dorezave të kutive kufizuese dhe kështu ne do të shtrembërojmë logon për t'iu përshtatur perspektivës së kutisë.
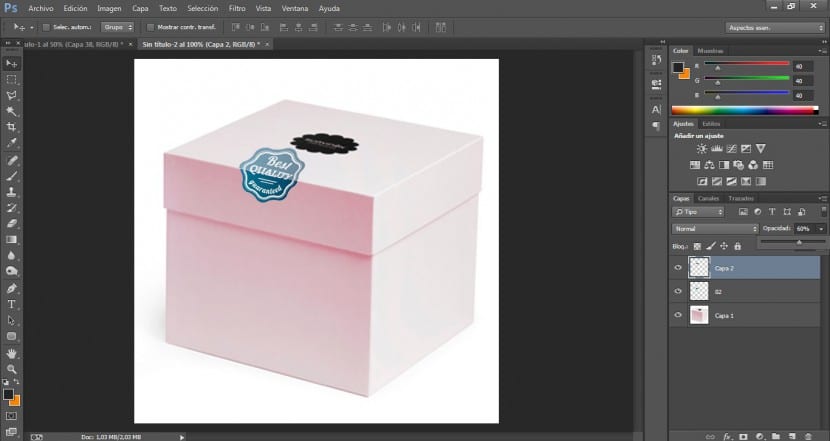
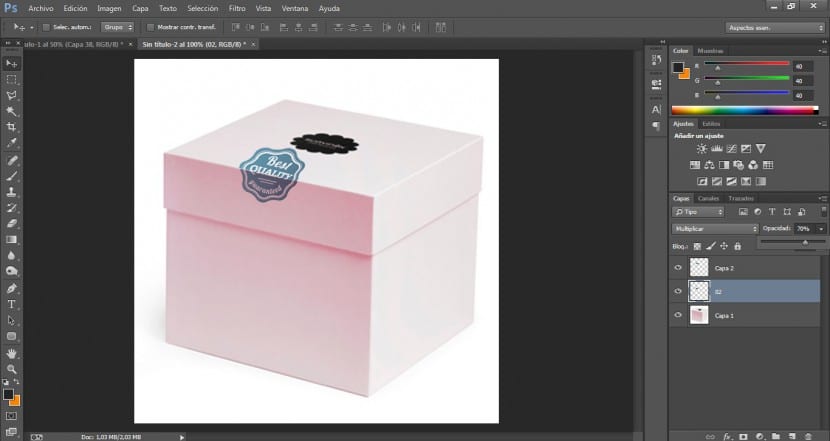
- Për të arritur një efekt realist të integrimit, ne mund të përdorim mënyra të ndryshme të përzierjes. Me Shtresën 1 aktive në Paletën tonë të Shtresave, ne do të ndryshojmë perde e saj në rreth 60%. Tjetra do të errësojmë atë zonë të poshtme të logos në mënyrë që ajo të plotësojë hijen e përparme të kutisë. Ne do ta bëjmë këtë duke ndryshuar errësirën e asaj zone me 70% dhe duke zgjedhur Multiply nga menyja e modaliteteve të përzierjes.
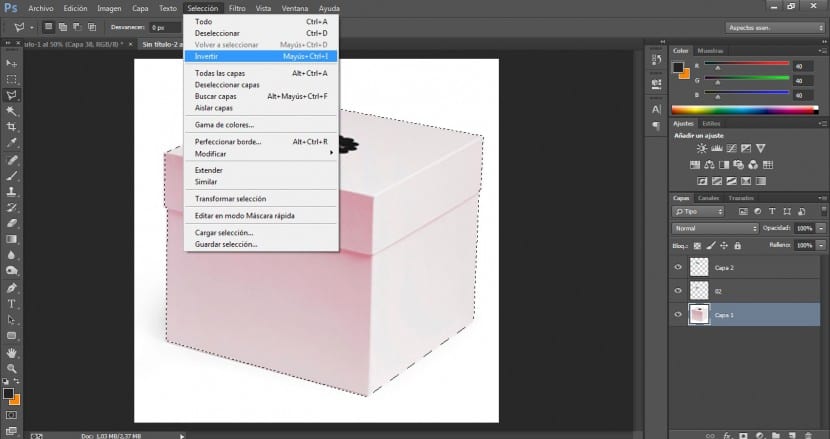
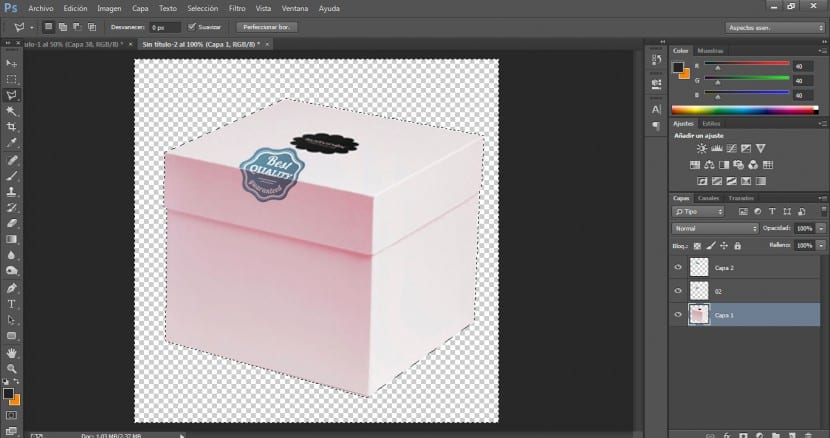
- Ne do të duhet të krijojmë një sfond transparent pasi e vetmja gjë që do të na interesojë është kutia. Për ta bërë këtë do të përdorim një mjet përzgjedhjeje dhe me të do të kufizojmë kufijtë e kutisë.
- Ne do të shtypim Zgjedhja> Përmbys dhe pastaj mbi fshirjen ose butonin Fshi.
- Nëse do të donim ta përfundonim përbërjen tonë në Illustrator, mund të përdorim skedarët .psd. Illustrator mbështet shumicën e të dhënave të Photoshop, duke përfshirë llogaritjet me shumë shtresa, tekstin e redaktueshëm dhe shtigjet.
Sidoqoftë, në postimet e mëvonshme do të thellohemi në opsionet për transferimin e skedarëve midis aplikacioneve dhe cilësimet e pajtueshmërisë midis programeve të ndryshme për të marrë rezultatet optimale në një mënyrë të shkathët dhe profesionale. Mbani në mend se në shumë raste kompozimet duhet të trajtohen me mjete të ndryshme.
.