
Као дизајнери, волимо свет типографије и зато многе наше публикације говоре о томе. Разговарали смо, од приче иза слова, до добитних комбинација. Данас ћемо разговарати о томе како знате који фонт има веб страница., јер нема бољег начина да се инспиришете од тражења референци у раду других креативаца.
Сигурно сте у неколико наврата улазили на различите веб портале и естетика и типографски избор су вам привукли пажњу. Као што смо већ истакли у многим публикацијама, типографија је веома моћан елемент који нам помаже да се изразимо као дизајнери. Постоји бесконачност фонтова које можемо пронаћи на различитим веб локацијама, у зависности од њихове намене, одлучују се за један или онај типографски стил.
Неће бити ни први ни последњи пут да уђете на веб страницу и да вас привуче неки тип слова и осетите потребу да знате која је то породица да бисте је додали у свој лични типографски каталог. У овом посту, Научићемо вас неким методама како бисте открили која је типографија која вам је привукла пажњу.
Опција претраге 1: Коришћење слика
Први метод на који вам указујемо, Препоручујемо вам да га користите само ако немате приступ веб локацији. Ако имате снимак екрана фонта који вам је привукао пажњу, вероватно се неће догодити са тачним фонтом, али ће се појавити сличан. У случају да желите да знате који фонт користи одређени бренд, идеално је ако је у сликовном или векторском формату.
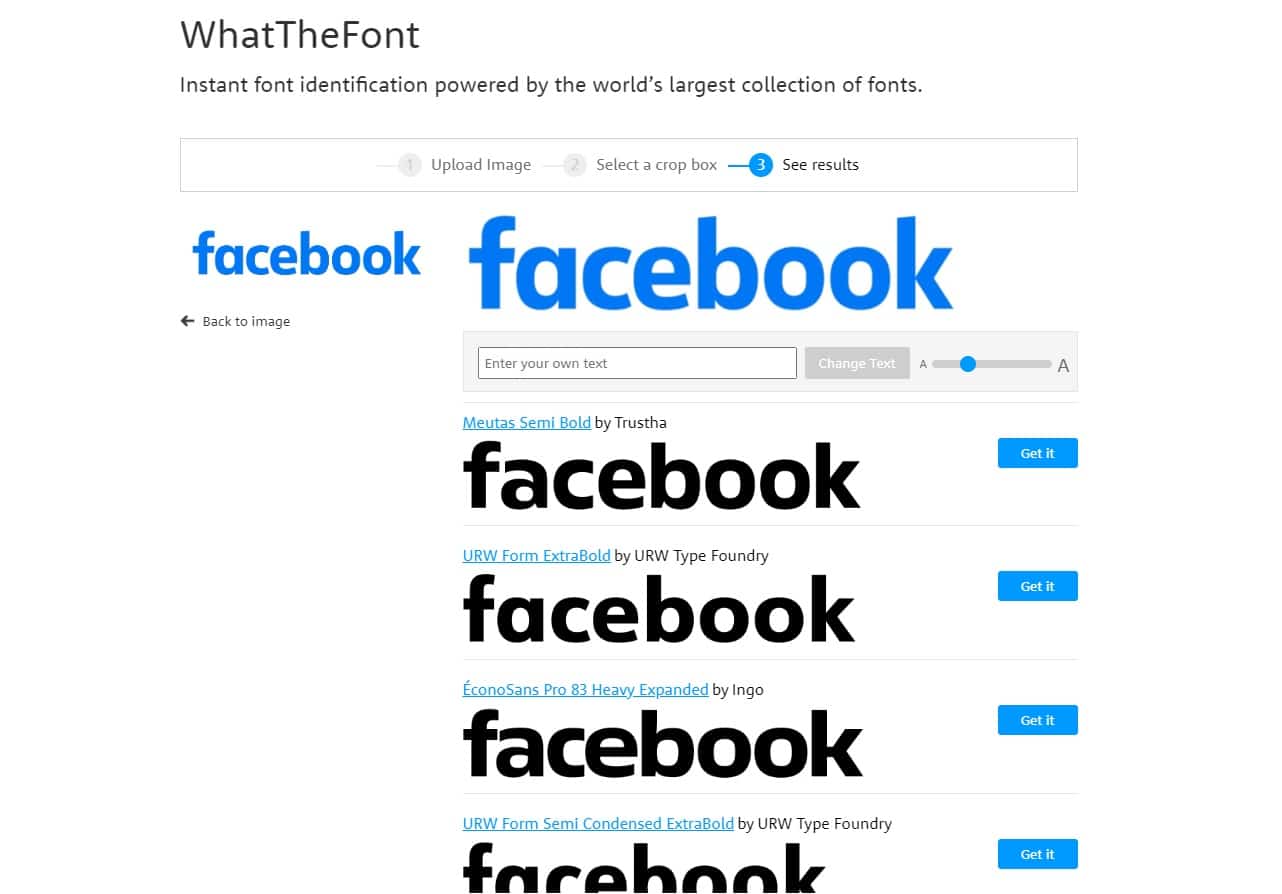
Онлајн платформа којој морате да приступите је МиФонтс, а алатка чије је име ВхатТхеФонтс. Овај алат је проширење које ће вам дати могућност да сазнате фонт који тражите. Све што треба да урадите је да отпремите снимљену слику на њену веб локацију, а затим ће вас програм питати који текст желите да анализирате. Једном изабран, рећи ће вам различите фонтове сличне онима на снимку екрана.
Остављамо вам пример са Фацебоок логом. Узимамо у обзир да овај процес може бити помало заморан и да вам као резултат не даје тачну типографију. пошто је овај алат ограничен својом интерном библиотеком фонтова.

Опција претраге 2: Прегледач Инспектор
У овој другој опцији тражења типографије веб странице, изабрали смо да користимо инспектор из веб претраживача. Ова опција је једна од најчешће коришћених од стране дизајнера. графички и веб дизајнери. У овом случају, ми ћемо извући много из овог алата за шта можда неки од вас нису знали.
Пре свега, направићемо разлику између различитих претраживача, посебно између два. С једне стране налазимо Цхроме и друге претраживаче засноване на Цхромиум-у, а са друге стране постављамо Фирефок. истаћи, да Који год претраживач да користите, увек ћете користити исту пречицу за приступ инспектору, Цтрл+Схифт+И.
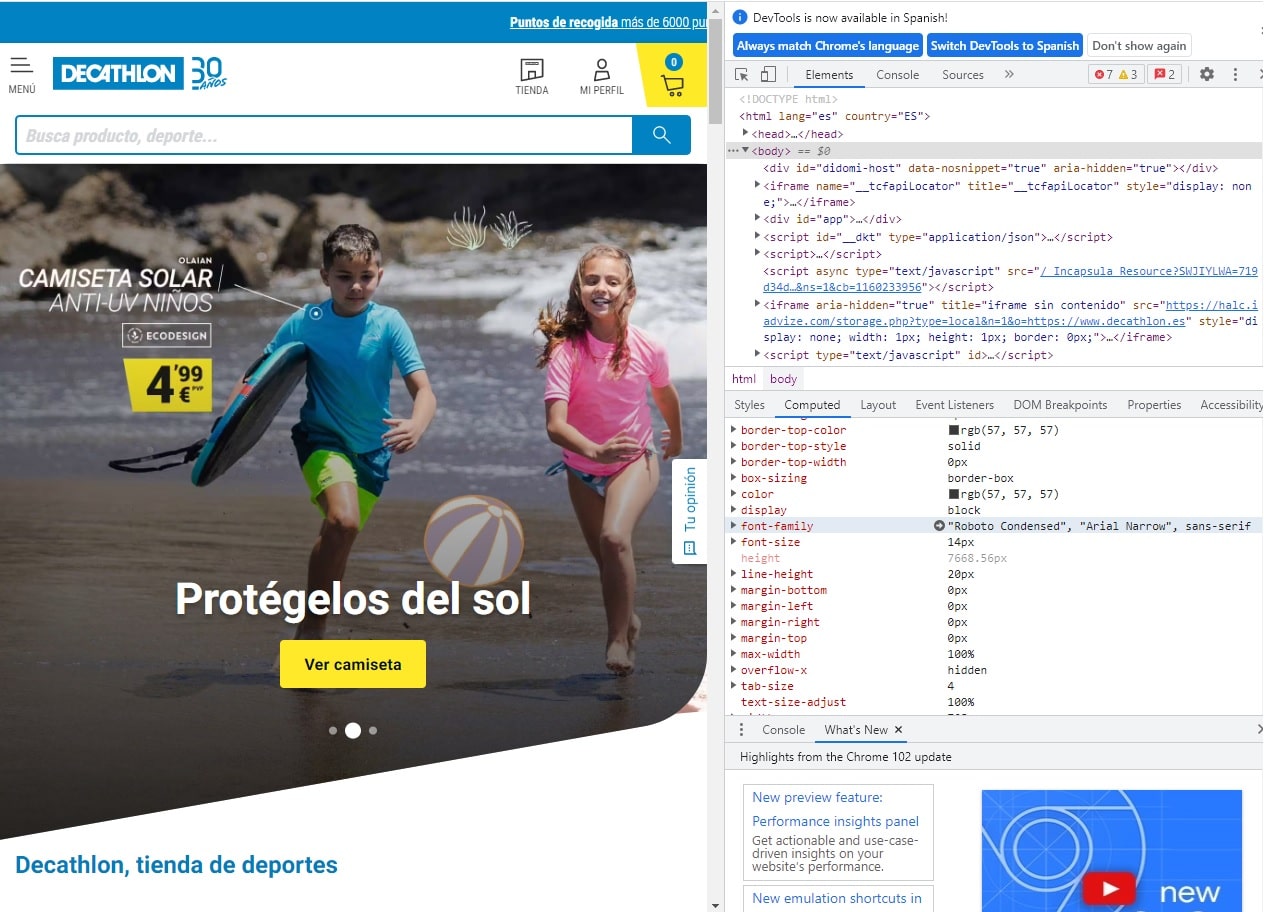
Ако користите ЦхромеКада отворите опцију инспектора, појављују се три различита панела. Мораћете да претражите текст који се користи на вебу да бисте сазнали који фонт се користи. У другом панелу који вам је представљен, потражите и Изаберите опцију „Израчунати“. Затим ћете потражити „Фонт – породица“ а као што видите име породице типографија појављује се поред.
На следећој слици остављамо вам како ће се појавити ове информације које смо вам управо рекли. Поред података о коришћеном фонту, појављују се и други важни подаци као што су величина, боја, тежина итд.

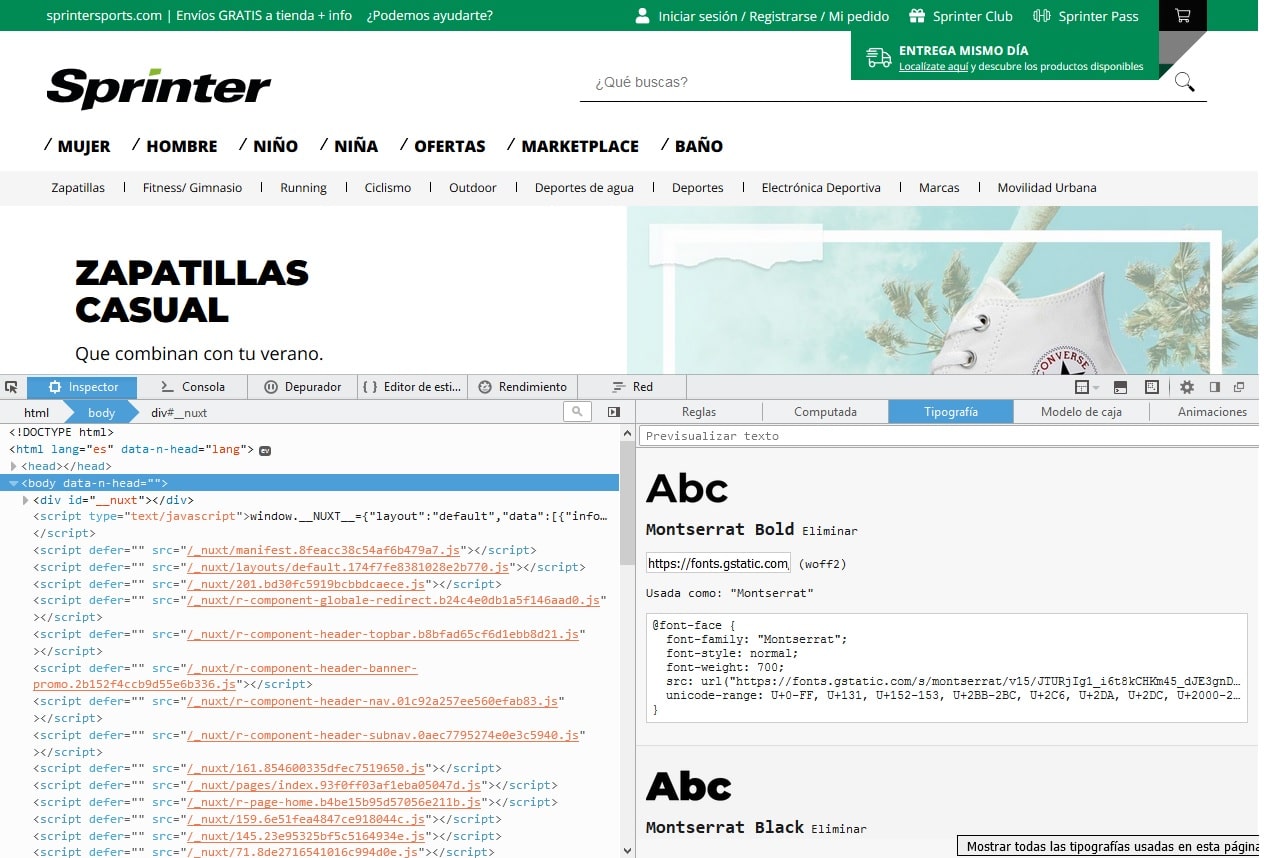
Поред тога, Ако користите прегледач Мозилла Фирефок, процес је сличан оном који смо управо видели у Цхроме-у, једино што се мења је то што се информације које тражимо појављују у другој области. У овом прегледачу постоји посебна картица за стилове фонтова који се појављују на веб локацији.
Као иу претходном случају, отворићете инспектор са истом пречицом коју смо споменули и поново ће се појавити три различита панела, требало би да одете на ону са табом под именом "Типови", као што му назив говори, тамо ћете пронаћи све потребне податке. Постоји одељак под називом „сви фонтови на страници“ где се појављује листа са свим њима.

У овом случају такође је могуће модификовати различите типографске параметре помоћу мерача. Ово вам даје прилику да доживите како би типографија изгледала да је претрпела неку промену, како би изгледала другачије.
Опција претраге 3: коришћење додатака
Последња опција коју вам доносимо је метода која је позната већ кратко време и која се вероватно најмање користи од недавно. То је опција за претрагу веб фонтова помоћу додатака за претраживач.
Постоје хиљаде додатака које можемо додати нашим уређајима и извршити одређени задатак, како бисмо покрили неку потребу. Ова опција ће сигурно постати једна од ваших омиљених захваљујући својој једноставности. Препоручујемо Фонтфаце Ниња, ВхатТхеФонтс или Висбуг.
Када имате одабрани додатак инсталиран у вашем претраживачу, само треба да кликнете на његову икону и мени са опцијама ће се одмах појавити на левој страни екрана. Ако кликнете на другу икону у овом менију, мораћете само да усмерите курсор миша на област текста коју желите да анализирате и аутоматски ће се појавити оквир са информацијама о том фонту.

У овој опцији, као што се десило у претходне две, такође се приказују подаци о боји фонта, тежини, величини линије итд. То је алатка која је веома корисна за оне који воле свет типографије и који желе да знају за неколико секунди који фонт је привукао њихову пажњу.
У овој публикацији сте могли да приметите да постоје три веома једноставне опције претраге да бисте сазнали који се фонт користи на веб страници. Само треба да изаберете опцију која вам највише одговара и са којом је удобно радити. У многим случајевима, ови алати за претрагу ће вам олакшати посао и помоћи вам да креирате атрактивне дизајне.