
Типографија, хијерархија садржаја и типографски контрасти пара цонсегуир дизајни који правилно комуницирају на такав начин да се оно што је важно издваја од онога што није. Типографски контрасти нуде нам могућност истицања текстова створити тип читања различите у зависности од наше хијерархије садржаја у којој прво морамо да дефинишемо (пре него што почнемо да дизајнирамо) када то једном знамо оно што је важно у нашем дизајну наставићемо да радимо на овим типографским контрастима.
Постоји много врста контраста и свака од њих нам нуди различите могућности приликом пројектовања, најнормалнија и најкориснија ствар је не претјеривати с његовом употребом јер можемо створити композицију пуну врло упечатљивих контраста, али без икакве логике. У свим лошим дизајном увек налазимо фонтове са хиљадама стилова, луде јарке боје и читав низ коришћених графичких ресурса без икакве контроле На тај начин се наша порука губи, а наш идентитет као марке или производа губи кредибилитет и вредност од стране корисника.
Када креирамо дизајн, прво што морамо планирати и бити јасан је наш циљ, дефинишите шта су нам циљеви и шта желимо да комуницирамо. На пример, ако желимо да направимо постер о неком догађају, морамо одлучити шта је најважније у том догађају: Датум? Назив догађаја? организатори ?... кад једном ово јасно схватимо, када морамо прећи на дизајн.
Можете видети информације о ттипографија и типографски контрасти У овом видеу:
Пре пројектовања
- Одлучите шта је најважније у вашем дизајну
- Шта желите да истакнете? Да ли је нешто важније?
Читав низ питања која бисте себи требали поставити да бисте могли филтрирати ту хијерархију садржаја и доћи до логичног резултата који вам омогућава да у дизајну одражите оно што заиста желите да пренесете.
Да ли желим да пренесем нешто конкретно?
У многим приликама наћи ћемо пројекте тамо где морамо истакните нешто извесно врло специфично, на пример да не дизајнирамо контејнер за органску храну и даље бисмо били заинтересовани истакните реч „еко“ и ставите га у пуну величину. Да је ова компанија добро позната марка органске природне хране, најважније би било истакнути име марке и у позадини приказати реч ецо. Због тога прво морамо дефинисати важност сваког елемента дизајна јер ће то бити оно што ће обележити нашу графичку линију рада.
Типографски контрасти
Постоји неколико врста типографских контраста у зависности од потреба које тражимо.
Морамо знати да контраст није ништа више од разлика између скупа, то се на графичком нивоу може постићи на различите начине: фотографије, текстови, боја итд. У овом случају фокусираћемо се само на типографски део.
- Контраст тежине
- Контраст боја
- Тип контраст
- Контраст тела / величине
- Визуелни контраст тежине
Са овим контрастима можемо створити различите композиције то ће нам омогућити да своје текстове истакнемо према степену важности сваког од њих.

Контраст тежине
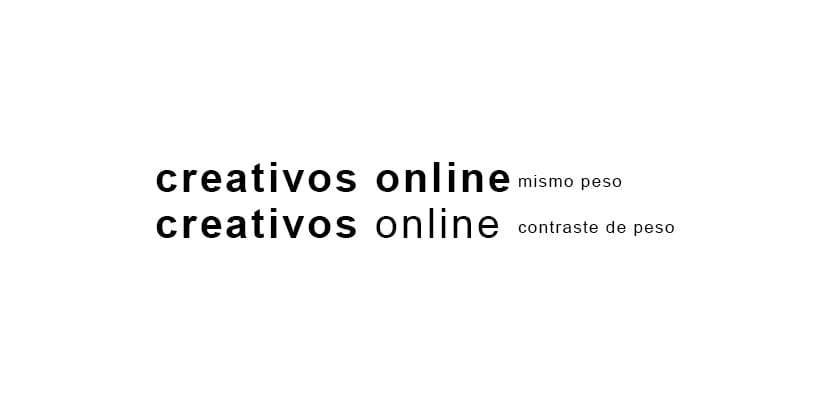
Речи имају различите тежине визуелне слике у зависности од простора који заузимају, уобичајене визуелне тежине које можемо променити у типографији су на пример: уска, црна, подебљана ... итд. Када применимо овај типографски контраст, то схватамо једна реч има више снаге од друге, ово је нешто што се веома користи у истакнутим текстовима.
Ако погледамо доњу слику, видимо како изгледа други ред текста контраст између обе речи, у овом случају реч креативци желела се да издвоји више од Онлине. 
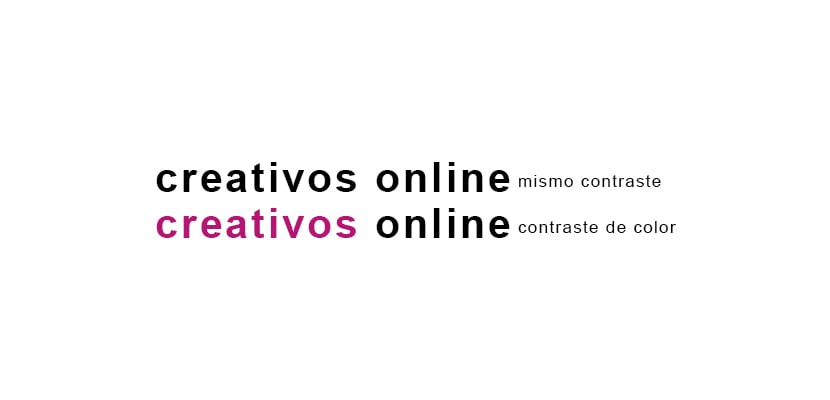
Контраст боја
Постиже се контраст боја даље истакните текст али морамо бити врло пажљиви не нарушавају читљивост текста, у случају коришћења ове врсте контраста морамо то осигурати текст се правилно чита а шта нијеи превише боја У дизајну. Најефикасније је истакнути са једну боју, морамо избегавати стварање оквира за боје. Пример ове врсте контраста је онај који се користи у свима понуде производа: врло упечатљив црвени текст са речју понуда. 
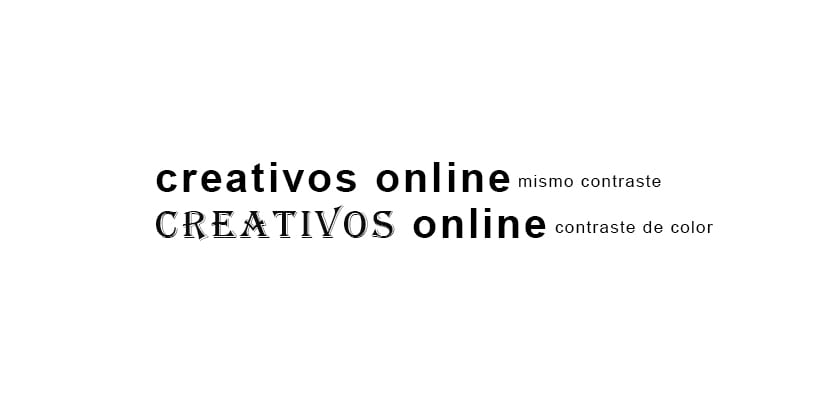
Тип контраст
Свака врста слова има одређен стил, ако користимо две врсте фонтова, то ћемо добити речи се истичу међу њима. Много пута се за представљање користи друга врста слова различит садржај, на пример, часопис може имати одређени фонт за наслове, а други за титлове.

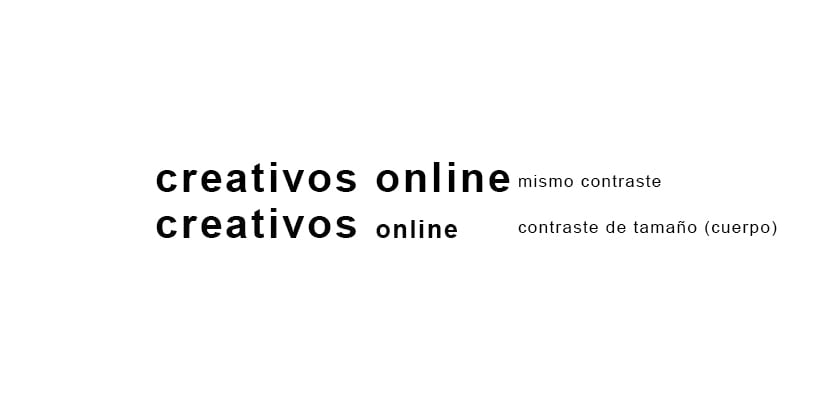
Контраст тела
Контраст тела или величине је један од најчешће коришћених када дизајнирамо, овај контраст дозвољава брзо истакните текст и јасно захваљујући великој визуелној тежини коју типографија постиже када има одлично тело у поређењу са осталим. Часописи, новине, амбалажа, постери и бескрајни медији користе овај контраст истакните важну ставку у дизајну.

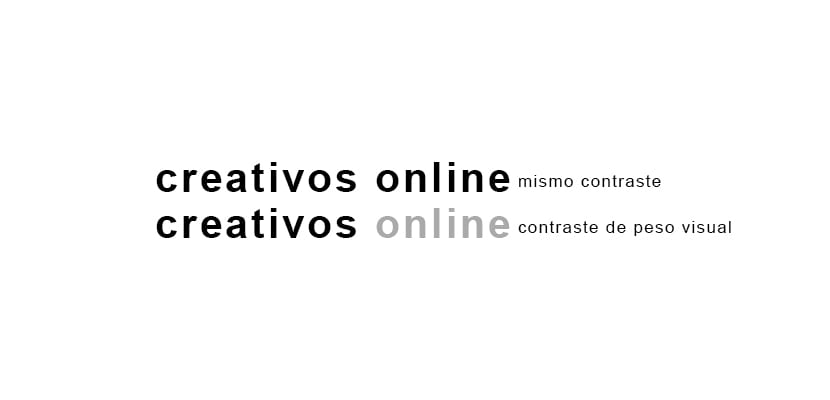
Визуелни контраст тежине
Свака врста слова има утврђена визуелна тежина, према његовим речима тело имају тип, боја и степен непрозирности, текст може бити мање или више упадљив у очи. Ово се може применити у дизајну када имамо важан наслов и одмах испод секундарног, секундарни може имати нижи проценат боје од примарног, што чини текст привлачнијим.

Хијерархија садржаја
Једном када се очистимо са типографским контрастима морамо престани да размишљаш шта је важно и како треба да планирамо свој дизајн. Пре него што започнете са стварањем ове хијерархије, потребно је мало знати о овом систему.

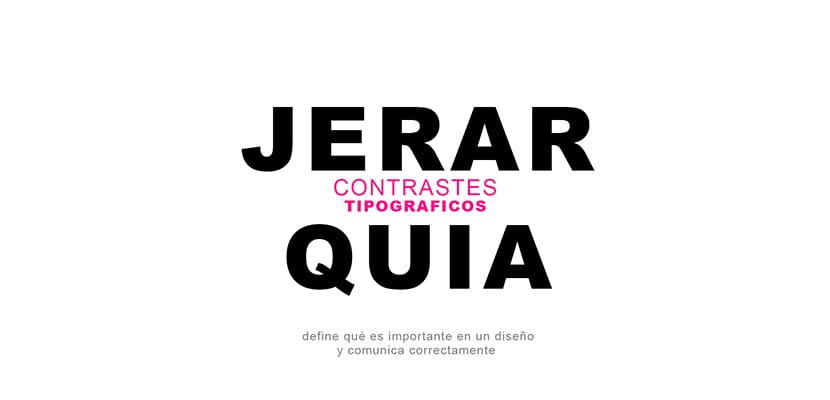
У примеру који видимо на врху можемо визуализујте значај хијерархије речи, у овом случају као пост говорећи о овом питању, желело се истакнути ту реч помоћу контраста тела. Секундарно са мањим телом и а контраст боја такође је истакнут важан секундарни текст. Остали текстови су мање важни од текстова на левој страни, али у целини такође имају хијерархија и степени важности.
У часописи можемо их наћи типографски контрасти који се разликују у зависности од значаја који имају, идеално је видети много визуелних референци пре него што почнемо да дизајнирамо, јер ће нам ове референце помоћи образујте наше око и боље разумети професионални начин рада.
Можете ли да видите врсте контраста?
У случају часописа који видите на горњој слици налазимо контрасте између различите визуелне тежине, с једне стране имамо фотографију, а с друге стране текст, када направимо дизајн тамо где можемо истакните фотографију мораћемо то да учинимо на исти начин као што смо раније видели у овоме пошта: прво размислите о томе шта показати, шта је важно и како то показати правилно комуницирати.
Свет дизајна је препун неопходна правилас да бисте могли исправно издати поруку у а креативан и ефикасанАко нам може бити јасно шта желимо, већ смо на пола пута решили да дођемо до доброг графичког предлога.
