
Хијерархија је редослед који усвајају различити одељци. Тхе визуелна хијерархија у оквиру дизајна одређује пријем и импулс поруке. Узимање у обзир овог концепта кључно је за стварање ефикасне визуелне слике. Један од аспеката визуелне хијерархије који морате знати и знати како да искористите је типографска хијерархија.
Најважније речи показују већи утицај, тако да корисници могу јасније добити кључне информације.
Ова хијерархија ствара контраст између елемената. Да би се постигао овај контраст, морају се узети у обзир различити алати помоћу којих се може радити слово:
- Фуентес
- Тело
- Велико и мало слово
- Дебљина и стилови
- Оријентација
- boja
- Локација
Ако савладате ове различите елементе, моћи ћете да усавршите свој слог и израдите јасну, директну и ефикасну поруку:
Комбинујте оригиналне фонтове са основнијим
Корисник је навикао да проналази конвенционалне фонтове. Без обзира јесу ли сериф или санс сериф, они су обично читљиви и популарни фонтови. Ако се користе фонтови који избегавају ове категорије, попут руком написаних или калиграфских, створиће већи визуелни импулс гледаоцу.

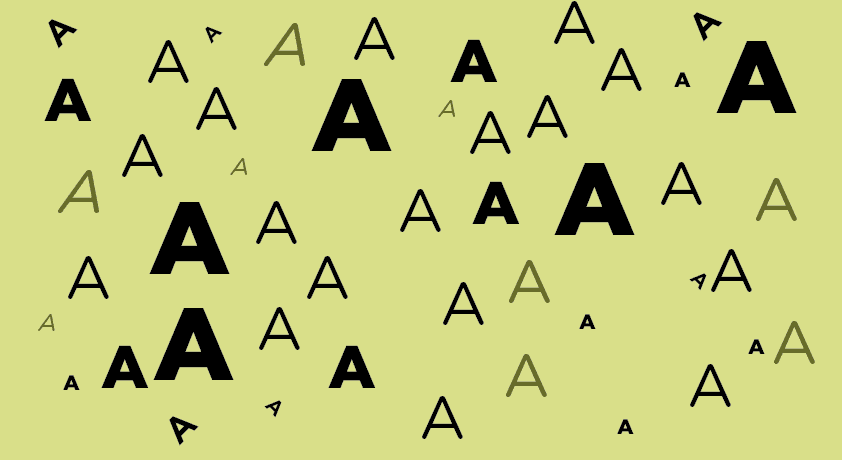
Што су информације важније, тело је веће
Величина слова указује на степен важности. Већа слова или речи привући ће више пажње, тако да ће имати већи степен важности. Коришћење малог тела за мање важне информације врло је чест ресурс.

Велика слова привлаче више пажње од малих слова
Употреба великих и малих слова је нешто основно, па је неспорно да ће она слова или речи написане великим словом створити више визуелног ефекта од оних која су малим словима.

Комбинујте стилове и креирајте контрастне потезе
Стварање контраста кроз дебљину слова је још један начин за генерисање визуелне хијерархије. Упечатљивија ће бити слова са дебљом линијом. Већина фонтова има различите стилове. У зависности од коришћеног стила, створиће већи или мањи утицај. Писма написана подебљаним или подебљаним словима обично привлаче више пажње. С друге стране, курзив или курзив се често користе за одређивање неке врсте информација.

Упечатљивије су речи вертикално и дијагонално
Постављање слова или речи у оријентацију која није водоравна је начин да се поставе изнад типографске хијерархије. Корисничко око није навикнуто да проналази слова или речи у оријентацији која није водоравна, па ако постоје речи или текстови вертикално или дијагонално, то ће бити главни јунаци.

Наговештаји боје у односу на хроматску хомогеност
Замислите да је сав визуелни графикон црно-бели, а само једна реч у боји. То ће неизбежно бити прво што корисници виде. Овај ресурс је врло широк и може се створити врло импресивна графика.

Горњи део композиције је оно што привлачи највише пажње
Природно постављање текста, од врха до дна, јасан је начин за стварање једноставне и ефикасне хијерархије. Слова или речи које се налазе у горњем делу, биће прве на које корисник обрати пажњу.

Погледајмо неколико стварних примера:
- Сајамски догађај
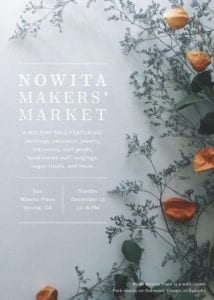
- Цветна пијаца
- Јазз догађај
На овим различитим плакатима можемо ценити различите нивое у којима се налазе информације (власник, датум и место догађаја и коначно релевантне информације). Овде су користили најјасније и најсажетије алате - величину, дебљину и стил.
Ови алати су неопходни када је у питању добијање импресивне графичке поруке.



Ухватите пост, али промените „у односу на важније информације“ ради тачног правописног израза. Све најбоље.