
I den här handledningen kommer vi att göra det passformstext från den här artikeln om hälsoeffekterna av kaffe, finns på Wikipedia. Ett av de vanligaste uppdragen när man arbetar med design och redigering är förverkligandet av mockup för en tidning. Det är viktigt att behålla vårt nuvarande och moderna modeller, och att de passar in i resten av tidningen såväl som med det ämne de behandlar.
Klienten kommer alltid att förse oss med artikeln och vår funktion blir helt enkelt presentera information på ett attraktivt sätt för att fånga läsarens uppmärksamhet. En bra metod för att göra tidningsartikeln attraktiv är att integrera designen till exempel med informationen med hjälp av formerna i bilden bakgrund för att skapa textramar på ett flytande sätt och använda färger som finns i bildpaletten. Av denna anledning kommer vi att anpassa artikelns text till bildens runda form.
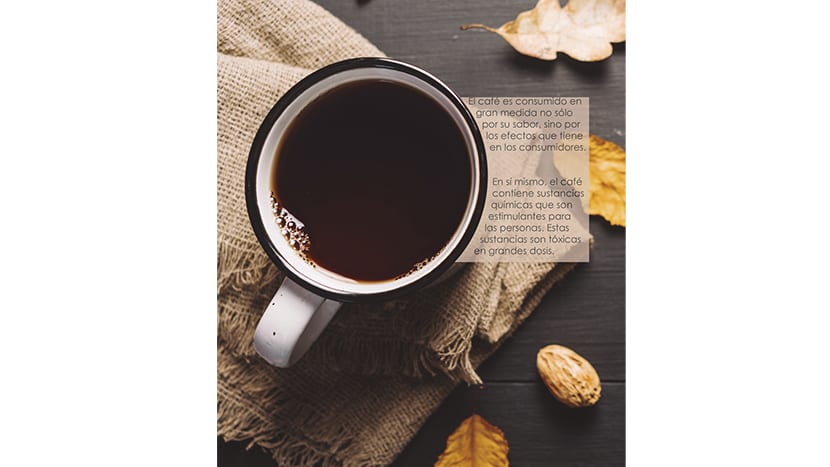
I det här fallet använder vi den här bilden av en kopp och kaffebönor som bakgrund och vi passar texten runt den.

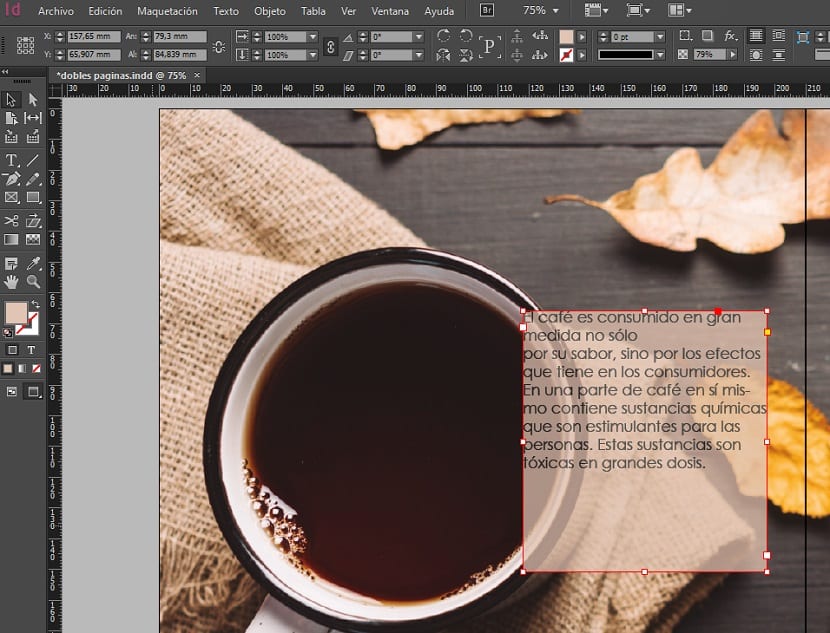
Nästa steg är att öppna ett dubbelsidigt dokument i InDesign och placera bilden. När vi är färdiga börjar vi passa in i leaden. Vi ska integrera rundhet av muggen som en del av textramen. Vi vill inte förlora texten med bakgrundsfärgerna, så vi använder en textram med en ljusbrun bakgrund hämtad från duken och vi kommer att sänka opaciteten så att bilden fortsätter att ses utan att bryta modellens harmoni. För att skapa textramen använder vi först den rektangulära som kommer som standard och låter den passa lite i formen på koppen. Vi kommer att använda ett rundat teckensnitt för att fortsätta med de släta formerna. När det är klart kommer vi att skapa en omkrets ingen linjetjocklek något större än koppen och vi placerar den på toppen.

Vi lägger en guide till ledningens inre kant för att placera punkter på omkretsen i samma höjd och eliminera resten. Sedan väljer vi omkretsen och textramen och med verktyget text Wrapväljer vi alternativet för linda runt objektform. Standardseparationen är bra, men du kan finjustera den tills den är mer lämplig för dig.

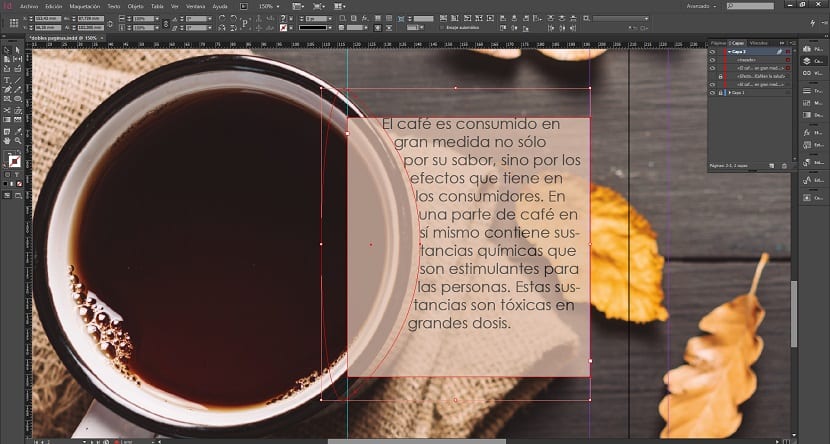
Nu måste vi klippa ut cirkelns form med koppen, till bryt inte mockupen av artikeln också. För detta skapar vi en omkrets storleken på koppen och väljer både omkretsen och ramen på ledningen. Därefter använder vi verktyget Pathfinder> Subtrahera att klippa ut cirkeln. Det enda som finns kvar är att justera ramens storlek så att texten tar upp större delen av utrymmet. Vi kan inkludera styckebrytningar för att få det att se bättre ut. I några steg har vi lyckats passa texten med fotot och skapa en intressant form.
