
ในหนังสือของเขา «วิชาการพิมพ์ใหม่», Jan Tschichold อ้างว่าได้มาถึงวิธีการที่ผิดพลาดในการสร้างไฟล์ การออกแบบเค้าโครงหน้าที่สมบูรณ์แบบ. ในความเป็นจริงวิธีการดังกล่าวมีมานานแล้วก่อนคอมพิวเตอร์การกดและหน่วยวัดจะมาพร้อมกัน
หลักธรรมที่เป็นความลับและความกลมกลืนของหน้า
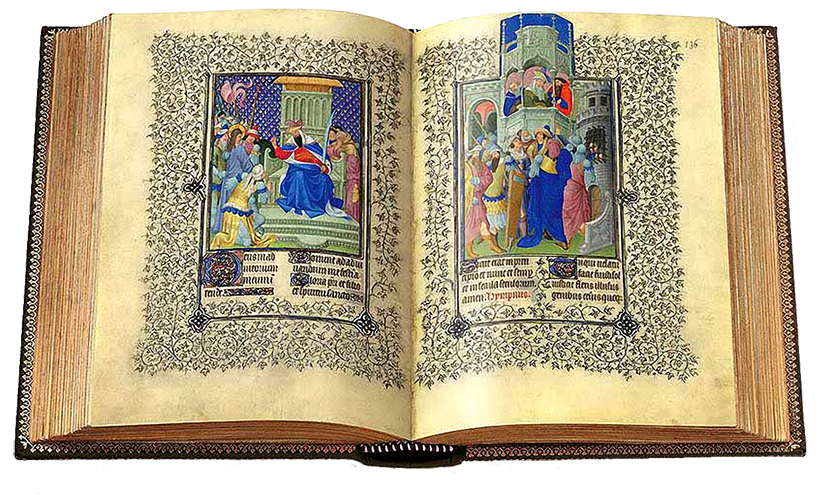
ย้อนกลับไปในยุคกลางหนังสือเป็นวัตถุหรูหราที่สงวนไว้สำหรับชนชั้นสูงและนักบวชเนื่องจากใช้เวลาผลิตหลายปี
วัตถุเหล่านี้คือ เขียนโดยพระสงฆ์ - ผู้เขียน - ผู้สร้างระบบเพื่อออกแบบหนังสือที่สมบูรณ์แบบ นี่คือวิธีการที่พวกเขาสร้างต้นฉบับที่ส่องสว่างโดยอาศัยหลักธรรมที่เป็นความลับโดยคำนึงถึงความกลมกลืนและความเป็นหนึ่งเดียวในบล็อกของข้อความและหน้าที่มีองค์ประกอบอยู่
ศีลที่ใช้โดย อาลักษณ์ในยุคกลาง มีความซับซ้อนมากในหลายปีต่อมา นักออกแบบสมัยใหม่ ค้นพบอีกครั้งโดยอิสระและเห็นว่าพวกเขาแชร์ไฟล์ หลักการเดียวกัน มากกว่ากราฟิกชิ้นแรก ๆ
ตอนนี้เราจะแสดงให้คุณเห็นความลับของนักออกแบบบรรณาธิการที่ยอดเยี่ยมในขั้นตอนสั้น ๆ
หน้าที่สมบูรณ์แบบเกี่ยวกับอะไร?
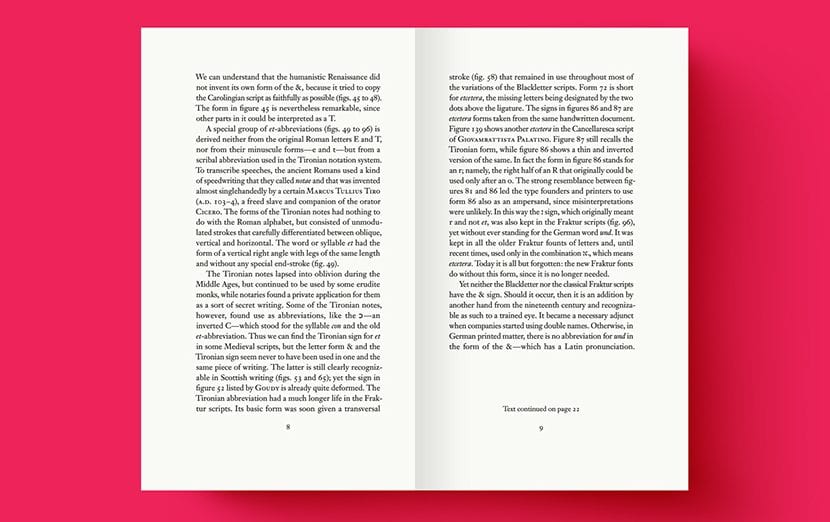
เริ่มต้นด้วยการวิเคราะห์หน้าเว็บง่ายๆโดยไม่มีคำแนะนำ ... เราจะเห็นว่ามีบล็อกที่ลอยอยู่ตรงกลางด้านบนของหน้า ทำให้มีพื้นที่กว้างขวางสำหรับการจัดการ นอกจากนี้เรายังเห็นช่องว่างสำหรับบล็อกข้อความที่ช่วยให้เรารักษาจังหวะการอ่านได้อย่างลื่นไหล

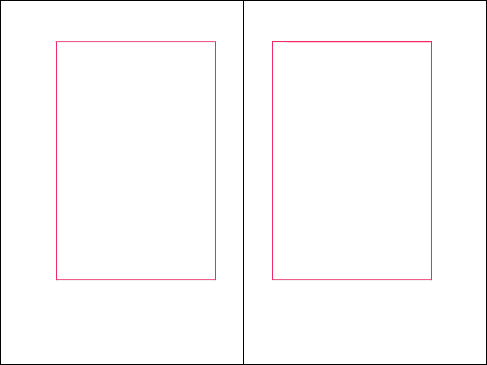
ตอนนี้เราเห็นคำแนะนำที่สร้างขึ้นด้วยแผนภาพ Villard de Honnecourt ที่ใช้กับหน้าพื้นฐานก่อนหน้านี้ นี่คือแผนภาพ 2: 3 ที่ Tschichold แนะนำให้ใช้ในหนังสือของเขา

ความสวยงามของบล็อกข้อความอยู่ที่ตำแหน่งขนาดและความสัมพันธ์ที่มีในหน้าที่มีอยู่
ศีลแสดงไม่เพียง วางตำแหน่งบล็อกข้อความในพื้นที่ที่สมบูรณ์แบบบนหน้า. นอกจากนี้ยังให้มีหน่วยงานทั้งหมดที่สมบูรณ์แบบ หน่วยเหล่านี้จะช่วยให้เราสามารถทำงานกับกริดแบบแยกส่วนซึ่งช่วยอำนวยความสะดวกในการจัดวาง

ไม่ว่าหน้าเว็บจะใหญ่แค่ไหนคุณก็จะลงเอยด้วยตาราง 9 × 9 เสมอ ประกอบด้วยบล็อกของข้อความ 1/9 จากขอบด้านบนและด้านในและ 2/9 ต่อขอบล่างและด้านนอก
แต่คุณจะเข้าสู่องค์ประกอบนี้ได้อย่างไร?
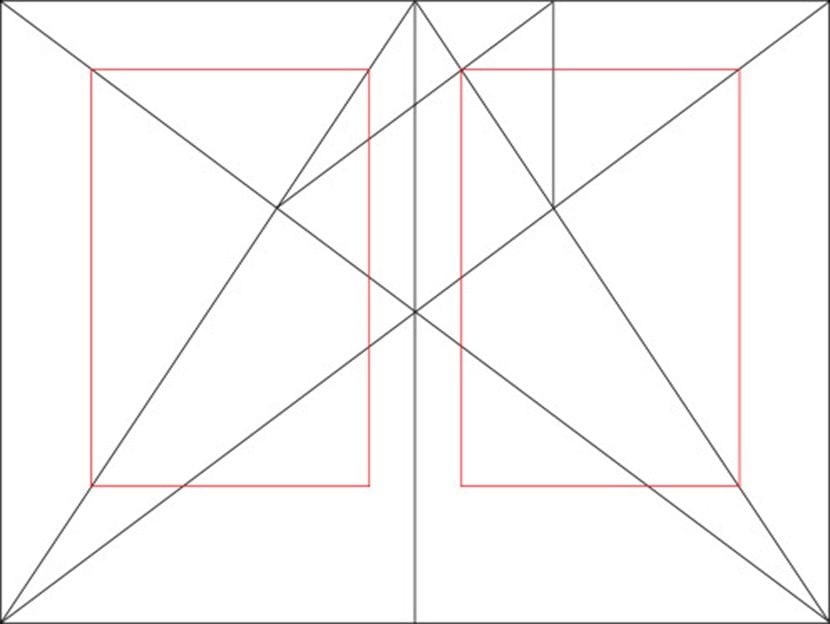
มาอธิบายกันว่ามันเกิดขึ้นได้อย่างไร ... โมดูลคือตารางที่เซลล์เป็นตาราง อันดับแรกเรามีสัดส่วน จาก 2: 3. ระยะขอบ ภายใน มีสัดส่วนของ 2 ส่วนจาก 3 เทียบกับระยะขอบบน ในทางกลับกันขอบด้านล่างและด้านนอกเป็นสองเท่า ดังนั้นระยะขอบ นอกนั้นคือ 4/9 และ y ล่าง 6/9.
แต่ไม่เพียงแค่นั้นบนแผ่นงานไฟล์ บล็อกข้อความในทั้งสองหน้าจะมีระยะห่างเท่ากัน. และถ้าน้อยกว่านี้เราจะมีความสูงของบล็อกข้อความที่เทียบเท่ากับความกว้างของหน้า
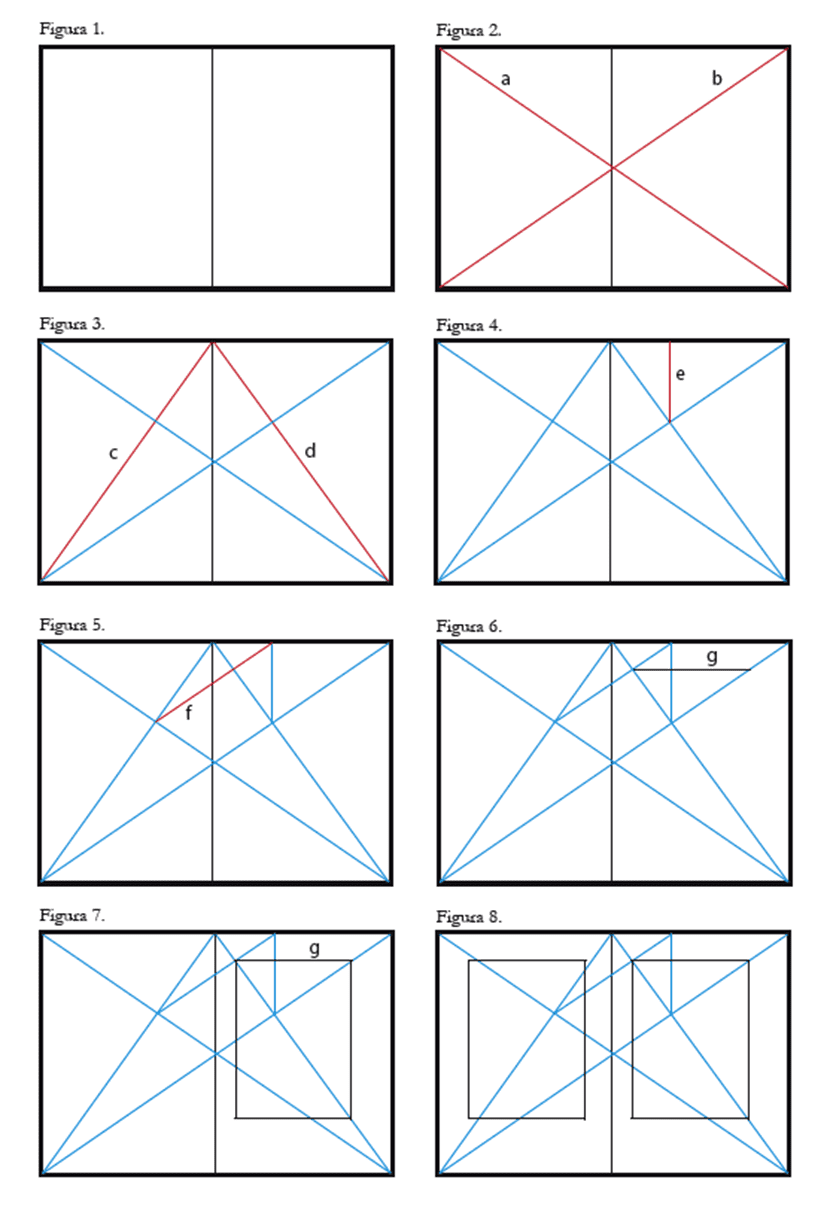
ทำตามขั้นตอนต่อไปนี้ ในภาพเพื่อสร้างบล็อกข้อความของเค้าโครงเพจของคุณ:


ฉันไม่รู้ทฤษฎีหรือวิธีการนี้และความจริงก็ไม่สมเหตุสมผลกับมัน สิ่งเดียวกับที่เกิดขึ้นกับฉันเมื่อแสดงโลโก้ในตาราง ... ไม่ใช่เพราะโลโก้หรือการออกแบบหน้าตอบสนองต่อตารางหรือตรรกะเมตริกที่อธิบายได้ดีเป็นไปได้ดี มีโลโก้ที่น่ากลัวซึ่งได้รับการแก้ไขอย่างไม่ดีซึ่งวางไว้ในตารางและด้วยเหตุผลว่าเป็นการออกแบบที่ดีเพราะมี "ตรรกะ" สิ่งเดียวกันนี้เกิดขึ้นกับหน้าตัวอย่างนี้ ฉันคิดว่าข้อเสนอหน้านี้เป็นการสิ้นเปลืองกระดาษไม่ได้ใช้ประโยชน์จากหน้าและที่แย่กว่านั้นคือทิ้งบล็อกไว้ใกล้กันมากตรงกลางหนังสือเมื่อในชีวิตจริงการเติมหรือเย็บหนังสือเสมอ ใช้พื้นที่สำหรับอ่านหนังสือบริเวณนั้นออกไป (ถ้าอยู่ตรงกลางมากคุณต้องเปิดหนังสือให้มากที่สุดเพื่อให้สามารถอ่านคำที่อยู่ใกล้ศูนย์กลางได้) ... ในทางกลับกันมันไม่ได้พูดถึง ขนาดของตัวอักษรหรือระยะห่างระหว่างบรรทัดเพราะถ้าเราคิดเป็นขนาดบล็อกเราจำเป็นต้องแก้ไขประเด็นเหล่านี้เพื่อให้ทราบว่าบล็อกของคุณมีกี่คำต่อบรรทัดและหน้าเว็บของคุณจะมีกี่บรรทัดเพื่อให้ประสบการณ์สมบูรณ์และสามารถ เพื่อประเมินว่าดีหรือไม่ดี ... อย่างไรก็ตาม ฉันคิดว่ามันเป็นวิธีการที่สมเหตุสมผลมาก แต่พวกเขาลืมไปว่าการอ่านหนังสือเป็นประสบการณ์ที่มีต่อวัตถุ ไม่ใช่แค่ "เห็นบางอย่าง" แต่กำลังโต้ตอบกับมัน ทักทาย
ฉันอยู่กับบรูโน เช่นเดียวกับในทฤษฎีใด ๆ ถึงเวลาทดสอบและปฏิบัติ
ในความเป็นจริงรูปแบบและการใช้งานยังเป็นเครื่องหมายขีด จำกัด และความเป็นจริง