
มี a เครื่องมือเลือกวันที่ที่มีการจัดเรียงอย่างดีเป็นสิ่งสำคัญ เพื่อให้ผู้เยี่ยมชมไม่เสียเวลาสักวินาทีในการเลือกวันเดือนปีเกิดหรือเมื่อต้องการรับคำสั่งซื้อสินค้าที่เพิ่งซื้อในอีคอมเมิร์ซของเรา ด้วยเหตุนี้เราจึงนำตัวเลือกวันที่และเวลา 13 ตัวมาให้คุณใน React ซึ่งโดดเด่นด้วยการออกแบบและประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ตัวเลือกเหล่านี้มาจาก React.js, ไฟล์ ไลบรารี Javascript โอเพ่นซอร์ส ที่ช่วยให้เราสามารถสร้างประสบการณ์ที่ยอดเยี่ยมบางอย่างขึ้นใหม่ได้เมื่อต้องเลือกวันที่และวันที่เฉพาะเจาะจงสำหรับกิจกรรมบนเว็บไซต์ที่เรากำลังเยี่ยมชม ลองทำโดยไม่ลืมที่จะเตือนคุณว่าคุณมี รายการแท็บอื่นใน Javascript React.js.
ตอบสนองตัวเลือกหลายตัว

datepicker นี้ใน React นอกเหนือจาก มีการออกแบบที่ดีมันมีลักษณะเฉพาะคือการอนุญาตให้เลือกวันที่หลาย ๆ วันในปฏิทินที่ให้เรา คุณสามารถค้นหาการสาธิตเพื่อทราบได้ในแหล่งกำเนิดว่าตัวเลือกปฏิกิริยานี้ทำงานอย่างไร ที่นี่คุณมีสถานที่ใน Github.
ตอบสนองช่วงเนทีฟ

Un เครื่องมือเลือกวันที่ใน React.js ซึ่งโดดเด่นด้วยการใช้งานง่ายและปรับแต่งได้อย่างไร เรียบง่ายในความคิดนี่คือความสำเร็จสูงสุดในการเป็นตัวเลือกวันที่และเวลาของเว็บไซต์ของคุณ
วันที่ตอบสนองดั้งเดิม

เครื่องมือเลือกวันที่ตอบสนองนี้ใช้รูปแบบเดียวกับรูปแบบก่อนหน้านี้ที่จะแปลง ในรายการอื่นที่ระบุไว้ในรายการนี้. เช่นเดียวกับปฏิทินคุณสามารถเลือกช่วงวันที่จะใช้เป็นตัวกรองได้ เครื่องมือเลือกวันที่ตอบสนองที่น่าสนใจอีกตัวหนึ่งที่คุณมีให้เลือก
ตัวเลือกวันที่ RC

คุณมีการสาธิตของเครื่องมือเลือกวันที่ RC นี้ซึ่งยังคงแสดงคุณภาพที่ยอดเยี่ยมเช่นเดียวกับที่เหลือ หนึ่งในรายละเอียดของมันคือ เสนอความเป็นไปได้ในการเลือกเวลาดังนั้นจึงแตกต่างจากคนอื่น ๆ ในเรื่องนี้ ประสบการณ์ผู้ใช้ที่ยอดเยี่ยมคืออินเทอร์เฟซที่ยอดเยี่ยมในฐานะตัวเลือกวันที่และเวลาใน React.js คุณมีที่นี่ Github ของคุณ.
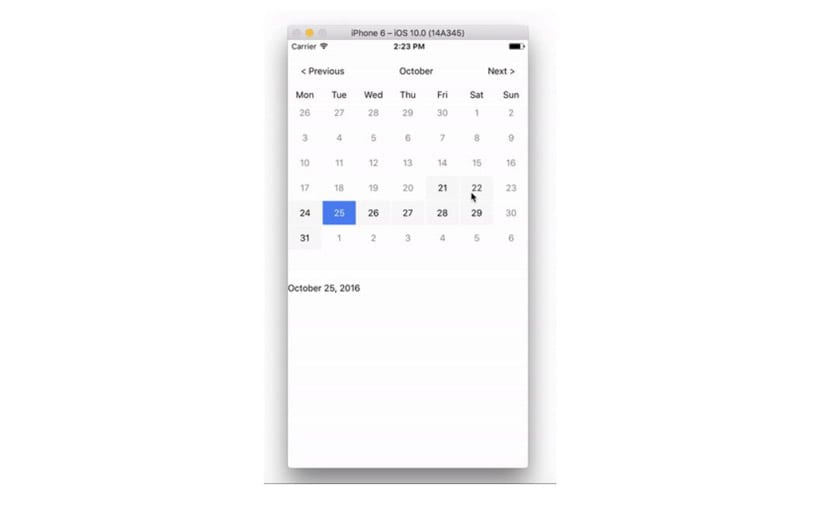
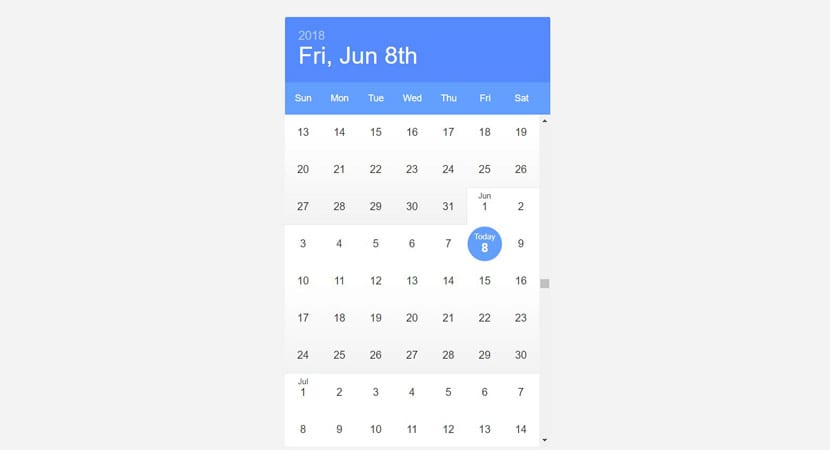
ตอบสนองปฏิทิน

ที่นี่เราใช้เวลาอย่างสมบูรณ์เพื่ออยู่กับเครื่องมือเลือกวันที่ใน React.js มันคล้ายกับก่อนหน้านี้ ด้วยธีมที่ชัดเจนแต่มีความโดดเด่นด้วยการปรากฏเป็นแถบที่สามารถเปิดได้เพื่อเลือกวันที่ที่เราต้องการ ที่นี่คุณมี Github ของคุณ เพื่อไปที่ซอร์สโค้ดแทนการสาธิต
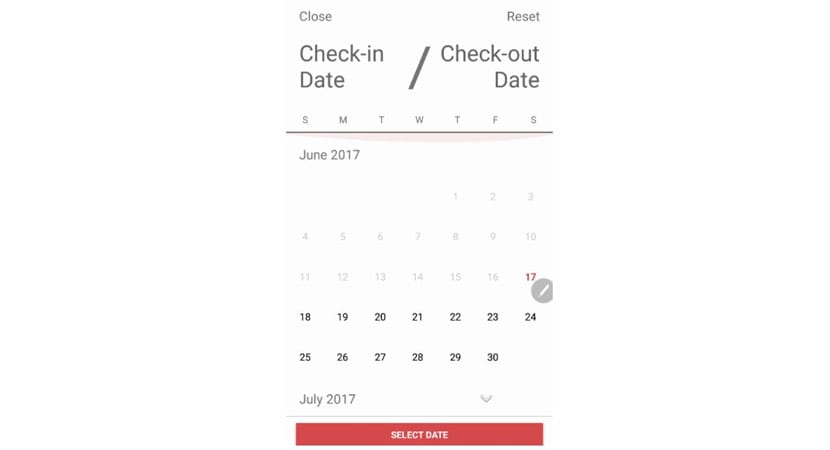
เครื่องมือเลือกวันที่ตอบสนองมือถือ

เครื่องมือเลือกวันที่สำหรับมือถือจาก React.js นี้แตกต่างจากที่เหลือ สำหรับการชั่งน้ำหนักน้อยมาก. โดดเด่นในเรื่องการออกแบบด้วยการเลือกองค์ประกอบต่างๆของวันที่ผ่านวงล้อดิจิทัล คุณมี Github ของคุณ เพื่อให้คุณสามารถเข้าใกล้ซอร์สโค้ดมากขึ้นและนำไปใช้บนเว็บไซต์ของคุณ
ปฏิทินปฏิกิริยาไม่มีที่สิ้นสุด

เครื่องมือเลือกวันที่ไม่มีที่สิ้นสุดนี้สร้างขึ้นด้วย React โดดเด่นด้วยธีม การสนับสนุนแป้นพิมพ์การเลือกช่วง และสถานที่. หนึ่งในเครื่องมือเลือกวันที่ที่ครอบคลุมที่สุดในรายการทั้งหมด ที่นี่คุณมี Github ของคุณ สำหรับข้อมูลที่เหลือทั้งหมดหลังจากที่คุณสนุกกับการสาธิตแล้ว ในแผงควบคุมคุณจะมีตัวเลือกทั้งหมดให้ลองแต่ละตัวเลือกและทำให้ได้แนวคิดที่ดีขึ้นเกี่ยวกับความเป็นไปได้
ตอบสนองวันที่

เครื่องมือเลือกวันที่ใน React ที่โดดเด่นด้วย ได้รับการปรับให้เหมาะสมสำหรับมือถือ และนำเสนอด้วยมารยาทที่ดีมาก นอกจากนี้ยังมี Github ของคุณ เพื่อให้คุณสามารถรู้ทุกรายละเอียดและนำไปที่เว็บไซต์ของคุณ คุณมีตัวเลือกมากมายจากการสาธิตคุณสามารถกำหนดค่าได้ในแบบของคุณและคุณสามารถใช้ประโยชน์จากมันได้มากขึ้น
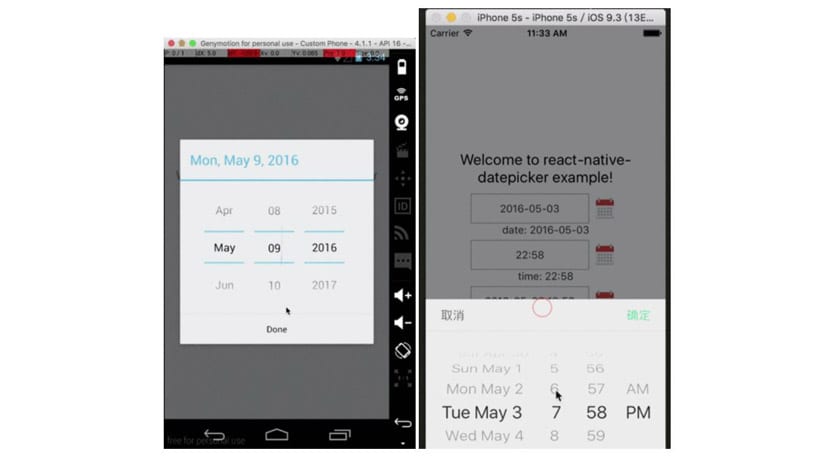
ตอบสนองตัวเลือกดั้งเดิม

เราขอแนะนำให้คุณผ่าน โดย Github ของเขา เพื่อให้ทราบถึงการออกแบบตัวเลือกวันที่นี้ใน React เราแยกแยะได้เพราะ ใช้ APIs DataPickerAndroid, TimePickerAndroid และ DatePicker iOS ดังนั้นอินเทอร์เฟซของมันจะฟังดูคุ้นเคยหากคุณคุ้นเคยกับระบบปฏิบัติการใด ๆ สำหรับอุปกรณ์มือถือ เหมาะอย่างยิ่งที่จะนำไปใช้ในแอปสำหรับระบบปฏิบัติการทั้งสองระบบที่กล่าวถึงเช่น Android และ iOS
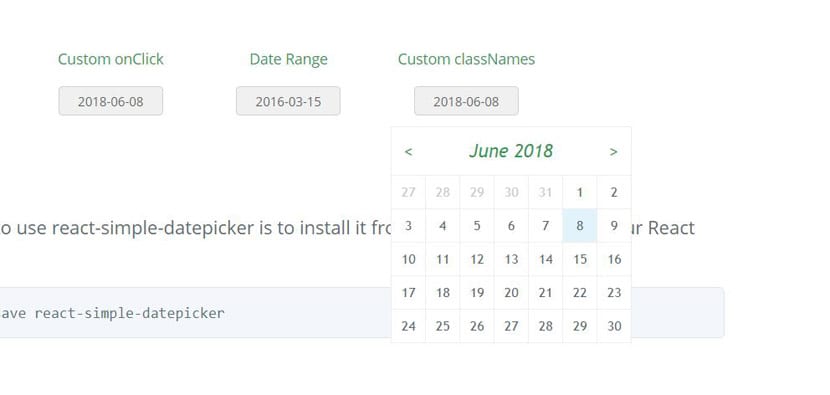
ตัวเลือกปฏิกิริยาอย่างง่าย

เครื่องมือเลือกวันที่ที่เรียบง่ายใน React.js ซึ่งคุณสามารถค้นหาตัวอย่างการใช้งานต่างๆได้จากเว็บไซต์สาธิต นอกจากนี้เรายังมี Github ของคุณ เพื่อทราบรายละเอียดที่เหลือของตัวเลือกแบบง่ายนี้ใน React อีกสิ่งหนึ่งที่น่าสนใจไม่เพียง แต่สำหรับความเรียบง่าย แต่สำหรับมัน ตัวเลือกการปรับแต่งที่แตกต่างกัน เพื่อให้เว็บไซต์ของเรามีความสวยงามและเรียบง่าย
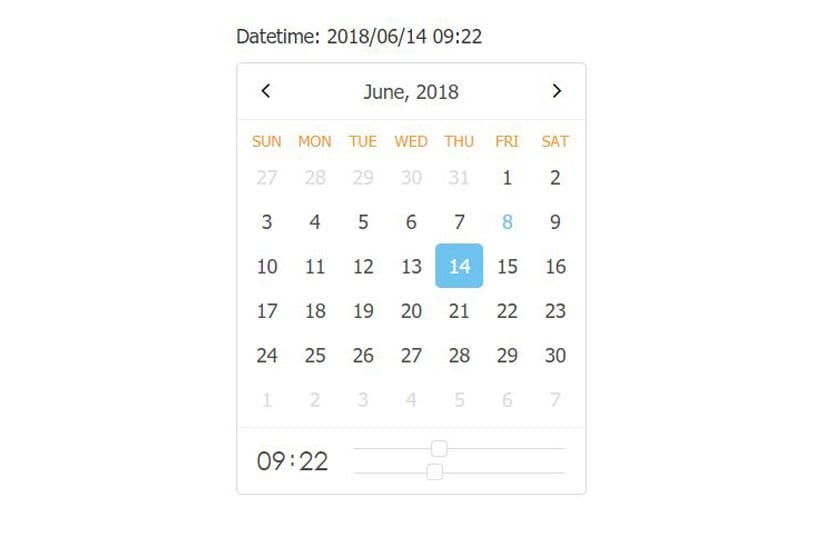
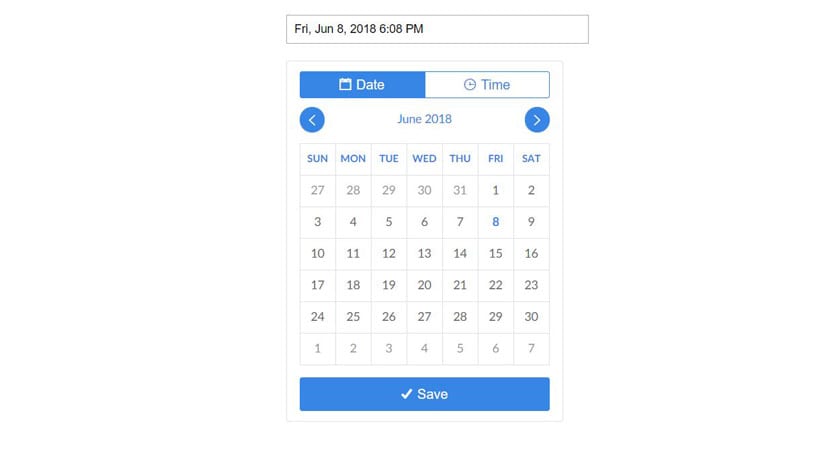
ช่วงเวลาป้อนข้อมูล

เครื่องมือเลือกวันที่อื่นที่มีการเพิ่มตัวเลือกในการเลือกเวลาด้วยดังนั้นจึงมาพร้อมกัน ทำงานร่วมกับ momentjs และการออกแบบมาจากเว็บไซต์ Dribbble เดียวกัน คุณจะต้องหลงรักมันอย่างแน่นอนสำหรับการออกแบบและความสง่างามที่มอบให้กับเว็บไซต์ที่ติดตั้ง นี่คือ Github ของคุณ เพื่อให้คุณไม่พลาดทุกสิ่งด้วยตัวอย่างที่ยอดเยี่ยมของตัวเลือกวันที่และเวลา
ตัวเลือกวันตอบสนอง

เครื่องมือเลือกวันที่ใน React นี้มีลักษณะเป็น 9KB ใน gzipper นอกเหนือจากการเป็น ปรับแต่งได้ดีค้นหาได้ที่รองรับ ARIA และไม่ขึ้นอยู่กับสิ่งใดภายนอก แปลเป็นภาษาท้องถิ่นได้หมายความว่าเราสามารถเลือกภาษาของปฏิทินเพื่อแปลเป็นภาษาของเราได้ อีกหนึ่งตัวเลือกที่สมบูรณ์ที่สุดของรายการ React ทั้งหมดนี้และนั่นทำให้เราตัดสินใจได้ค่อนข้างยาก
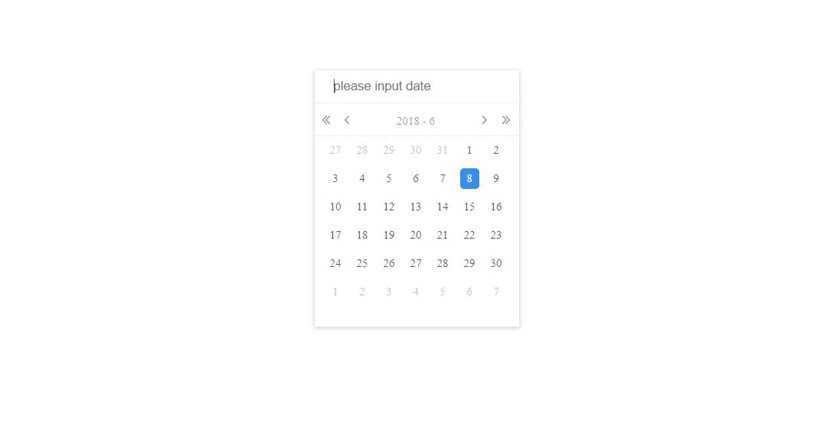
Datepicker ตอบสนองJS

คุณมีการสาธิตเช่นเดียวกับคนอื่น ๆ ที่ควรทราบในแหล่งกำเนิดตัวเลือกวันที่นี้ซึ่งโดดเด่นด้วยแถบเครื่องมือที่เมื่อกดแล้วจะเปิดปฏิทิน มีตัวเลือกโฮเวอร์และเป็นตัวเลือกคุณภาพสูงในการออกแบบ คือ เรียบง่ายจึงสามารถรวมเข้าด้วยกันได้ บนเว็บไซต์ทุกประเภท คุณมี Github ของพวกเขา เพื่อค้นหารายละเอียดที่เหลือและใช้รหัสตามที่คุณต้องการสำหรับเว็บไซต์ของคุณ
เราปล่อยให้คุณมีรายการอื่น แม้ว่าเวลานี้ของรูปแบบใน CSS เพื่อให้ ดำเนินการตั้งแต่ตอนนี้ และคุณมีละครที่ดีที่จะเลือกรูปแบบที่สง่างามสำหรับเว็บไซต์ของคุณ