
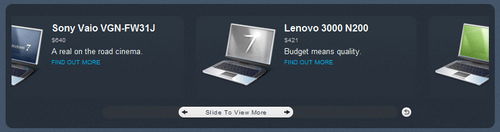
แถบเลื่อนและตัวเลื่อนเป็นองค์ประกอบบางส่วนที่สามารถช่วยเราได้มากที่สุดเมื่อสร้างเว็บไซต์และมันก็คือ Javascript เติมเต็มความเป็นไปได้บนเว็บให้เราและนับประสาอะไรกับถ้าเราดึง jQuery มาร่วมกับมัน
หลังจากการกระโดดฉันปล่อยให้คุณไม่น้อยกว่า 46 ตัวเลื่อนและตัวเลื่อนที่ทำใน Javascript ซึ่งทำงานได้อย่างมีเสน่ห์ ไม่ว่าจะเป็นปลั๊กอินแบบสแตนด์อโลนหรือเป็นปลั๊กอิน jQuery จึงใช้งานง่ายและเห็นภาพมาก
แนะนำได้ 100%
ที่มา | นักออกแบบเว็บไซต์ที่ 1