
ในฐานะนักออกแบบ เรารักโลกแห่งการออกแบบตัวอักษร และนั่นคือเหตุผลที่สิ่งพิมพ์ของเราจำนวนมากพูดถึงมัน เราได้พูดคุยกันตั้งแต่เรื่องราวเบื้องหลังแบบอักษรไปจนถึงการผสมผสานที่ลงตัว วันนี้เราจะมาพูดถึงวิธีที่คุณรู้ว่าแบบอักษรของหน้าเว็บมีอะไรบ้างเพราะไม่มีวิธีใดที่จะสร้างแรงบันดาลใจได้ดีไปกว่าการมองหาข้อมูลอ้างอิงในผลงานของครีเอทีฟอื่นๆ
แน่นอนว่า คุณได้เข้าสู่เว็บพอร์ทัลต่างๆ หลายครั้ง และตัวเลือกด้านสุนทรียศาสตร์และการพิมพ์ก็ดึงดูดความสนใจของคุณ. ดังที่เราได้กล่าวไปแล้วในสื่อสิ่งพิมพ์หลายฉบับ วิชาการพิมพ์เป็นองค์ประกอบที่ทรงพลังมากที่ช่วยให้เราแสดงออกถึงความเป็นนักออกแบบ มีฟอนต์มากมายที่เราสามารถหาได้จากเว็บไซต์ต่างๆ ขึ้นอยู่กับจุดประสงค์ พวกมันเลือกใช้รูปแบบการพิมพ์อย่างใดอย่างหนึ่ง
จะไม่ใช่ครั้งแรกหรือครั้งสุดท้ายที่คุณเข้าสู่หน้าเว็บและคุณจะถูกดึงดูดโดยแบบอักษรและรู้สึกว่าจำเป็นต้องรู้ว่าเป็นตระกูลใดเพื่อที่จะเพิ่มลงในแคตตาล็อกการพิมพ์ส่วนตัวของคุณ ในโพสต์นี้ เราจะสอนวิธีการบางอย่างให้คุณเพื่อที่คุณจะได้ค้นพบว่ารูปแบบตัวอักษรใดที่ดึงดูดความสนใจของคุณ
ตัวเลือกการค้นหา 1: การใช้รูปภาพ
วิธีแรกที่เราชี้ให้คุณเห็น เราขอแนะนำให้คุณใช้หากคุณไม่มีสิทธิ์เข้าถึงเว็บไซต์เท่านั้น หากคุณมีภาพหน้าจอของแบบอักษร ที่ดึงดูดความสนใจของคุณมีแนวโน้มว่าจะไม่เกิดขึ้นกับแบบอักษรที่แน่นอน แต่จะมีแบบอักษรที่คล้ายกันปรากฏขึ้น ในกรณีที่คุณต้องการทราบว่าแบรนด์ใดใช้แบบอักษรใด จะเป็นวิธีที่ดีที่สุดหากอยู่ในรูปแบบรูปภาพหรือเวกเตอร์
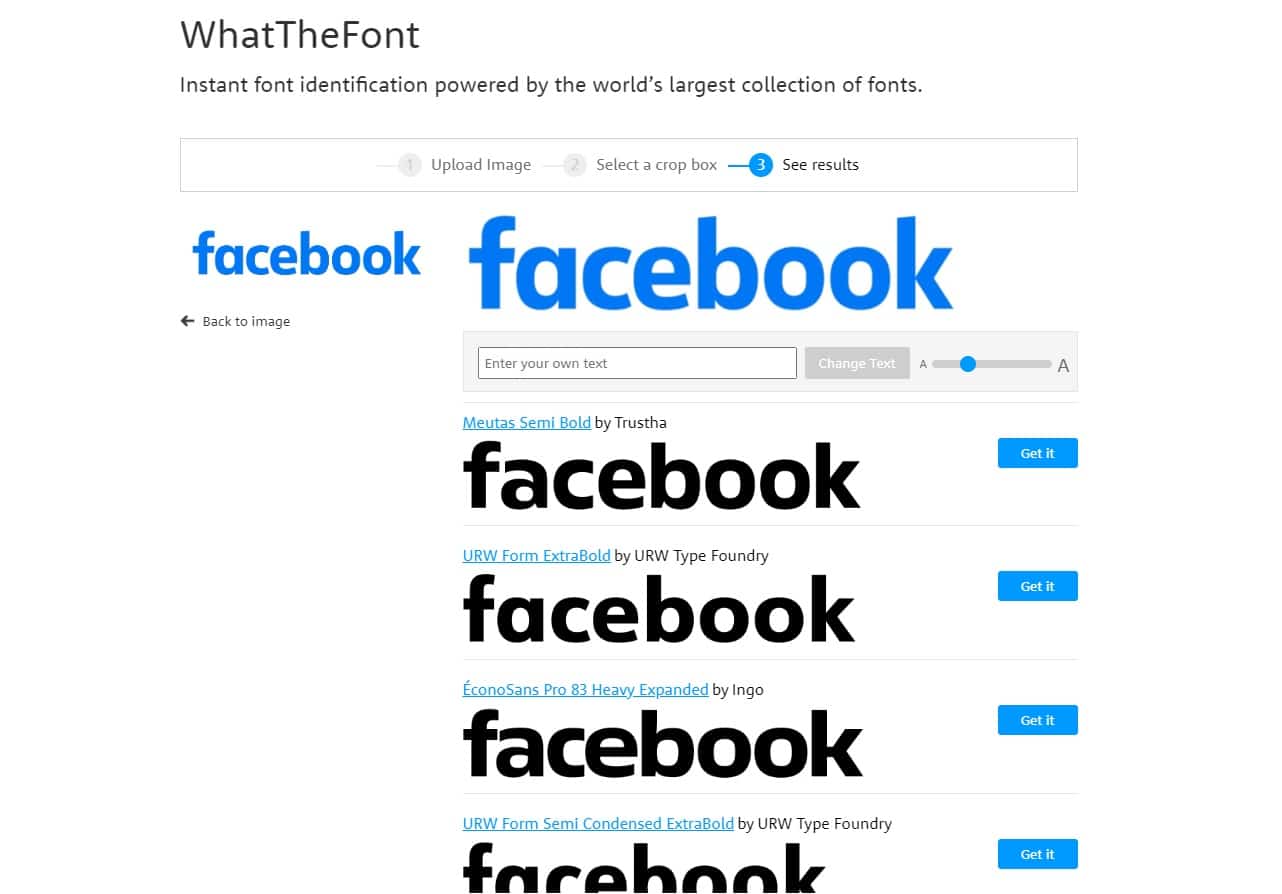
แพลตฟอร์มออนไลน์ที่คุณต้องเข้าถึงคือ MyFonts และเครื่องมือที่มีชื่อคือ WhatTheFonts. เครื่องมือนี้เป็นส่วนขยายที่จะช่วยให้คุณรู้จักแบบอักษรที่คุณต้องการ. สิ่งที่คุณต้องทำคืออัปโหลดภาพที่ถ่ายไปยังเว็บไซต์ จากนั้นโปรแกรมจะถามคุณว่าคุณต้องการวิเคราะห์ข้อความใด เมื่อเลือกแล้ว จะบอกคุณถึงฟอนต์ต่างๆ ที่คล้ายกับในภาพหน้าจอ
เราฝากตัวอย่างโลโก้ Facebook ไว้ให้คุณ เราคำนึงว่ากระบวนการนี้อาจค่อนข้างน่าเบื่อและไม่ได้ให้รูปแบบตัวอักษรที่แน่นอนแก่คุณ เนื่องจากเครื่องมือนี้ถูกจำกัดโดยไลบรารีฟอนต์ภายใน

ตัวเลือกการค้นหา 2: ตัวตรวจสอบเบราว์เซอร์
ในตัวเลือกที่สองนี้เพื่อค้นหาตัวพิมพ์ของหน้าเว็บ เราเลือกใช้ตัวตรวจสอบจากเว็บเบราว์เซอร์ ตัวเลือกนี้เป็นหนึ่งในตัวเลือกที่นักออกแบบใช้มากที่สุด นักออกแบบกราฟิกและเว็บ ในกรณีนี้ เราจะได้ประโยชน์มากมายจากเครื่องมือนี้ ซึ่งบางท่านอาจไม่เคยรู้มาก่อน
ก่อนอื่น เราจะแยกความแตกต่างระหว่างเบราว์เซอร์ต่างๆ โดยเฉพาะระหว่างสองเบราว์เซอร์ ในอีกด้านหนึ่ง เราพบ Chrome และเบราว์เซอร์อื่นๆ ที่ใช้ Chromium และในอีกด้านหนึ่ง เราวาง Firefox ชี้ให้เห็นว่า ไม่ว่าคุณจะใช้เบราว์เซอร์ใดก็ตาม คุณจะใช้ทางลัดเดียวกันเพื่อเข้าถึงตัวตรวจสอบเสมอ Ctrl+Shift+I
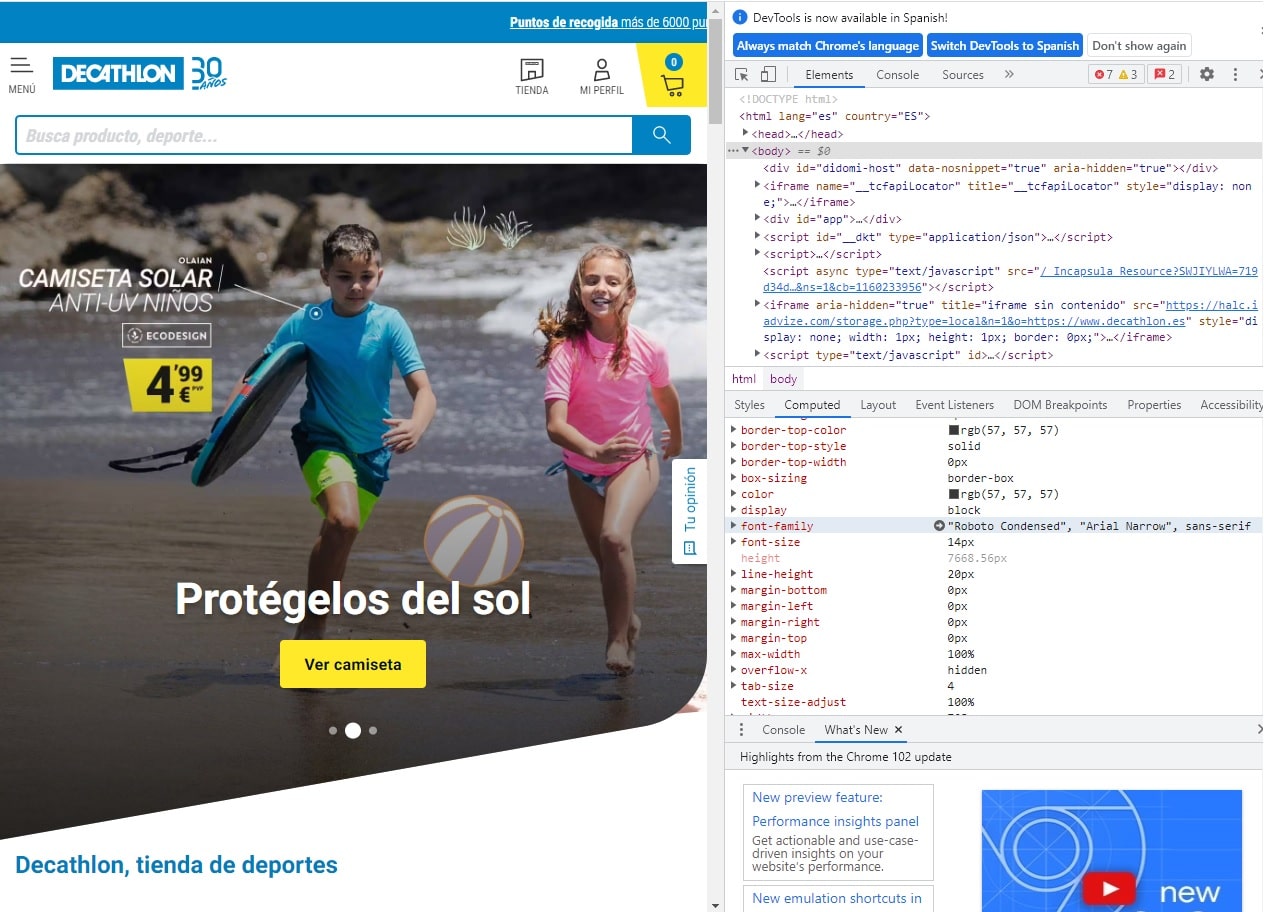
หากคุณใช้ Chromeเมื่อคุณเปิดตัวเลือกตัวตรวจสอบ แผงต่างๆ สามแผงจะปรากฏขึ้น คุณจะต้องค้นหาข้อความที่ใช้บนเว็บเพื่อทราบว่ากำลังใช้แบบอักษรใด ในแผงที่สองที่นำเสนอให้คุณค้นหาและ เลือกตัวเลือก "คำนวณ" จากนั้นคุณจะค้นหา "แบบอักษร – ครอบครัว" และอย่างที่คุณเห็นชื่อตระกูลตัวอักษรปรากฏขึ้นข้างๆ
ในภาพต่อไปนี้ เราจะให้คุณทราบว่าข้อมูลที่เราเพิ่งบอกคุณจะปรากฏอย่างไร นอกจากข้อมูลบนแบบอักษรที่ใช้แล้ว ยังมีข้อมูลสำคัญอื่นๆ เช่น ขนาด สี น้ำหนัก ฯลฯ ปรากฏขึ้นอีกด้วย

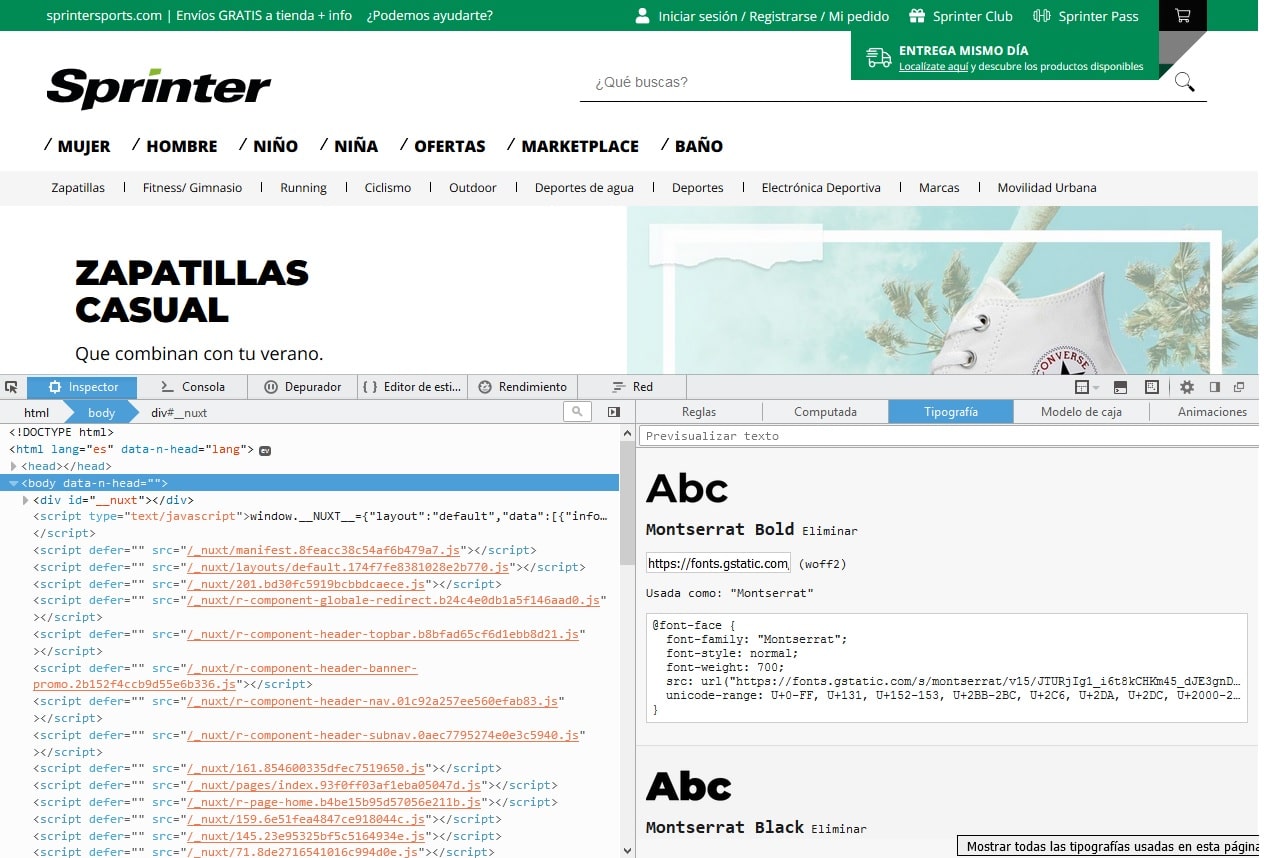
นอกจากนี้ หากคุณใช้เบราว์เซอร์ Mozilla Firefox กระบวนการจะคล้ายกับขั้นตอนที่เราเพิ่งเห็นใน Chromeสิ่งเดียวที่เปลี่ยนแปลงคือข้อมูลที่เรากำลังค้นหาปรากฏในพื้นที่อื่น ในเบราว์เซอร์นี้มีแท็บเฉพาะสำหรับลักษณะแบบอักษรที่ปรากฏบนเว็บไซต์
ในกรณีก่อนหน้านี้ คุณจะเปิดตัวตรวจสอบด้วยทางลัดเดียวกันกับที่เราได้กล่าวถึง และแผงที่แตกต่างกันสามแผงจะปรากฏขึ้นอีกครั้ง คุณควรไปที่แท็บที่มีแท็บชื่อ "แบบอักษร"ตามชื่อของมัน คุณจะพบข้อมูลที่จำเป็นทั้งหมดที่นั่น มีส่วนที่เรียกว่า "แบบอักษรทั้งหมดบนหน้า" ซึ่งรายการปรากฏขึ้นพร้อมกับทั้งหมด

ในกรณีนี้ นอกจากนี้ยังสามารถปรับเปลี่ยนพารามิเตอร์ตัวพิมพ์ที่แตกต่างกันโดยใช้เมตร. สิ่งนี้เปิดโอกาสให้คุณได้สัมผัสประสบการณ์ว่าตัวพิมพ์จะมีลักษณะอย่างไรหากมีการเปลี่ยนแปลงบ้าง รูปลักษณ์จะแตกต่างไปจากเดิมอย่างไร
ตัวเลือกการค้นหา 3: การใช้ปลั๊กอิน
ตัวเลือกสุดท้ายที่เรานำเสนอให้คุณคือวิธีการที่รู้จักกันมาเป็นระยะเวลาสั้นๆ และนั่นอาจเป็นวิธีที่ใช้น้อยที่สุดเนื่องจากเป็นวิธีใหม่ล่าสุด เป็นตัวเลือกการค้นหาแบบอักษรของเว็บโดยใช้ปลั๊กอินของเบราว์เซอร์
มีปลั๊กอินหลายพันรายการเพื่อเพิ่มลงในอุปกรณ์ของเราและทำงานบางอย่าง เพื่อให้ครอบคลุมความต้องการ ตัวเลือกนี้จะกลายเป็นหนึ่งในรายการโปรดของคุณด้วยความเรียบง่าย เราขอแนะนำ Fontface Ninja, WhatTheFonts หรือ Visbug
เมื่อคุณได้ติดตั้งปลั๊กอินที่เลือกไว้ในเบราว์เซอร์ของคุณแล้ว คุณเพียงแค่ต้องคลิกที่ไอคอนและเมนูตัวเลือกจะปรากฏขึ้นทันที ที่ด้านซ้ายของหน้าจอ หากคุณคลิกที่ไอคอนที่สองในเมนูนี้ คุณจะต้องชี้เคอร์เซอร์ของเมาส์ไปยังพื้นที่ของข้อความที่คุณต้องการวิเคราะห์เท่านั้น และกล่องข้อมูลเกี่ยวกับแบบอักษรนั้นจะปรากฏขึ้นโดยอัตโนมัติ

ในตัวเลือกนี้ ดังที่เคยเกิดขึ้นในสองรายการก่อนหน้านี้ ข้อมูลสีฟอนต์ น้ำหนัก ขนาดบรรทัด ฯลฯ จะแสดงด้วย มันเป็นเครื่องมือที่มีประโยชน์มากสำหรับผู้ที่รักโลกของการพิมพ์และผู้ที่ต้องการรู้ในไม่กี่วินาทีว่าแบบอักษรใดที่ดึงดูดความสนใจของพวกเขา
คุณสามารถสังเกตได้ในเอกสารฉบับนี้ว่ามีตัวเลือกการค้นหาง่ายๆ สามแบบเพื่อค้นหาว่าแบบอักษรใดที่ใช้บนหน้าเว็บ คุณเพียงแค่ต้องเลือกตัวเลือกที่เหมาะสมกับคุณที่สุดและใช้งานได้สะดวก ในหลายกรณี เครื่องมือค้นหาเหล่านี้จะช่วยแบ่งเบาภาระงานของคุณและช่วยคุณสร้างการออกแบบที่น่าสนใจ