ขึ้นอยู่กับวัตถุประสงค์ของ รูปถ่ายของเราจะต้องมีการรักษาอย่างใดอย่างหนึ่ง การกำหนดค่าภาพถ่ายที่จะพิมพ์แสดงบนโปรเจ็กเตอร์ดิจิทัลหรือปรากฏบนเว็บเพจนั้นไม่เหมือนกัน สื่อแต่ละชนิดมีข้อบกพร่องลักษณะหรือความต้องการที่แตกต่างกัน ด้วยเหตุนี้จึงจำเป็นที่เราจะต้องให้ความสนใจเป็นพิเศษกับลักษณะเหล่านี้มิฉะนั้นเราอาจลดคุณภาพของการเรียบเรียงโดยทางอ้อมและโดยไม่รู้ตัว
ในกรณีนี้เราจะเห็นในบทช่วยสอนต่อไปนี้เกี่ยวกับการตั้งค่าที่ Adobe Photoshop เสนอให้เราบันทึกภาพของเราในลักษณะที่พวกเขาได้รับการปฏิบัติที่เหมาะสมที่สุดในการทำซ้ำบนหน้าเว็บและอินเทอร์เน็ต ทางนี้ เราจะพยายามค้นหาตัวเลือกที่ถูกที่สุด โดยคำนึงถึงแง่มุมต่างๆเช่นคุณภาพ (การตัดและการสร้างพิกเซล) และในทางกลับกันขนาดของไฟล์คุณรู้อยู่แล้วว่าเมื่อเราจะอัปโหลดรูปถ่ายหรือไฟล์ไปยังเว็บไซต์ของเราควรมีน้ำหนักน้อยที่สุดเพื่อให้การดำเนินการ ของเว็บไซต์ของเรามีความคล่องตัวมากขึ้น เป็นเรื่องที่น่าสนใจที่คุณคำนึงถึงตัวเลือกพื้นฐานเหล่านี้คุณรู้อยู่แล้วว่าเราต้องพยายามดูแลรายละเอียดทั้งหมดที่อยู่ใกล้แค่ปลายนิ้วของเรา
การปรับภาพ JPEG
ในการเริ่มต้นเราจะเริ่มแอปพลิเคชันของเราและนำเข้าภาพถ่ายที่เรากำลังจะใช้งานในกรณีนี้เป็นภาพขนาดกลางและในรูปแบบ JPEG

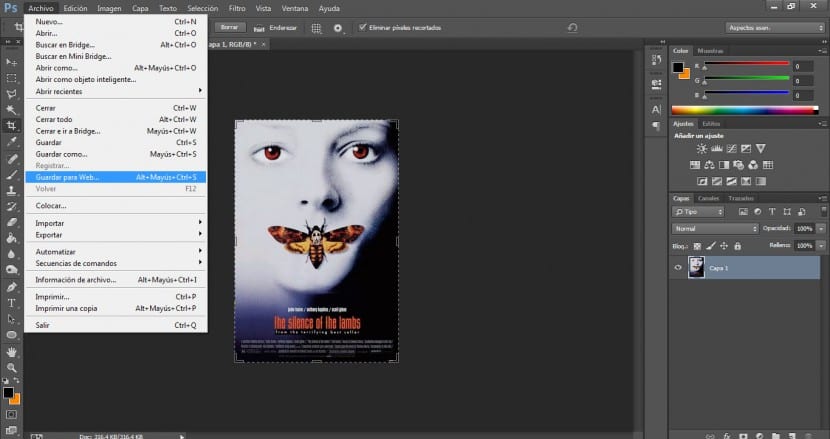
ในการบันทึกภาพนี้ให้มีลักษณะที่เหมาะสมสำหรับการทำงานบนเว็บเราจะต้องไปที่เมนูไฟล์> บันทึกสำหรับเว็บ ... (เราสามารถเข้าถึงตัวเลือกนี้ได้ด้วย Alt + Shift + Ctrl + S)

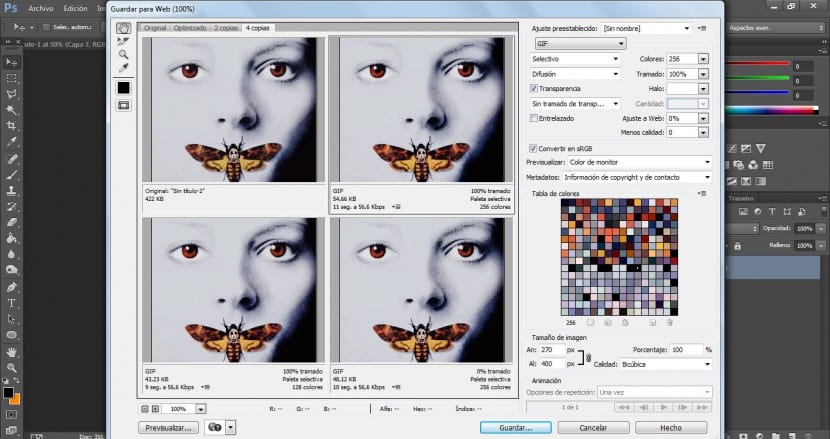
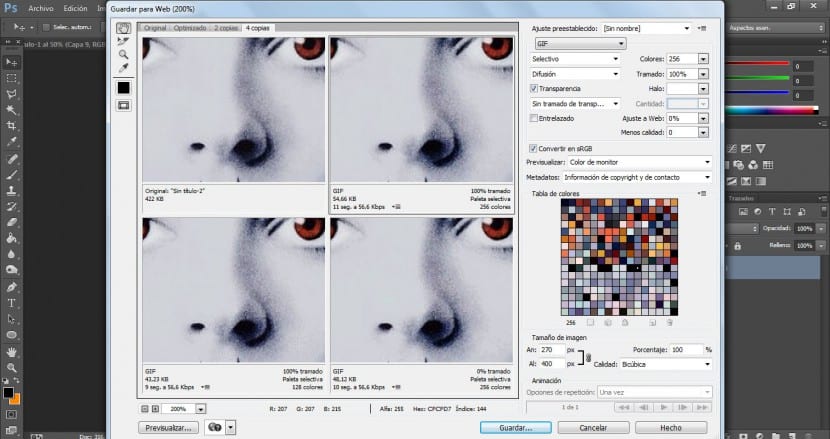
เราจะคลิกที่แท็บที่เรียกว่า "สำเนาสี่ชุด" ที่ด้านบนของกล่องโต้ตอบบันทึกสำหรับเว็บ เมื่อดูการตั้งค่าที่แตกต่างกันสี่รายการในไฟล์เราจะได้แนวคิดที่ดีว่าการตั้งค่าใดจะเหมาะกับวัตถุประสงค์ของเรามากที่สุด การใช้มุมมองสำเนา 4 ภาพสามารถแสดงภาพหลายเวอร์ชันในหน้าต่างภาพเดียวกันได้ เราจะทำเช่นนั้นเราจะใช้รูปแบบที่แตกต่างกันและเราจะสังเกตว่ารูปแบบใดเหมาะสมกับการอ้างสิทธิ์ของเรามากที่สุด จากนั้นคุณสามารถปรับการกำหนดการเพิ่มประสิทธิภาพสำหรับรูปภาพแต่ละเวอร์ชันเพื่อเลือกชุดค่าผสมที่ดีที่สุดของงาน
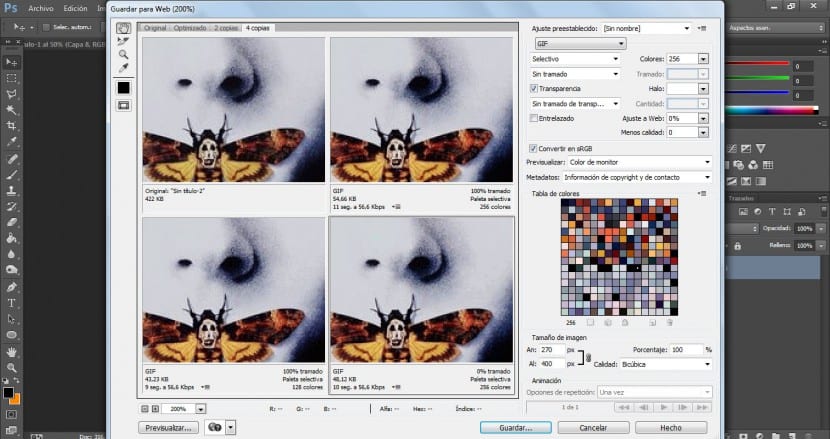
เมื่อใช้เมนูแบบเลื่อนลงระดับการซูมที่ด้านล่างซ้ายของกล่องโต้ตอบเราจะเปลี่ยนการขยายเป็น 200% ขึ้นไปเพื่อให้เราสามารถวิเคราะห์ภาพถ่ายของเราได้ดีและชื่นชมรายละเอียดของภาพ

เราจะวางเคอร์เซอร์ของเมาส์ไว้ที่เวอร์ชันขวาบนของรูปภาพ (ซึ่งเป็นเวอร์ชันที่ใช้งานอยู่เนื่องจากเส้นขอบที่มืดที่สุดแสดงอยู่) เคอร์เซอร์จะเป็นรูปมือซึ่งบ่งบอกว่าเราสามารถลากเพื่อย้ายรูปภาพได้ เราจะลากเพื่อเปลี่ยนตำแหน่งของภาพเพื่อให้เราพบพื้นที่ที่เหมาะสมที่สุดของภาพซึ่งเป็นจุดที่เราพบเฉดสีและคอนทราสต์จำนวนมากที่สุด

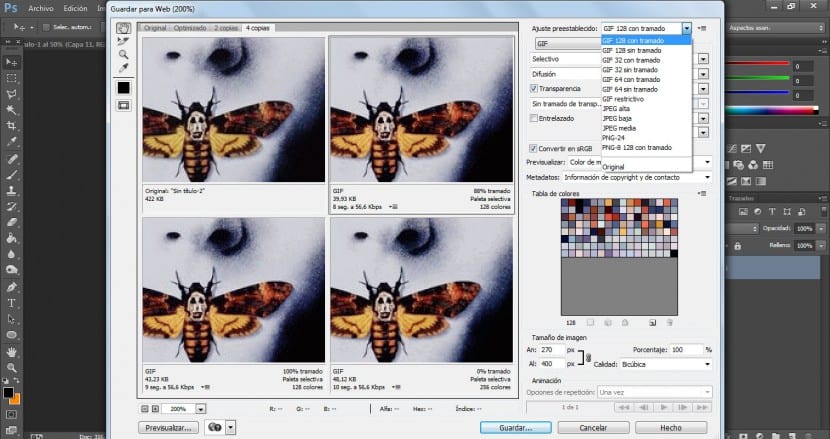
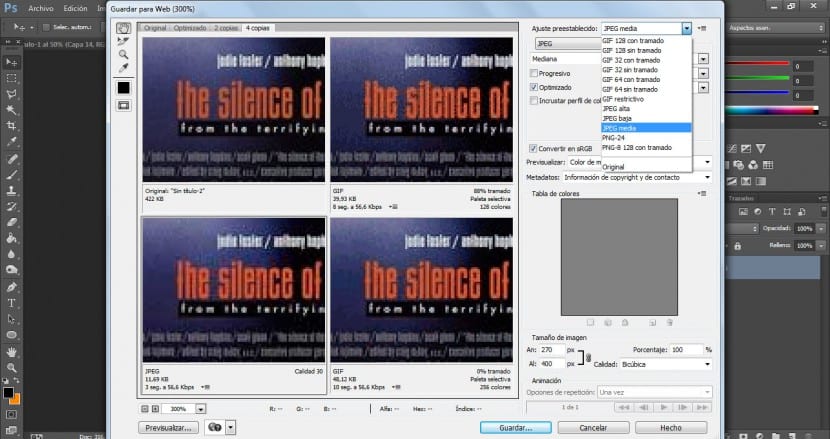
จากเมนูแบบเลื่อนลง Preset ในพาเนล Optimized เราจะเลือก GIF 128 พร้อม Dither สังเกตว่าในเวอร์ชันของรูปภาพที่เราเลือกทันที (ในกรณีนี้คือด้านขวาบน) มีการเปลี่ยนแปลงที่ทำให้มองเห็นบริเวณที่มืดมากขึ้นได้อย่างไร ต่อไปเราจะดูการตั้งค่า JPEG และ PNG ในแผงต่อไปนี้

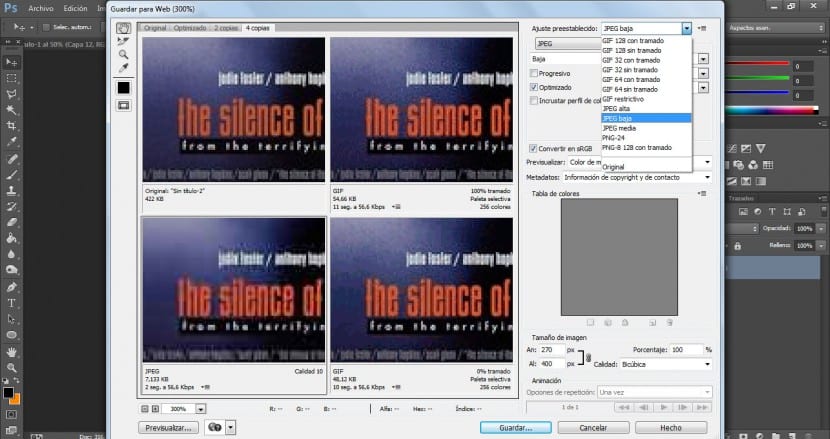
เราจะคลิกที่เวอร์ชันด้านซ้ายล่างของรูปภาพเพื่อเลือก เราจะเลือกเวอร์ชัน JPEG ต่ำในเมนูที่ตั้งไว้ล่วงหน้า ภาพจะปรากฏเป็นพิกเซลค่อนข้างมากและคุณภาพของภาพไม่เป็นที่ยอมรับโดยเฉพาะอย่างยิ่งในพื้นที่ข้อความซึ่งจะเห็นได้ชัดเจนมาก เราจะพยายามเพิ่มคุณภาพของภาพโดยไม่ให้ได้ขนาดไฟล์ที่ยอมรับไม่ได้

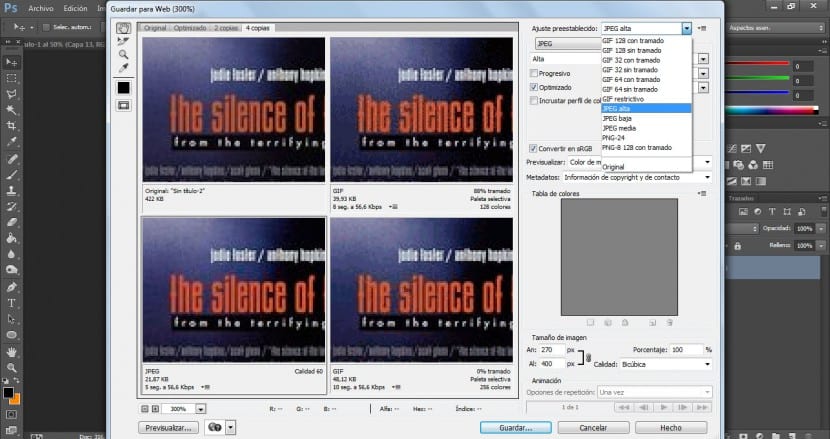
เราจะเลือก JPEG High จากเมนูแบบเลื่อนลงการตั้งค่าอีกครั้ง ซึ่งจะช่วยปรับปรุงคุณภาพของภาพอย่างมาก แต่ยังทำให้ขนาดไฟล์เพิ่มขึ้นอย่างมาก

ในที่สุดตัวเลือกที่ประสบความสำเร็จที่สุดจะเป็นพื้นกลาง เราจะเลือก JPEG Media จากเมนูแบบเลื่อนลง Preset อีกครั้ง ขณะนี้คุณภาพของภาพอยู่ในระดับที่ยอมรับได้ในขณะที่ขนาดไฟล์นั้นเล็กกว่าเวอร์ชัน JPEG High หรือเวอร์ชัน GIF มาก

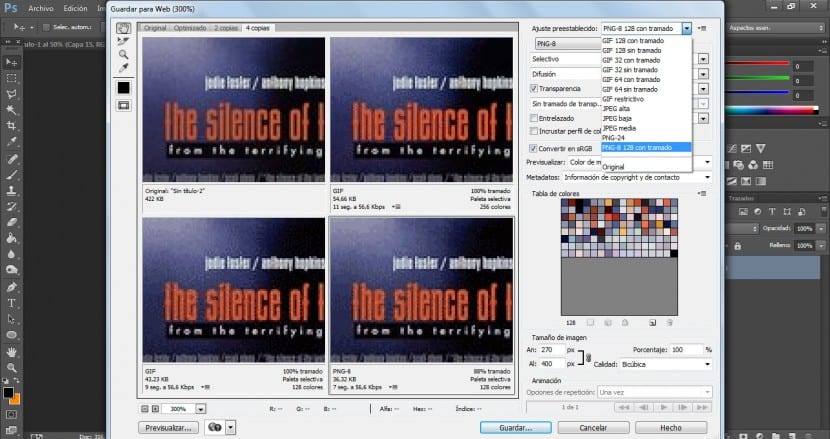
ในที่สุดเราจะเลือกแผงด้านขวาล่าง เราจะเลือก PNG-8 128 โดยแยกจากเมนูแบบเลื่อนลงอีกครั้ง แม้ว่าตัวเลือกนี้จะให้ขนาดไฟล์ที่เล็กกว่าภาพต้นฉบับ แต่คุณภาพของภาพก็ไม่ดีเท่ารุ่น JPEG Medium ซึ่งจะมีขนาดไฟล์ที่เล็กกว่าด้วย

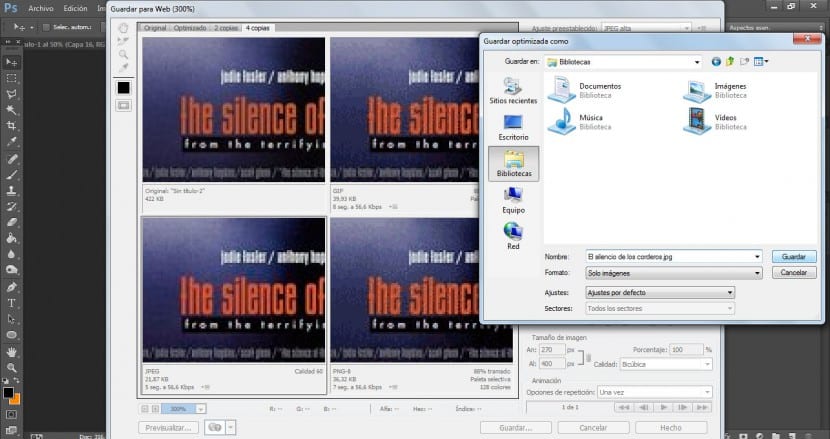
ในที่สุดเราจะคลิกที่เวอร์ชัน JPEG นั่นคือเวอร์ชันที่เรามีอยู่ทางด้านซ้ายล่าง ในแผงปรับให้เหมาะสม (ทางด้านขวาของกล่องโต้ตอบ) ตรวจสอบให้แน่ใจว่าเปิดใช้งาน Progressive แล้ว (ซึ่งจะทำให้ภาพดาวน์โหลดได้หลายรอบซึ่งแต่ละภาพจะเพิ่มคุณภาพของภาพ) แล้วคลิกตกลง

สุดท้ายในกล่องโต้ตอบ Save Optimized As เราจะใช้ชื่อเดิมและคลิกที่บันทึก ด้วยวิธีนี้เราจะบันทึกไฟล์ต้นฉบับเวอร์ชัน JPEG ในโฟลเดอร์ที่ต้องการ ในที่สุดเราจะปิดโครงการนี้โดยไม่บันทึกการเปลี่ยนแปลง