
เมนูแบบเรียงซ้อนหรือแบบเลื่อนลงคือ จำเป็นสำหรับเว็บไซต์เกือบทุกประเภท. โดยเฉพาะอย่างยิ่งผู้ที่ต้องการการแนะนำข้อมูลโดยผู้เยี่ยมชมเช่นสิ่งง่ายๆเช่นการเลือกเพศหรือเลือกสีที่จะเป็นเสื้อที่คุณกำลังจะซื้อในอีคอมเมิร์ซของเรา
เมนูเรียงซ้อนเป็นองค์ประกอบอื่น ๆ ที่เราสามารถอัปเดตบนเว็บไซต์ของเราเพื่อให้เป็นไปตามมาตรฐานการออกแบบเว็บในปัจจุบัน สัมผัสและความละเอียดอ่อนนั้นจะเพิ่มคุณภาพให้กับสภาพแวดล้อมเว็บทั้งหมดที่เราเตรียมไว้สำหรับเว็บไซต์ของเรา คุณ แนะนำ 16 เมนูเรียงซ้อนใน CSS ที่จะมีประโยชน์ในการต่ออายุเว็บไซต์ของคุณ เราจำได้ว่าบางส่วนจะมี JavaScript เล็กน้อยและโดยไม่ต้องลืม HTML ที่จำเป็นด้วยเช่นกัน
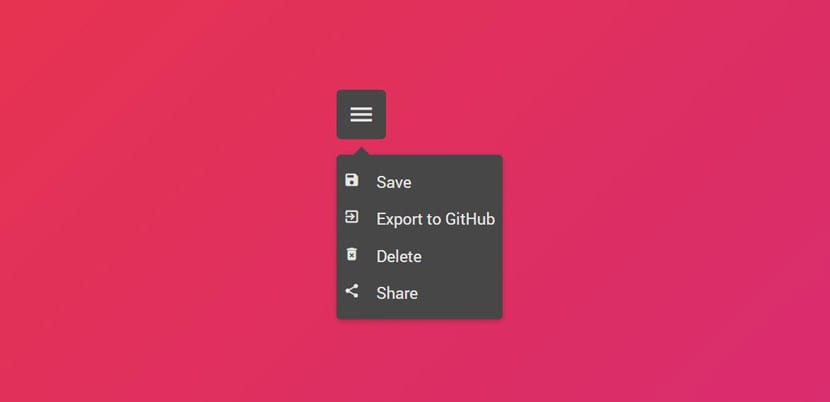
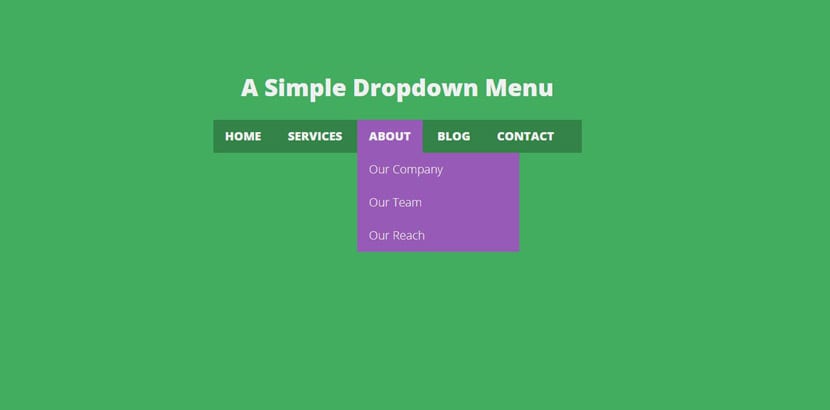
เมนูน้ำตก

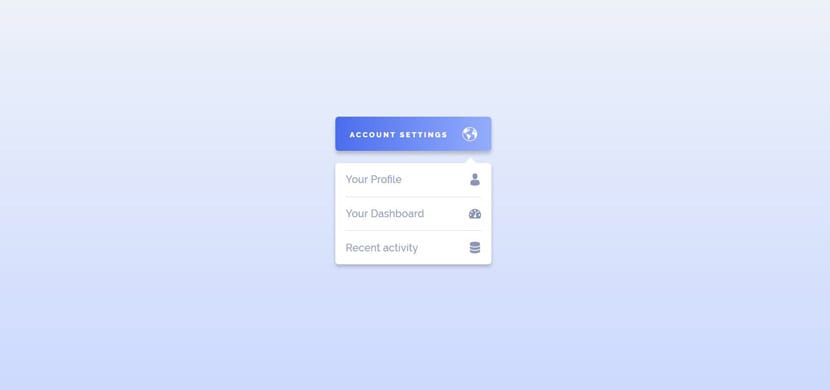
เมนูน้ำตกหรือแบบเลื่อนลง ประกอบด้วย HTML, CSS และ JavaScript. แม้ว่าโค้ด JavaScript จะสั้นมาก เป็นไปตามมาตรฐานการออกแบบวัสดุในปัจจุบันเป็นภาษาการออกแบบเพื่อรวมภาพเคลื่อนไหวน้ำตกที่เรียบง่ายและตรงไปตรงมาพร้อมกับภาพลักษณ์ที่สะดุดตา เมื่อเปิดตัวเลือกเมนูต่างๆจะมีเอฟเฟกต์การวางเมาส์เหนือกราฟิกเมื่อเราปล่อยตัวชี้เมาส์ไว้เหนือตัวเลือกเหล่านั้น
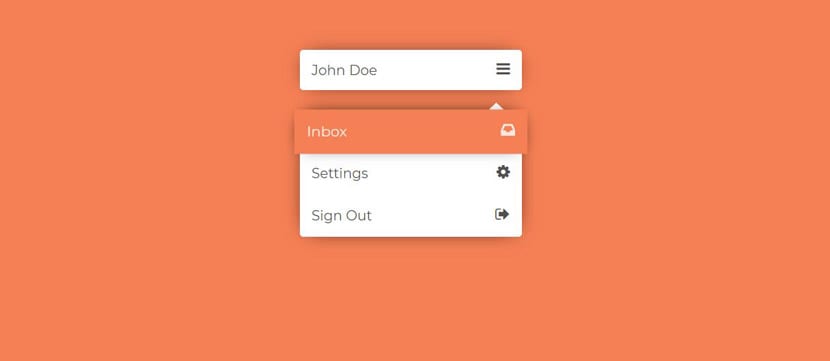
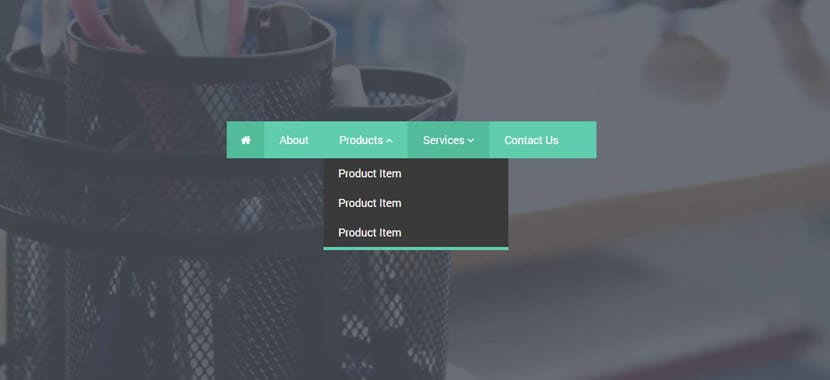
เมนูแบบเลื่อนลงด้วย jQuery

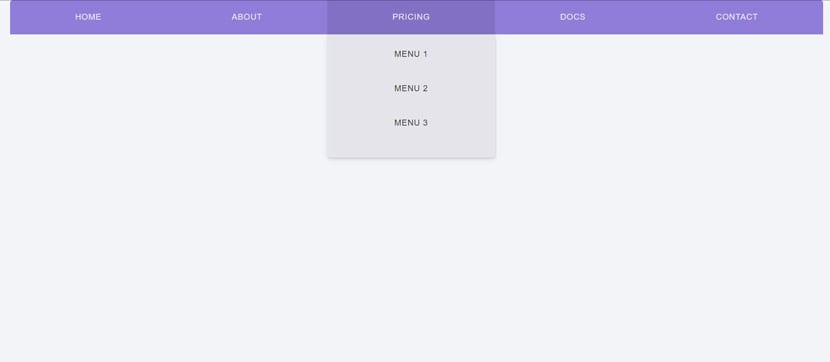
เมนูน้ำตกนี้ค่อนข้างตรงไปตรงมา แต่มัน การออกแบบที่หรูหรามาก. นอกจากนี้ยังมีการวางเมาส์เพื่อเน้นโทนสีฟ้าของแต่ละเมนูและภาพเคลื่อนไหวแบบเรียงซ้อนโดยไม่ต้องประโคมมาก สร้างด้วย HTML, CSS และ JavaScript (jQuery)
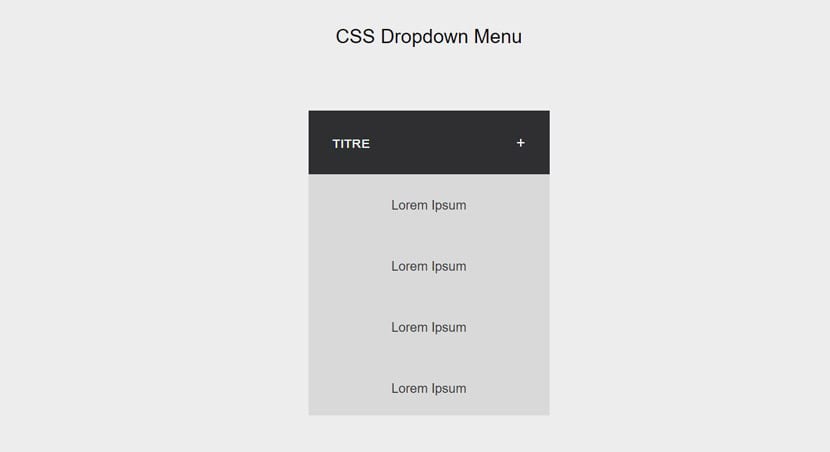
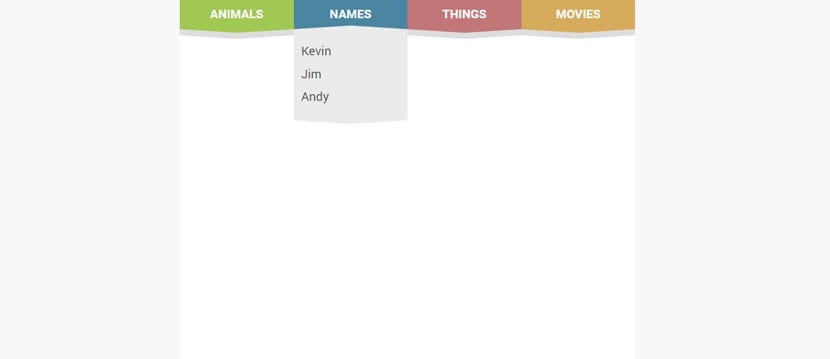
เมนูน้ำตกสไตล์

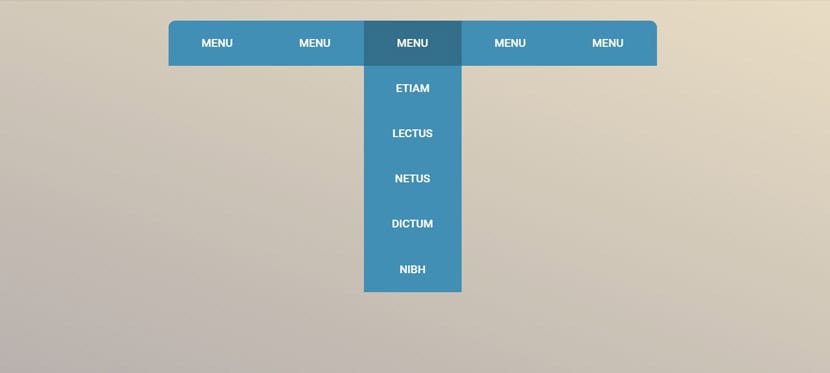
เมนูแบบเลื่อนลงใน HTML, CSS และ JavaScript คือ ได้รับแรงบันดาลใจจากหนึ่งในเว็บไซต์ที่ออกแบบมาอย่างดีที่สุด: Stripe (บริการบัตรดิจิทัล) ไม่มีการวางเมาส์เหนือเมนู แต่เป็นภาพเคลื่อนไหวที่ออกแบบมาอย่างดีเยี่ยมเพื่อให้ชัดเจนถึงความตั้งใจของเราเกี่ยวกับการออกแบบเว็บไซต์ของเรา จำเป็นสำหรับคุณภาพและสมบูรณ์แบบในการต่ออายุเมนูของเว็บไซต์ของคุณ
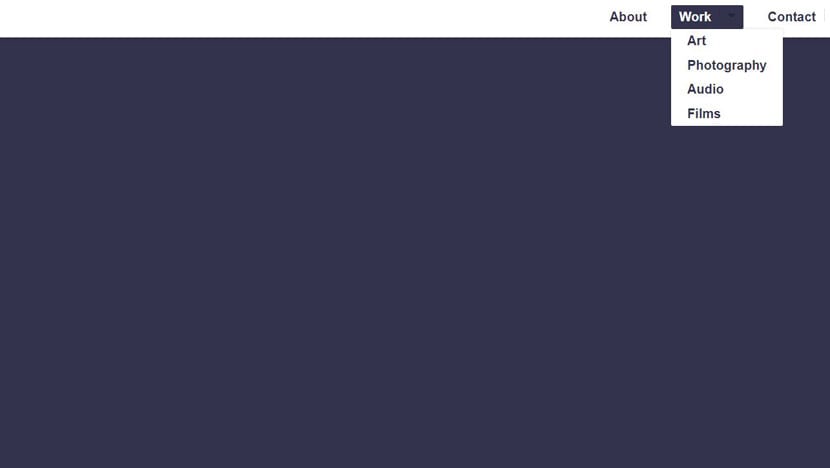
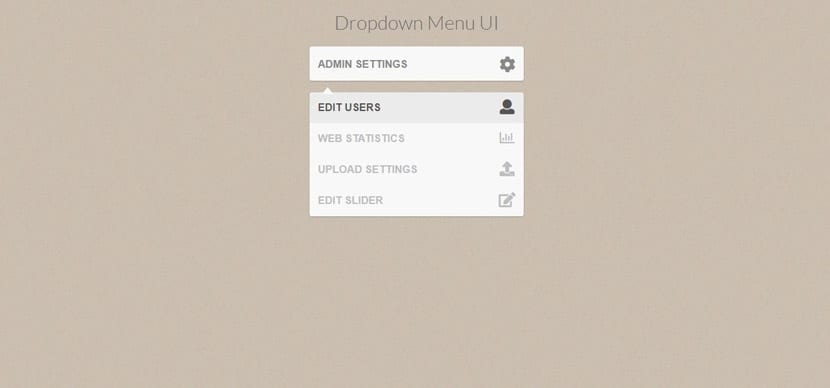
เมนูน้ำตกเคลื่อนไหว

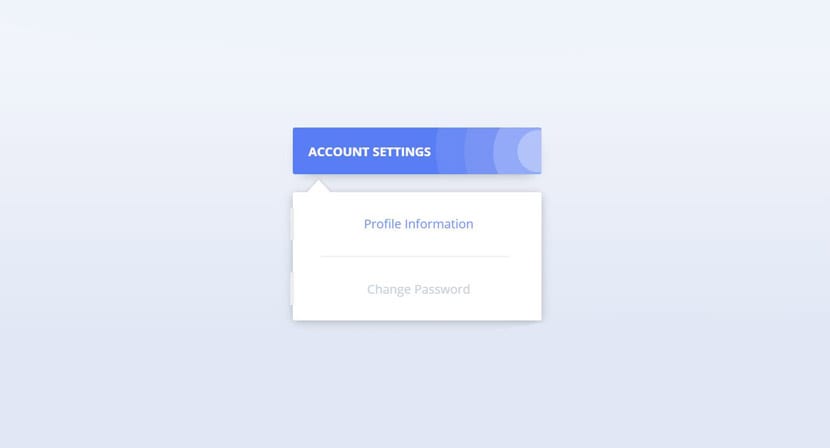
เมนูแบบเลื่อนลงนี้พยายามแสดงการใช้ไฟล์ ภาพเคลื่อนไหวล่าช้า ของแต่ละองค์ประกอบที่ปรากฏขึ้นเมื่อปล่อยตัวชี้เมาส์ในแต่ละเมนู ด้วยการหน่วงเวลาเพียงไม่กี่ในสิบเอฟเฟกต์การหน่วงเวลานั้นจะทำให้ได้สัมผัสที่พิเศษมาก
เอฟเฟกต์เมนูแบบเลื่อนลง

ราวกับว่าก ชุดไพ่จากสำรับภาพเคลื่อนไหวของเมนูน้ำตกนี้พิเศษมากสำหรับมัน เอฟเฟกต์น้ำตกที่ยอดเยี่ยมนั่นคือ CSS ที่บริสุทธิ์ คุณรู้อยู่แล้วว่าคุณต้องทำอะไรเพื่อนำไปใช้บนไซต์ของคุณ
ภาพเคลื่อนไหวน้ำตกในเมนู

เมนูแบบเลื่อนลง โดดเด่นด้วยภาพเคลื่อนไหว และสำหรับสีฟ้าที่โดดเด่น ภาพเคลื่อนไหวที่ทำให้ส่วนต่างๆของเมนูปรากฏขึ้น สร้างใน HTML, CSS และ JavaScript
กับ jQuery เล็กน้อย: เมนูน้ำตก

เมนูแบบเลื่อนลงที่เป็นส่วนตัวและกระชับมากซึ่ง มันไม่ได้ขาดรายละเอียดใด ๆ. บางทีความเรียบง่ายอาจเป็นจุดที่ดีที่สุดและแย่ที่สุด จะขึ้นอยู่กับสิ่งที่คุณต้องการสำหรับเว็บไซต์และแรงบันดาลใจของคุณ CSS จำนวนมากและ JavaScript เล็กน้อย
เมนูน้ำตกสวยหรู

หากก่อนหน้านี้เราพลาดภาพเคลื่อนไหวและการออกแบบที่ดีกว่านี้เมนูแบบเลื่อนลงนี้ มีทุกอย่างที่ต้องทำใน CSS และ JavaScript ภาพเคลื่อนไหวและเอฟเฟกต์การแรเงาจะโดดเด่นด้วยสีส้มทุกครั้งที่เราปล่อยตัวชี้เมาส์ไว้เหนือแต่ละส่วน หนึ่งในดีที่สุดในรายการ
เมนูแบบเลื่อนลงใน CSS

Un เมนูน้ำตกที่เรียบง่าย และได้รับการออกแบบมาโดยเฉพาะใน CSS ภาพเคลื่อนไหวที่เรียบง่าย แต่ทำได้ดีเพื่อไม่ให้โดดเด่น เมนูที่ไม่มีใครสังเกตเห็นและเป็นไปตามมาตรฐานการออกแบบในปัจจุบัน
เมนูแบบเลื่อนลง

เมนู CSS cascade ที่บริสุทธิ์นี้เป็นอีกอย่างหนึ่ง โดดเด่นด้วยภาพเคลื่อนไหว ที่เกิดขึ้นทุกครั้งที่เราคลิกเมนู ภาพเคลื่อนไหวจะเลื่อนหน้าต่างจากด้านขวาด้วยจังหวะที่เหมาะสม อีกหนึ่งสิ่งที่น่าสนใจที่สุดในรายการทั้งหมด
เมนูน้ำตกง่ายๆ

เมนูนี้มีมา แต่กำเนิดและประกอบด้วย HTML และ CSS เป็นอีกเมนูหนึ่งที่ช่วยให้เราสามารถอัปเดตองค์ประกอบที่สำคัญของเว็บไซต์และสิ่งนั้นได้ อย่าให้อาหารมากนัก. ฉันคิดว่ามันเข้าใจดีว่าเราหมายถึงอะไร
การนำทางเมนูแนวนอน

แม้ว่าจะเป็นเรื่องที่ต้องพบเจอแล้วก็ตาม 4 ปีของเขาเมนูน้ำตกนี้ซ้อนทับเมนูที่อยู่ข้างๆอย่างสร้างสรรค์ทีเดียว หากคุณกำลังมองหาสิ่งที่แตกต่างออกไปก็เป็นอีกสิ่งหนึ่งที่คุณสามารถเลือกได้จากรายการ
เมนูแบบเลื่อนลงใน CSS

เมนูอื่นใน CSS เท่านั้น มันค่อนข้างมีสีสันอย่างน้อยก็ในการปรับแต่งที่ให้ไว้ในตัวอย่าง ด้วยสีที่เรียบภาพเคลื่อนไหวจะแสดงเอฟเฟกต์ชัตเตอร์แบบม้วนที่ลดลงส่วนต่างๆของเมนูที่เลือก อีกหนึ่งเมนูน้ำตกที่อยากรู้อยากเห็นในรายการที่มีธีมที่เลือกสรรมาเป็นอย่างดี
เมนูน้ำตกกับจส. น้อย
เมนูแบบเลื่อนลงนี้ใช้ JavaScript น้อยมากเพียงพอที่จะปิดเมนูโดยอัตโนมัติเมื่อเราย้ายไปที่อย่างอื่น คือ เวลาที่ทำได้ดี ในเอฟเฟกต์ของแอนิเมชั่นให้กลายเป็นหนึ่งในสิ่งที่ดีที่สุดในเรื่องนี้
เมนูเรียงซ้อน CSS บริสุทธิ์อีกเมนู

เมนูเรียงซ้อนพร้อมภาพเคลื่อนไหวซึ่ง แทบจะไม่ล่าช้าเป็นพัน ๆ วินาที. ดังนั้นจึงก่อให้เกิดผลของความฉับไวต่อผู้เข้าชม เอฟเฟกต์โฮเวอร์และเมนูแบบเลื่อนลงที่น่าสนใจโดยไม่ต้องประโคมมากในระดับทั่วไป
Cascade menu zig zag concept

หากคุณกำลังมองหาเมนูอื่นนอกเหนือจากรายการทั้งหมดในโพสต์นี้เมนูแบบเลื่อนลงนี้มีทุกสิ่งที่คุณสามารถค้นหาได้ แอนิเมชั่นที่ผลิตเป็นซิกแซก เพื่อนำเสนอประสบการณ์ประเภทอื่นที่เป็นการทดลองเล็กน้อย มันสามารถเข้ากับธีมวิดีโอเกมได้อย่างสมบูรณ์แบบดังนั้นหากคุณมีลูกค้าประเภทใดก็ตามที่กำลังมองหาสิ่งที่แตกต่างออกไปแน่นอนว่ามันเป็นสิ่งที่เหมาะสมที่สุดในรายการทั้งหมด รูปทรงเฉียงและภาพเคลื่อนไหวที่รวดเร็วบอกได้ทั้งหมด
เราฝากคุณไว้ด้วย ชุดเมนู CSS สำหรับเว็บไซต์ของคุณ ซึ่งมีอยู่เป็นจำนวนมาก
