
การออกแบบรวมเป็นประเด็นสำคัญและการเลือกใช้ แบบอักษรที่สามารถเข้าถึงได้สำหรับเว็บไซต์ของคุณ เป็นสิ่งสำคัญสำหรับทุกแบรนด์ไม่ใช่เฉพาะหน่วยงานสาธารณะและองค์กรการกุศล
แล้วคุณจะรู้ได้อย่างไร จดหมายประเภทใดที่สามารถเข้าถึงได้จริงๆ จะเกิดอะไรขึ้นถ้ามันหมายถึงการประนีประนอมที่เกี่ยวข้องกับการออกแบบ?
นี่คือคำแนะนำบางส่วนที่คุณควรปฏิบัติตาม:
- หลีกเลี่ยงการตกหลุมพรางของ เลือกการออกแบบที่ดูเด็กเพราะมันไม่จำเป็น
แม้ว่ามันอาจจะดูชัดเจนอย่างไรก็ตาม นี่เป็นหนึ่งในข้อผิดพลาดปกติที่สุด ที่มักจะมุ่งมั่น บุคลิกภาพมีความสำคัญพอ ๆ กับการออกแบบดังนั้น คุณควรมองหาแบบอักษรที่เหมาะสมที่สุด ด้วยการออกแบบและใช้งานได้จริง
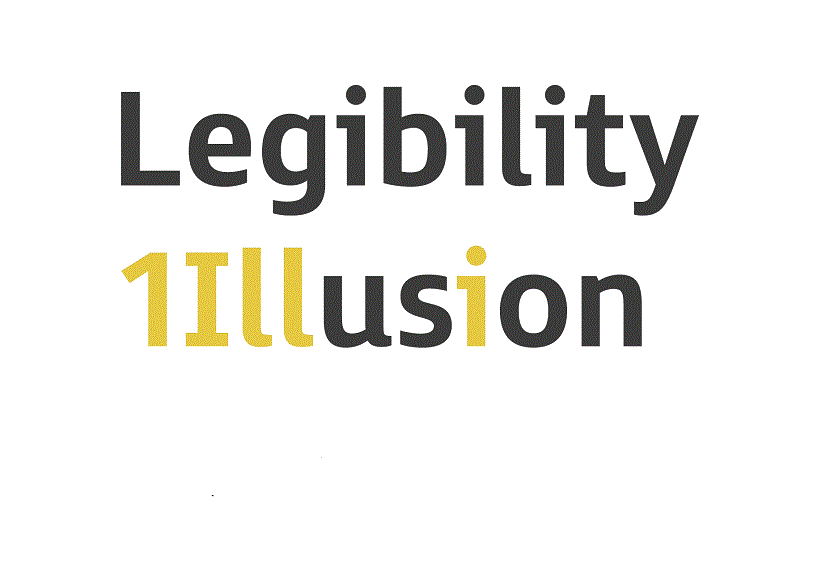
- เป็นสิ่งสำคัญที่คุณควรหลีกเลี่ยง เลือกรูปแบบที่มีความคลุมเครือ ระหว่างตัวละครบางตัว สิ่งที่คุณควรคำนึงถึงเป็นหลักคืออักษรตัวใหญ่ "B" และ "8"; หมายเลข“ 1” และตัวอักษร“ I” เป็นตัวพิมพ์ใหญ่ ตัวเลข "1" และตัวอักษร "l" เป็นตัวพิมพ์เล็ก

การเลือกแบบอักษรที่มีตัวพิมพ์เล็ก "a" 2 ตัวจะช่วยคุณได้ ขจัดความสับสนที่อาจมีอยู่ ด้วยตัวอักษร "o"
- หากคุณพบว่าตัวเองใช้งานอยู่บ้าง ข้อความขนาดเล็ก 16pt ขึ้นไปเช่นการสร้างส่วนหัวหรือคำบรรยายขอแนะนำให้เลือกใช้ไฟล์ ซานเซอริฟ ที่มีเคาน์เตอร์เปิดขนาดใหญ่เนื่องจากถือว่าเหมาะสมที่สุด
- ค้นหา จดหมายบางประเภทที่มีความสูงมากเนื่องจากเป็นสิ่งสำคัญสำหรับการเลือกเว็บฟอนต์ Descenders และ Extended Ascenders จะช่วยให้คุณสร้างไฟล์ รูปตัวอักษรชัดเจนกว่ามาก.
- มองหาอาคารผู้โดยสารและเคาน์เตอร์ที่เปิดอยู่เพราะสิ่งเหล่านี้ พวกเขาจะช่วยคุณในเรื่องความชัดเจนของจดหมายเนื่องจากถ้าปิดมากก็จะเริ่มเติมขนาดที่เล็กลงมาก

- ตัวเลขจะต้องแตกต่างกันโดยเฉพาะเมื่อพูดถึง“ 0” ของตัวพิมพ์ใหญ่“ O” ในกรณีของ "6" และ "9" จำเป็นต้องมีเทอร์มินัลแบบเปิดด้วย
- มี a อัตราส่วนที่ยอดเยี่ยมของความสูง x ต่อความกว้างของจังหวะ. เพื่อให้ได้ความชัดเจนสูงสุดความกว้างของเส้นต้องเป็น 17 หรือ 20% ของความสูง
- หางของตัวอักษรตัวพิมพ์ใหญ่“ Q” ยื่นออกมาจากวงกลมของตัวอักษรอย่างเห็นได้ชัด ช่วยปรับปรุงการอ่าน.
- El ช่องว่างระหว่างตัวอักษรแต่ละตัว จะต้องมีความสมดุลและเป็นจังหวะเนื่องจากในลักษณะนี้ คุณสามารถจดจำได้อย่างง่ายดายว่าเป็นอักขระใด.
- ลองทดสอบแบบอักษรที่ด้านบนของพื้นหลังสีเข้มด้วยวิธีนี้คุณจะเห็นว่ามีลักษณะอย่างไร ในกรณีเหล่านี้ระยะห่างมักจะดูแน่นกว่าที่เป็นอยู่ ทำให้รูปร่างของตัวอักษรดูเหมือนเรืองแสงซึ่งมีผลทำให้แหล่งที่มานั้นมีการชาร์จไฟมากกว่าที่เป็นจริง
แบบอักษรที่สามารถเข้าถึงได้และได้รับการออกแบบมาอย่างดี มันต้องสวยหรู และมีบุคลิกภาพ แต่ในขณะเดียวกันก็ต้องมีความสามารถในการอ่านเป็นหลัก เพื่อดึงดูดลูกค้าจำนวนมากขึ้น.