คุณทุกคนคงทราบดีว่า jQuery เป็นสวรรค์ที่แท้จริงสำหรับเอฟเฟกต์กราฟิกเมื่อพูดถึงการสร้างแอนิเมชั่นเช่นการเลี้ยวการซูมหรือตัวเลื่อนดังนั้นเราจะได้เห็นการรวบรวมที่เราจะต้องประหลาดใจมาก
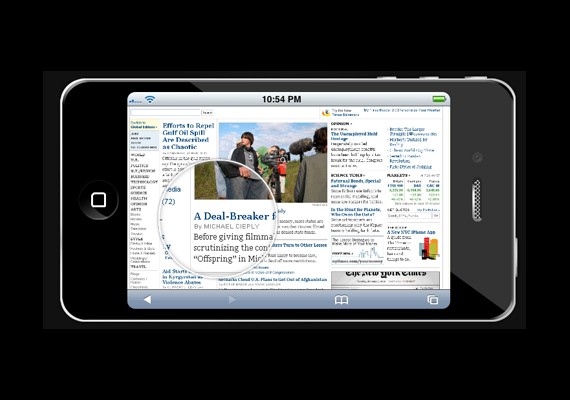
เอฟเฟกต์บางอย่างจะดูเหมือนของ Apple ที่มีจอภาพ Retina ของ iPhone 4การนำทางในฟองอากาศที่เราได้เห็นไปแล้วในการรวบรวมอื่น ๆ หรือเอฟเฟกต์ของ 'โฮเวอร์' ที่น่าสนใจมาก
หลังจากกระโดดแล้วพวกเขาก็ไป
ที่มา | นักออกแบบเว็บไซต์ที่ 1
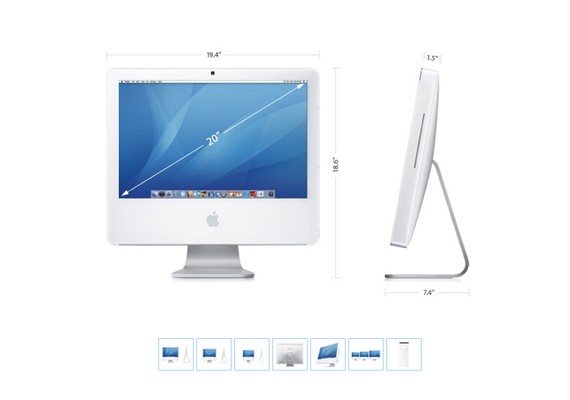
1.แอปเปิ้ลเหมือนผลเรตินา
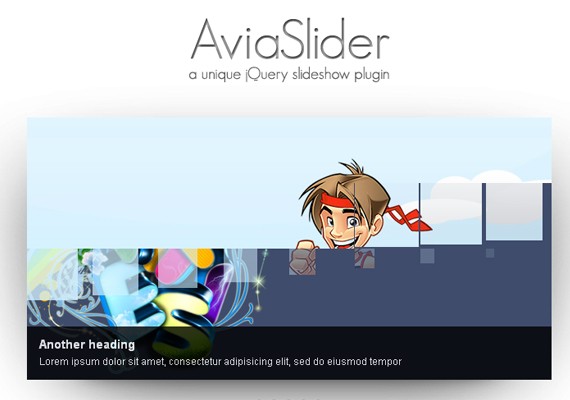
2.aviaslider
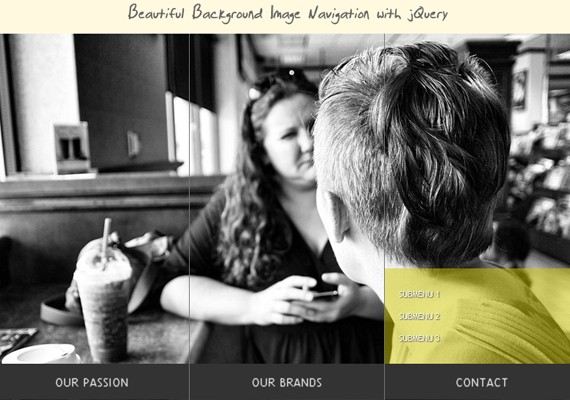
3.การนำทางภาพพื้นหลังที่สวยงาม
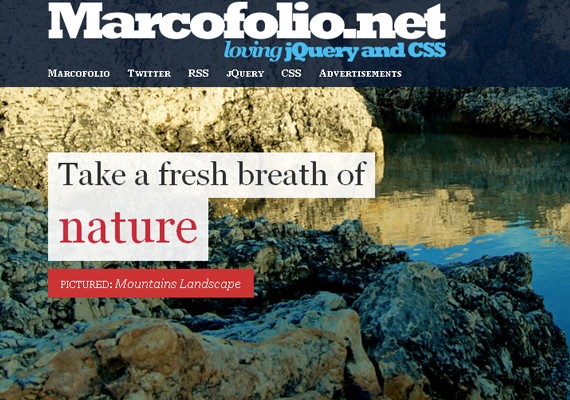
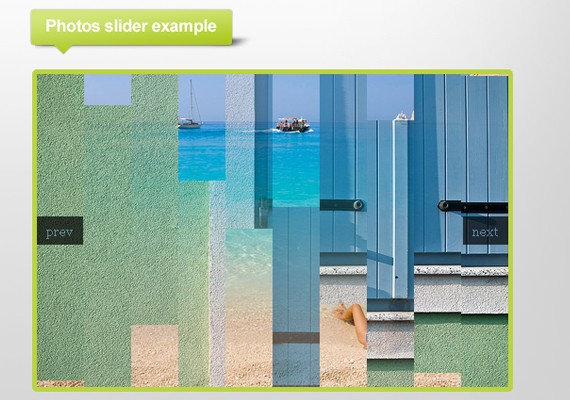
4.สไลด์โชว์รูปภาพ Bg
5.การนำทาง Bubble
6. แผงการเข้าสู่ระบบขั้นสูง
7.แครอทสร้างสรรค์
8.หมุนเวียน
9.การซูมแบบคลาวด์
10.พลิกกล่อง
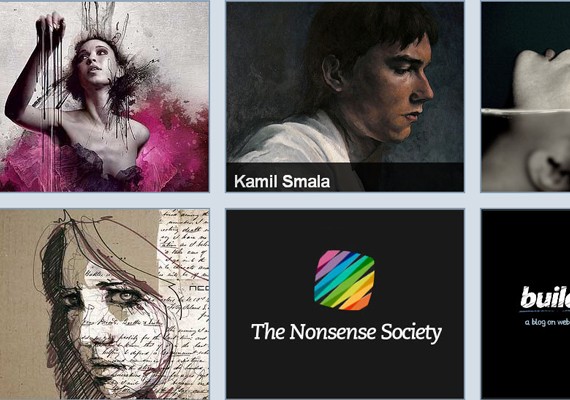
11.โฮเวอร์แกลเลอรี
.
12.ไอคารูเซล
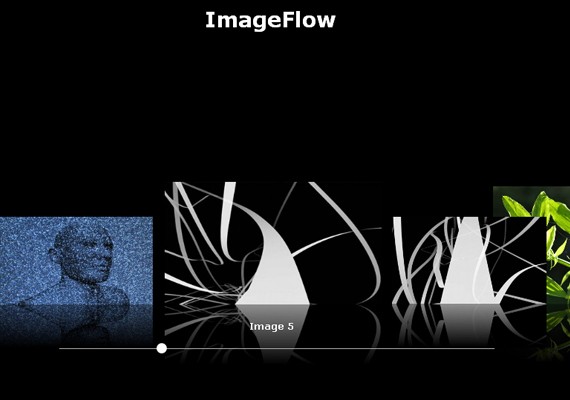
13.กระแสภาพ
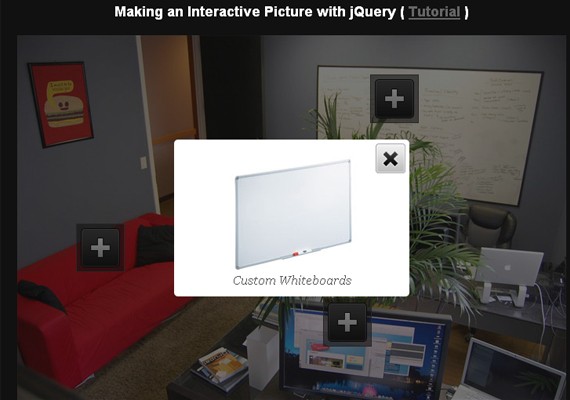
14.ภาพแบบโต้ตอบ
15.การเปลี่ยน Jqfancy
16.jquery dj ฮีโร่
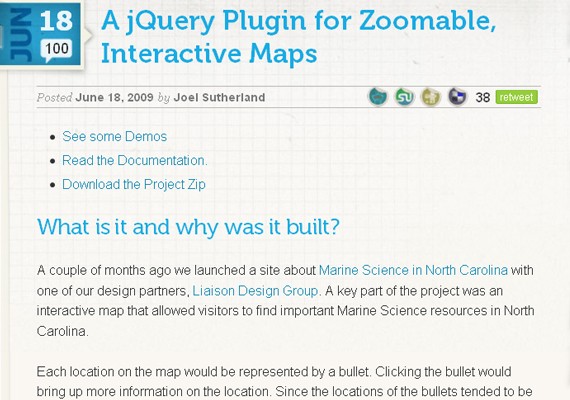
17.ปลั๊กอิน jquery สำหรับแผนที่แบบโต้ตอบที่ซูมได้
18.jslickmenu
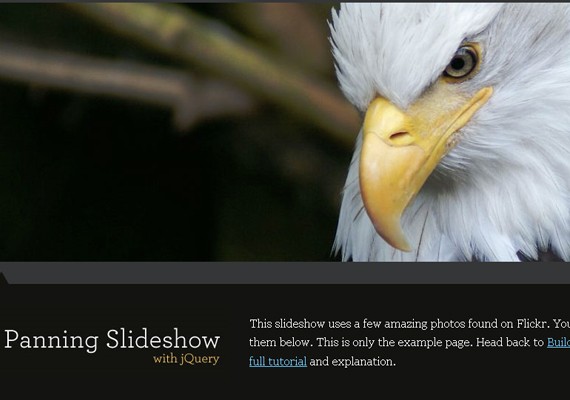
19.การแพนสไลด์โชว์
20.การถ่ายภาพ
21.ทรายด่วน
22.เคล็ดลับบริบท Slideout
23.กล่องเลื่อน
24.zoomer แกลเลอรี่
























ฟานี่ฉันดูแล้วและฉันไม่รู้ว่าทำไมเธอถึงทำผิดโดยหลักการแล้วมันไม่สำคัญว่าคุณจะวางเครื่องหมาย + ไว้ที่ไหนตราบใดที่คุณขยับมันได้ดี ...
ขอโทษที่ฉันช่วยคุณไม่ได้
สวัสดี! ฉันอยากรู้ว่าคุณสามารถให้สายเคเบิลเล็ก ๆ น้อย ๆ กับฉันได้ไหม ... คุณเห็นไหมฉันทำงานกับหมายเลข 14 ในรายการนี้ด้วยภาพแบบโต้ตอบ เป็นเรื่องเหลือเชื่อที่สามารถทำได้ แต่ฉันติดขัดฉันไม่สามารถย้าย "+" ได้เพราะถ้าฉันย้ายคำอธิบายจะไม่ออกมาข้างๆฉันและภาพจะไม่เปิดขึ้นพร้อมกับเอฟเฟกต์ไลท์บ็อกซ์ ... ไปกันเลย ความหายนะทั้งหมด ... ความคิดของฉันคือการใช้ภาพถ่ายกับคน 15 คนและแต่ละคนมี« + »ส่วนตัว แต่ฉันไม่สามารถทำซ้ำได้เช่นกันเพราะเมื่อฉันคัดลอกและวางรหัสมันก็ใช้ไม่ได้เช่นกัน ... ฉันจะบ้าตาย ^^ ช่วยกรุณาช่วยหน่อย ?? ขอบคุณล่วงหน้า!!!! ฉันหวังว่าคำตอบของคุณ !!
ขอบคุณมากครับ !!! เฮ้แล้วคุณจะย้ายมันได้อย่างไร? มาดูกันว่าผมจะกลิ้งไหมฮิฮิจะลองดูเป็นครั้งที่สิบนะครับ ^^ U ขอบคุณอีกครั้ง !!!!! =)
ไซต์ดูไม่ดีบน Chrome / Mac OSX;)
ยังขัดข้องบน FF 3.6 / Mac OSX;)
ขอบคุณสำหรับข้อเสนอดีมาก
ว้าว! เหลือเชื่อมาก! วันนี้ผมเริ่มใช้ jquery
ดีมาก แต่ฉันกำลังมองหาเอฟเฟกต์ใหม่ ๆ
สวัสดีฉันจะสร้าง gif ที่ลูกบอลที่มีรูปถ่ายครอบครัวหมุนได้อย่างไรฉันเป็นมือสมัครเล่นขอบคุณสำหรับความช่วยเหลือของคุณในแพลตฟอร์มออนไลน์ฟรีใด ๆ ฉันกำลังถามมากใช่ไหม ขอบคุณมากครับ