
ในเดือนมีนาคม 2017 แนวโน้ม เน้นไปที่การเพิ่มความสำคัญให้กับการออกแบบอีกเล็กน้อย โดยมีรายละเอียดบางประเภททำเป็นตัวเอียงสำหรับหน้าจอแยกและด้วย พื้นหลังที่เรียบง่ายและเป็นเส้นตรงมากขึ้นซึ่งปรับระดับด้วยการใช้ 1 หรือ 2 เทคนิค
แนวโน้มของเดือนมีนาคม ได้แก่ :
แยกหน้าจอ

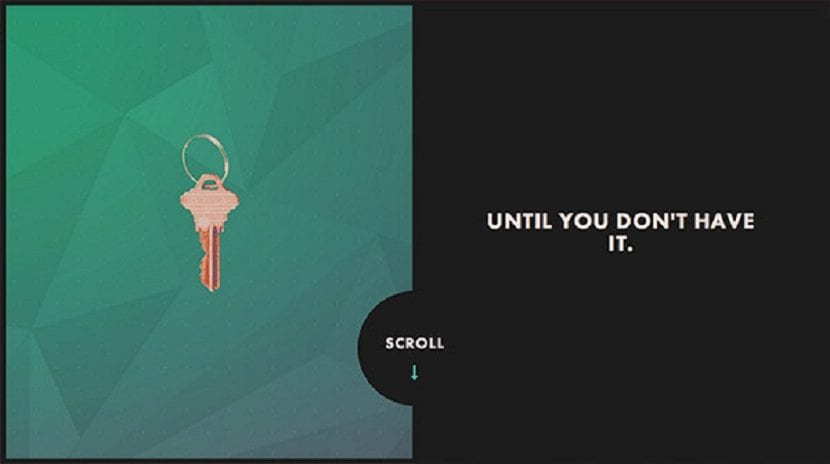
การออกแบบของ แยกหน้าจอนับเป็นนวัตกรรมที่ได้รับความนิยมเมื่อกลางปีที่แล้วและปัจจุบันกลายเป็นธุรกิจที่ยอดเยี่ยม นอกจากนี้ในช่วงเวลาที่ผ่านไปตั้งแต่หน้าจอแยกปรากฏขึ้นเราสามารถพูดได้ว่า สไตล์นี้มีการพัฒนาอย่างรวดเร็ว.
ตัวอย่างต่อไปนี้แสดงวิธีต่างๆในการใช้แนวโน้มเดียวกัน
เรนซี่

ใช้การออกแบบที่แยกส่วนซึ่ง จัดการให้มีวิดีโอวนซ้ำนอกเหนือจากการนำทางหลัก สร้างความแตกต่างระหว่างพื้นที่สีขาวและสีแดงซึ่งมีความแข็งและทำให้ปวดตาในการมองผ่านหน้าจอ นอกจากนี้ยังช่วยให้มั่นใจได้ว่าผู้ใช้จะสามารถค้นหาการนำทางได้อย่างง่ายดายเนื่องจากจะเป็นองค์ประกอบเดียวที่อยู่ในส่วนที่เป็นสีของการออกแบบ
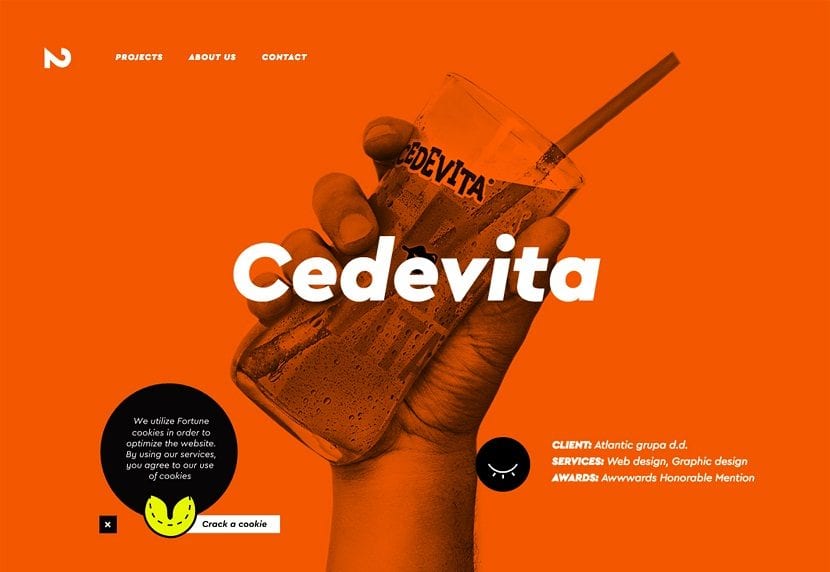
อาย

ประเทศสหรัฐอเมริกา แนวคิดค่อนข้างคล้ายกับ Rencyแม้ว่าจะมีสัมผัสที่แตกต่างกันเนื่องจากมีการออกแบบ วนวิดีโอแบบเต็มหน้าจอในขณะที่ครึ่งหนึ่งถูกปิดด้วยกล่องสีบางส่วน แต่ละองค์ประกอบที่คลิกได้จะอยู่ในกล่องสี เมนูการนำทางถูกซ่อนอยู่ ที่ด้านขวาบนของหน้าจอที่แสดงวิดีโอ
สิ่งที่สองตัวอย่างที่เราแสดงให้คุณเห็นก่อนหน้านี้มีเหมือนกันโดยพื้นฐานแล้วการออกแบบที่เสนอโดยหน้าจอแยกจะช่วยเพิ่มความสำคัญให้กับเนื้อหา นี้เป็นเพราะ ทำให้ผู้ใช้เข้าถึงองค์ประกอบบางอย่างที่พบในการออกแบบได้ง่ายขึ้นผ่านการใช้สีและการเคลื่อนไหวจริงหรือการรับรู้
หนังสือแบบตัวเอียง

ตอนนี้ตัวเอียงได้เข้าสู่จานสีตัวอักษรของนักออกแบบหลายคนแล้วและนี่ไม่เพียงเกิดจากการเน้นเป็นครั้งคราวที่อนุญาตเท่านั้น แต่เนื่องจากสามารถใช้ตัวเอียงสำหรับหน้าจอทุกประเภท วางองค์ประกอบลูกบางส่วน เช่นลิงก์หรือรายการเมนูบางรายการที่ให้ความสำคัญในวงกว้างมากขึ้น
เนื่องจากมักไม่ค่อยมีการใช้ตัวเอียงมากนักแนวโน้มนี้จึงทำให้มั่นใจได้ว่า สามารถดึงดูดความสนใจของผู้ใช้ที่แตกต่างกัน. นอกจากนี้ตัวเอียงยังมีการเปลี่ยนแปลงเล็กน้อยดังนั้นคุณไม่จำเป็นต้องมีจานสีใหม่ นอกจากนี้ยังมาพร้อมกับข้อควรระวังและคำแนะนำบางประการเช่น:
- เพื่อที่จะใช้ประโยชน์จากตัวเอียงให้เต็มประสิทธิภาพขอแนะนำให้คุณใช้กับ ปริมาณที่พอเหมาะ เพียงเพื่อเน้นกล่องข้อความขนาดเล็กที่สำคัญกว่า
- ใช้ จดหมายที่อ่านง่าย หากคุณวางแผนที่จะเขียนโดยใช้ตัวเอียง
- ใช้ตัวเอียงเพื่อแสดงและเน้นองค์ประกอบบางอย่างเช่นชื่องานเขียนบางส่วนที่คุณจะอธิบายในภายหลัง
- ปรับระดับและตัดกันตัวเอียงโดยเพิ่มบางส่วน เอฟเฟกต์ง่ายๆเช่นภาพเคลื่อนไหวหรือสีเพื่อช่วยให้คุณเน้นมากขึ้น
- เนื่องจากโดยปกติจะอ่านยากคุณจึงต้องตรวจสอบให้แน่ใจว่ามีความเปรียบต่างที่เพียงพอระหว่างแบบอักษรและพื้นหลัง
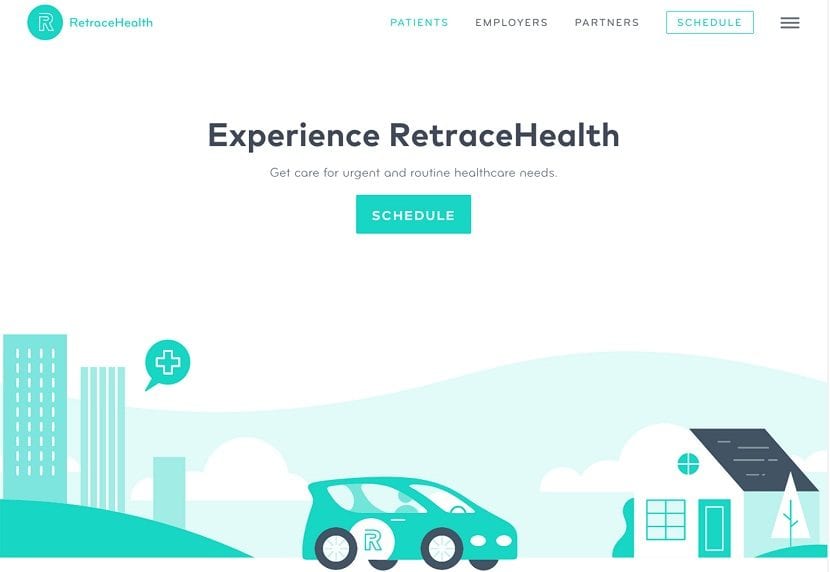
พื้นแข็ง

วิธีง่ายๆในการ สร้างการเน้นภาพ คือการเพิ่มองค์ประกอบที่ตัดกันเช่นหากคุณใช้พื้นหลังสีกลางหรือสีอ่อนควรใช้ภาพประกอบภาพเคลื่อนไหวหรือเสียงที่ดึงดูดความสนใจของผู้ใช้
เราหวังว่าคุณจะชอบทุกอย่างในเดือนมีนาคมสำหรับเราเหมือนที่เราทำ