
ในบางโอกาสเราได้เห็นการออกแบบที่เรียบง่ายจนเราไม่เชื่อว่าสิ่งนี้มีงานอยู่เบื้องหลังหลายเดือน. แม้กระทั่งวลีที่ว่า "หลานชายของฉันทำได้ดีกว่าและถูกกว่า" แต่เมื่อหลานชายของคุณลองทำดู ผลลัพธ์ที่ได้กลับไม่เหมือนเดิม การออกแบบที่เรียบง่ายนี้ได้รับการอธิบายอย่างละเอียดจากการวิเคราะห์ของทีมงาน ผู้เชี่ยวชาญด้านการออกแบบ ในบทความนี้ เราจะแสดงองค์ประกอบพื้นฐาน 5 ประการของการออกแบบกราฟิกที่ผู้เชี่ยวชาญใช้ในการออกแบบที่เรียบง่ายเหล่านี้
เพราะท้ายที่สุด คุณจะได้ตรวจสอบแล้วว่ามีองค์ประกอบที่แม้ว่าคุณจะพยายามเลียนแบบ แต่ก็ไม่ออกมาเป็นมืออาชีพ. นี่เป็นเพราะองค์ประกอบพื้นฐานเหล่านี้และองค์ประกอบอื่น ๆ ที่ไม่เป็นพื้นฐานนั้นถูกรวมเข้าด้วยกันด้วยวิธีใดวิธีหนึ่ง ต้องมีการวิเคราะห์สี เส้น และแม้กระทั่งพื้นที่ เพื่อให้รูปลักษณ์สุดท้ายของการออกแบบสมบูรณ์แบบ และการไม่รู้ว่าแต่ละองค์ประกอบที่คุณวางหมายถึงอะไรทำให้ซับซ้อนมากขึ้น
องค์ประกอบพื้นฐานเหล่านี้คืออะไร?
มีองค์ประกอบพื้นฐานมากมายที่สามารถใช้ในการออกแบบงานประเภทใดก็ได้ที่คุณรอดำเนินการ หรือต้องการทดสอบ ครั้งนี้เราได้ตัดสินใจที่จะแสดงหกรายการที่ถือว่าเป็นพื้นฐานที่สุดในการเริ่มต้น ด้วยสิ่งเหล่านี้ คุณสามารถสร้างการออกแบบที่สมบูรณ์และเข้าใจถึงสิ่งที่คุณต้องการแสดงออก
องค์ประกอบที่เราจะนำมาแสดงนี้ได้แก่ สี เส้น ที่ว่าง ขนาด และรูปร่าง. แต่ละคนมองหาวิธีที่จะแสดงลักษณะบางอย่างในการออกแบบของคุณเพื่อเน้นความรู้สึกในลูกค้าที่มีศักยภาพของแบรนด์
องค์ประกอบพื้นฐานหลัก: สี

สีเป็นองค์ประกอบที่สร้างความแตกต่างอยู่เสมอ ซึ่งทำให้การออกแบบแต่ละชิ้นแสดงออกถึงความเป็นเอกลักษณ์. ช่วงสีชุดแรกถูกสร้างขึ้นโดย Newton และตั้งแต่นั้นเป็นต้นมา นักออกแบบกราฟิกจากยุคต่างๆ ได้ตัดสินใจรับแนวทางดังกล่าว ในช่วงหลายปีที่ผ่านมา บุคลิกที่แตกต่างกันจากสาขาต่างๆ ได้เจาะลึกเข้าไปในกลุ่มสีนี้ รวมถึงเฉดสีที่มากขึ้นเรื่อยๆ
ปัจจุบัน นักออกแบบกราฟิกได้รับคำแนะนำจากพวกเขาให้ผสมผสานสี เฉดสี และความอิ่มตัวของสีในการออกแบบ. การเลือกระหว่างสองถึงสามสีเพื่อระบุโครงการของแบรนด์ มีการออกแบบหลายสี แต่เป็นเรื่องปกติที่จะเลือกระหว่างสีหลักและสีรองเพื่อแยกแยะองค์ประกอบที่สำคัญที่สุดภายในงานที่ต้องทำ
เพื่อให้การผสมสีถูกต้อง มีเครื่องมือต่าง ๆ ที่คุณสามารถจับคู่สีได้ ขึ้นอยู่กับความกลมกลืนของสีที่ต้องการใช้ เช่น Adobe Color.
ตัวอย่างการใช้สี

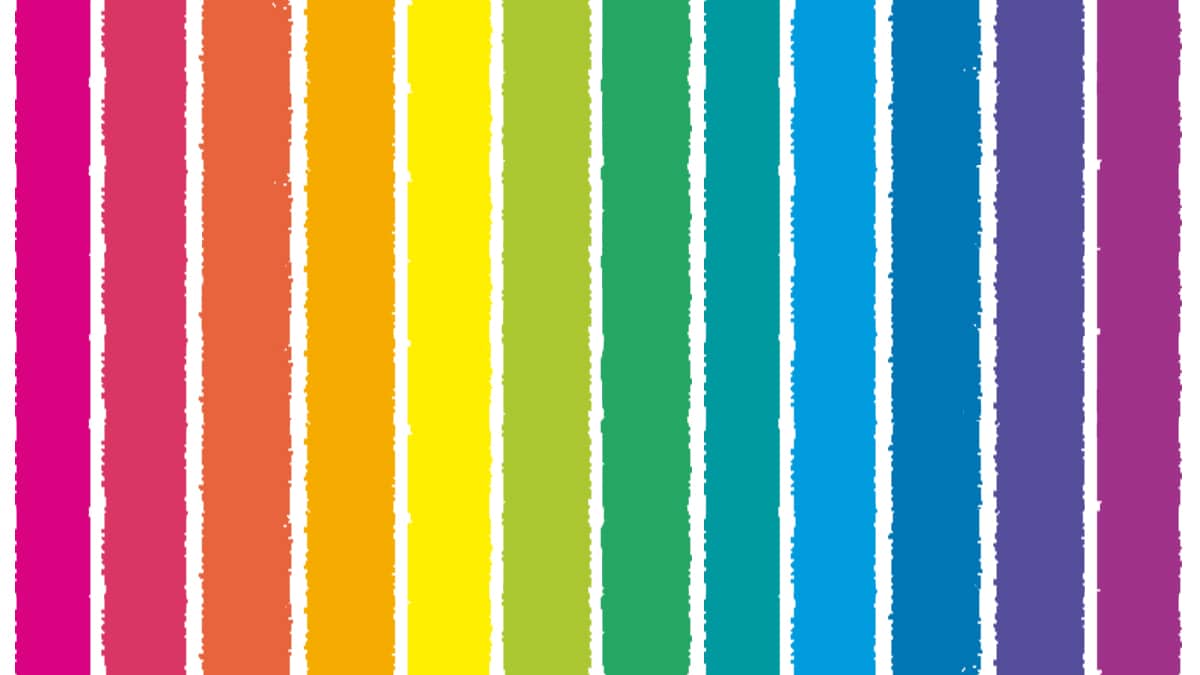
คุณสามารถดูตัวอย่างการใช้สีในการออกแบบปัจจุบันได้มากมายด้วยสีที่มีช่วงสีเดียวกันหรือตรงข้ามกันโดยสิ้นเชิง เราจะแสดงให้คุณเห็นหนึ่งในนั้น ซึ่งการผสมสีสามารถอยู่ตรงข้ามกันโดยสิ้นเชิงหรืออยู่ในช่วงเดียวกัน โดยมีโทนสีต่างกัน
ในกรณีแรก เราจะเห็นสีส้มและสีน้ำเงินซึ่งอยู่ตรงข้ามกันในช่วงสีและเชื่อมต่อกันอย่างดี ในกรณีที่สอง เป็นผลงานการออกแบบของ มาเตอุส เมโล่นักออกแบบชาวบราซิลผู้ ใช้ช่วงสีเดียวกันในเฉดสีที่แตกต่างกันถึงสามเฉด.
เส้น

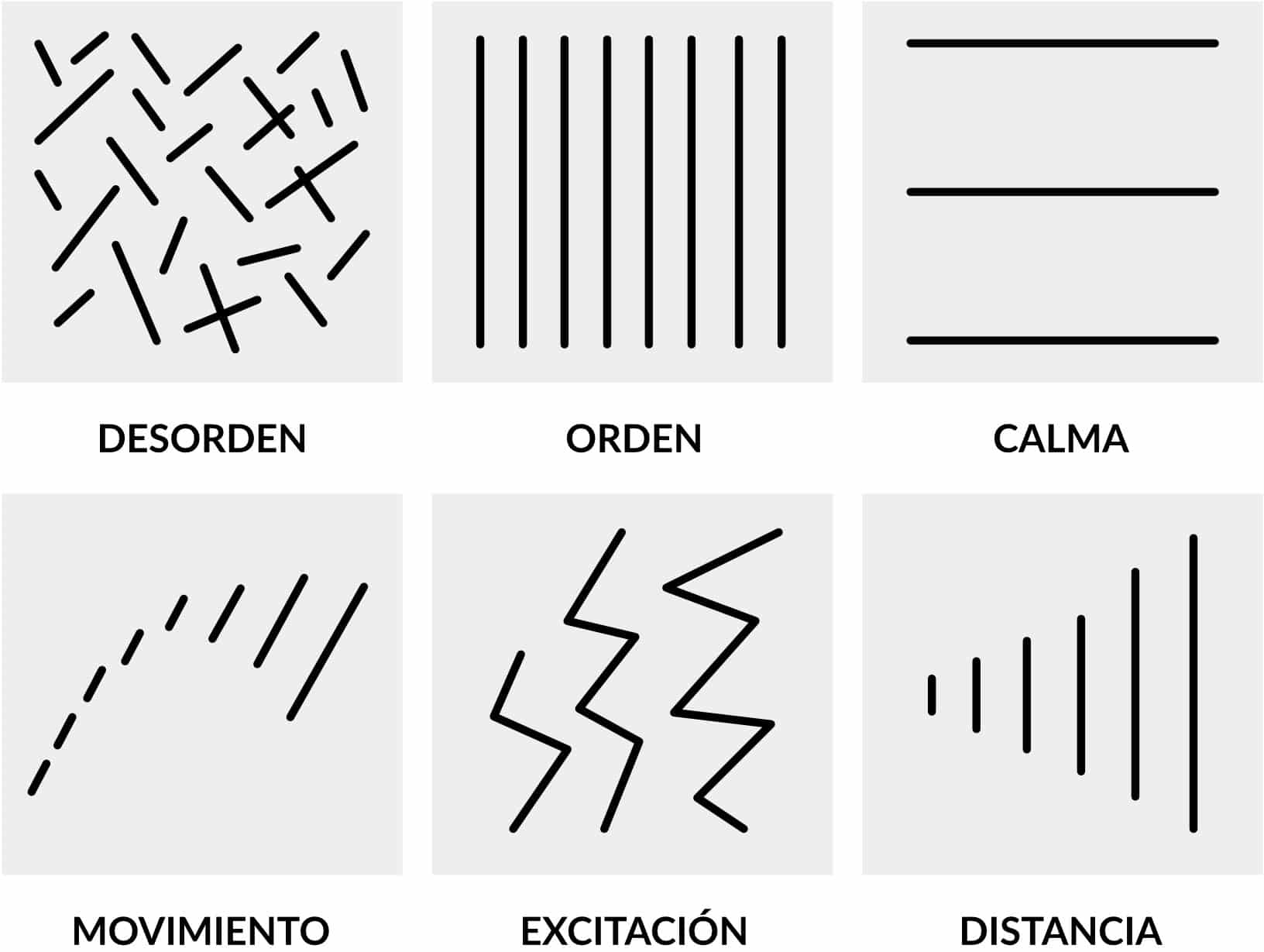
เส้นมักใช้เพื่อแยกเนื้อหาตัวอย่างเช่น ชื่อเรื่องของข้อความ แต่ไม่เพียงมีประโยชน์เท่านั้น แต่ละเส้นสามารถแสดงความรู้สึกที่แตกต่างกันได้ ขึ้นอยู่กับรูปร่างและส่วนใดขององค์ประกอบกราฟิกที่คุณวางไว้ ที่นี่ฉันให้คุณตัวอย่าง เส้นประเภทใดที่ใช้แสดงสิ่งใดสิ่งหนึ่ง:
- เส้นตรงและละเอียด: เป็นองค์ประกอบที่ละเอียดอ่อนซึ่งสร้างความเรียบง่ายและทำให้การออกแบบสะอาดตา
- เส้นสั้น: บ่งบอกถึงความหนักแน่นในการออกแบบ
- เส้นโค้งที่มีขอบตรง: เป็นองค์ประกอบที่ต้องการพูดถึงความตื่นเต้น การเคลื่อนไหวฉับพลัน
- เส้นโค้งที่มีขอบมน: มันเป็นองค์ประกอบที่ตลกขบขันและไม่เป็นทางการ มันถูกใช้ในหน่วยงานการตลาดเองเพื่อให้น้ำเสียงที่ร่าเริงและสนุกสนาน
- ชุดของเส้นตรง: ไม่ว่าชุดที่คุณสร้างผ่านเส้นแนวตั้งกับแนวนอนจะทำให้เกิดความมั่นคงหรือไม่ ให้เกณฑ์อย่างเป็นทางการในการออกแบบ
นี่คือตัวอย่างบางส่วนของสิ่งที่บรรทัดแสดงออก แต่มีอีกมากมาย เราสามารถเห็นได้ในการออกแบบของแบรนด์ภาพที่มีชื่อเสียงที่สุด หรือโครงการขนาดเล็กจากชุมชนนักออกแบบ สิ่งสำคัญคือต้องทราบนิพจน์แต่ละคำที่บรรทัดเหล่านี้หมายถึง เพื่อให้การออกแบบของคุณสอดคล้องกับผลิตภัณฑ์ที่แสดง
ขนาดมีความสำคัญ

ขนาดคือการอ้างอิงว่าแต่ละองค์ประกอบมีขนาดใหญ่หรือเล็กเพียงใด ที่คุณมอบให้กับการออกแบบที่เป็นปัญหา ขึ้นอยู่กับว่าคุณให้องค์ประกอบมากเพียงใด คุณให้ความสำคัญและมีความหมายต่อโครงการมากกว่าองค์ประกอบย่อยอื่นๆ ตำแหน่งที่คุณมอบให้ก็มีความสำคัญเช่นกัน เกี่ยวกับองค์ประกอบที่เหลือ
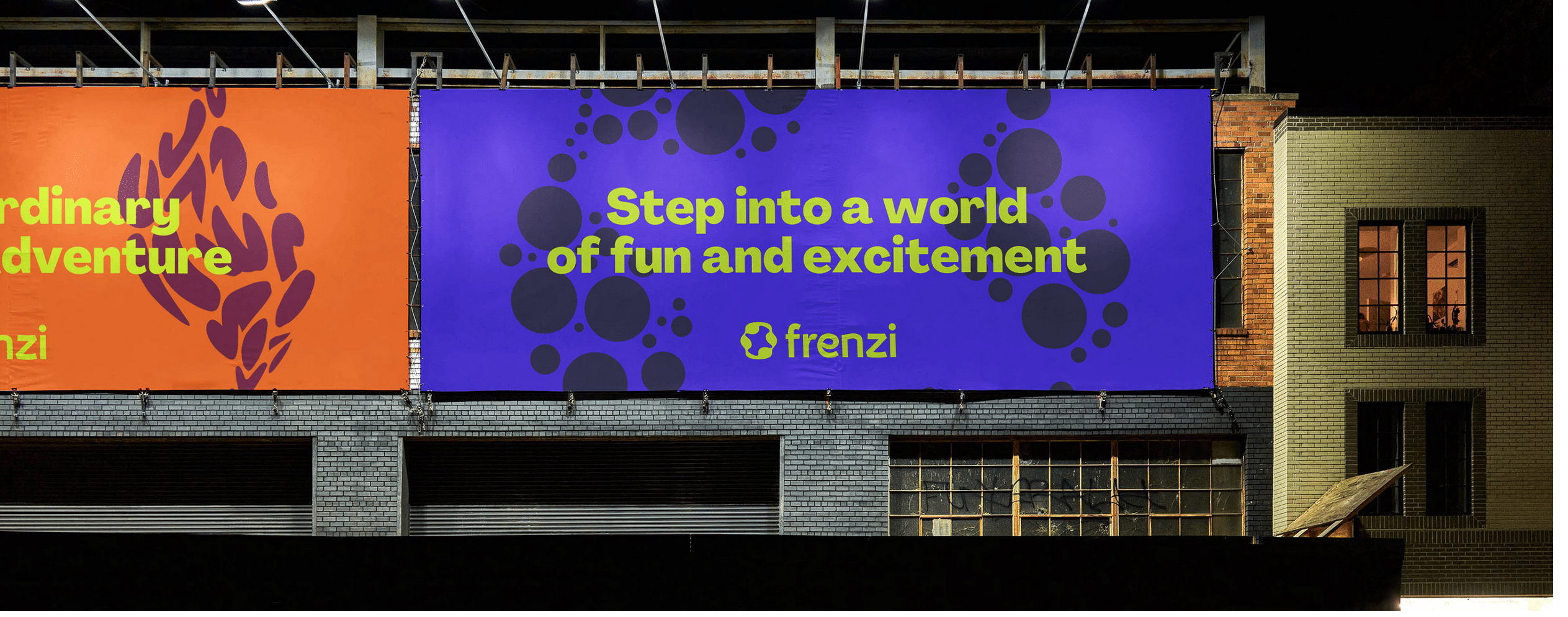
ดังที่เราเห็นในภาพ แบรนด์ Frenzi อยู่ในอันดับที่สอง ตำแหน่งบนป้ายโฆษณานี้ พวกเขาปล่อยให้สโลแกนมีขนาดใหญ่ที่สุด เนื่องจากพวกเขาต้องการส่งข้อความที่เฉพาะเจาะจงในแคมเปญนี้ ดังนั้นข้อความนั้นจึงมีความสำคัญมากกว่า ซึ่งจะยังคงอยู่กับผู้มีโอกาสเป็นลูกค้า
รูปแบบ

ในทุกสิ่งที่คุณเห็นว่าตัวเองหมกมุ่นอยู่กับรูปร่างจะมีบทบาทพื้นฐาน ตั้งแต่เราเริ่มต้นเส้นทางการศึกษา เราสามารถเรียนรู้แต่ละรูปแบบผ่านเกม สิ่งนี้ยังคงมีความสำคัญเมื่อแสดงข้อความใด ๆ ที่เราออกแบบ แน่นอนว่าต้องนึกถึงรูปทรงวงรีทั่วไปที่มีปลายเป็นรูปสามเหลี่ยมพร้อมคำว่า "OFFER!"
รูปร่างเหล่านี้มีความสำคัญและคุณต้องระลึกไว้เสมอว่าคุณมีรูปทรงกี่แบบและประเภทใดในการออกแบบ เนื่องจากรูปทรงเหล่านี้บางรูปทรงสามารถเป็นบวกได้ และบางรูปทรงเป็นลบ
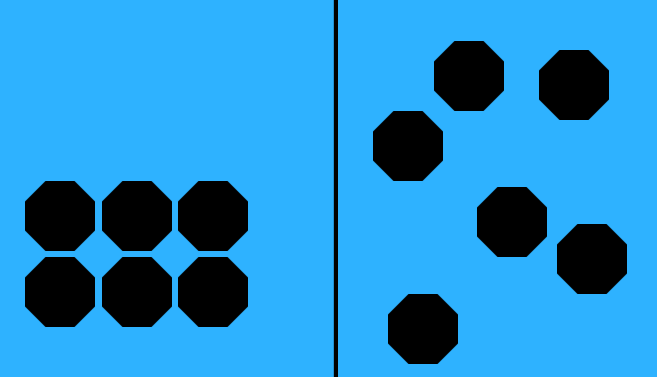
ช่องว่างระหว่างองค์ประกอบ

การเว้นวรรคคือปริมาณอากาศที่คุณเว้นไว้ระหว่างองค์ประกอบต่างๆ ของการออกแบบ. เมื่อคุณทำงานกับการออกแบบ คุณต้องคำนึงถึงวิธีสร้างองค์ประกอบทั้งหมดที่คุณจะเพิ่มเข้าไป จัดกลุ่มองค์ประกอบต่างๆ และจัดลำดับในลักษณะที่แต่ละองค์ประกอบสามารถอ่านและระบุได้อย่างถูกต้องและง่ายดาย
นี่คือสิ่งที่เรียกว่า Kerning หรือการติดตามในองค์ประกอบข้อความ ช่องว่างนี้ทำหน้าที่ให้ความสำคัญเท่ากันกับตัวอักษรแต่ละตัวและไม่ให้ความสำคัญกับตัวใดตัวหนึ่งหากไม่มี. ในภาพเราจะเห็นว่ามันทำงานอย่างไร เมื่อองค์ประกอบบางอย่างมีความสอดคล้องกับส่วนที่เหลือของการออกแบบมากหรือน้อย