
Sa tutorial na ito, gagawin namin akma na teksto mula sa artikulong ito sa mga epekto sa kalusugan ng kape, matatagpuan sa Wikipedia. Isa sa mga pinaka-karaniwang takdang-aralin kapag nagtatrabaho sa disenyo at pag-edit ay ang pagsasakatuparan ng mockup para sa isang magazine. Ito ay mahalaga upang mapanatili ang ating kasalukuyan at modernong mga modelo, at na umaangkop sila sa natitirang magazine pati na rin sa paksang kanilang ginagamot.
Palaging bibigyan kami ng kliyente ng artikulo at ang aming pagpapaandar ay magiging simple ipakita ang impormasyon sa isang kaakit-akit na paraan upang makuha ang pansin ng mambabasa. Ang isang mahusay na pamamaraan upang gawing kaakit-akit ang artikulo ng magazine ay upang isama ang disenyo sa impormasyon, halimbawa gamit ang mga hugis sa imahe background upang likhain ang mga frame ng teksto sa isang umaagos na paraan, at gumamit ng mga kulay na nasa ang paleta ng imahe. Para sa kadahilanang ito, magkakasya kami ng teksto ng artikulo sa bilog na hugis ng imahe.
Sa kasong ito, gagamitin namin ang imaheng ito ng isang tasa at beans ng kape bilang isang background at magkakasya kami ng teksto sa paligid nito.

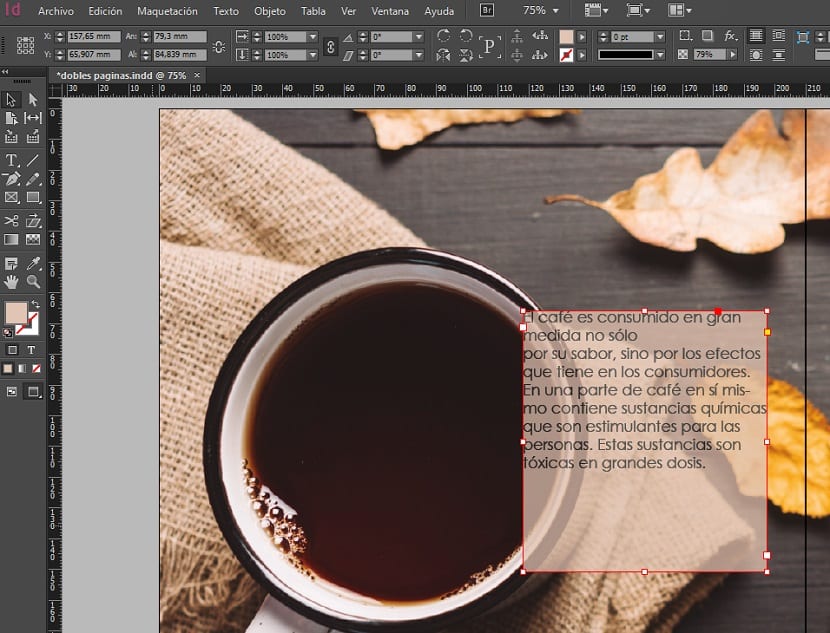
Ang susunod na hakbang ay upang buksan ang isang dobleng dokumento ng pahina sa InDesign at ilagay ang imahe. Kapag tapos na, sinisimulan naming magkasya ang teksto ng lead. Pupunta tayo sa isama ang pag-ikot ng tabo bilang bahagi ng frame ng teksto. Hindi namin nais na mawala ang teksto sa mga kulay ng background, kaya gagamit kami ng isang frame ng teksto na may isang light brown na background na kinuha mula sa canvas, at ibababa namin ang opacity upang patuloy na makita ang imahe nang hindi sinisira ang pagkakaisa ng modelo. Upang likhain ang frame ng teksto, gagamitin muna namin ang hugis-parihaba na dumarating bilang default at hayaan itong magkasya nang kaunti sa hugis ng tasa. Gumagamit kami ng isang bilugan na font upang magpatuloy sa makinis na mga hugis. Kapag tapos na, lilikha kami ng isang paligid walang kapal ng linya isang bagay na mas malaki kaysa sa tasa at ilalagay namin ito sa itaas.

Naglalagay kami ng isang gabay sa panloob na gilid ng tingga upang ilagay ang mga puntos sa paligid sa parehong taas at alisin ang natitira. Pagkatapos, pipiliin namin ang paligid at ang frame ng teksto at gamit ang tool text Balot, pipiliin namin ang pagpipilian ng balutin ang hugis ng bagay. Ang default na paghihiwalay ay mabuti, ngunit maaari mo itong ayusin hanggang sa mas naaangkop para sa iyo.

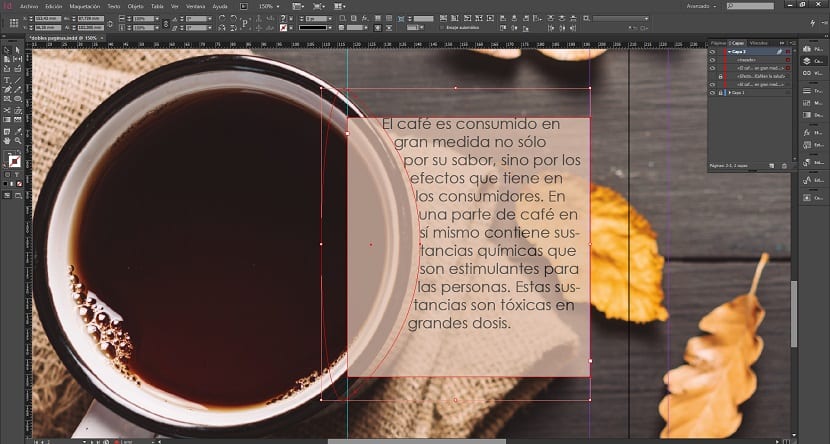
Ngayon kailangan nating gupitin ang hugis ng bilog na may tasa, sa huwag basagin ang mockup ng artikulo ng sobra. Para sa mga ito, lumilikha kami ng isang paligid ng laki ng tasa at pipiliin ang parehong bilog at ang frame ng tingga. Susunod, ginagamit namin ang tool Pathfinder> Ibawas upang putulin ang bilog. Ang natitirang bagay lamang ay upang ayusin ang laki ng frame upang ang teksto ay tumatagal ng halos lahat ng puwang. Maaari naming isama ang mga break ng talata upang gawin itong mas mahusay. Sa ilang mga hakbang pinamamahalaang namin upang maiakma ang teksto sa larawan at lumikha ng isang kawili-wiling hugis.
