
Bilang mga taga-disenyo, mahal namin ang mundo ng palalimbagan at iyon ang dahilan kung bakit pinag-uusapan ito ng marami sa aming mga publikasyon. Napag-usapan na namin, mula sa kwento sa likod ng isang typeface, hanggang sa mga panalong kumbinasyon. Ngayon, pag-uusapan natin kung paano mo malalaman kung anong font ang mayroon ang isang web page., dahil walang mas mahusay na paraan upang makakuha ng inspirasyon kaysa sa paghahanap ng mga sanggunian sa gawa ng iba pang mga creative.
Tiyak, sa ilang pagkakataon, nakapasok ka sa iba't ibang web portal at nakuha ng iyong pansin ang aesthetics at typographic na pagpipilian.. Gaya ng nasabi na natin sa maraming publikasyon, ang typography ay isang napakalakas na elemento na tumutulong sa atin na ipahayag ang ating sarili bilang mga taga-disenyo. Mayroong isang infinity ng mga font na maaari naming mahanap sa iba't ibang mga website, depende sa kanilang layunin, pumili sila ng isang typographic na istilo o iba pa.
Hindi ito ang una o huling pagkakataon na pumasok ka sa isang web page at naaakit ka ng isang typeface at naramdaman ang pangangailangang malaman kung anong pamilya ito upang maidagdag ito sa iyong personal na typographic catalogue. Sa post na ito, Ituturo namin sa iyo ang ilang mga pamamaraan upang matuklasan mo kung alin ang palalimbagan na nakakuha ng iyong pansin.
Opsyon sa Paghahanap 1: Paggamit ng Mga Larawan
Ang unang paraan na itinuturo namin sa iyo, Inirerekomenda lang namin na gamitin mo ito kung wala kang access sa website. Kung mayroon kang isang screenshot ng font na nakakuha ng iyong pansin, malamang na hindi ito mangyayari nang may eksaktong font, ngunit may lalabas na katulad. Kung gusto mong malaman kung anong typeface ang ginagamit ng isang partikular na brand, mainam ito kung nasa image o vector format ito.
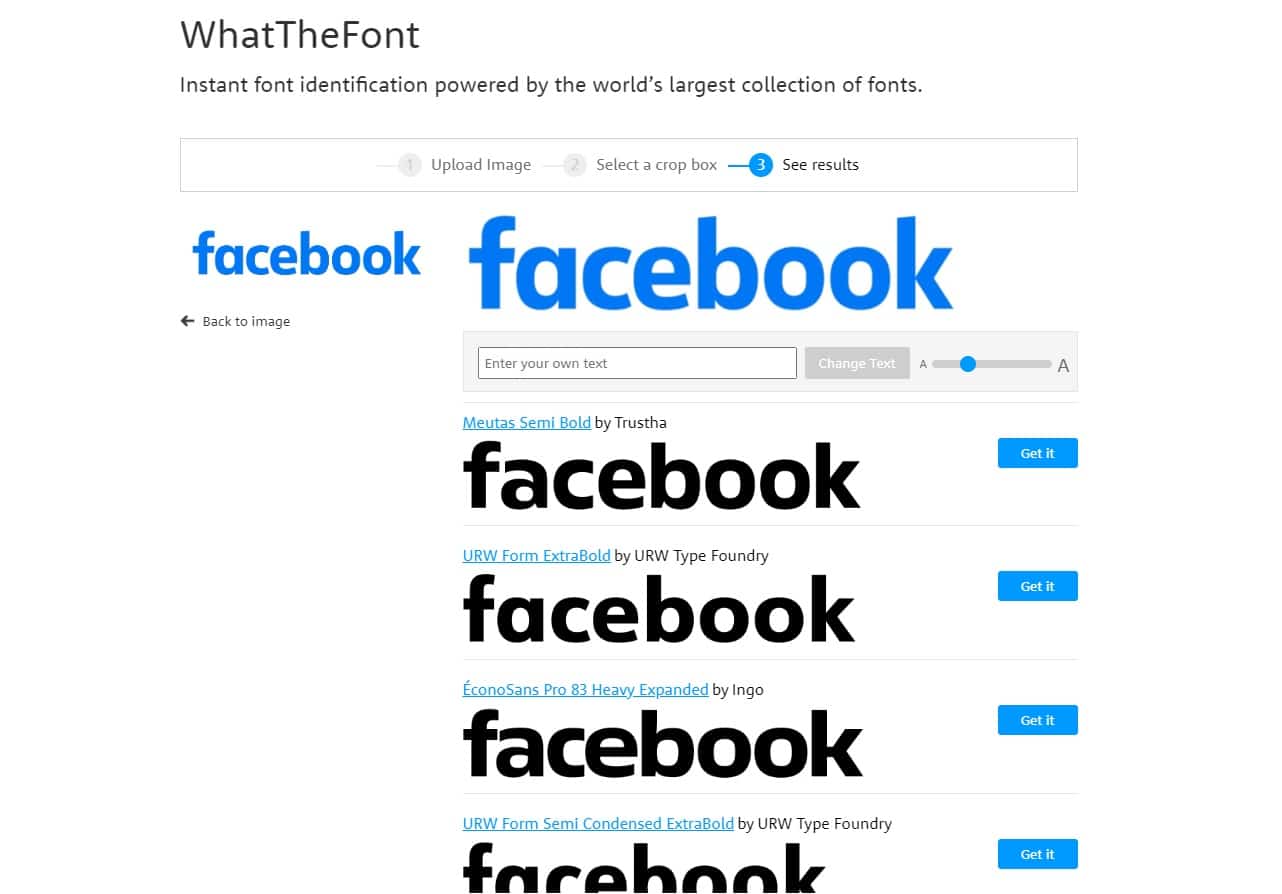
Ang online na platform na kailangan mong i-access ay MyFonts, at ang tool na ang pangalan ay WhatTheFonts. Ang tool na ito ay isang extension na magbibigay sa iyo ng posibilidad na malaman ang font na iyong hinahanap. Ang kailangan mo lang gawin ay i-upload ang nakunan na larawan sa website nito, pagkatapos ay tatanungin ka ng programa kung anong teksto ang gusto mong suriin. Kapag napili, sasabihin nito sa iyo ang iba't ibang mga font na katulad ng mga nasa screenshot.
Nag-iiwan kami sa iyo ng isang halimbawa na may logo ng Facebook. Isinasaalang-alang namin na ang prosesong ito ay maaaring medyo nakakapagod at hindi ito nagbibigay sa iyo ng eksaktong typography bilang isang resulta. dahil ang tool na ito ay limitado ng panloob na library ng font nito.

Pagpipilian sa Paghahanap 2: Inspektor ng Browser
Sa pangalawang opsyong ito upang maghanap para sa typography ng isang web page, pinili naming gamitin ang inspektor mula sa isang web browser. Ang pagpipiliang ito ay isa sa mga pinaka ginagamit ng mga taga-disenyo. mga graphic at web designer. Sa kasong ito, marami kaming makukuha sa tool na ito na maaaring hindi alam ng ilan sa inyo.
Una sa lahat, gagawa kami ng pagkakaiba sa pagitan ng iba't ibang mga browser, partikular sa pagitan ng dalawa. Sa isang banda, nakikita namin ang Chrome at iba pang mga browser na nakabatay sa Chromium, at sa kabilang banda, inilalagay namin ang Firefox. ituro mo, na Alinmang browser ang iyong gamitin, palagi mong gagamitin ang parehong shortcut upang ma-access ang inspektor, Ctrl+Shift+I.
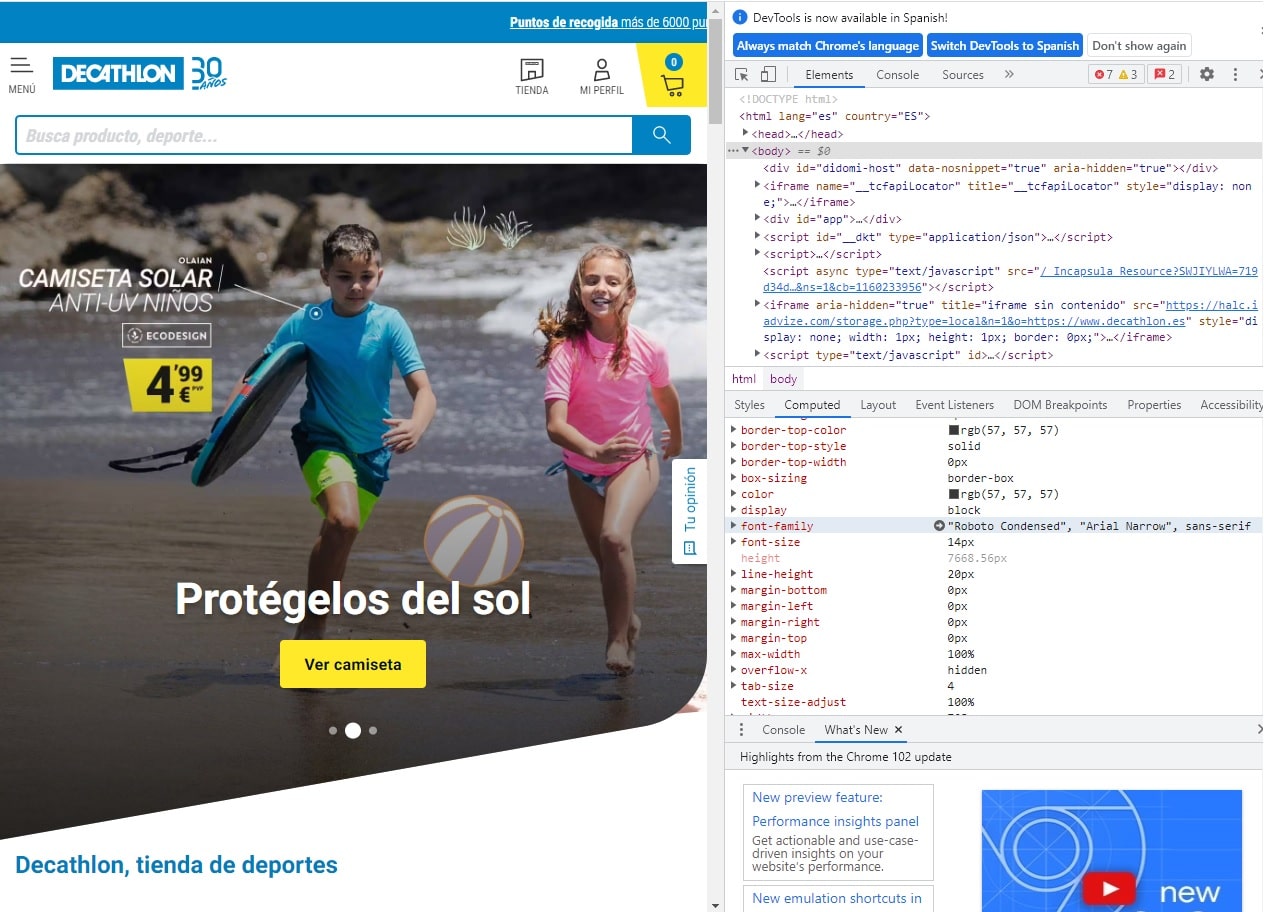
Kung gumagamit ka ng ChromeKapag binuksan mo ang opsyon ng inspektor, lilitaw ang tatlong magkakaibang panel. Kakailanganin mong hanapin ang teksto na ginagamit sa web upang malaman kung anong font ang ginagamit. Sa pangalawang panel na ipinakita sa iyo, maghanap at Piliin ang opsyong "Nakalkula". Pagkatapos ay hahanapin mo ang "Font - pamilya" at tulad ng nakikita mo ang pangalan ng pamilya ng typography ay makikita sa tabi nito.
Sa sumusunod na larawan iniiwan namin sa iyo kung paano lilitaw ang impormasyong ito na kasasabi pa lang namin sa iyo. Bilang karagdagan sa data sa typeface na ginamit, lumilitaw ang iba pang mahahalagang data tulad ng laki, kulay, timbang, atbp.

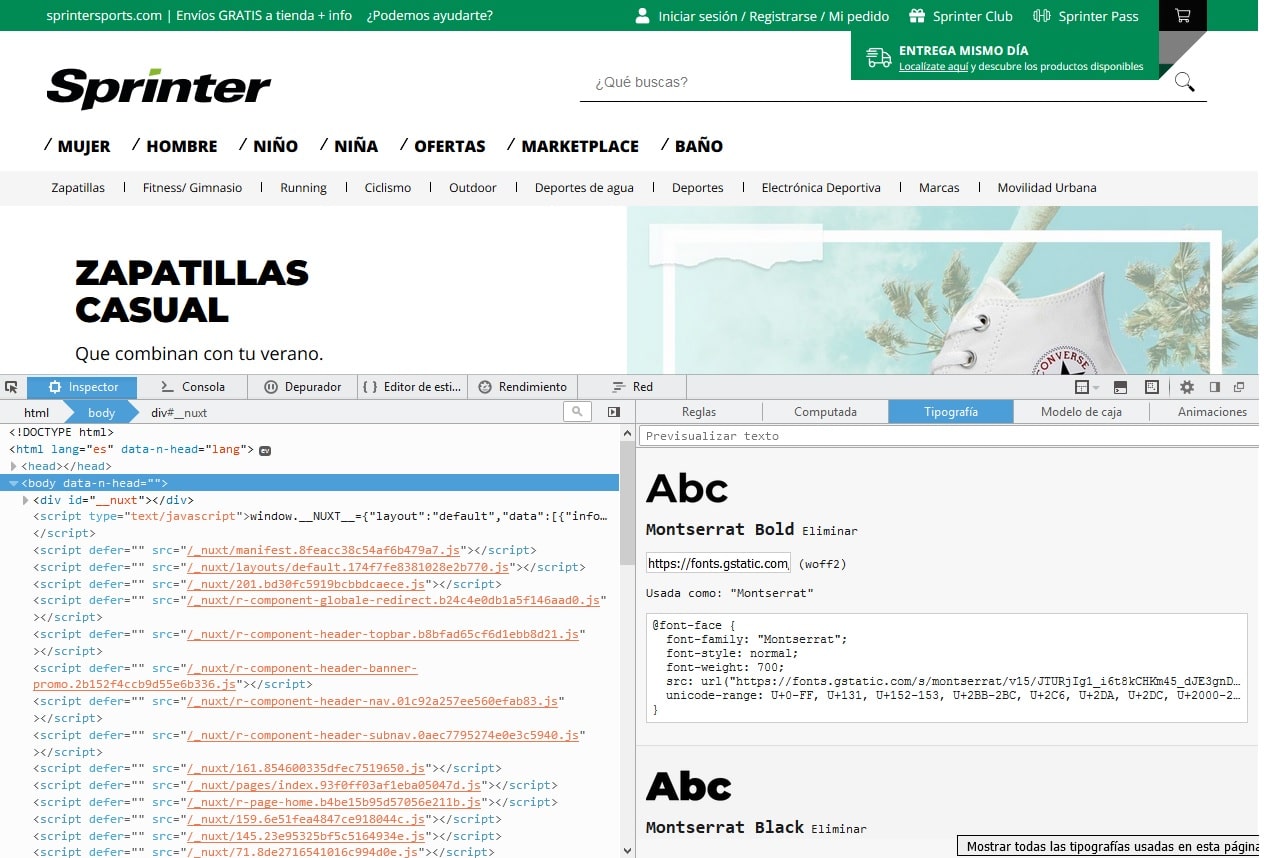
Bukod dito, Kung gagamit ka ng Mozilla Firefox browser, ang proseso ay katulad ng nakita namin sa Chrome, ang tanging bagay na nagbabago ay ang impormasyong hinahanap namin ay lumalabas sa ibang lugar. Sa browser na ito, mayroong isang partikular na tab para sa mga istilo ng font na lumalabas sa isang website.
Tulad ng sa nakaraang kaso, bubuksan mo ang inspektor na may parehong shortcut na aming nabanggit at muli tatlong magkakaibang mga panel ang lilitaw, Dapat kang pumunta sa isa na may tab sa ilalim ng pangalan ng "Mga Uri", gaya ng ipinahihiwatig ng pangalan nito, doon mo makikita ang lahat ng kinakailangang data. Mayroong isang seksyon na tinatawag na "lahat ng mga font sa pahina" kung saan lumilitaw ang isang listahan kasama ang lahat ng mga ito.

Sa kasong ito, posible ring baguhin ang iba't ibang mga parameter ng typography sa pamamagitan ng metro. Nagbibigay ito sa iyo ng pagkakataong maranasan kung ano ang magiging hitsura ng palalimbagan kung ito ay sumailalim sa ilang pagbabago, kung paano ito magiging iba.
Opsyon 3 sa paghahanap: gamit ang mga plugin
Ang huling opsyon na ibibigay namin sa iyo ay isang paraan na kilala sa maikling panahon at iyon ay malamang na hindi gaanong ginagamit dahil ito ay kamakailan lamang. Ito ay isang opsyon sa paghahanap para sa mga web font gamit ang mga plugin ng browser.
Mayroong libu-libong plugin na idaragdag sa aming mga device at magsagawa ng isang partikular na gawain, upang matugunan ang isang pangangailangan. Ang pagpipiliang ito ay siguradong magiging isa sa iyong mga paborito salamat sa pagiging simple nito. Inirerekomenda namin ang Fontface Ninja, WhatTheFonts o Visbug.
Kapag na-install mo ang napiling plugin sa iyong browser, kailangan mo lamang i-click ang icon nito at agad na lilitaw ang isang menu ng mga pagpipilian sa kaliwang bahagi ng screen. Kung nag-click ka sa pangalawang icon sa menu na ito, kakailanganin mo lamang na idirekta ang iyong mouse cursor sa lugar ng teksto na nais mong suriin at awtomatikong lilitaw ang isang kahon ng impormasyon tungkol sa font na iyon.

Sa opsyong ito, tulad ng nangyari sa nakaraang dalawa, ang data sa kulay ng font, timbang, laki ng linya, atbp. ay ipinapakita din. Ito ay isang tool na lubhang kapaki-pakinabang para sa mga mahilig sa mundo ng palalimbagan at gustong malaman sa loob ng ilang segundo kung aling font ang nakakuha ng kanilang pansin.
Napagmasdan mo sa publikasyong ito na mayroong tatlong napakasimpleng opsyon sa paghahanap para malaman kung anong typeface ang ginagamit sa isang web page. Kailangan mo lang piliin ang opsyon na pinakaangkop sa iyo at kumportable sa trabaho. Sa maraming kaso, ang mga tool sa paghahanap na ito ay magpapagaan sa iyong workload at makakatulong sa iyong lumikha ng mga kaakit-akit na disenyo.