
Ilang araw na ang nakalilipas ay gumawa kami ng isang maliit na pagsusuri sa mga pinaka kapansin-pansin na mga trend ng huling taon sa disenyo ng web at ngayon makikita namin kung paano naipatupad ang lahat ng mga tampok na ito sa mga site ng iba't ibang mga kumpanya, samahan at artist sa pamamagitan ng Abangan, isang website na nagbibigay ng parangal sa mga pinaka kaakit-akit at nakasisiglang pahina bawat taon. Kung bibisitahin mo ang kanilang website matutuklasan mo ang isang malaking bilang ng mga napaka-malikhaing mga website na pumukaw sa iyo pagdating sa pagtatrabaho.
Narito ang isang pagtatasa ng sampu ng ang pinakamahusay na pinaka-nakasisigla na mga website na ibinigay sa amin ng 2015:

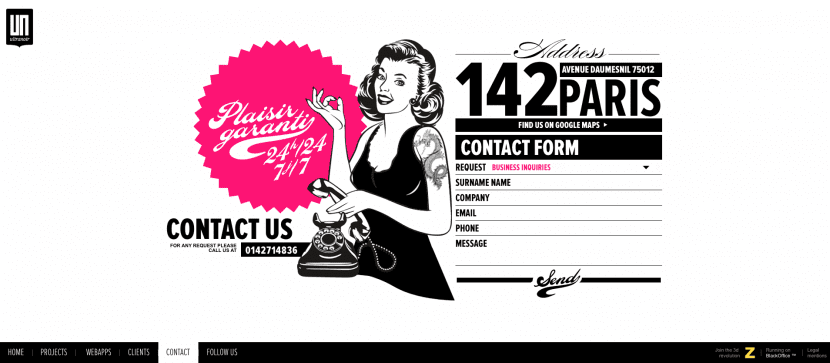
Dito makikita natin ang isang flat, minimalist at napaka natutunaw na disenyo. Ito ay isang disenyo ng paralaks kung saan ang screen ay nahahati sa kalahati at kung saan ang background ng background ay tumutugon sa mga paggalaw ng mouse. Naghahatid ito ng mga ilaw, kapansin-pansin na mga kulay at isang malalim na scroll na magbubunyag ng bawat isa sa mga pahina kung saan hinati ang web. Nag-aalok din ito ng posibilidad ng pag-navigate sa pamamagitan ng isang klasikong menu kung mas gusto namin ito at para dito kailangan lamang naming mag-click sa pindutan sa kaliwang itaas na lugar.

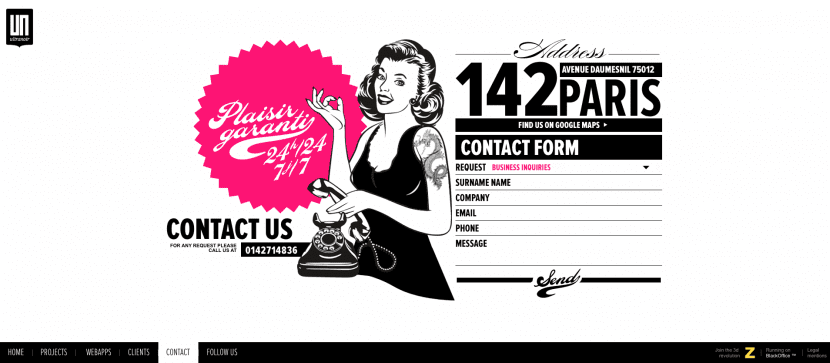
Nagpapakita ito ng isang disenyo kung saan ang pagkakaroon ng mga imahe at litrato ay mayroong maraming timbang. Nag-aalok ito ng iba't ibang mga mode ng pagpapakita upang mag-navigate sa mga nilalaman at isang malaking bilang ng mga elemento na nagpapakita ng mga simpleng animasyon tulad ng logo na ipinapakita sa isang positibo at negatibong paraan. Bilang karagdagan, ginagamit ang mga font sa naka-mode na mode at maririnig ang mga pindutan. Ang hanay ay minimalist, avant-garde at kaakit-akit.

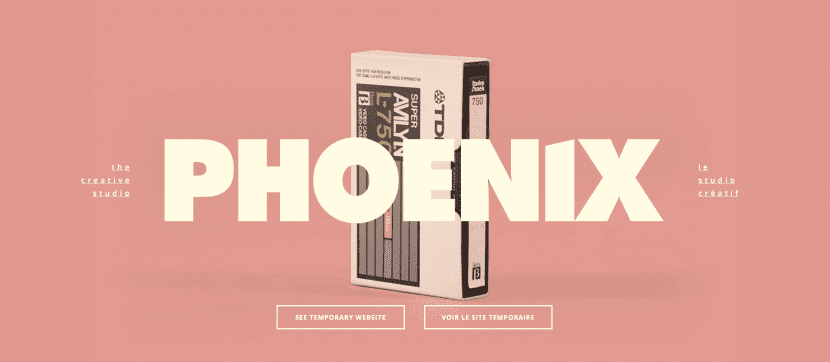
Labis na simple at kaakit-akit. Nagpapakita ito ng isang background na may flat at malambot na mga kulay kung saan ipinakita ang isang bagay na lumiliko sa sarili namin habang isinasara namin ang cursor sa screen. Bilang karagdagan, sa bawat oras na mag-click kami, ang kulay ng background at ang bagay ay nagbabago, ginagawa itong isang bagay na medyo mausisa at may kamangha-manghang retro touch. Walang alinlangan na mga kayamanan na dinala mula sa mga ikawalumpu't taon, mitolohiya at pinarangalan nang may mahusay na kagandahan.

Isang pormal ngunit sabay na panukala ng kabataan na gumagamit ng minimalism at paggamit ng dobleng pagkakalantad upang maipakita ang mga nilalaman nito, na nagpapakita rin ng ilang mga pag-ugnay sa retro. Nagbabago ang background nito tuwing ina-update namin ang pangunahing pahina na may iba't ibang mga hugis, character, hairstyle at mga bagay tulad ng mga hulma.

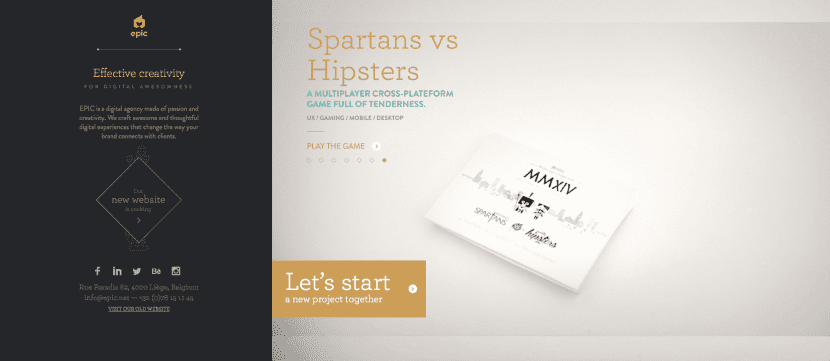
Ang halimbawa ng ahensya ng Epic ay marahil medyo mas gayak ngunit hindi gaanong matikas. Dito, ginagamit ang mga animasyon at video upang punan ang mga background at ginagamit ang flipping transitions upang dumaan sa mga nilalaman ng web. Halos para itong isang katalogo na nagpapakita ng kanyang pinakamahusay na mga gawa, ang screen ay nahahati sa dalawang napakahusay na pagkakaiba-iba ng kalahati.

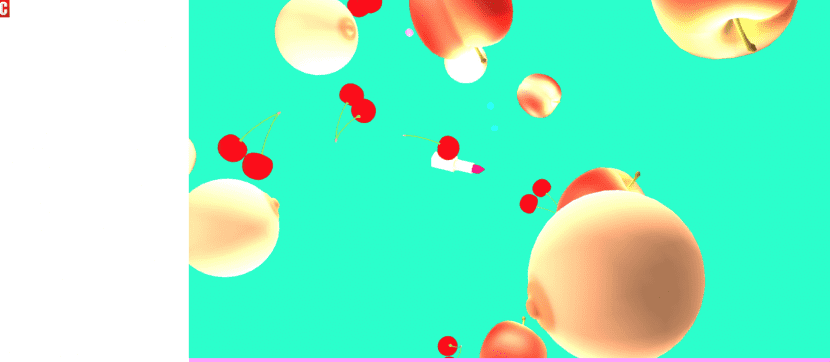
Ang panukala ng Posterle ay napakalaking psychedelic, na ginagamit bilang mga background ng iba't ibang mga video na ipinagpapalit tuwing nag-click kami sa kaliwang pindutan ng aming mouse at na sa parehong oras ay humahantong sa amin sa bawat seksyon nito. Karamihan sa aming espasyo ay puno ng iskandalo at kapansin-pansin na mga imahe: lollipop, suso, saging, seresa ... At bilang motto nito: Isang romantikong paggalugad ng mga perversion ng digital age. Nang walang duda na kamangha-mangha at kapansin-pansin, orihinal. Kailangan mong makita!

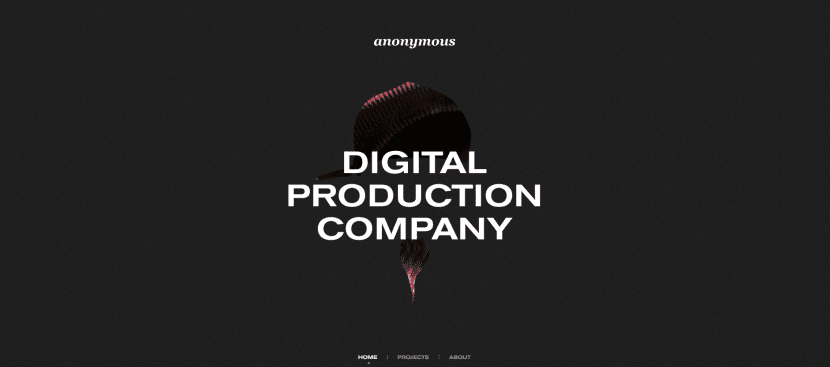
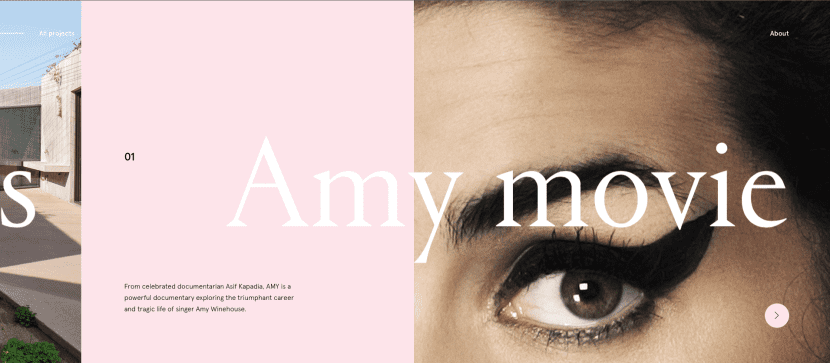
Ang website ng kumpanya ng produksyon na ito ay nagtatanghal ng isang malinis at matikas na pagtatapos kung saan nangingibabaw ang imahe at ang video. Ang mga paglipat kapag nagpunta mula sa isang kategorya patungo sa isa pa ay talagang kaakit-akit at ang pangunahing pahina ay isinalin ng isang pino na kumbinasyon ng itim at puti.

Ang website ni Benjamin Guedj ay nagtatanghal ng isang disenyo ng paralaks na nagsisiwalat sa mga seksyon nito na may napaka magkatugma na mga kumbinasyon ng kulay, mga font at imahe. Ang disenyo nito ay patag, simple, maliksi at pabago-bago.

http://www.mediamonks.com/work
Kung ihinahambing namin ito sa natitirang mga pahina na aming nabanggit, ang isang ito ay maaaring maging mas tradisyonal. Bilang isang header nakakahanap kami ng isang video na may logo ng kumpanya at mga patayong slide upang ipakita ang nilalaman sa bawat paglipat.

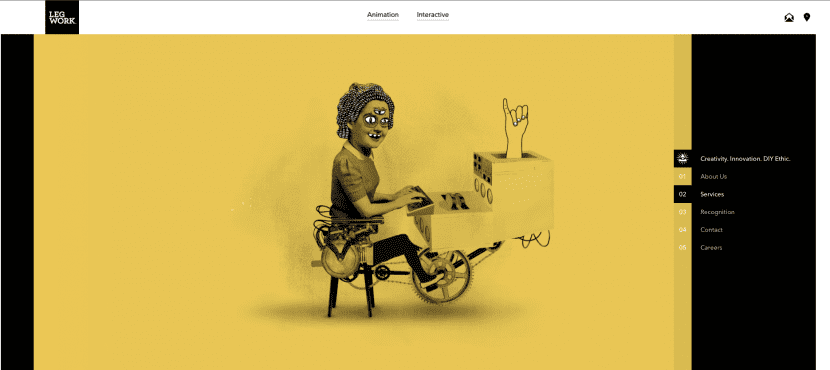
Ang pag-aaral na ito ay ipinakita sa amin ng iba't ibang mga character ng kakaiba at isang patag na background. Ito ay medyo orihinal at masaya.

Sa wakas, sa halimbawang ito maaari nating makita ang isang functional, malinaw at tumpak na disenyo na magpapahintulot sa amin na gumala sa mga nilalaman nito sa pamamagitan ng pag-scroll at may isang tamad na hitsura. Isang istilong napakahusay na pagpipilian kung susubukan naming mag-alok ng iba't ibang nilalaman sa isang pabago-bago, malinaw at malinis na paraan.