
Ang hierarchy ay ang pagkakasunud-sunod na pinagtibay ng iba't ibang mga seksyon. Ang hierarchy ng visual tinutukoy ng loob ng disenyo ang pagtanggap at salpok ng mensahe. Ang isinasaalang-alang ang konseptong ito ay susi sa paglikha ng isang mabisang visual na imahe. Isa sa mga aspeto sa loob ng hierarchy ng visual na dapat mong malaman at malaman kung paano mo samantalahin ang hirarkiya ng typographic.
Ang pinakamahalagang mga salita ay nagpapakita ng higit na epekto, upang mas malinaw na makuha ng mga gumagamit ang pangunahing impormasyon.
Lumilikha ang hierarchy na ito ng kaibahan sa pagitan ng mga elemento. Upang makamit ang kaibahan na ito, dapat isaalang-alang ng isa ang iba't ibang mga tool kung saan maaaring magawa ang isang typeface:
- Fuentes
- Katawan
- Mataas na kaso at mas mababang kaso
- Kapal at istilo
- Oryentasyon
- kulay
- Kinalalagyan
Kung master mo ang iba't ibang mga elementong ito, magagawa mong ganapin ang iyong pag-type at bumuo ng isang malinaw, direkta at mabisang mensahe:
Pagsamahin ang mga orihinal na font na may mas pangunahing mga bago
Sanay ang gumagamit sa paghahanap ng maginoo na mga font. Kung serif man o sans serif, karaniwang nababasa at sikat ng mga font ang mga ito. Kung ginamit ang mga font na tumakas mula sa mga kategoryang ito, tulad ng sulat-kamay o calligraphic, lilikha sila ng isang mas malaking visual na salpok sa manonood.

Mas mahalaga ang impormasyon, mas malaki ang katawan
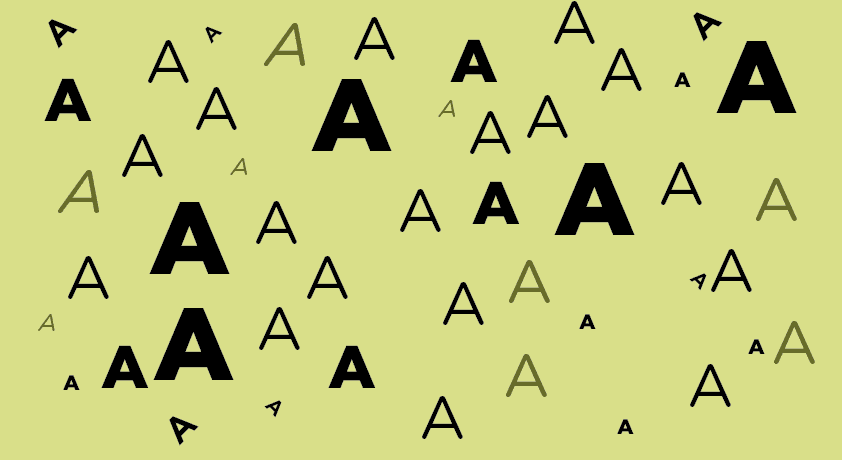
Ang laki ng liham ay magpapahiwatig ng antas ng kahalagahan. Ang mga malalaking titik o salita ay makakakuha ng higit na pansin upang magkakaroon sila ng higit na antas ng kahalagahan. Ang paggamit ng isang maliit na katawan para sa hindi gaanong mahalagang impormasyon ay isang napaka-karaniwang mapagkukunan.

Ang mga malalaking titik ay nakakaakit ng higit na pansin kaysa sa mga maliliit na titik
Ang paggamit ng malalaki at maliliit na titik ay pangunahing, kaya hindi maikakaila na ang mga titik o salitang nakasulat sa malalaking malalaki ay lilikha ng higit na visual na epekto kaysa sa mga nasa maliit na titik.

Pagsamahin ang mga estilo at lumikha ng mga contrasting stroke
Ang paglikha ng mga pagkakaiba sa pamamagitan ng kapal ng mga titik ay isa pang paraan upang makabuo ng isang visual hierarchy. Ang mga titik na may mas makapal na linya ay magiging mas kapansin-pansin. Karamihan sa mga font ay may iba't ibang mga estilo. Nakasalalay sa istilong ginamit, lilikha ito ng higit pa o mas kaunting epekto. Ang mga titik na nakasulat sa naka-bold o naka-bold ay may posibilidad na makakuha ng higit na pansin. Sa kabilang banda, ang mga italiko o italiko ay madalas na ginagamit upang tukuyin ang ilang uri ng impormasyon.

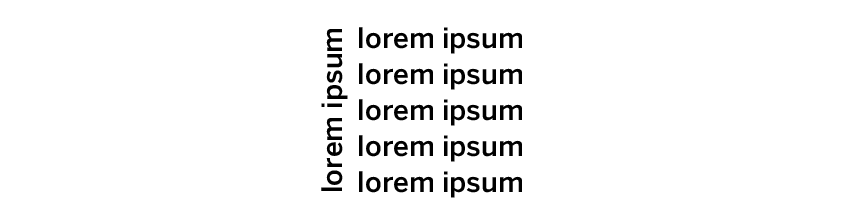
Ang mga salitang patayo at pahilis ay mas kapansin-pansin
Ang paglalagay ng mga titik o salita sa isang oryentasyon maliban sa pahalang ay isang paraan upang mailagay ang mga ito sa itaas ng hierarchy ng typographic. Ang mata ng gumagamit ay hindi sanay sa paghahanap ng mga titik o salita sa isang oryentasyon maliban sa pahalang, kaya't kung may mga salita o teksto patayo o pahilis, ito ang magiging mga kalaban.

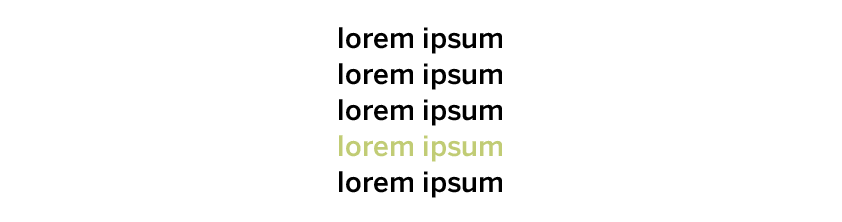
Mga pahiwatig ng kulay kumpara sa chromatic homogeneity
Isipin na ang lahat ng visual na grap ay nasa itim at puti at isang salita lamang ang may kulay. Hindi maiiwasang ito ang unang makikita ng mga gumagamit. Ang mapagkukunang ito ay napakalawak at napakahusay na graphics ay maaaring malikha.

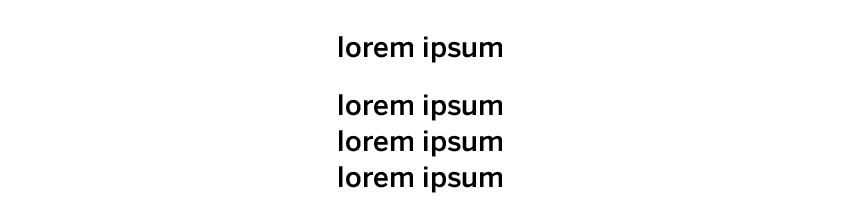
Ang itaas na bahagi ng komposisyon ay kung ano ang nakakaakit ng higit na pansin
Ang natural na paglalagay ng teksto, mula sa itaas hanggang sa ibaba, ay isang malinaw na paraan upang lumikha ng isang simple at mabisang hierarchy. Ang mga titik o salita na nasa itaas na bahagi, ay magiging una kung saan binibigyang pansin ng gumagamit.

Tingnan natin ang ilang mga totoong halimbawa:
- Makatarungang kaganapan
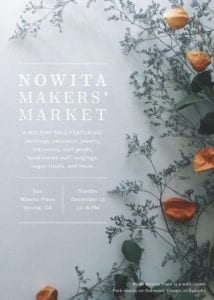
- Pamilihan ng bulaklak
- Kaganapan sa Jazz
Sa iba't ibang mga poster na ito maaari nating pahalagahan ang iba't ibang mga antas kung saan matatagpuan ang impormasyon (pamagat, petsa at lugar ng kaganapan at sa wakas ay may-katuturang impormasyon). Dito nila ginamit ang pinakamalinaw at pinaka-madaling maintindihan na mga tool - laki, kapal at istilo.
Mahalaga ang mga tool na ito pagdating sa pagkuha ng isang kahanga-hangang graphic message.



Abangan ang post, ngunit mangyaring baguhin ang "laban sa mas mahalaga ang impormasyon" para sa tamang ekspresyon ng ortograpiko. Lahat ng pinakamahusay.