
Los Mahalaga ang mga menu sa gilid ngayon upang maalok sa bisita ang pinakamahalagang mga pagkilos na magdadala sa kanya sa anumang bahagi ng aming website. Iyon ang dahilan kung bakit dinadalhan ka namin ng isang serye ng 9 na sidebar o mga menu ng sidebar CSS para maisama mo sa iyong website at sa gayon ay idagdag sa karanasan ng gumagamit sa pamamagitan ng iyong PC.
ESA ang karanasan ng gumagamit ay mahalaga Ngayon sa isang smartphone o tablet dahil ito ang aparato na dinadala ng lahat sa kanilang kamay. Ang kadalian ng pag-access ay nagbibigay-daan sa maraming mga gumagamit na magtalaga sa mobile sa halip na isang computer, kaya't ang pagkakaroon ng aming tumutugon na website ay mahalaga. Isa pang listahan ng mga menu, ganito iba na ibinahagi namin ilang linggo na ang nakakalipas.
Tumutugon sa sidebar-navbar

Ito Nag-aalok ang menu ng suporta sa ARIA at maaari itong magamit sa parehong portrait at landscape mode. Na may isang napaka-espesyal na disenyo, ito ay nakatayo sa sarili nitong upang ipakita ang isang medyo cool na animation para sa Facebook, at isang serye ng mga hovers na maglabas ng mas maraming mga animasyon upang mailagay ang lahat ng suntok sa disenyo ng web.
Template ng Sidebar

Nonood sa madilim, ang CSS menu na ito ay maayos makulay dahil sa kulay ng iyong mga notification at kung gaano kaganda ang iyong mga animasyon. Gumagamit ito ng drop down na menu batay sa Bootstrap, kaya magkakaroon ka ng kasalukuyang mga pamantayan ng disenyo ng web sa iyong mga kamay kapag isinama mo ito sa iyong website. Mataas na kalidad nang walang alinlangan.
Mga tagapagpahiwatig ng sidebar

Isang panig na menu batay sa mga tagapagpahiwatig na inilagay sa kaliwang bahagi. Maaari kaming mag-click sa icon ng hamburger upang buksan ang panel sa gilid o mag-click lamang sa bawat isa sa mga seksyon. Mayroon din itong ilang mga makukulay na notification upang ang side menu na ito sa CSS ay walang kakulangan sa anuman.
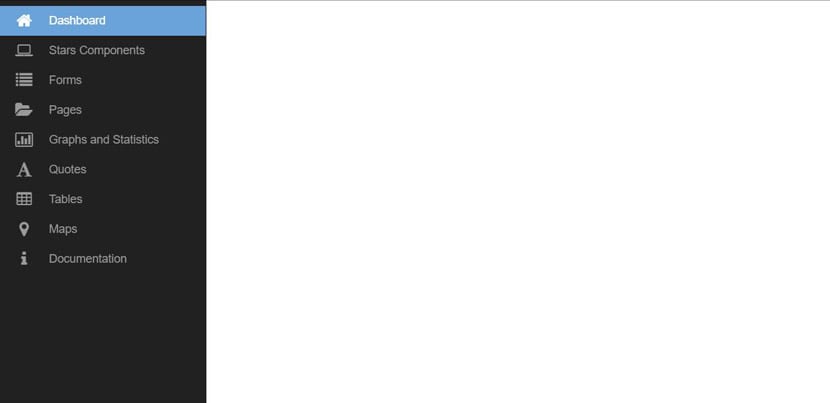
Sidebar ng Admin

Ang panig na menu na ito ay binubuo ng iba pa makulay na mga icon ng balon upang mapalawak ito kapag nag-hover kami sa bawat seksyon nito. Menu sa HTML at CSS para sa isang mabilis na pagsasama sa bagong website na iyong ginagawa para sa isang kliyente.
Sidebar

Ang menu sa gilid na ito at ang navigation bar o navbar ay ginawa sa CSS. Maaari kaming mag-click sa icon ng hamburger upang mapalawak ang lahat ng mga pagpipilian sa itaas na bar ng nabigasyon, o iwanan ang mouse pointer sa bawat seksyon. Mahusay na kumpleto at nakikilala sa pamamagitan ng kagalingan ng maraming kaalaman.
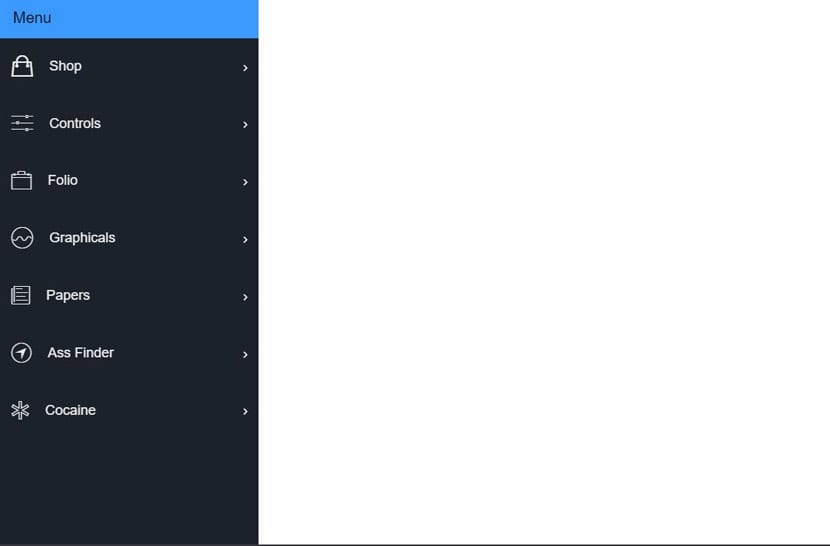
Menu ng sidebar

Isang side menu sa lila na hindi gaanong makikilala para sa pagiging medyo static at sa pamamagitan ng isang malawak na menu sa gilid na tumatagal ng maraming lahat ng puwang na natitira para sa kaliwang bahagi ng iyong website.
Mga tooltip sa pag-navigate sa sidebar

Ang panig na menu na ito ay sumusunod sa daanan na naiwan ng isa bago ang maging napaka batayan sa komposisyon nito. Mayroon itong kaunting JavaScript, ngunit ang code nito ay medyo kalat-kalat. Mayroon kaming ilang mga pindutan sa gilid na tumatagal nang maayos sa puwang para sa bawat seksyon na nais naming isama sa website kung saan kami kasalukuyang nagtatrabaho. Simple, ngunit ang resulta nang walang maraming mga frills.
Puro CSS Fly

Nakalimutan namin dito ang tungkol sa JavaScript upang makapasa bago a puro menu ng panig ng CSS. Ito ay nakikilala sa pamamagitan ng animation nito at ang konsepto ng menu mismo. Sa halip na palawakin palabas, ang bawat seksyon ay nakatago sa loob upang magkasya lamang sa icon. Ang disenyo na ito ay maaaring gawing isang napaka-orihinal at kasalukuyang isang disenyo. Isa pa sa pinakamahusay sa listahan nang walang duda.
Pag-hover ng Sidebar Menu

Isang panig na menu na ipinapakita at ipinakita at iyon ay pulos na na-program sa CSS. Simple sa paglilihi nito, ngunit may mahusay na mga resulta upang magkaroon ng isang magandang disenyo nang walang labis na pamaypay. Ito ay isa sa mga menu sa gilid na naroon ngunit wala. Ano ang maaaring kailanganin mo
Naiiwan ka namin ang iba pang listahan ng CSS para sa patuloy na suriin ang antas ng kasalukuyang disenyo ng web.