
Sa web design kung minsan nais naming magsama ng isang bagay na higit sa mga simpleng kulay sa background: gusto namin ng mga pagkakayari. Hindi napakadali hanapin ang mag-print na hinahanap namin at samakatuwid ang mga solusyon tulad ng inaalok sa amin Tagabuo ng pattern mahal namin sila.
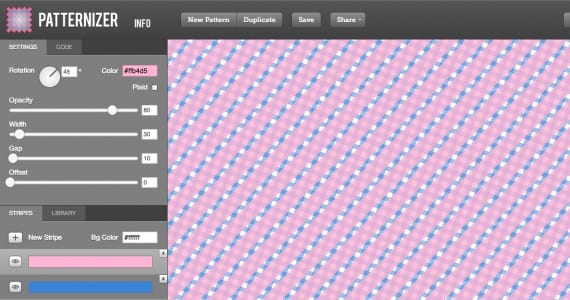
Ngayon dumating kami upang makipag-usap sa iyo tungkol sa isang web page na gumagana bilang isang malakas na generator ng selyo. Maaari mong sabihin na ang lahat ay napapasadyang, ngunit palaging pinakamahusay na suriin ito sa iyong sarili sa pamamagitan ng pag-access sa site.
Sa kabila ng katotohanang maaari kang mag-atubili sa lahat ng mga pahina na nasa Ingles (at sasabihin namin sa iyo mula ngayon subukang huwag mapoot sa kanila, dahil maaari silang maging isang mahusay na mapagkukunan ng impormasyon), hindi ka dapat magkaroon ng kahit kaunting problema sa pagiging magagawang hawakan ang mga ito sa pamamagitan ng interface ng ang website ng Patternizer.
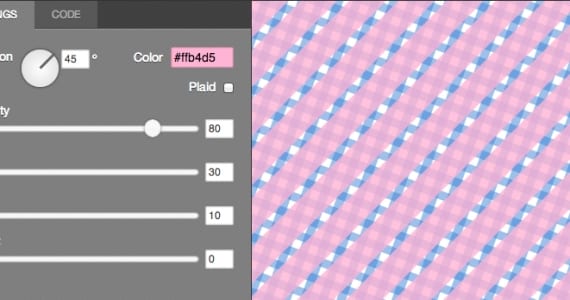
Ang tab na pinagana sa pamamagitan ng default, na tinatawag na SETTINGS, ay ipinapakita sa amin ang magagamit na mga halaga ng Pag-ikot (pag-ikot), kulay, Plaid (isang bagay tulad ng isang epekto ng mag-print Scottish), opacity (opacity), lapad (lapad), gap (spacing), offset. Gayundin, sa ibaba lamang ng tab na ito, mayroon kaming isa pang tinatawag na STRIPES, kung saan lumilitaw ang dalawang may kulay na mga banda bilang default (isang kulay rosas at isang asul).
Kung magbibigay pansin ka, sa mga STRIPES magkakaroon ka ng rosas na linya na pinili bilang default. Kung nag-click ka sa asul na banda, mababago mo ang mga kaukulang parameter nito. Kung ang nais mo ay alisin ang isa sa mga linyang ito (o pareho), mag-click ka lamang sa X na lilitaw sa kaliwang sulok sa itaas.

Kapag ang lahat ng mga parameter na sa palagay mo ay naaangkop, oras na upang makuha ang code ng stamp na ito upang isama sa iyong website. I-access ang tab na CODE, na matatagpuan sa tabi ng mga SETTING, at… voilà! Meron na nasa iyo ang css code ng iyong simpleng pattern.
Sa tab sa tabi ng STRIPES, na tinatawag na LIBRARY, mahahanap natin ang iba pang mga pattern na nilikha (na maaari rin nating manipulahin).
Tagabuo ng pattern Nagbibigay din ito sa amin ng pagpipilian upang ibahagi ang aming nilikha sa pamamagitan ng mga social network na Facebook at Twitter. Iyon, bilang karagdagan sa mas halata na mga pag-andar tulad ng I-SAVE, DUPLICATE.
Gustung-gusto mo ang website na ito o hindi, malamang na interesado kang malaman ang iba 5 mga online generator upang lumikha ng mga larawan sa background.
Karagdagang informasiyon - 5 mga online generator upang lumikha ng mga larawan sa background
Pinagmulan - Opisyal na website