Alam na natin na bilang mga teknolohiya na nakikita natin sa iba't ibang mga programa o video game na advance, ang mga ito pagkatapos ay pumunta sa web upang mag-alok ng isa pang karanasan magkaibang gumagamit. Ito ang kaso ng Ar.js na darating upang magdala ng pinalawak na katotohanan sa web.
Ang AR.js ay binuo ni Jerome Etienne kasama ang layunin ng gawing magagamit sa lahatsa pinalawak na katotohanan. Ang isa sa mga kalakasan nito ay ang pagganap ay napabuti at nadagdagan ang katotohanan na gumagana nang mas mahusay sa mobile, kaya maaari na itong makita sa 60 mga frame bawat segundo sa mga telepono mula sa tatlong taon na ang nakakaraan.
Ang isang buong pagpapabuti upang maipatupad ang library na iyon sa mga bagong proyekto na sinasamantala ang mga birtud at benepisyo ng pinalawak na katotohanan. Nakaharap kami a purong web solution kasama ang AR.js, kaya gumagana ito sa anumang telepono gamit ang WebGL at WebRTC.

Ang isa pa sa pinakamalaking tampok ng AR.js ay ito open source at libre ito, kaya magagamit ito para sa anumang developer upang samantalahin kaagad. Pinakamaganda sa lahat, pinapayagan ng AR.js ang pag-access sa AR nang hindi na kailangang mag-install ng anumang labis na mga application at nang walang obligasyong bumili ng isang aparato.

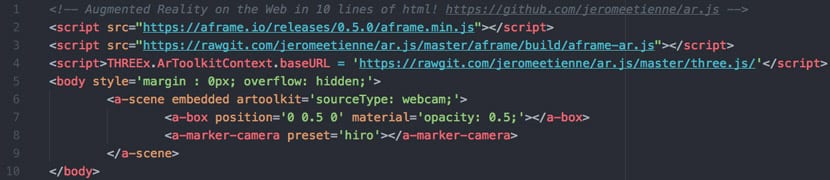
Sinumang may isang aparatong pinapagana ng AR ay maaaring masiyahan sa karanasan sa AR.js. AR.js, higit sa lahat, umaasa sa pagganap at pagiging simple. At pinag-uusapan natin ang tungkol sa katotohanan na ang pinalawak na katotohanan ay maaaring mai-program sa 10 linya lamang ng HTML.
Ito ay para sa mismong kadahilanang ito na mas maraming mga developer papalapit na iyon sa AR.js, kaya't hindi magtatagal upang makita ang higit pa at higit na pinalawak na mga karanasan sa katotohanan sa web gamit ang library na ito.
Bilang isang bonus, masyadong nag-aalok ng suporta sa ARKit at ARCore, sa gayon mayroon kami bago ang ating pagbuo ng augmented reality software sa isang buong paraan. Huwag kalimutang ipasa bago ang seryeng ito ng mga timeline sa JavaScript at sa CSS upang ipatupad sa iyong website.