Kapag nag-vector kami, ang ginagawa namin ay nagko-convert ng isang imahe na nasa isang bitmap, halimbawa sa jpg o png format, sa isang vector image (SVG). Na ibig sabihin, binago namin ang mga pixel sa mga vector.
Ang pagtatrabaho sa mga imahe ng vector ay may ilang mga pakinabang, ang mga ito maaaring mai-scale nang walang anumang pagbaluktot at handa na silang mai-edit. Sa tutorial na ito, sasabihin namin sa iyo kung paano mo mai-vectorize ang mga imahe gamit ang Adobe Illustrator. Una, i-vectorize namin ang isang ilustrasyon, at pagkatapos ay uulitin namin ang proseso sa isang larawan.
Vectorize isang ilustrasyon
Lumikha ng bagong artboard at buksan ang imahe

Magsimula tayo sa pamamagitan ng paglikha ng isang bagong artboard sa Illustrator, para doon ka lamang mag-click sa «File», sa tuktok ng screen, at piliin ang "bago". Gagawa ko ito ng laki ng A4 at ilalagay ko ito nang pahalang.
Pagkatapos bubuksan namin ang ilustrasyon. Maaari mo itong gawin sa tatlong paraan:
- Direktang pag-drag ng imahe mula sa folder
- Ang pagpindot sa> mga file> lugar
- Gamit ang utos ng shift ng shortcut
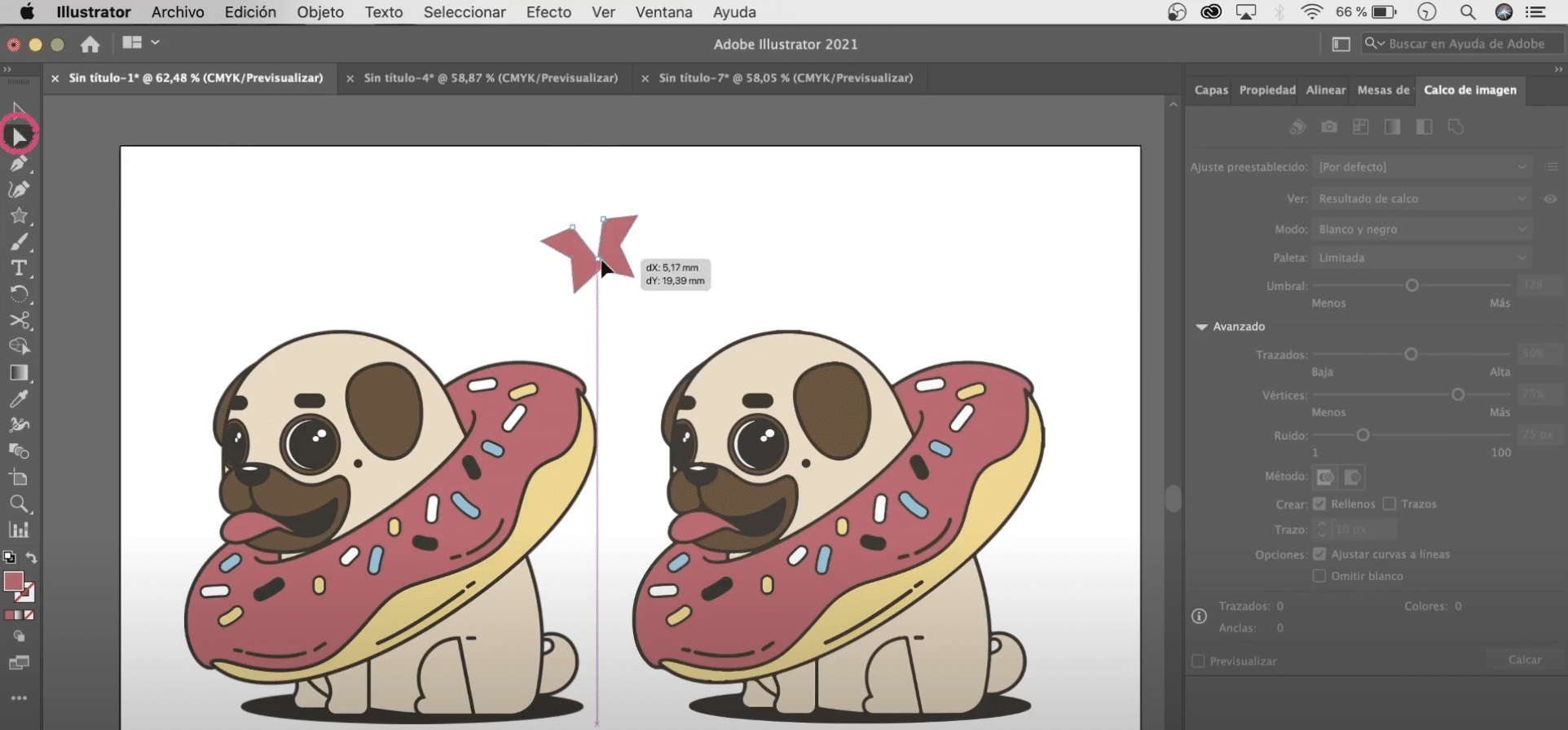
Na-download ko ang anumang ilustrasyon mula sa internet at ito ang gagamitin ko. Kung titingnan mo at mag-zoom sapat, makikita mo na ang imahe ay may mga pixel, kapag na-vectorize namin ito, mawawala ang mga pixel na iyon. Doblehin ko ang ilustrasyon upang makita mo ang mga pagbabago at pagkakaiba, ngunit kung nais mo maaari mong laktawan ang hakbang na ito.
I-aktibo ang panel ng «pagsubaybay sa imahe» at ilapat ito sa ilustrasyon

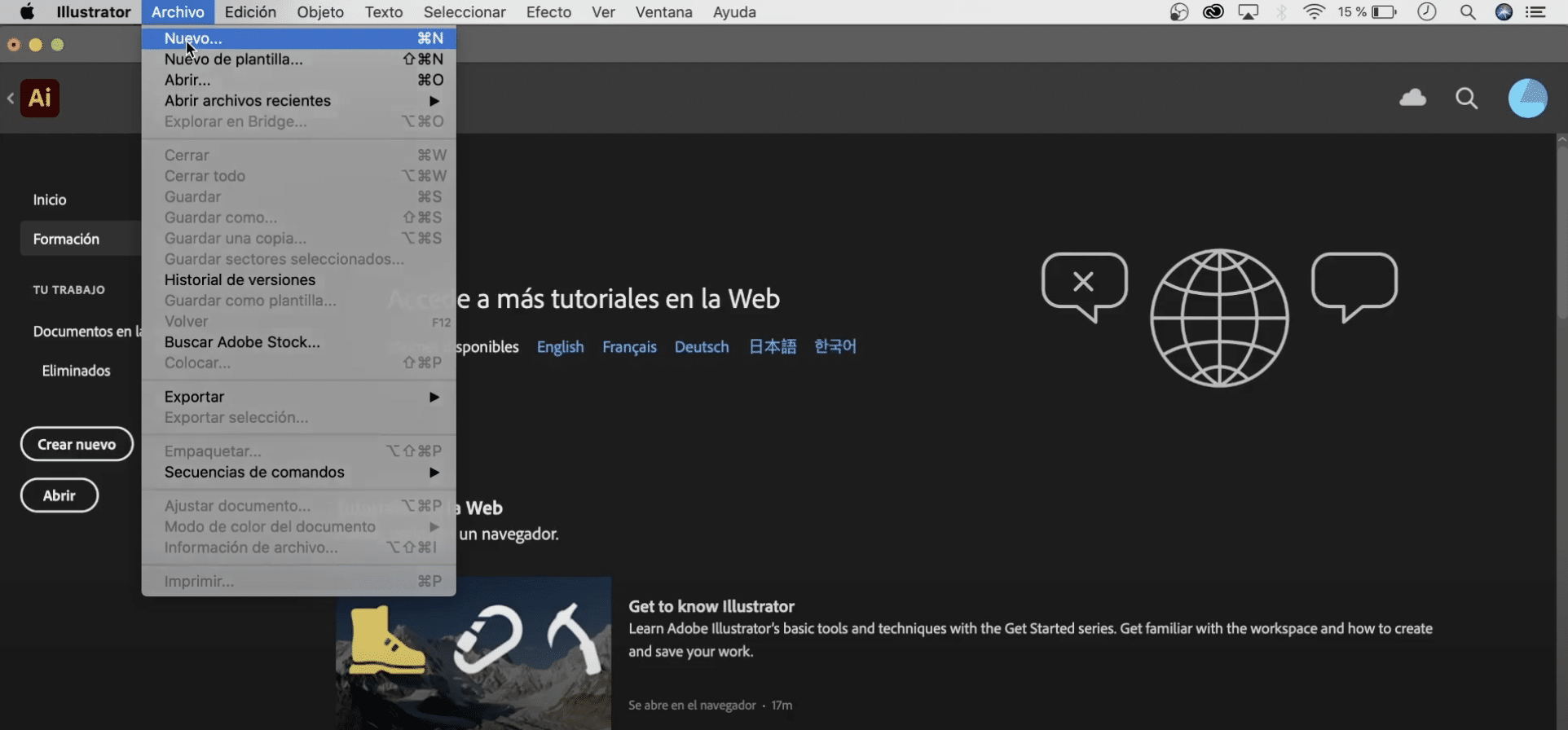
Ngayon buksan natin ang panel na "pagsubaybay sa imahe", na maaaring itinago mo. Upang makita ang mga panel at tool sa Illustrator kailangan mong buhayin ang mga ito sa tab na "window" (sa tuktok na menu). Kaya pupunta kami sa "window" at kabilang sa lahat ng mga pagpipilian pipiliin namin ang "imahe ng pagsubaybay".
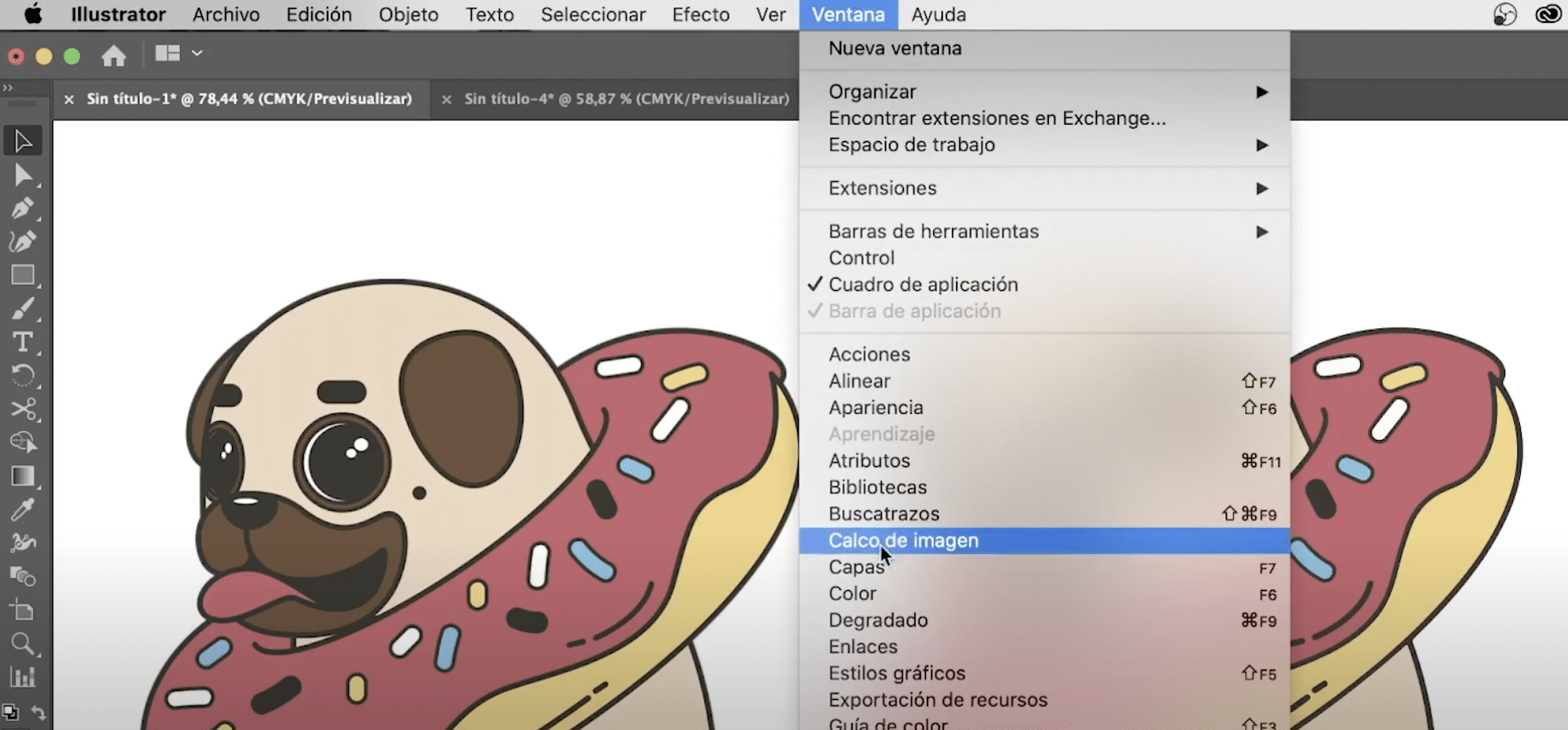
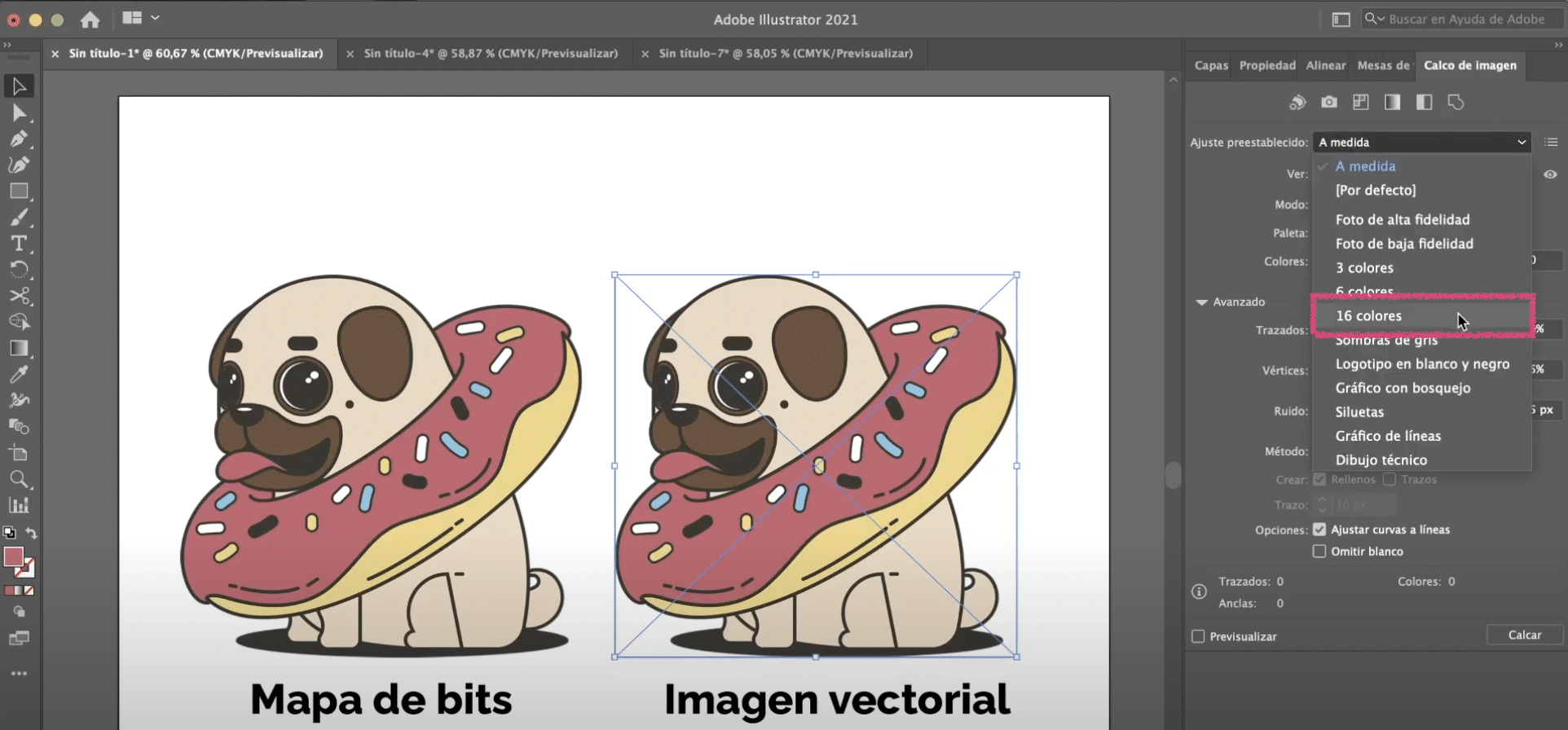
Mag-click sa Illustration, at sa panel ng pagsubaybay ng imahe, pipiliin namin ang mode na "kulay". Sa "manuod", dapat pumili ka "Sinusundan ang resulta". Sa itaas, mayroon kang pagpipilian na nagsasabi "Mga Preset" at sa maliit na menu na iyon mayroon kang maraming mga pagpipilian upang pumili mula sa. Ang pagpili ng isa o iba pa ay nakasalalay sa antas ng katumpakan na hinahanap namin para sa pamamagitan ng pagbabago ng bitmap na imahe sa imahe ng vector. Tingnan natin ang ilan sa mga ito:
Sa kaso ng pagpipilian ng 3, 6 at 16 na mga kulay Ito ay tumutukoy sa maximum na limitasyon ng kulay upang magamit sa resulta ng pagsubaybay. Kung mag-apply ka ng 16 na kulay makikita mo na sa ilustrasyong ito nakakakuha kami ng magandang resulta. Kung bumaba na kami sa 6 na kulay nawalan kami ng ilang mga detalye at kung bumaba kami sa 3 pagkatapos ay higit pa. Sa pamamagitan ng pagpindot sa mata, na matatagpuan sa kanan ng panel ng pagsubaybay ng imahe sa tabi ng pagpipiliang "view", makikita mo ang pagkakaiba sa pagitan ng pinagmulang imahe at ng pagsubaybay na mayroon kami ngayon. Mag-zoom in at makikita mo na ang mga pixel ay nawala na.
Ang mga setting ng larawan ng lo-fi ng larawan ng lo-fi ay karaniwang inilalapat kapag mayroon kaming mga larawan o mga guhit na may maraming mga detalye, para sa mga guhit na kasing simple nito ay hindi kinakailangan. Maaari mo itong ilapat, kung mag-apply ka, halimbawa, "mababang fidelity photo" magiging maganda rin ito.
Maraming iba pang mga setting at mode. Kung pipiliin mo ang "grayscale" mode o kung sa "preset" na inilalapat mo ang "shade of grey" makakakuha ka ng isang vector sa mga kulay-abo na tono. Ang pagpili ng mode na "itim at puti" o ang preset na "sketch graphic" ay lilikha ng isang uri ng sketch.
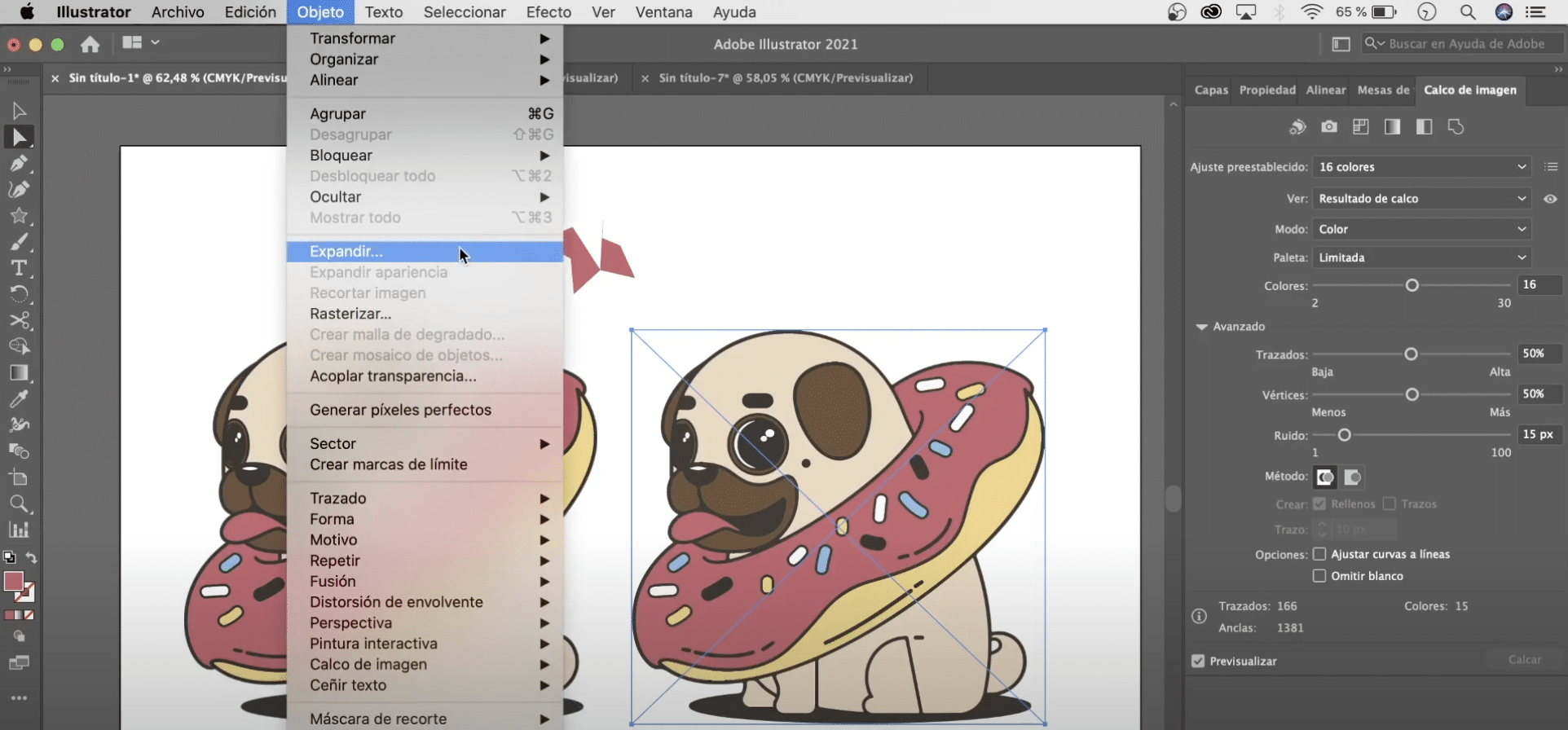
Sa ngayon pipiliin namin ang setting na "16 na mga kulay".

Gawing mae-edit ang iyong vector at alisin ang background

Magkakaroon na kami ng imahe ng vector, ngunit ipapakita ko sa iyo ang isang trick upang mabilis mong mabago at mai-edit ito. Kapag mayroon kaming isang imahe ng vector na nilikha gamit ang Illustrator, tulad ng bituin na ito, gamit ang tool na "direktang pagpili" maaari naming piliin ang mga anchor point at maaari nating ibahin ang gusto namin. Sa kabilang banda, kung ibibigay namin ang vector na nilikha namin, wala tayong magagawa.

Upang malutas ito, piliin ang ilustrasyon, at sa tuktok na menu, pumunta sa bagay> palawakin. Sa menu na magbubukas, markahan namin ang "object" at "punan". Gamit ang tool na ito, kung ano ang nakamit namin ay upang hatiin ang isang bagay sa lahat ng mga elemento na bumubuo nito, upang maibahin ang bawat isa sa kanila nang nakapag-iisa. Maaari naming tanggalin ang mga elemento, baguhin ang mga kulay, ilipat ang mga ito, sukatin ang mga ito ...
Papayagan ka din nitong burahin ang background ng vector. Kung mailipat mo ang ilustrasyon sa artboard, mapatunayan mo na mayroon itong puting background, dahil inilapat mo ang "palawakin" gamit ang direktang tool ng pagpili, maaari mong piliin ang background at alisin ito sa pamamagitan lamang ng pag-click sa backspace key sa keyboard.
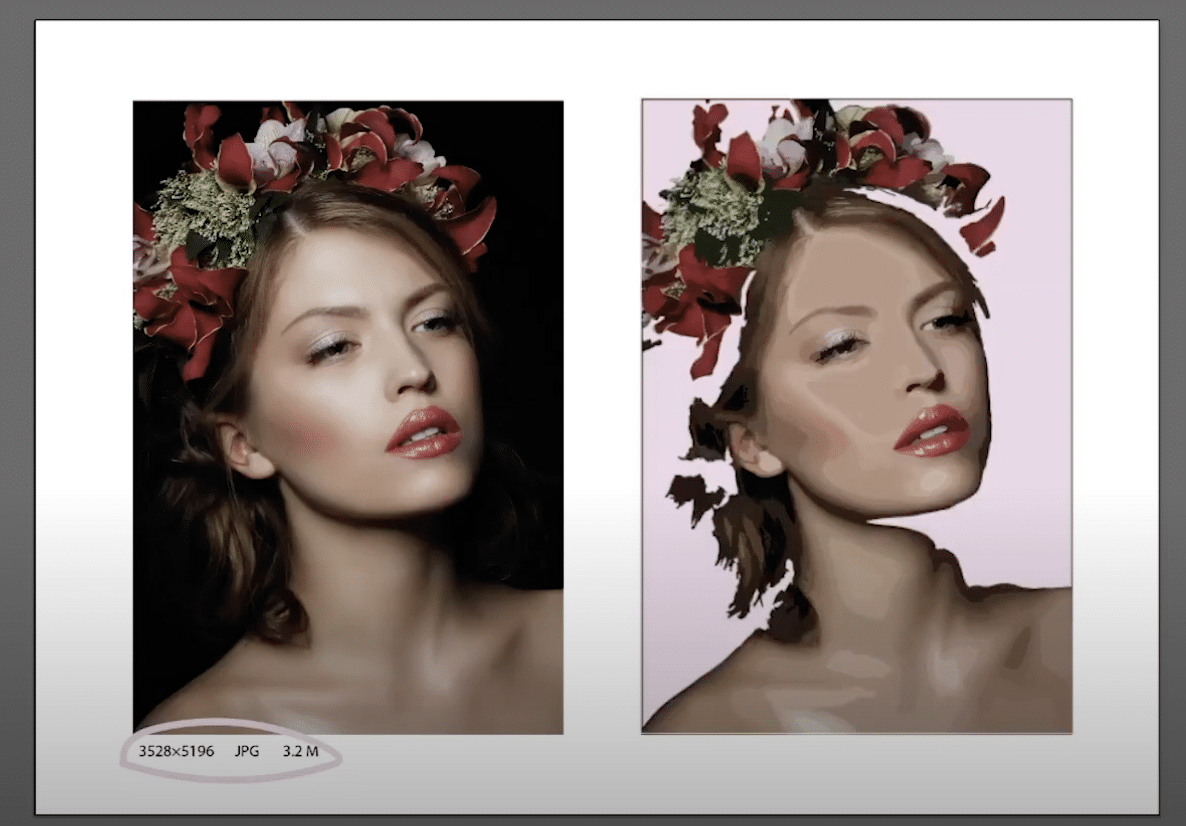
Ano ang mangyayari kapag nag-vector kami ng isang imahe?
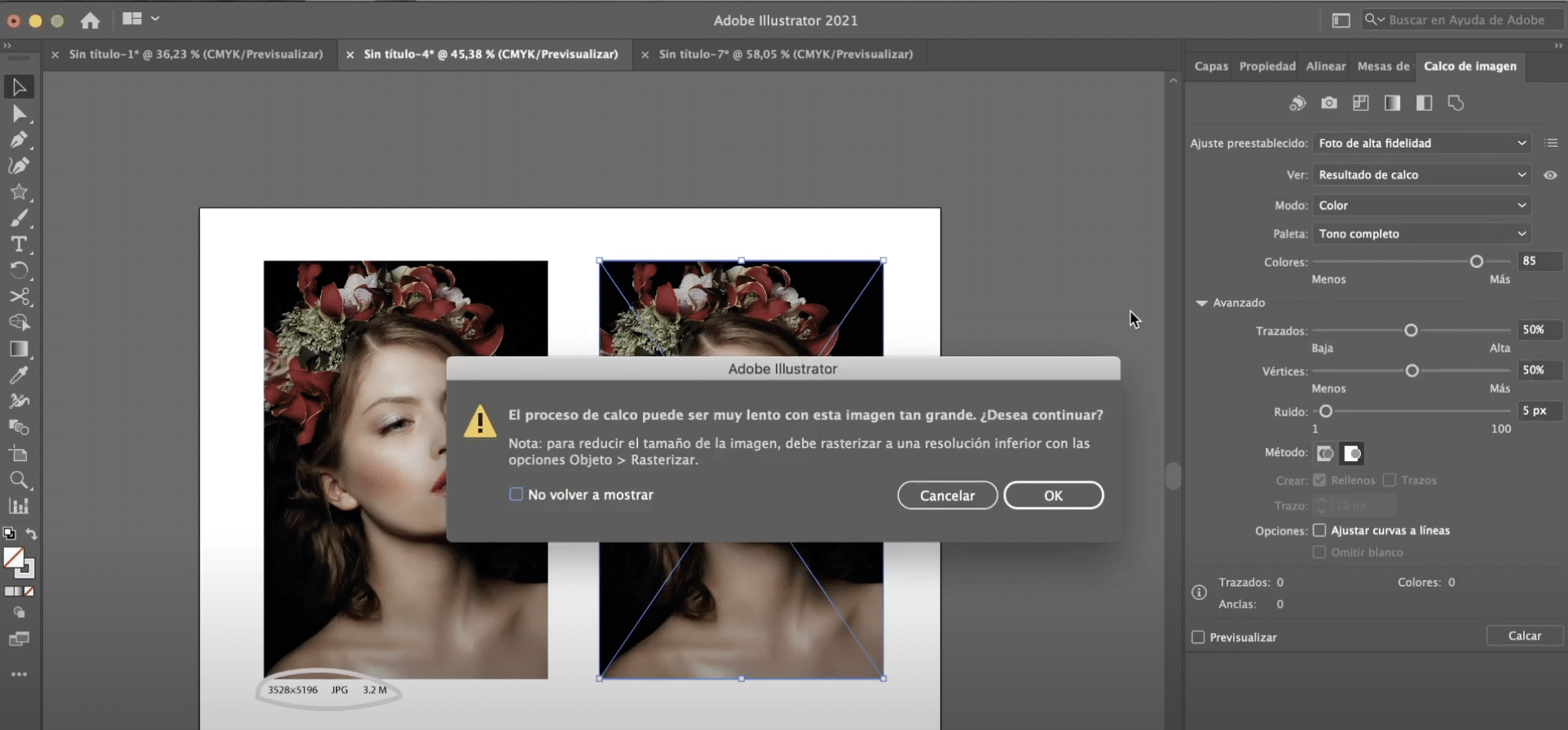
Para sa bahaging ito ng tutorial, pumili ako ng isang larawan na may napakataas na resolusyon, sa katunayan, kailangan kong palakihin ang marami upang makilala ang mga pixel. Ang pamamaraan ay magiging pareho ngayon. Ilalapat namin ang "pagsubaybay sa imahe", ngunit sa oras na ito sa halip na preset na 16 na kulay bibigyan namin ang larawan ng mataas na katapatan.

Kung pumili ka ng imaheng kasing laki ng sa akin malamang na makakakuha ka ng isang mensahe na humihiling sa iyo na i-rasterize ang imahe upang mailapat ang pagsubaybay. Upang mag-rasterize ng mga imahe, nagbibigay kami "Bagay" (tab sa tuktok na menu)> "rasterize".

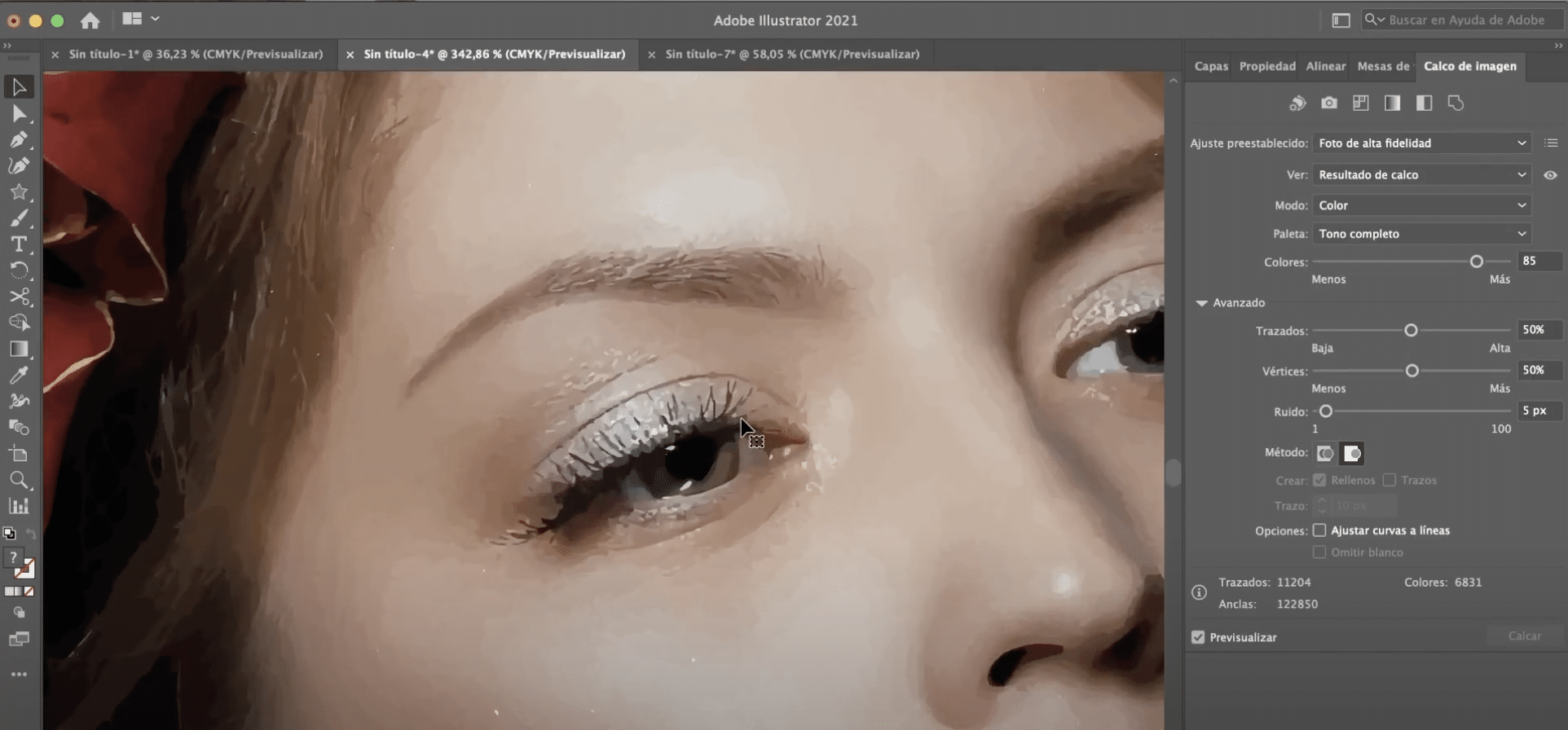
Posibleng, sa unang tingin ay hindi mo napansin ang anumang mga pagbabago, ngunit maaari na naming mailapat ang pagsasaayos ng larawan mataas na Fidelity. Kapag inilapat mo ito, mag-zoom in upang makita ang mas mahusay, makikita mo na lumikha kami ng isang uri ng sobrang makatotohanang pagpipinta. Kung sa halip na mataas na katapatan ng larawan mag-apply ka Mababang katapatan ng larawan, ang epekto sa pagguhit na ito ay higit na bibigyang diin.
Sa pamamagitan ng pag-click sa "palawakin", tulad ng nagawa namin sa nakaraang paglalarawan, maaari nating iwasto ang mga bahagi ng pagguhit na hindi masyadong nakakumbinsi sa amin, kahit na maaari natin itong paghiwalayin upang lumikha ng higit pang mga abstract na komposisyon.