
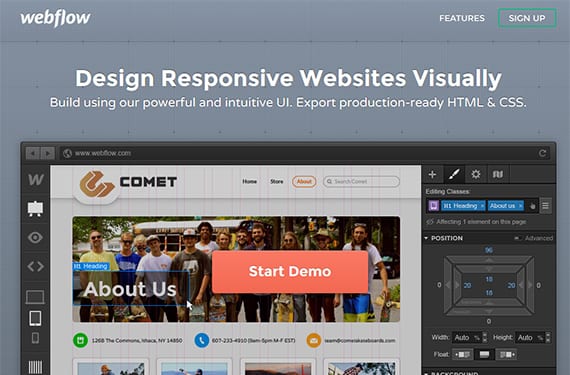
Kasalukuyan marami mga web tool na nag-aalok ng paraan upang idisenyo ang iyong mga site na iniiwan ang code sa background at nag-aalok ng isang visual, madali at madaling gamitin na kapaligiran sa pagtatrabaho. Ang Webflow ay isang generator ng template ng HTML at CSS ngunit talagang napakalakas na sa palagay ko karapat-dapat sa artikulong ito.
Maraming mga tool ng ganitong uri, na bumubuo ng mga template, pindutan, form, atbp ... Ngunit ang Webflow ay isang all-in-one, hindi ka lamang nito pinapayagan na ganap na magdisenyo ng isang website, ngunit ginagawa itong ganap na tumutugon (nababagay) , kahanga-hanga, di ba? Upang mapatunayan ang lakas ng tool na ito ay mayroong isang demo na tinatawag nila Palaruan ng CSS3 o maaari mo ring makita kung paano ito gumagana sa sumusunod na video.
Kung ikaw ay kakaiba at pumasok ay makikita mo na ito ay napaka-intuitive at madaling gamitin na may isang pangunahing kaalaman sa disenyo ng web; ang mga pag-andar tulad ng Drag and Drop (drag and drop) at ang maraming mga pagpipilian sa pag-edit ng CSS ay gumagawa ng tool na ito ng isang napaka-kagiliw-giliw na bagay na isasaalang-alang para sa maraming mga taga-disenyo na hindi nais na mag-type ng code o walang kaalaman na gawin ito. Bilang karagdagan, ang code na binubuo nito ay isang malinis na code at walang anumang uri ng mga random na pangalan o mga istilong naka-linya, iyon ay, ang code na na-export nito ay maaaring mai-edit o mabago ng sinumang may anumang iba pang programa sa pag-edit.
Mayroong iba pang mga tool ng ganitong uri tulad ng Wix o Webnode, ngunit sa personal gusto ko ang Webflow, mas kumpleto, na may higit na kalayaan at may kamangha-manghang mga resulta. Halos wala sa kanila ang libre, ngunit sa palagay ko na pagdating ng oras maaari itong maging isang mahusay na pagbili, at binibigyan ka rin ng Webflow ng isang buwan ng paggamit para sa bawat kaibigan o tagasunod na tumutukoy sa kanila salamat sa iyo.
Bilang isang tagadisenyo sa web, hindi ko gaanong ginagamit ang mga tool na ito dahil nais kong makabuo ng aking sariling code, ngunit kahit na hindi ako titigil sa pagbibigay nito ng halagang mayroon ang isang tool ng mga katangiang ito, lalo na para sa mga tagadisenyo na walang kaalaman sa web code; mas lalo itong nakakatulong. Maligayang pagdating!
Karagdagang informasiyon - 50 mga tool sa online na CSS para sa mga developer ng web
Pinagmulan - Webflow