
Tasarım insanları bilir sadeliğin önemi, çünkü yapmak önemli minimalist, basit ve doğrudan tasarımlar hedef kitlemize ulaşabilir ve rollerini yerine getirebilir.
Ancak dikkat dağıtıcı pek çok şey var, bu nedenle en basit olanı basitliğe ulaşmaktır, çünkü istediğimiz, tasarımımızın öne çıkması, bu yüzden dahil etmeye çalışıyoruz birçok farklı detay ve stil, bu da basit görünmesini zorlaştırır.
Kolayca, zorlanmadan tasarım için ipuçları

Sözde sadeliğe ulaşmakta zorlanan biriyseniz endişelenmeyin, o zaman size vereceğiz Denerken ölmemen için bazı ipuçları, yaptığınız her öğenin basitlikten uzak olmaması ve sonucun arzu edildiği gibi olması için odaklanabilmek.
Yapman gereken ilk şey renk paletini seçmek, bu çok önemli bir adımdır, çünkü özel bir kombinasyon ara tasarımınızı özel ve yaratıcı kılan. Ancak bunun bir sınırı olmalı, çünkü onu renkli olarak doldurursanız, sadeliği bir kenara bırakırsınız.
Ama birini seçersen uygun kombinasyontasarım benzersiz olacak ve vermek istediğiniz mesajı iletmek için çok fazla şeye gerek kalmayacaktır.
Web tasarımınız varsa yeni sayfalar yapmak karmaşık değil, sadece girmek istediğiniz içeriği aramanız gerekir ona özel bir tasarım ver. Diğer sayfalara erişebilmek için içinde başka menüler bulunan bir menü yapabilirsiniz ancak bununla özünü kaybedebilirsiniz ve kullanıcı gezinirken kaybolabilir, böylece ne göstermek istediğini bilmek önemli ve bunun için ne gerekli.
İçeriğin kısa ve öz olması gerektiğini hatırlamak önemlidir

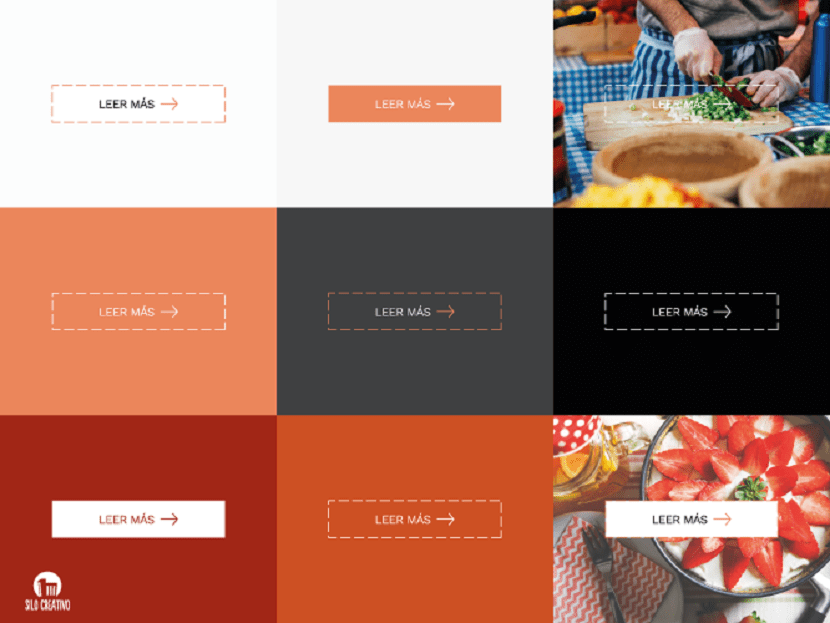
Gezinme çubuğu ne kadar net olursa, kullanıcı sayfayı o kadar iyi anlar. Dikkate alınması gereken başka bir konu da harekete geçirici mesajbasit bir düzen, bu önemli unsurları görselleştirmeyi daha iyi hale getirecektir.
Ayrıca yapmalısın tipografiyi lehinize bir nokta olarak kullanın, elde edilecek sadeliği aramak, bu yüzden dikkatli olmalısın.
Kullanabilirsin birkaç yazı tipinin kombinasyonu, çünkü bunların iyi kullanılması önemlidir çünkü sadeliği verecek olan budur. Tipografi tasarımı uyumlu hale getirmelidirya da ağır olmaması ve tasarımını ve boyutunu da görmeniz için.
Kullandığınız öğeler çok yardımcı olmalı, tamamlamaya yardımcı olacak resim ve simgeleri aramalısınız.
Bunlar belirlemeye yardımcı olur basitliği, çünkü gerçekten gerekli olduğunda simgeleri kullanmak önemlidir. Çok fazla kullanılırsa, sayfa yeniden yüklenerek çirkin bir görünüm verir. Bir cok zaman görüntü ana unsur olacak bu yüzden tipografiyi, önemini kaybetmemesi için kontrol etmeniz gerekiyor.
Her şeyin çözümü temel alır her unsura hak ettiği önemi verin, Bazı boşluklar olduğu için stresli hissetmemelisiniz, sayfamızın mükemmel olması için ne istediğimiz ve ne yapmamız gerektiği konusunda her zaman net olmalısınız. Birbirlerini tanıdıkları sürece istediğimiz basit yolu elde etmek zor değil her bir elementin kavramları bir web sayfası varsa, bu her birinin hangi siteyi hak ettiğini bilmemize yardımcı olabilir.
Bunu söylemek mümkün sadelik, içeriği olmayan tasarıma odaklanmıyorbasitlik, iyi bir tasarımın doğru işlevini yerine getirmek için pek çok şeye ihtiyaç duymamasını ister.
Bunlar, sayfamızı oluştururken ve güncellerken göz önünde bulundurmamız gereken şeylerdir, esasen tasarımcıysak ve bunun aracılığıyla bir hizmet sunuyorsak, çünkü ziyaretçilerin olabildiğince uzun kalmasını istiyoruz saatler harcamak zorunda kalmadan istediklerini arama ve bulma rahatlığına sahip olduklarını ve sonunda yorulup sayfadan ayrıldığını fazla görüntüler ve işe yaramaz tasarımlar bu sayfada olabilir.
Samimi saludo.
Bu çok ilginç bir makale, üzerinde çalıştığım bu harika tasarım dünyasında yeniyim ve bunun gibi makaleler netlik sağlamıyor ve çok ilginç.
Selamlar.