
Günlük yaşamımız için gerekli olan bilgilerin% 80'i görme organını içerir. Bu, sahip olduğumuz becerilerin, geliştirdiğimiz faaliyetlerin ve edindiğimiz bilgilerin çoğunun görme yoluyla yapıldığını varsayar. Optimal bir görme alanına sahip olmayan tüm insanlar için bu, işi çok daha zor hale getirir. Görme engelliler için erişilebilir bir tasarım oluşturmak gerekir. Nüfusun önemli bir kitlesini etkilediği için.
Yaklaşık 285 milyon insan az çok etkileniyor. 39 milyonu tamamen kör ve geri kalanın görme bozukluğu var. Sahip olduğumuz araçları tüm bu insanlara uyarlamamız gerektiğini düşünmek mantıklı. Bu, herkesin aynı bilgilere eşit şekilde erişmesini kolaylaştırdığı için.
Ve sadece görme engelli insanlar için değil, navigasyonu etkileyen başka engeller de var.
- İşitsel
- Bilişsel
- Nörolojik
- Görsel
Bu yazıda görsel yöne odaklanacağız. Web sayfalarını değiştirmek için ipuçlarının yanı sıra, herkes için okuma yazısında. Bu çalışmayı kolaylaştırmaya yardımcı olacak bazı araçları da adlandıracağız. Ve sıradan bir görüntünün farklı görme engelli bir kişiyi nasıl etkilediğini göreceğiz.
Bir web sitesi görme engelli insanları bu şekilde etkiler
Tedavi ettiğiniz engelliliğe bağlı olarak, normal bir web sayfası, örneğin Google bazı insanlar için sorun yaratabilir. Mesele şu ki, renkler veya şekiller ondan muzdarip olan bu insanlar için sınırlamalar olabilir.
URenk körlüğü olan bir kişi belirli renkleri ayırt edemez veya başkalarıyla karıştırmayabilir.. Bu, Google'ın kullanımı için önemli görünmeyebilir. Ancak hem arka planda hem de düğmelerde aynı ton ve parlaklığa sahip olarak algılanabilen birkaç renk olduğunu hayal edin. Bu düğmeleri görmek, ondan muzdarip olan kişi için karışıklığa neden olabilir.

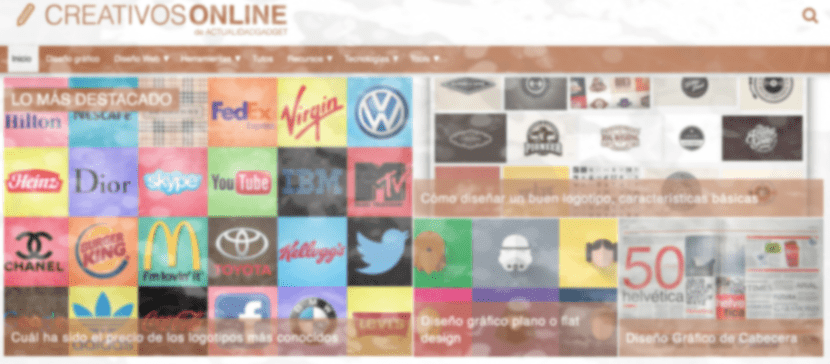
Garip, değil mi? Renk körlüğü olan bir kişi onu bu şekilde algılayabilir. Aynı zamanda sizi etkileyen renklerin türüne de bağlıdır. Engelliliğe göre farklı görüntüleme modlarını simüle eden 'NoCoffee' uzantısı ile (Yalnızca Google Chrome'da mevcuttur). Bu insanların buna nasıl sahip olduklarını doğrulayabildik. İşte bazı örnekler:
Kontrast kaybı

Hayalet görünümü
katarakt

Bulanık görünüm
Çevresel görünüm

Daha önce de söylediğimiz gibi, bu tür problemler toplam 285 milyon kişiyi etkiliyor. Bu nedenle, bu erişilebilirliği kolaylaştırmak için web sitemizde kullanabileceğimiz bazı yararlı araçları açıklayacağız.
Zaten bildiğimiz gibi, farklı sorunlar için araçlar var. Tarayıcılarımızda bulunan varsayılan araçlar. Google chrome, Mozilla vb. Ancak bu araçlar basittir ve yeterli değildir. Araçlar:
- İçerikte artış veya azalma (Büyüteç)
- Renk ve kontrast değişimi
- Videolarda altyazılar
- Bir görüntünün açıklaması (açıklama)
Gördüğünüz gibi yeterli değil. Ancak onları bilmek bize her zaman yardımcı olabilir. Aşağıdaki araçlar, bunu kullanıcıya geliştirmek için eklentilerdir. Ve herkes için erişilebilirliğe sahip web alanlarını teşvik etmek için stratejiler.
Görme engelli kullanıcılar için araçlar
Aşağıdaki araçlar tamamen ücretsizdir ve bunları bırakacağımız bağlantılardan indirebilirsiniz. Kullanıcının sahip olduğu engelin türüne bağlı olarak, bazıları onlar için daha yararlı olacaktır.
- Erişilebilirlik Renk Tekerleği: Erişilebilirlik problemi yaratmayan renk kombinasyonlarını seçmek için bir araçtır.
- Yüksek kontrast: Metinleri daha kolay okumak için kontrastı seçebileceğiniz bir araçtır.
- ChromeVox Görme engelli topluluk için bir zorunluluktur - Görme engelli kullanıcılara Chrome'un hızını, çok yönlülüğünü ve güvenliğini getirir.
- CLiCk, Konuş: Mozilla Firefox tarayıcısı için ekran okuyucu. Bu araç, ciddi görme sorunları olan veya tamamen kör olan kişiler için çok yararlıdır.
Kolay Konuşan Not Defteri 3.0: Bu araçla bilgisayarınız, bilgisayarınızdaki e-posta mesajlarını veya metin belgelerini okuyacaktır. - Ed Web: Web sayfalarını metin ve sembollerin bir kombinasyonu olarak da görüntüleyebilen konuşma sentezleyici tarayıcı.
- Renk Kontrast Kontrolü: Bir arka plan ve metin rengi belirlemenize ve WCAG 2.0 formülünü kullanarak kontrastlarını kontrol etmenize olanak tanıyan araç.
Çoğu erişilebilirlik yazılımının aksine, yalnızca HTML5, CSS ve Javascript gibi web teknolojileri kullanılarak oluşturulmuştur. ChromeVox, zengin bir masaüstü deneyimi sağlamak için W3C ARIA (Zengin İnternet Uygulama Erişimi) kullananlar da dahil olmak üzere modern web uygulamalarına benzeri görülmemiş erişim sağlamak için sıfırdan tasarlanmıştır.
Kolay erişim için web tasarımı

Web programcısıysanız veya webmaster ve bir projeye başlayacaksınız. Bu yönergeleri bilerek tasarımınızı planlamalısınız. Böylelikle tüm kullanıcıların aynı imkanlara sahip olmasını sağlayacağız. Aşağıdaki teklifler, Creativos Online.
Sayfa başlıkları sağlayın
Sayfa başlıkları (H1, H2, vb.) Bir web sayfasının yapısını tanımlamanıza olanak sağlar. Ekran okuyucu, bir sayfanın başlıkları arasında gezinmenize olanak tanır. Bu şekilde, ekran okuyucu kullanan bir kullanıcı, bir sayfanın farklı bölümlerine kolay ve hızlı bir şekilde ulaşabilir. sayfanın tüm içeriğini gözden geçirmek zorunda kalmadan.
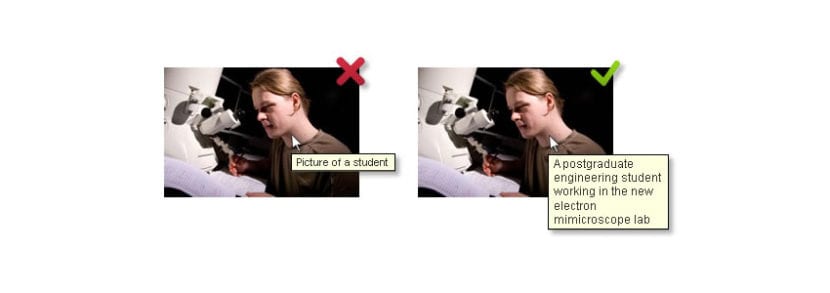
Görüntülerde alternatif metin (ALT)

Alternatif metin (IMG etiketindeki alt niteliği), metin olmayan içeriğe metinsel bir alternatif sağlar görüntüler gibi web sayfalarında. Alternatif metin, bir web sitesindeki içeriğe erişmek için ekran okuyucu kullanan kişiler için özellikle yararlıdır.
Bilgileri iletmek için simgeler

Bir web sitesindeki belirli 'kuralların' veya yönergelerin aktarımında renklerin kullanılması, birçok kullanıcının anlamasını zorlaştırır. Örneğin, bir formda, girilen e-postanın bir simge ile yanlış olduğunu ve kırmızı olmadığını belirtir. Bu şekilde herkes tarafından görülebilecektir.
HTML olmayan içeriğin erişilebilirliğini sağlar
Yalnızca web sitesinin erişilebilir olması gerekmez. Videolar, sesler, PDF dosyaları, Microsoft Word belgeleri veya PowerPoint sunumları gibi bir web sayfasına dahil edilen veya bu sayfadan bağlantı verilen tüm içerik erişilebilir olmalıdır.

