
Kaynak: Yaşayan Sağlık
Tasarım ve sanat dünyasında psikolojiyi düşünmek çok önemlidir, çünkü onun aracılığıyla, kendilerine gönderilen mesajı nasıl algıladıklarını anlamanın yanı sıra, duyguları iletebilir ve halkı ikna edebiliriz.
Bu yazıda hakkında konuşacağız Grafik tasarımda Gestalt ilkeleri, ve görsel algının nasıl çalıştığını ve bazı görsel öğelerin neden bir şekilde çalıştığını anlamak için nasıl yararlı bir araç olduklarını.
ne olduğunu öğreneceğiz Gestalt'ı çevreleyen farklı yasalar, tasarım ve reklam dünyasına da örneklerini koyacağız.
Gestalt nedir?

Gestalt teorisi veya form psikolojisi, Almanya'da 1920'lerde ortaya çıkan psikolojik bir eğilimdir ve bu ilkeleri görsel algı teorisine dayanmaktadır. Gestalt'ın topladığı ilkeler, birkaç araştırmacı sayesinde zaman içinde gelişmiştir.
Tasarım dünyasında, görsel algının altı temel ilkesini dikkate almak çok yaygındır. Gestalt'ın tasarım yaparken bize sunduğu, çünkü onlarla izleyicilerin ilgisini çeken tasarımlar yaratabiliyoruz.
Gestalt Kanunları
odaklanacağız tasarım dünyasında en çok kullanılan altı ilke ve çok hızlı bir şekilde tanıyıp anlayacağımızı.
benzerlik ilkesi
Benzerlik ilkesi şu zaman ortaya çıkacaktır: görülen nesneler birbirine benziyorBu da izleyicinin onu dengeli bir bütün olarak algılamasına yol açar.
Nesneler görsel öğeleri paylaşır renk, şekil, boyut vb. Bu benzerlik ne kadar büyükse, bütün o kadar tutarlıdır.

Bu ilke, lüks deri moda evi Mulberry'nin eski imajında mevcuttur. Logo, markanın yaratıcısının okula giderken gördüğü dut ağaçlarından esinlenmiştir. Bu görüntüye odaklandığımızda, ağacın tepesini ima eden temel şekillerden yararlandıkları için bu ilkenin ortaya çıktığını görebiliriz.
süreklilik ilkesi
Bu prensipte, bir çizginin sürekliliğini görsel olarak oluşturan gözdür, genellikle eğri çizgiler üzerinde, bu öğeler o çizgide bir kopukluk olsa bile ilişkili bir şekilde görülür.
Tasarımda bu ilke, bir alt öğenin kullanımı yoluyla bakışlarımızı yönlendirmek için kullanılabilir. Görüşümüzü odakladığımızda, gözlerimizi bizi işaret eden yöne doğru hareket ettiririz.

Bu ilkenin açık bir örneği, ilk C'nin gözümüzün alması gereken rotayı belirleyen olduğunu görebildiğimiz Coca Cola logosudur, aynısı ikinci büyük harf C için de geçerlidir.
kapanış prensibi
Kapatma ilkesi şu durumlarda ortaya çıkar: bir görüntü eksik veya yetersiz kapatılmış ve bu boşlukları kapatan beynimizdir. onları algıladığınızda. Kapalı şekiller daha kararlı şekiller olarak algılanır ve bu nedenle beynimiz bir görüntüyü tamamlama eğilimindedir.

Sanat dünyasında yaygın olarak kullanılan bir tekniktir ve en büyük öncülerinden biri dünyaca ünlü sanatçı Banksy'dir. Banksy'nin bu çalışmasında, bir kız ve bir balon figürü oluşturmak için kapatma ilkesini kullanır, ancak her iki öğenin şekli tamamen kapalı olmasa da, bunu yapan beynimizdir.

Bunu Şampiyonlar Ligi logosunda da görebiliyoruz, zihnimiz görüntüyü kapatmaktan ve topun görüntüsünü oluşturmaktan sorumlu.
yakınlık ilkesi
Bu ilke şu teoriye dayanmaktadır: daha yakın yerleştirilmiş elemanlar bir küme olarak görülme eğilimindedir. ve ayrılmak, kendini diğerlerinden soyutlamak. Bu tür benzer nesneler arasında bir grup ilişkisi oluşturulur.
Bu grup ilişkilendirmesinin var olması için nesneler birbirleriyle benzer özellikleri paylaşmak zorundalar, diğer görsel yönlerin yanı sıra şekil, boyut, renk, doku gibi.

Bu prensibi gözlemleyebildiğimiz en açık örneklerden biri, imajını oluşturan unsurların boyut, renk ve kalınlık gibi görsel unsurları paylaştığını gördüğümüz Unilever logosundadır.
Şekil ve zemin ilkesi
Bu ilke şu düşünceyi benimser: göz bir cismi çevresini izole ederek, etrafındaki cisimleri ayırarak görme eğilimindedir.
Figür, bir boşlukta bulunan ve diğer öğelerden ayrılan öğe olacaktır, diğer yandan arka plan, şekil olmayan her şeydir. Figürü görmek isteyen ve arka planı arka planda bırakan gözlerimizdir.

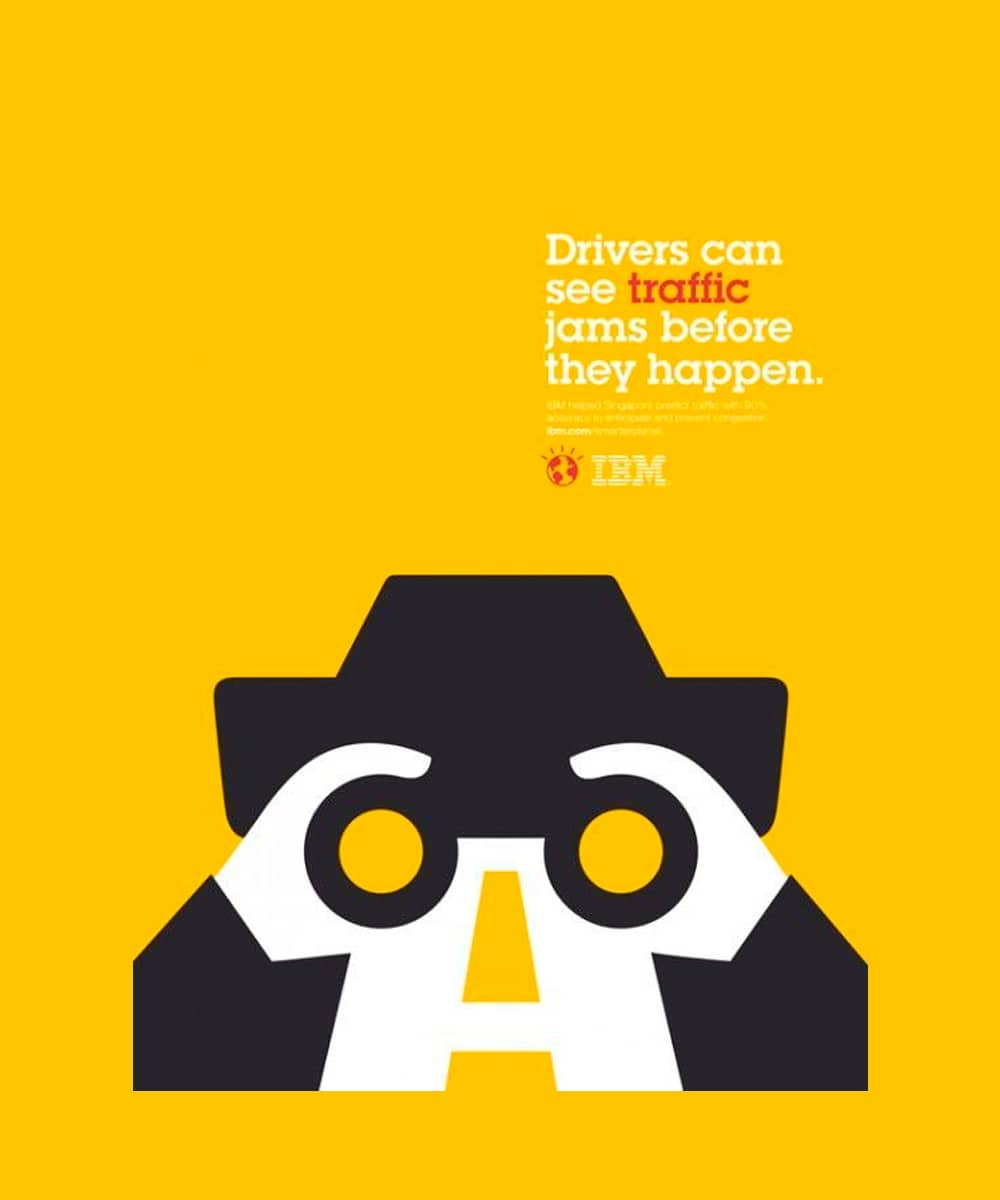
Hepimizin gördüğü bir örnek, profilde iki yüzden oluşan bir mum çubuğunu görebildiğimiz görüntüdür. Grafik tasarımda, bu ilkeyi genellikle, IBM için tasarımcı Tanya Holbrook ile birlikte Noma Bar'dan gelen aşağıdaki gibi posterlerde bulabiliriz.

simetri ilkesi
Bu ilke diyor ki görsel öğeler organize ve simetrik olmalıdır, izleyiciler iletmek istediğiniz mesajı anlamayacakları için düzensizlik veya denge eksikliği hissi vermemelidirler.

Bugün bildiğimiz şekliyle barış sembolü, aslında nükleer silahsızlanmanın bir sembolü olarak yaratılmış, 1958'de Gerald Holtom tarafından yaratılmış, simetri yasasının bir örneğidir.
Gördüğün gibi, Gestalt ilkeleri tasarım ve sanat dünyasında çokça mevcuttur. Bir tasarımın düzgün çalışması için bütünüyle algılanması, alıcının ihtiyaçlarına göre inşa edilmesi gerekir.
Gestalt ilkeleri izleyicinin dikkatini odaklamada yardımcı oldukları için temel bir araçtır ve farklı görsel unsurları etkili bir şekilde düzenlemek, bu da izleyicinin o görüntüyü izlerken bir duyguyu, bir duyguyu, hatta kendi yaratıcılığını harekete geçirmesine neden olur.
Tasarımcılar olarak aklımızda tutmamız gereken ana fikir, izleyicilerin, halkımızın nesneleri nasıl algıladığını anlamanın elzem olduğu ve bu nedenle Gestalt'ın nasıl çalıştığını analiz etmek için çok faydalı olduğudur.