
Tipografi, içerik hiyerarşisi ve tipografik zıtlıklar almak için doğru iletişim kuran tasarımlar Öyle ki önemli olan, olmayandan sıyrılıyor. Tipografik kontrastlar bize metinleri vurgulama imkanı sunar. bir okuma türü yarat öğrendikten sonra (tasarlamaya başlamadan önce) tanımlamamız gereken içerik hiyerarşimize bağlı olarak farklılık gösterir. tasarımımızda önemli olan ne bu tipografik zıtlıklar üzerinde çalışmaya devam edeceğiz.
Pek çok zıtlık türü vardır ve her biri bize sunar tasarlarken farklı olasılıklar, en normal ve tavsiye edilen şey, çok çarpıcı kontrastlarla dolu ama mantıksız bir kompozisyon oluşturabildiğimiz için kullanımıyla aşırıya kaçmamaktır. Her kötü tasarımda her zaman binlerce stile, çılgın parlak renklere ve bir dizi kullanılmış grafik kaynağına sahip yazı tipleri buluyoruz. kontrolsüz bu şekilde mesajımızın kaybolması ve marka veya ürün kimliğimizin kullanıcı tarafından güvenilirliğini ve değerini kaybetmesini sağlamak.
Bir tasarım oluştururken ilk olarak planlamamız ve net olmak bizim hedefimizdir, hedeflerimizin ne olduğunu ve neyi iletmek istediğimizi tanımlayın. Örneğin, bir olay hakkında bir poster oluşturmak istiyorsak, o olayda neyin en önemli olduğuna karar vermeliyiz: tarih? Etkinliğin adı? organizatörler ?... Bunu netleştirdiğimizde, tasarıma geçmemiz gereken zamandır.
T ile ilgili bilgileri görebilirsiniztipografi ve tipografik zıtlıklar Bu videoda:
Tasarlamadan önce
- Tasarımınızda neyin en önemli olduğuna karar verin
- Neyi vurgulamak istersiniz? Daha önemli bir şey mi var?
Bir dizi kendine sorman gereken sorular bu içerik hiyerarşisini filtreleyebilmek ve gerçekten iletmek istediklerinizi tasarıma yansıtmanıza olanak tanıyan mantıksal bir sonuca varabilmek.
Somut bir şey iletmek ister miyim?
Çoğu durumda, yapmamız gereken projeleri bulacağız belirli bir şeyi vurgulamak çok spesifik, örneğin bir organik gıda kabı tasarlamasaydık yine de ilgilenirdik. "eko" kelimesini vurgulayın ve tam boyuta getirin. Bu şirket tanınmış bir organik doğal gıda markası olsaydı, en önemli şey markanın adını vurgulamak ve arka planda eko kelimesini göstermek olurdu. Bu nedenle, öncelikle her bir tasarım öğesinin önemini tanımlamalıyız, çünkü bu, grafik çalışma çizgimizi belirleyecek olan şey olacaktır.
Tipografik kontrastlar
Aradığımız ihtiyaçlara bağlı olarak çeşitli tipografik kontrast türleri vardır.
Bir kontrastın bir set arasındaki farkbu, farklı şekillerde grafiksel olarak sağlanabilir: fotoğraflar, metinler, renkler vb. Bu durumda sadece tipografik kısma odaklanacağız.
- Ağırlık kontrastı
- Renk kontrastı
- Tip kontrastı
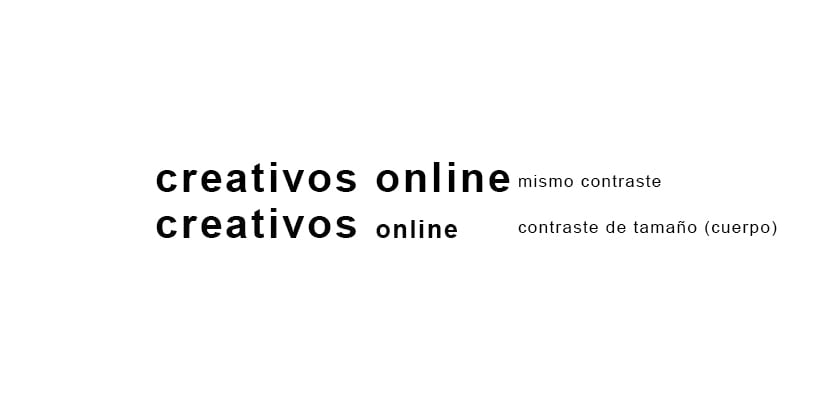
- Gövde / beden kontrastı
- Görsel ağırlık kontrastı
Bu zıtlıklar ile yaratabiliriz farklı kompozisyonlar bu, metinlerimizi her birinin önem derecesine göre vurgulamamızı sağlayacaktır.

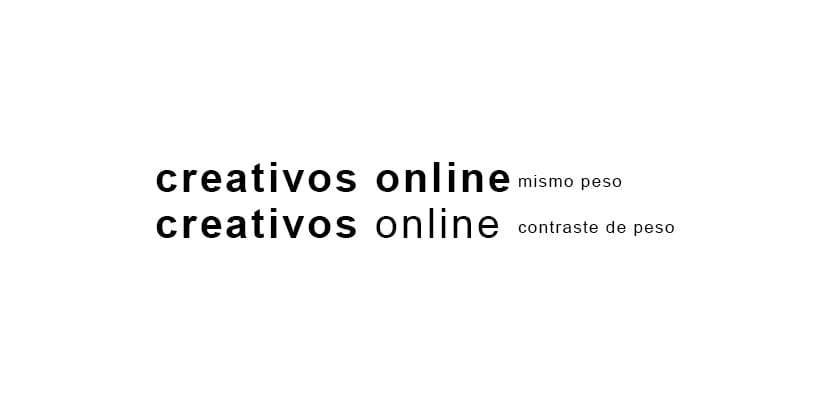
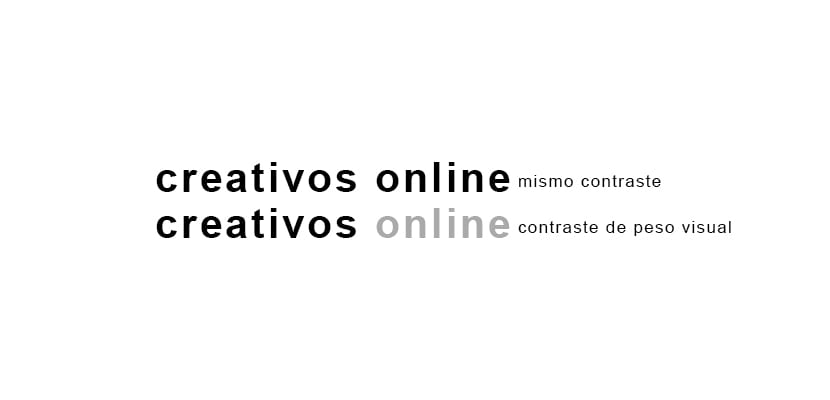
Ağırlık kontrastı
Kelimeler var farklı ağırlıklar kapladıkları alana göre görseller, tipografide değiştirebileceğimiz yaygın görsel ağırlıklar örneğin: dar, siyah, kalın ... vb. Bu tipografik kontrastı uyguladığımızda fark ederiz ki bir kelimenin diğerinden daha fazla gücü vardır, bu vurgulanan metinlerde çok kullanılan bir şeydir.
Aşağıdaki resme bakarsak, metnin ikinci satırının nasıl olduğunu görürüz. her iki kelime arasındaki kontrast, bu durumda, reklam öğeleri kelimesinden daha fazla öne çıkmak istendi internet üzerinden. 
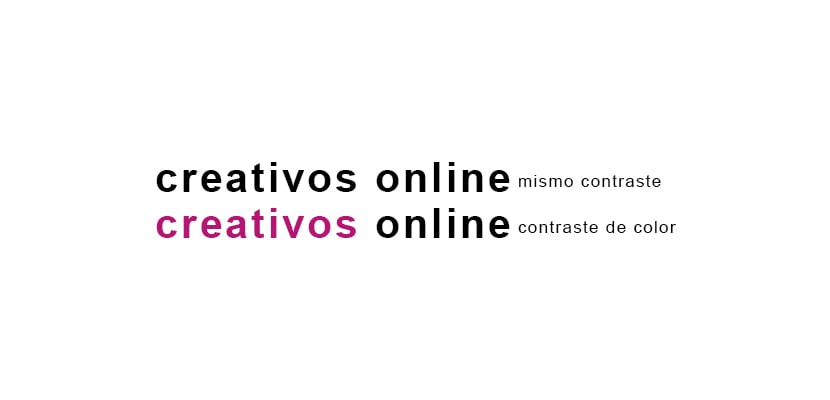
Renk kontrastı
Renk kontrastı elde eder bir metni daha fazla vurgulayın ama çok dikkatli olmalıyız metnin okunabilirliğini bozmayın, bu tür bir kontrast kullanılması durumunda şunlardan emin olmalıyız metin doğru okundu ve ne olmadıve çok fazla renk Tasarımın içinde. En etkili olanı ile vurgulamaktır tek renk, bir renk tablosu oluşturmaktan kaçınmalıyız. Bu tür bir kontrastın bir örneği, hepsinde kullanılan ürün teklifleri: teklif kelimesiyle çok çarpıcı kırmızı metin. 
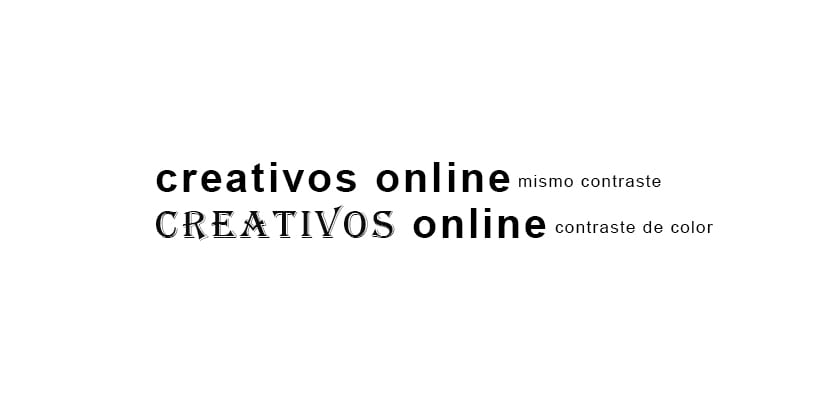
Tip kontrastı
Her yazı tipinde bir belirlenmiş stiliki tür yazı tipi kullanırsak bunu kelimeler aralarında öne çıkıyor. Çoğu zaman farklı bir yazı tipi kullanılır. farklı içerik örneğin, bir dergi, başlıklar için ve alt başlıklar için başka bir yazı tipine sahip olabilir.

Vücut kontrastı
Vücudun veya boyutun kontrastı en çok kullanılanlardan biri tasarladığımızda bu kontrast metni hızlıca vurgulayın ve tipografinin diğerlerine kıyasla harika bir gövdeye sahip olduğu zaman elde ettiği büyük görsel ağırlık sayesinde net. Dergiler, gazeteler, ambalajlar, posterler ve sonsuz medya bu zıtlığı kullanır. önemli bir öğeyi vurgulayın bir tasarımda.

Görsel ağırlık kontrastı
Her yazı tipinin bir belirlenen görsel ağırlık, Ona göre vücut türü var renk y el opaklık derecesi, bir metin aşağı yukarı göze çarpıcı gelebilir. Bu, bir tasarıma sahip olduğumuzda uygulanabilir. önemli bir başlık ve ikincil bir başlığın hemen altındaikincil renk, birincilden daha düşük bir renk yüzdesine sahip olabilir ve bu da metni daha dikkat çekici hale getirir.

İçerik hiyerarşisi
Tipografik zıtlıklar hakkında netleştiğimizde, düşünmeyi bırak önemli olan ve tasarımımızı nasıl planlamamız gerektiği. Bu hiyerarşiyi oluşturmaya başlamadan önce bu sistem hakkında biraz bilgi sahibi olmak gerekiyor.

En üstte gördüğümüz örnekte, önemi görselleştir hiyerarşi kelimesinin, bu durumda Facebook post bu konudan bahsederken, o kelimeyi bir vücut zıtlığı ile vurgulamak istendi. İkincil olarak daha küçük bir gövde ve renk kontrastı ayrıca önemli bir ikincil metin vurgulanmıştır. Metinlerin geri kalanı soldaki metinlerden daha az önemlidir, ancak bir bütün olarak hiyerarşi ve önem dereceleri.
In Dergiler bunları bulabiliriz tipografik zıtlıklar Sahip oldukları öneme göre değişiklik gösteren, tasarıma başlamadan önce birçok görsel referansı görmek idealdir çünkü bu referanslar bize yardımcı olacaktır. gözümüzü eğitmek ve profesyonel çalışma şeklini daha iyi anlamak.
Kontrast türlerini görebiliyor musunuz?
Yukarıdaki resimde gördüğünüz dergi durumunda, farklı görsel ağırlıklar, bir yandan fotoğraf, diğer yandan metin, yapabileceğimiz bir tasarım yaptığımızda bir fotoğrafı vurgulamak bunu daha önce gördüğümüz şekilde yapmak zorunda kalacağız. yayın: önce neyin gösterileceğini, neyin önemli olduğunu ve nasıl gösterileceğini düşünün doğru iletişim.
Tasarım dünyası kurallar gereklibir mesajı doğru bir şekilde yayınlayabilmek için yaratıcı ve etkiliNe istediğimiz konusunda net olabilirsek, iyi bir grafik teklife ulaşmak için yolumuzun yarısı var.
