
Jardines de Viveros Yan menüler bugün çok önemlidir ziyaretçiye onu web sitemizin herhangi bir bölümüne götüren en önemli eylemleri sunmak. Bu nedenle, web sitenize entegre etmeniz ve böylece PC'niz aracılığıyla kullanıcı deneyimine katkıda bulunmanız için size bir dizi 9 kenar çubuğu veya kenar çubuğu CSS menüsü sunuyoruz.
o kullanıcı deneyimi hayati önem taşır Bugün bir akıllı telefon veya tablette çünkü herkesin elinde taşıdığı cihaz. Erişim kolaylığı, birçok kullanıcının bilgisayar yerine mobil cihazlarda yetki vermesine olanak tanır, bu nedenle duyarlı web sitemize sahip olmak çok önemlidir. Başka bir menü listesi, bunun gibi birkaç hafta önce paylaştığımız.
Duyarlı kenar çubuğu-gezinme çubuğu

bu yan menü ARIA desteği sunar hem dikey hem de yatay modda kullanılabilir. Çok özel bir tasarımla, Facebook için oldukça havalı bir animasyon ve web tasarımına tüm etkiyi vermek için daha fazla animasyon ortaya çıkaran bir dizi gezinme ile kendi başına öne çıkıyor.
Kenar Çubuğu Şablonu

Karanlıkta ton, bu CSS yan menüsü iyi renk yüzünden renkli bildirimleriniz ve animasyonlarınızın ne kadar güzel olduğu. Bootstrap'e dayalı bir açılır menü kullanır, böylece web sitenize entegre ettiğinizde mevcut web tasarım standartlarına sahip olursunuz. Şüphesiz yüksek kalite.
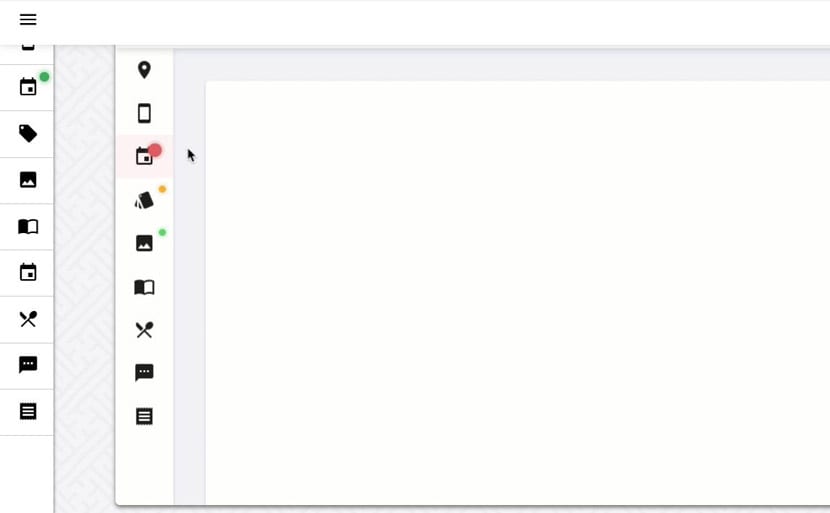
Kenar çubuğu göstergeleri

Dayalı bir yan menü sol tarafa yerleştirilmiş göstergeler. Yan paneli açmak için hamburger simgesine tıklayabilir veya her bir bölüme tıklayabiliriz. Ayrıca, CSS'deki bu yan menüde hiçbir şey eksik kalmaması için bazı renkli bildirimler vardır.
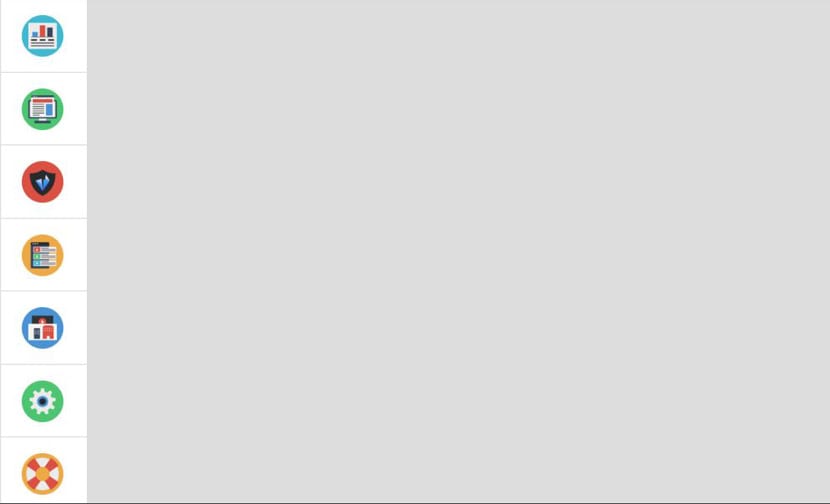
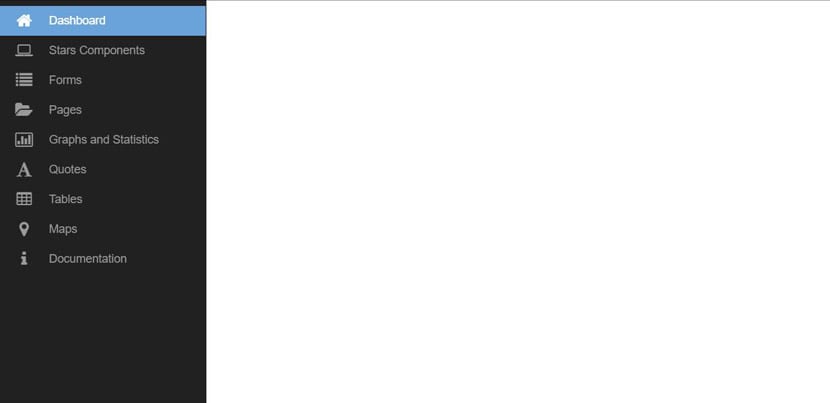
Yönetici Kenar Çubuğu

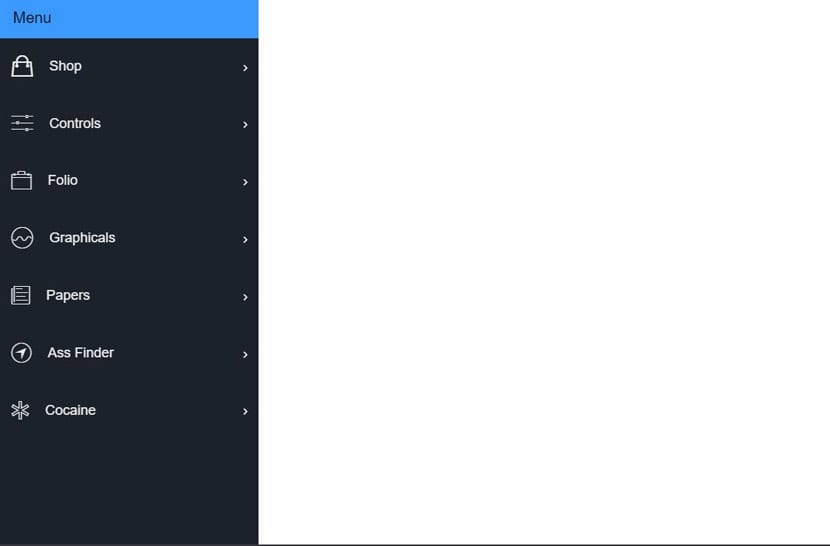
Bu yan menü diğerlerinden oluşur renkli kuyu simgeleri böylece her bölümün üzerine geldiğimizde genişler. Bir müşteri için yaptığınız yeni web sitesine hızlı bir şekilde dahil etmek için HTML ve CSS'de menü.
Kenar Çubuğu

Bu yan menü ve gezinme çubuğu veya gezinme çubuğu CSS'de yapılmıştır. Üst gezinme çubuğundaki tüm seçenekleri genişletmek için hamburger simgesine tıklayabilir, hatta fare imlecini bölümlerin her birinin üzerinde bırakabiliriz. Çok yönlülüğü ile tamamlanmış ve ayırt edilir.
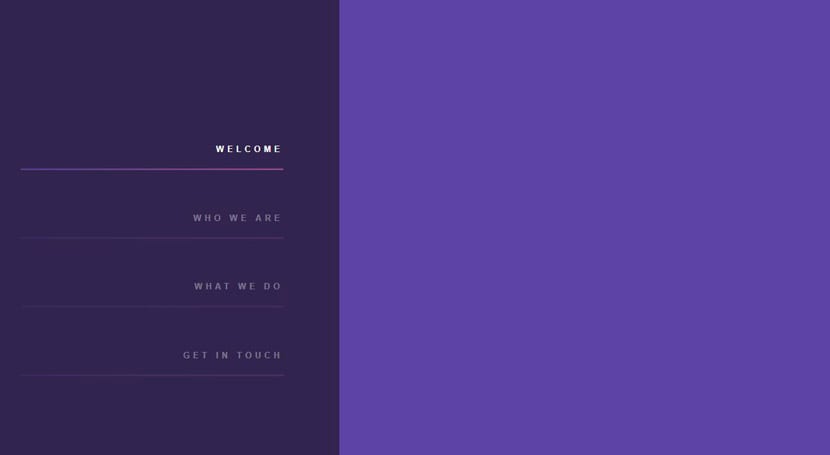
Kenar çubuğu menüsü

Çok ayırt edilemeyen mor renkli bir yan menü oldukça statik olduğu için ve web sitenizin sol tarafı için kalan tüm alanı kaplayan geniş bir yan menü ile.
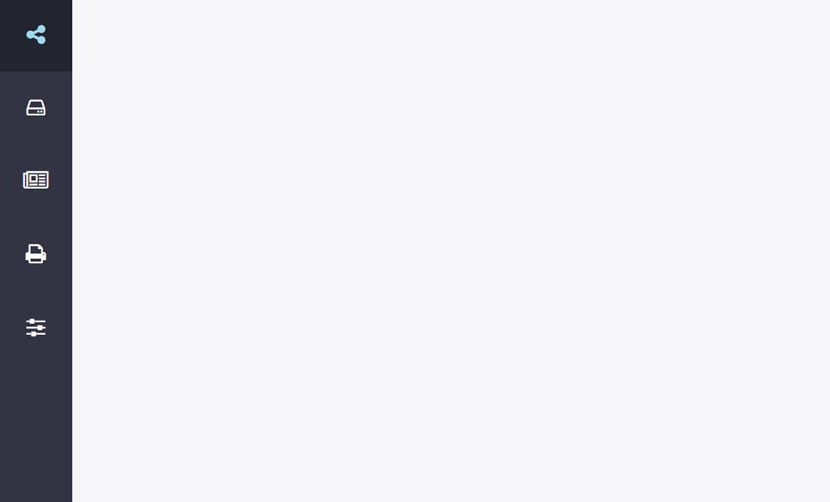
Kenar çubuğu gezinme ipuçları

Bu yan menü, bir öncekinin bıraktığı izi takip eder. kompozisyonunda çok basit olmak. Biraz JavaScript var, ancak kodu oldukça seyrek. Şu anda üzerinde çalıştığımız web sitesine dahil etmek istediğimiz bölümlerin her biri için yer kaplayan bazı yan düğmelerimiz var. Basit, ancak fazla gösterişsiz sonuç.
Saf CSS Fly

Burada JavaScript'in bir saf CSS yan menüsü. Animasyonu ve menünün konseptiyle ayırt edilir. Dışa doğru genişletmek yerine, her bölüm simgeye sığacak şekilde içe doğru sıkıştırılmıştır. Bu tasarım, web sitenizi çok orijinal ve güncel bir tasarıma dönüştürebilir. Şüphesiz listedeki en iyilerden bir diğeri.
Kenar Çubuğu Menüsü Fareyle Üzerine Gelme

Gösterilen ve görüntülenen bir yan menü ve tamamen CSS'de programlanmıştır. Kavramında basit, ancak çok fazla tantana olmaksızın güzel bir tasarıma sahip olmak için harika sonuçlar. Var olan ama olmayan yan menülerden biridir. Neye ihtiyacınız olabilir.
Seni bırakıyoruz bu diğer CSS listesi için seviyeyi kontrol etmeye devam et mevcut web tasarımının.