
Tasarımcılar olarak tipografi dünyasını seviyoruz ve bu yüzden yayınlarımızın çoğu bundan bahsediyor. Bir yazı tipinin arkasındaki hikayeden kazanan kombinasyonlara kadar konuştuk. Bugün, bir web sayfasının hangi yazı tipine sahip olduğunu nasıl bildiğinizden bahsedeceğiz., çünkü ilham almanın diğer reklam öğelerinin çalışmalarında referanslar aramaktan daha iyi bir yolu yoktur.
Elbette, birkaç kez farklı web portallarına girdiniz ve estetik ve tipografik seçim dikkatinizi çekti.. Birçok yayında belirttiğimiz gibi tipografi, tasarımcılar olarak kendimizi ifade etmemize yardımcı olan çok güçlü bir unsurdur. Farklı web sitelerinde bulabileceğimiz sonsuz sayıda yazı tipi vardır, amaçlarına bağlı olarak, bir tipografik stili veya diğerini seçerler.
Bir web sayfasına ilk veya son girişiniz olmayacak ve bir yazı tipi sizi kendine çekecek ve onu kişisel tipografik kataloğunuza eklemek için hangi aileden olduğunu bilme ihtiyacı duyacaksınız. Bu yazıda, Hangi tipografinin dikkatinizi çektiğini keşfedebilmeniz için size bazı yöntemler öğreteceğiz.
Arama Seçeneği 1: Görselleri Kullanma
Size işaret ettiğimiz ilk yöntem, Yalnızca web sitesine erişiminiz yoksa kullanmanızı öneririz. Yazı tipinin ekran görüntüsü varsa Dikkatinizi çeken bu yazı tipiyle tam olarak ortaya çıkmayabilir, ancak benzer bir tane görünecektir. Belirli bir markanın hangi yazı tipini kullandığını bilmek istiyorsanız, görsel veya vektör formatında olması idealdir.
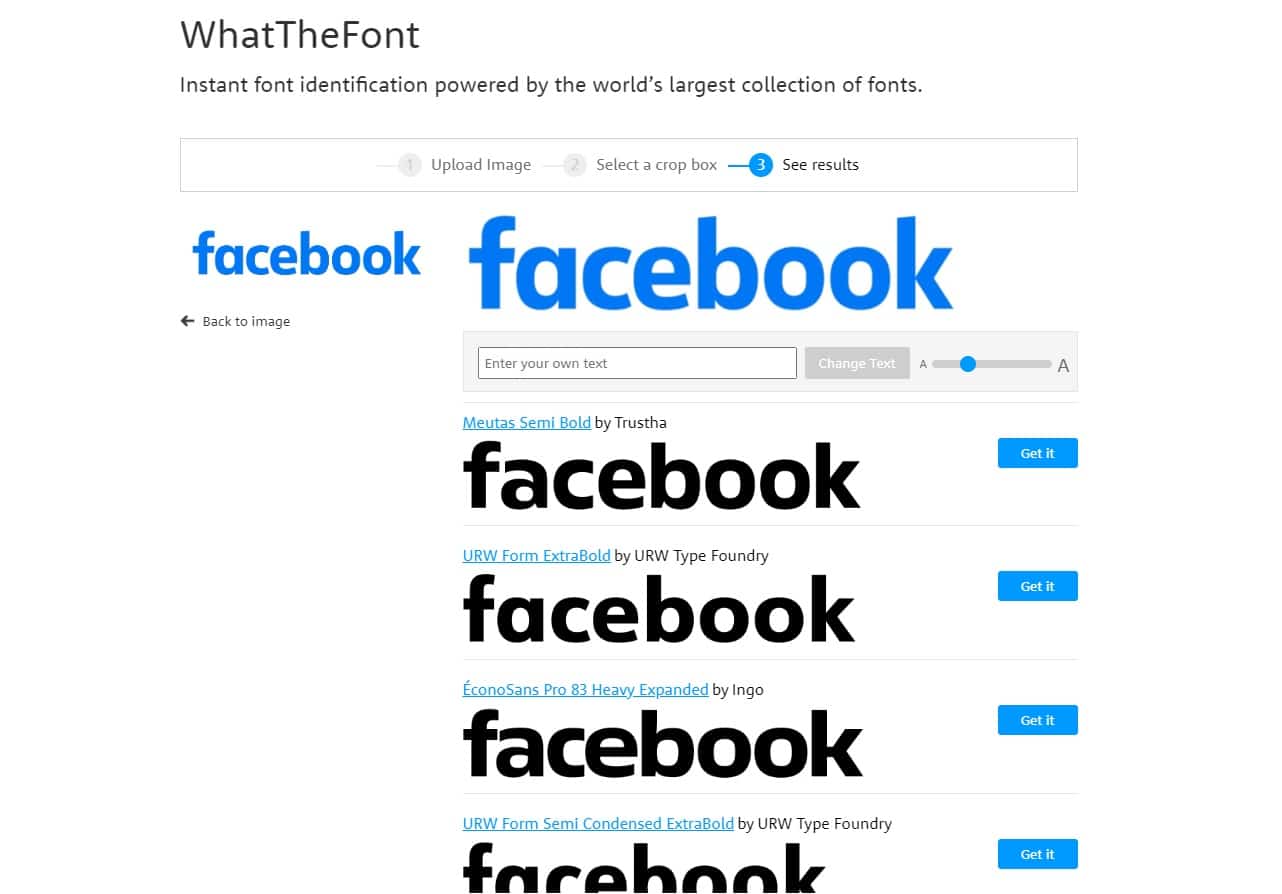
Erişmeniz gereken çevrimiçi platform MyFonts ve adı Yazı Tipleri. Bu araç, aradığınız yazı tipini bilmenizi sağlayacak bir eklentidir.. Tek yapmanız gereken, yakalanan görüntüyü web sitesine yüklemek, ardından program size hangi metni analiz etmek istediğinizi soracaktır. Seçildikten sonra, ekran görüntüsündekilere benzer farklı yazı tiplerini size söyleyecektir.
Size Facebook logolu bir örnek bırakıyoruz. Bu işlemin biraz meşakkatli olabileceğini ve sonuç olarak size tam tipografiyi vermediğini dikkate alıyoruz. çünkü bu araç dahili yazı tipi kitaplığı ile sınırlıdır.

Arama Seçeneği 2: Tarayıcı Denetçisi
Bir web sayfasının tipografisini aramak için bu ikinci seçenekte, denetçiyi bir web tarayıcısından kullanmayı seçtik. Bu seçenek, tasarımcılar tarafından en çok kullanılanlardan biridir. grafik ve web tasarımcıları. Bu durumda, bu araçtan belki bazılarınızın bilmediği pek çok şey öğreneceğiz.
Her şeyden önce, farklı tarayıcılar arasında, özellikle ikisi arasında bir ayrım yapacağız. Bir yandan Chrome ve diğer Chromium tabanlı tarayıcıları buluyor, diğer yandan Firefox'u yerleştiriyoruz. belirtmek, ki Hangi tarayıcıyı kullanırsanız kullanın, denetçiye erişmek için her zaman aynı kısayolu kullanacaksınız, Ctrl+Shift+I.
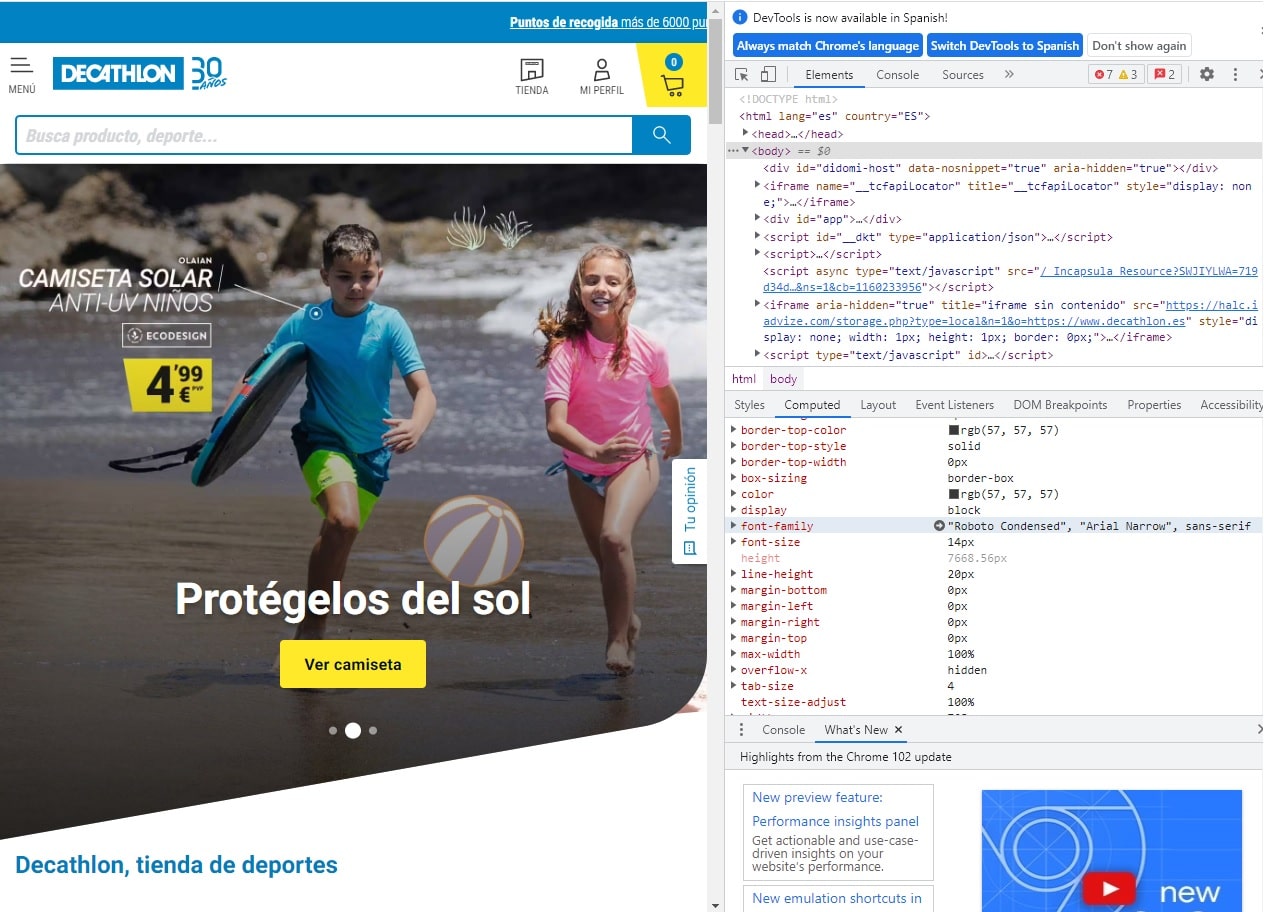
Chrome kullanıyorsanızDenetçi seçeneğini açtığınızda karşınıza üç farklı panel çıkıyor. Hangi yazı tipinin kullanıldığını bilmek için web'de kullanılan metni aramanız gerekecek. Size sunulan ikinci panelde arama yapın ve “Bilgisayarlı” seçeneğini seçin. Ardından “Yazı Tipi – ailesi”ni arayacaksınız. ve gördüğünüz gibi tipografi ailesinin adı yanında beliriyor.
Az önce anlatmış olduğumuz bu bilgilerin nasıl görüneceğini aşağıdaki görselde sizlere bırakıyoruz. Kullanılan yazı tipi ile ilgili verilere ek olarak boyut, renk, ağırlık gibi diğer önemli veriler de görüntülenir.

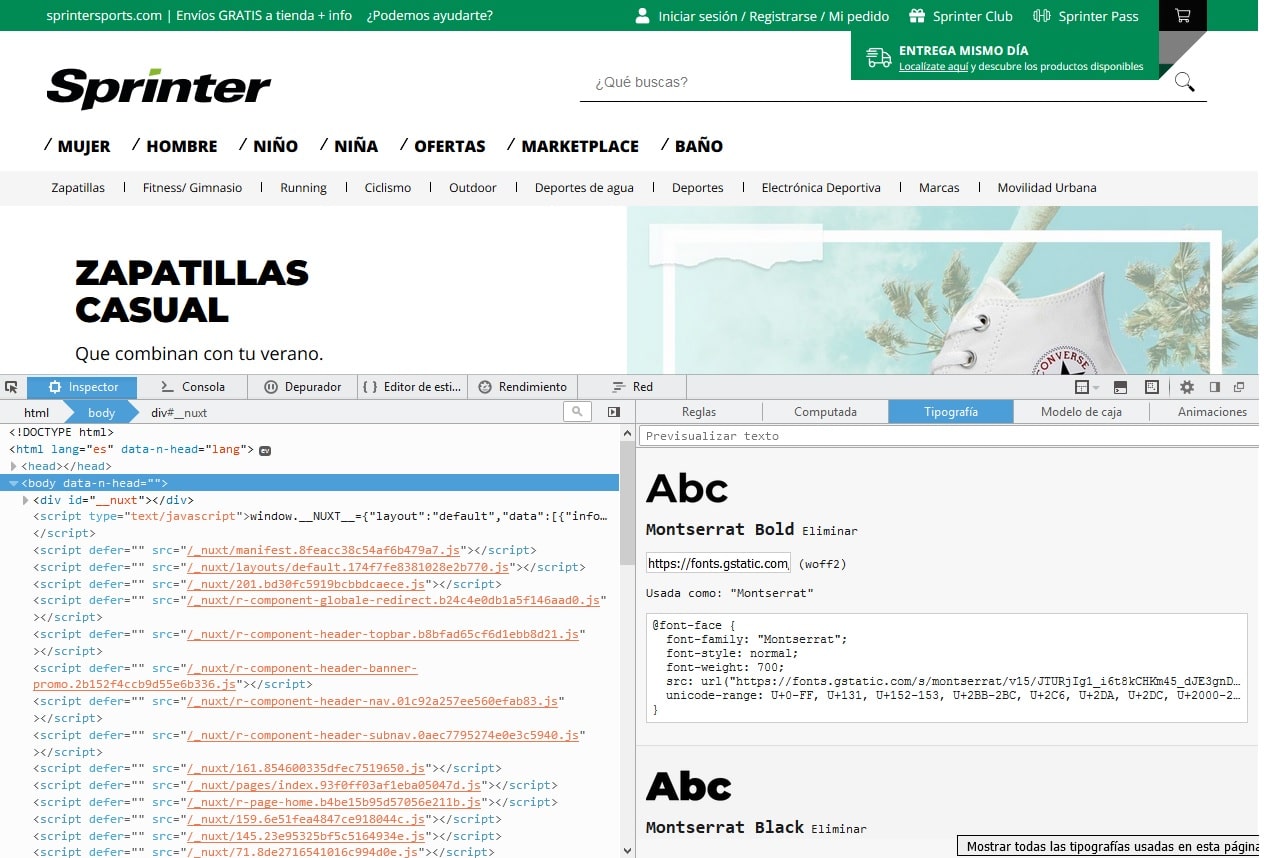
Ayrıca, Mozilla Firefox tarayıcısını kullanıyorsanız, işlem az önce Chrome ile gördüğümüze benzer., değişen tek şey aradığımız bilginin başka bir alanda görünmesi. Bu tarayıcıda, bir web sitesinde görünen yazı tipi stilleri için özel bir sekme vardır.
Bir önceki durumda olduğu gibi, denetçiyi bahsettiğimiz aynı kısayol ile açacaksınız ve yine üç farklı panel görünecektir, "Yazı Tipleri" adı altında sekmesi olana gitmelisiniz., adından da anlaşılacağı gibi, orada gerekli tüm verileri bulacaksınız. “Sayfadaki tüm yazı tipleri” adında, hepsinin bulunduğu bir listenin göründüğü bir bölüm var.

Bu durumda, sayaçlar aracılığıyla farklı tipografi parametrelerini değiştirmek de mümkündür.. Bu size tipografinin biraz değişikliğe uğrasa nasıl görüneceğini, nasıl farklı görüneceğini deneyimleme şansı verir.
Arama seçeneği 3: eklentileri kullanma
Sizlere sunduğumuz son seçenek ise kısa süreden beri bilinen ve çok yeni olduğu için muhtemelen en az kullanılan bir yöntemdir. Tarayıcı eklentilerini kullanan web yazı tipleri için bir arama seçeneğidir.
Bir ihtiyacı karşılamak için cihazlarımıza eklenecek ve belirli bir görevi yerine getirecek binlerce eklenti var. Bu seçenek, sadeliği sayesinde kesinlikle favorilerinizden biri olacak. Fontface Ninja, WhatTheFonts veya Visbug'u öneriyoruz.
Tarayıcınıza seçtiğiniz eklentiyi yüklediğinizde, sadece simgesine tıklamanız yeterlidir ve hemen bir seçenekler menüsü görünecektir. ekranın sol tarafında. Bu menüdeki ikinci ikona tıklarsanız, sadece fare imlecinizi analiz etmek istediğiniz metin alanına yönlendirmeniz gerekecek ve o yazı tipiyle ilgili bir bilgi kutusu otomatik olarak görünecektir.

Bu seçenekte, önceki iki seçenekte olduğu gibi, yazı tipi rengi, ağırlık, satır boyutu vb. veriler de görüntülenir. Tipografi dünyasını sevenler ve hangi fontun dikkatini çektiğini saniyeler içinde öğrenmek isteyenler için oldukça kullanışlı bir araçtır.
Bu yayında, bir web sayfasında hangi yazı tipinin kullanıldığını bulmak için çok basit üç arama seçeneği olduğunu gözlemleyebildiniz. Size en uygun ve çalışmak için rahat olan seçeneği seçmeniz yeterlidir. Çoğu durumda, bu arama araçları iş yükünüzü hafifletecek ve çekici tasarımlar oluşturmanıza yardımcı olacaktır.