
In web tasarım bazen arka plana düz renklerden daha fazlasını dahil etmek isteriz: dokular isteriz. Bulmak çok kolay değil Estampado aradığımız ve dolayısıyla bize sunulan gibi çözümler Desen oluşturucu Biz onları seviyoruz.
Bugün sizinle bir web sayfası olarak çalışan bir web sayfası hakkında konuşmaya geldik. güçlü damga üreteci. Her şeyin özelleştirilebilir olduğunu söyleyebilirsiniz, ancak siteye girerek kendiniz kontrol etmeniz her zaman en iyisidir.
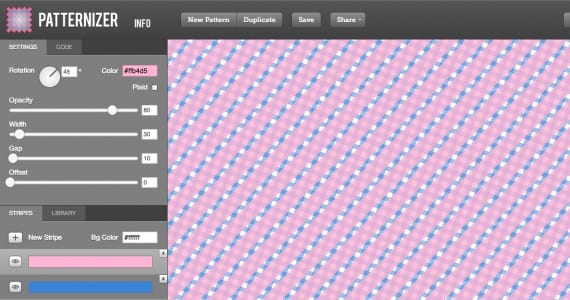
İngilizce olan tüm sayfalara karşı isteksiz olsanız da (ve bundan sonra size onlardan nefret etmemeye çalışacağınızı söylüyoruz, çünkü bunlar iyi bir bilgi kaynağı olabilirler), başa çıkma konusunda en ufak bir probleminiz olmamalıdır onları arayüzünden Patternizer web sitesi.
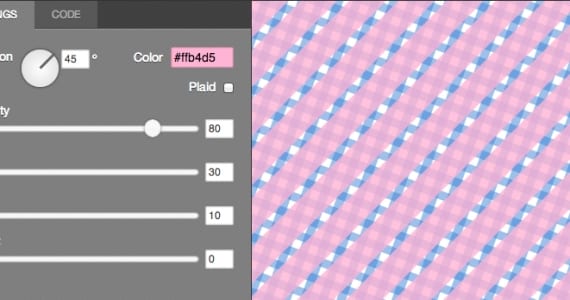
Varsayılan olarak etkinleştirilen ve AYARLAR olarak adlandırılan sekme, bize döndürme (döndürme), renk, Ekose (bir efekt gibi Estampado İskoç), opaklık (opaklık), genişlik (genişlik), boşluk (aralık), ofset. Ayrıca, bu sekmenin hemen altında, varsayılan olarak iki renkli bandın (biri pembe ve biri mavi) göründüğü STRIPES adında bir tane daha var.
Dikkat ederseniz, STRIPES'te pembe çizgiyi varsayılan olarak seçmiş olacaksınız. Mavi banda tıklarsanız, karşılık gelen parametrelerini değiştirebilirsiniz. İstediğiniz bu satırlardan birini (veya her ikisini) silmekse, yalnızca sol üst köşede görünen X işaretini tıklamanız gerekecektir.

Bir kez hepsi parametreler uygun olduğunu düşündüğünüzde, web sitenize eklemek için bu damganın kodunu alma zamanı gelmiştir. AYARLAR'ın yanında bulunan KOD sekmesine erişin ve… işte! Zaten css koduna sahipsin basit deseninizin.
LIBRARY adı verilen STRIPES'ın yanındaki sekmede, önceden oluşturulmuş diğer kalıpları bulabiliriz (bunları da işleyebiliriz).
Desen oluşturucu Ayrıca bize yaratıcılığımızı sosyal ağlar Facebook ve Twitter üzerinden paylaşma seçeneği de sunuyor. Bu, SAVE, DUPLICATE gibi daha belirgin işlevlere ek olarak.
Bu web sitesini sevmiş olsanız da sevmeseniz de, başkalarını tanımakla ilgilenmeniz olasıdır. Arka plan resimleri oluşturmak için 5 çevrimiçi oluşturucu.
Daha fazla bilgi - Arka plan resimleri oluşturmak için 5 çevrimiçi oluşturucu
Kaynak - resmi web sitesi