Залежно від призначення наші фотографії потребуватимуть того чи іншого лікування. Не однаково налаштувати фотографію, яка буде надрукована, відображена на цифровому проекторі або з’явиться на веб-сторінці. Кожне середовище має різні недоліки, характеристики або потреби. З цієї причини необхідно, щоб ми приділяли особливу увагу цим аспектам, інакше ми могли б знизити якість наших композицій опосередковано і не знаючи про це.
У цьому випадку ми побачимо в наступному посібнику налаштування, які нам пропонує Adobe Photoshop для збереження наших зображень таким чином, щоб вони мали оптимальну обробку для відтворення на веб-сторінках та в Інтернеті. Таким чином ми спробуємо знайти найдешевший варіант беручи до уваги такі аспекти, як якість (вирізання та пікселізація) та, з іншого боку, розмір файлу, ви вже знаєте, що коли ми збираємось завантажувати фотографії чи файли на наш веб-сайт, вони повинні важити якомога менше, щоб операція нашого веб-сайту набагато гнучкіший. Цікаво, що ви враховуєте ці основні варіанти, ви вже знаєте, що ми повинні спробувати подбати про всі деталі, які є у нас під рукою.
Оптимізація зображень JPEG
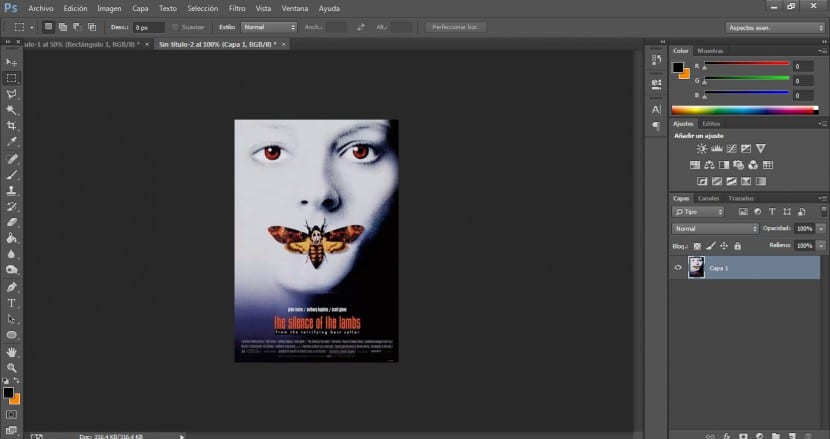
Для початку ми запустимо нашу програму та імпортуємо фотографію, з якою будемо працювати, в даному випадку середнє зображення у форматі JPEG.

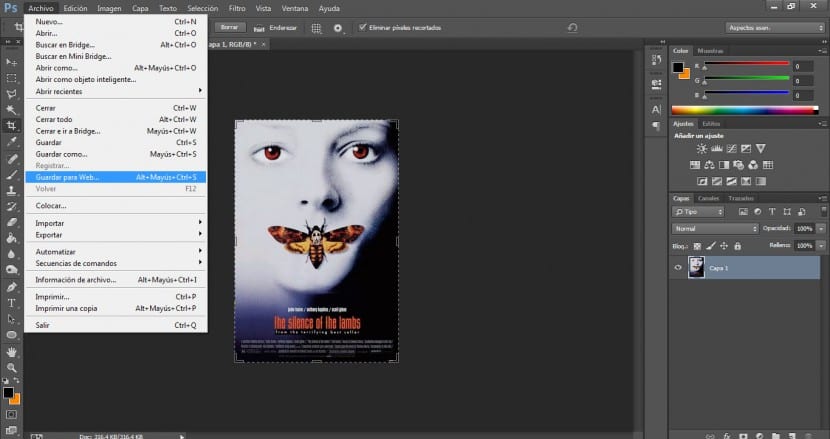
Щоб зберегти цю фотографію з відповідними характеристиками для роботи в Інтернеті, нам доведеться перейти до меню Файл> Зберегти для Інтернету ... (ми також можемо отримати доступ до цієї опції через Alt + Shift + Ctrl + S).

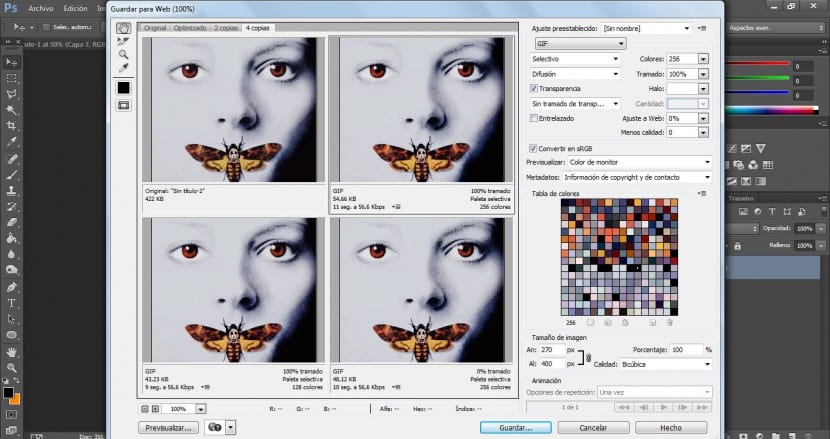
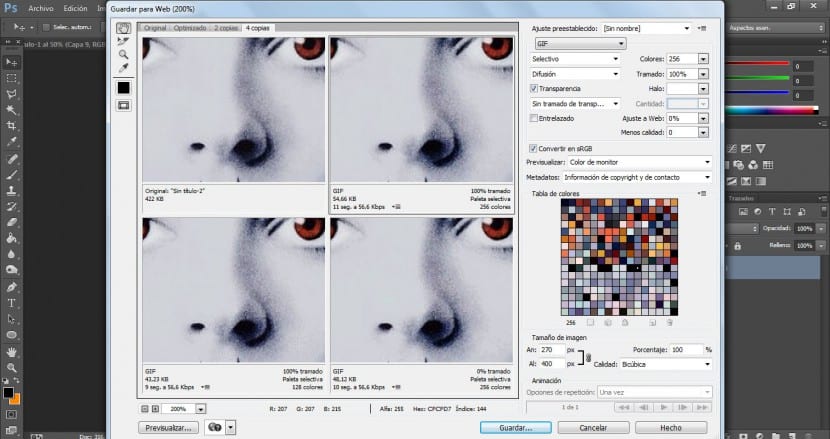
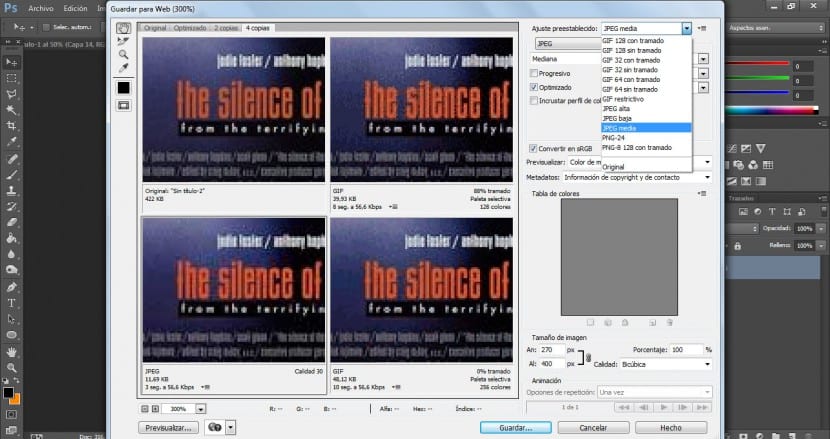
Ми натиснемо вкладку "чотири копії" у верхній частині діалогового вікна "Зберегти для Інтернету". Переглянувши чотири різні параметри у файлі, ми можемо скласти гарне уявлення про те, який параметр найкраще відповідає нашим цілям. Використовуючи подання з 4 копіями, в одному вікні зображення можна відобразити кілька версій зображення. Ми зробимо це, застосуємо різні формати і побачимо, який із них найкраще відповідає нашим претензіям. Потім ви можете налаштувати призначення оптимізації для кожної версії зображення, щоб вибрати найкращу комбінацію призначень.
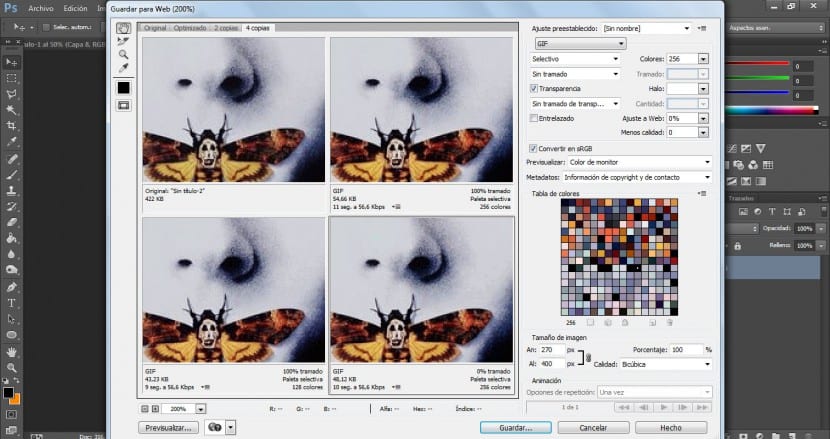
За допомогою випадаючого меню Рівень масштабування внизу ліворуч діалогового вікна ми змінимо збільшення на 200% або більше, щоб ми могли добре проаналізувати свою фотографію та оцінити деталі зображення.

Ми розташуємо курсор миші над правою верхньою версією зображення (яка є активною версією, як вказує найтемніша межа). Курсор прийме форму руки, що вказує на те, що ми можемо перетягнути його, щоб перемістити зображення. Ми будемо перетягувати, щоб змінити положення зображення, щоб знайти найбільш підходящу область зображення, ту, де ми знаходимо найбільшу кількість відтінків і контрастів.

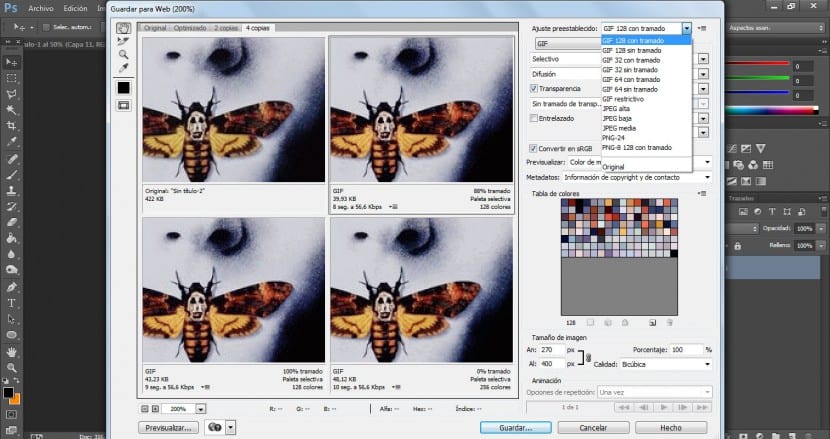
У спадному меню Preset на панелі Optimized ми виберемо GIF 128 із Dither. Зверніть увагу, як відразу у вибраній нами версії зображення (в даному випадку праворуч угорі) відбулися зміни, що роблять темніші області більш помітними. Далі ми будемо продовжувати бачити налаштування JPEG та PNG на наступних панелях.

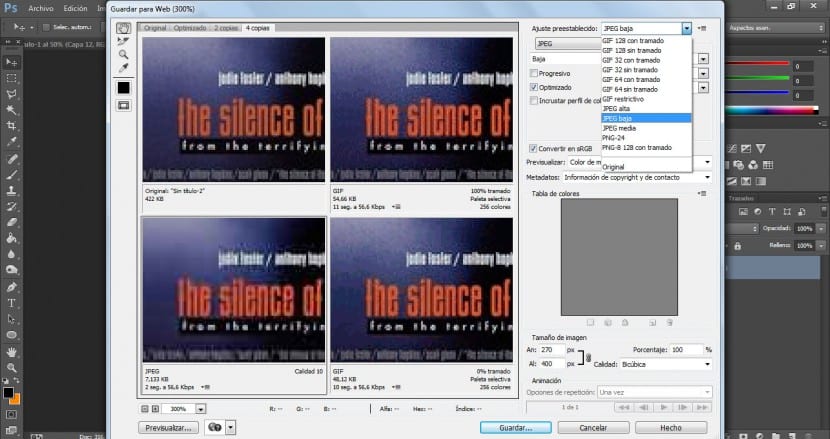
Ми клацнемо на нижній лівій версії зображення, щоб вибрати його. Ми виберемо версію Low JPEG у меню попередніх налаштувань. Зображення буде виглядати досить піксельним, а його якість неприйнятна, особливо в області тексту, це дуже помітно. Ми спробуємо підвищити якість зображення, не отримуючи неприйнятного розміру файлу.

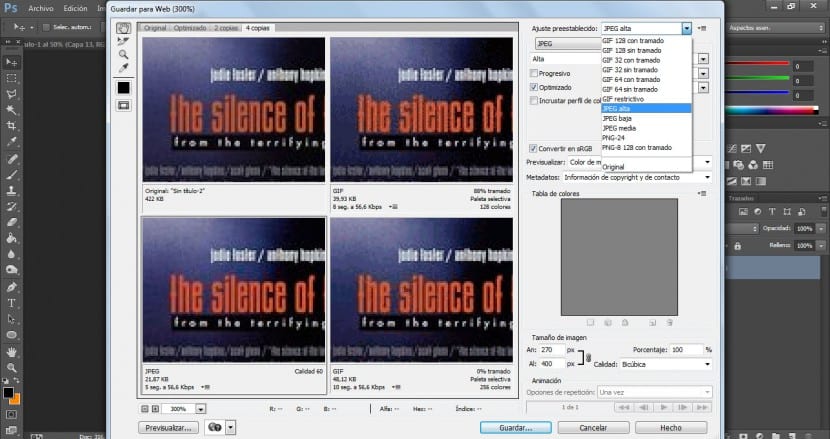
Ми знову виберемо JPEG High з випадаючого меню налаштувань. Це значно покращує якість зображення, але також призводить до значного збільшення розміру файлу.

Нарешті, найбільш вдалим варіантом буде золота середина. Ми знову виберемо JPEG Media із спадного меню Preset. Якість зображення зараз є прийнятним, тоді як розмір файлу значно менший, ніж версія JPEG High або версія GIF.

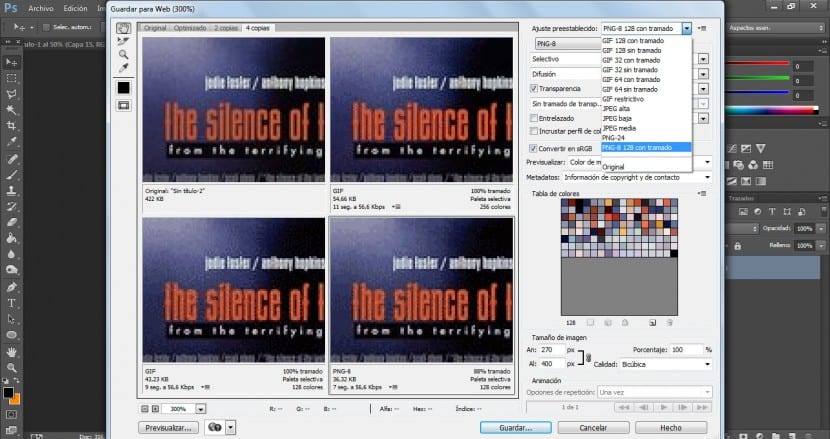
Нарешті ми виділимо нижню праву панель. Ми знову виберемо PNG-8 128 із штрихуванням із випадаючого меню. Хоча цей параметр забезпечує менший розмір файлу, ніж вихідне зображення, якість зображення не така хороша, як версія JPEG Medium, яка також матиме менший розмір файлу.

Нарешті ми натиснемо версію JPEG, тобто ту, що внизу ліворуч. На Оптимізованій панелі (праворуч від діалогового вікна) переконайтеся, що активовано параметр Прогресивний (це призведе до завантаження зображення за кілька проходів, кожен з яких підвищує якість зображення) і натисніть кнопку Ok.

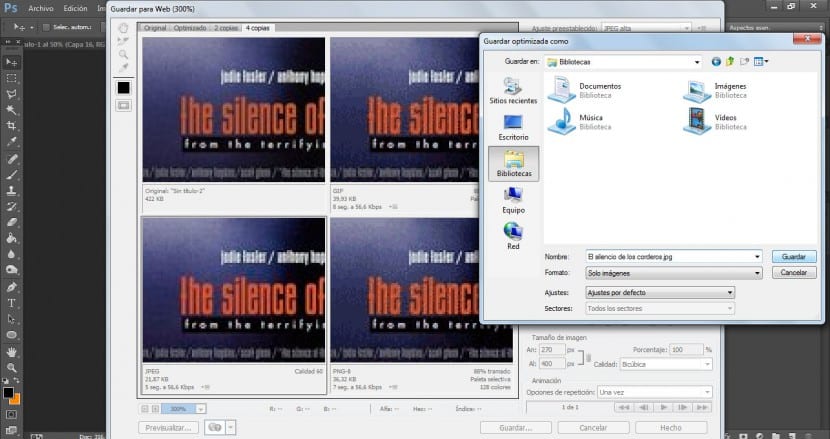
Нарешті, у діалоговому вікні «Зберегти оптимізоване як» ми використаємо оригінальну назву та натисніть «Зберегти». Таким чином ми збережемо JPEG-версію оригінального файлу у потрібній папці. Нарешті, ми закриємо цей проект, не зберігаючи змін.