Коли ми векторизуємо, ми перетворюємо зображення у растровому зображенні, наприклад у форматі jpg або png, у векторне зображення (SVG). Інакше кажучи, ми перетворюємо пікселі у вектори.
Робота з векторними зображеннями має певні переваги можна масштабувати без будь-яких спотворень і вони готові до редагування. У цьому підручнику ми вам розповімо як можна векторизувати зображення за допомогою Adobe Illustrator. Спочатку ми векторизуємо ілюстрацію, а потім повторимо процес із фотографією.
Векторизуйте ілюстрацію
Створіть нову монтажну область та відкрийте зображення

Почнемо зі створення нової монтажної області в Illustrator, для чого вам просто потрібно натиснути «Файл» у верхній частині екрана та виберіть «новий». Я збираюся зробити його розміром А4 і розміщу горизонтально.
Потім ми відкриємо ілюстрацію. Ви можете зробити це трьома способами:
- Безпосереднє перетягування зображення з папки
- Натискання> файли> місце
- Використання команди швидкого зміщення
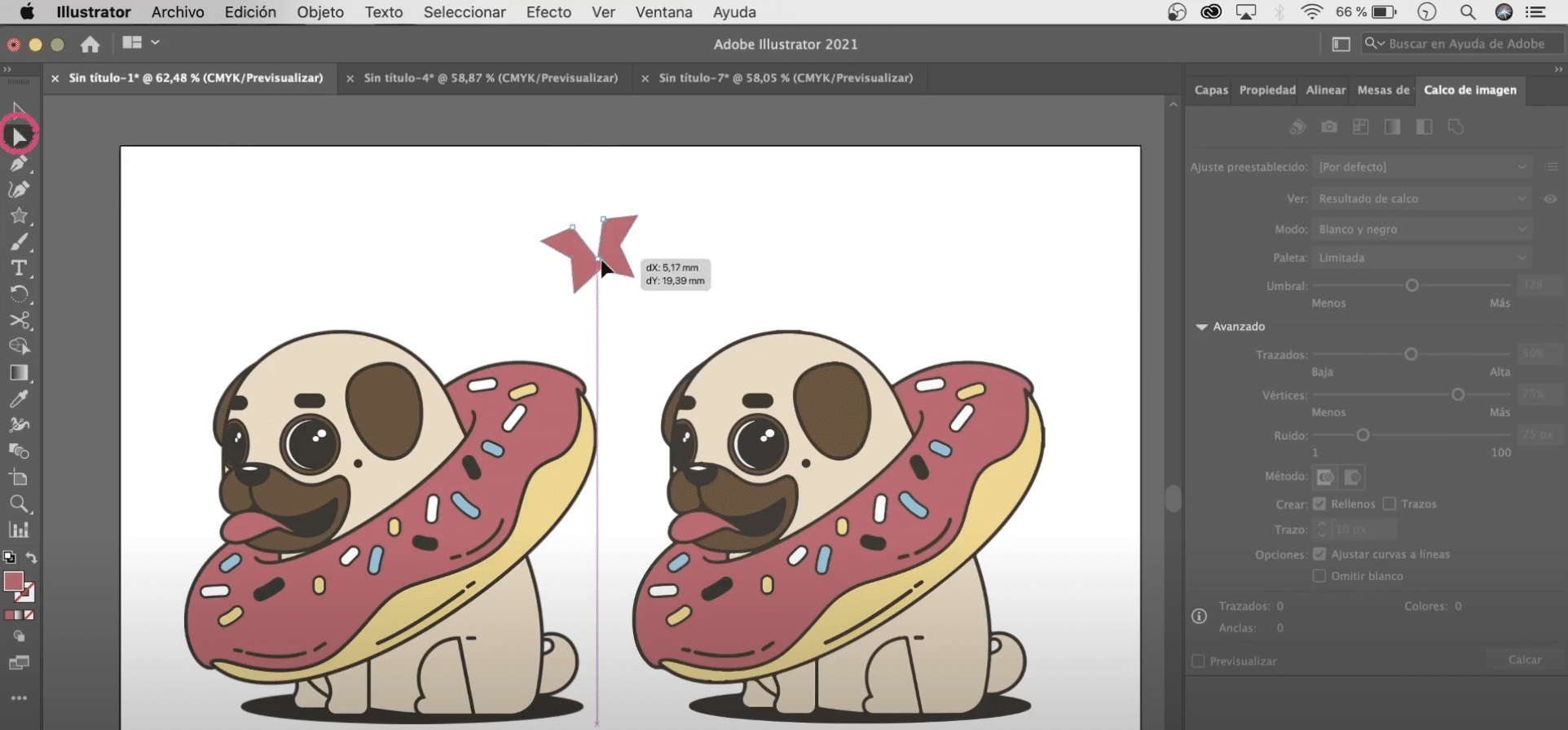
Я завантажив будь-яку ілюстрацію з Інтернету, і саме її я збираюся використовувати. Якщо ви уважно придивитесь і достатньо збільшите масштаб, ви побачите, що зображення має пікселі, коли ми векторизуємо його, ці пікселі зникнуть. Я збираюся продублювати ілюстрацію, щоб ви могли побачити зміни та відмінності, але якщо ви хочете, ви можете пропустити цей крок.
Активуйте панель «трасування зображення» та застосуйте її до ілюстрації

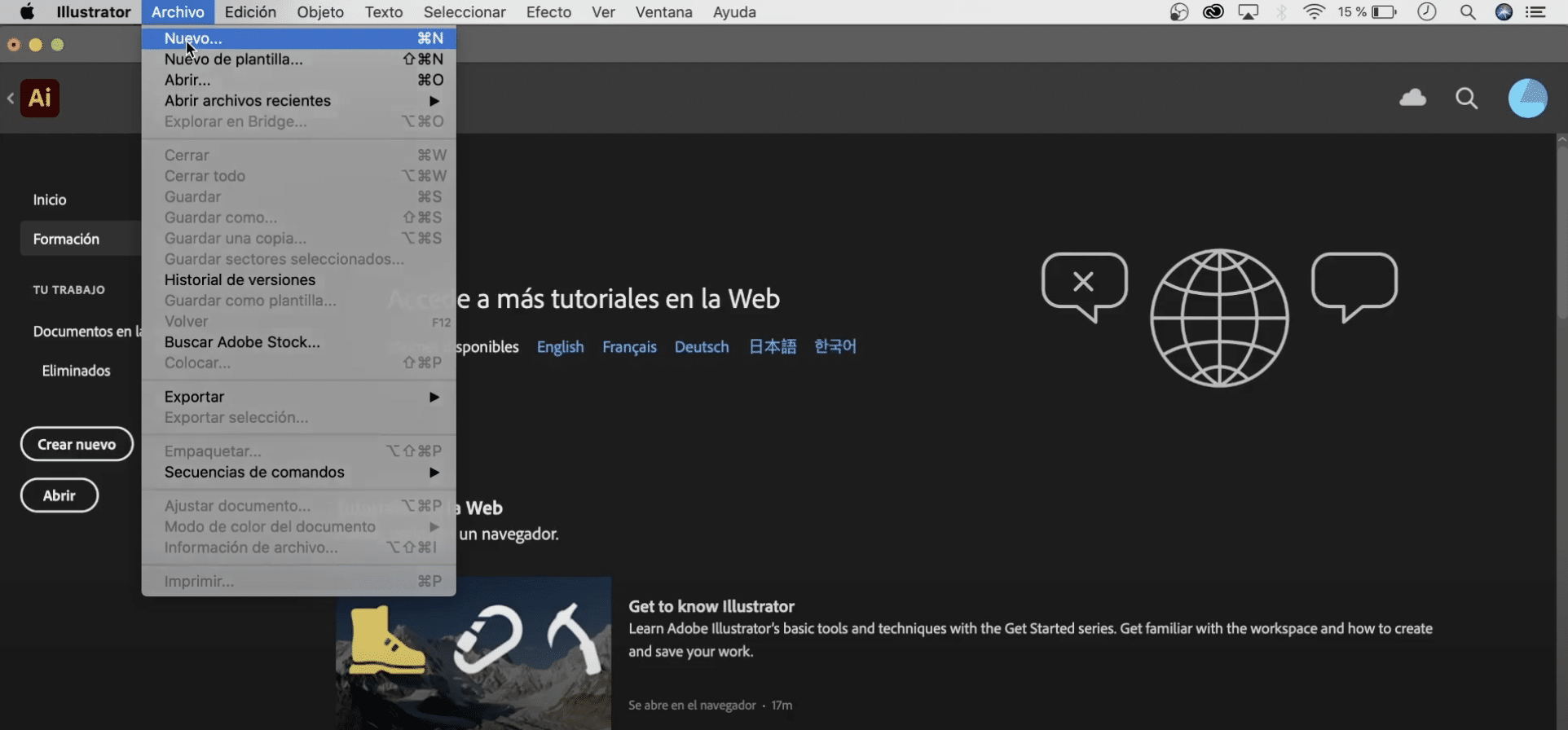
Зараз давайте відкриємо панель "трасування зображень", який ви могли приховати. Щоб зробити панелі та інструменти видимими в Illustrator, їх потрібно активувати на вкладці "вікно" (у верхньому меню). Тому ми перейдемо до "вікна" і серед усіх варіантів ми виберемо "трасування зображення".
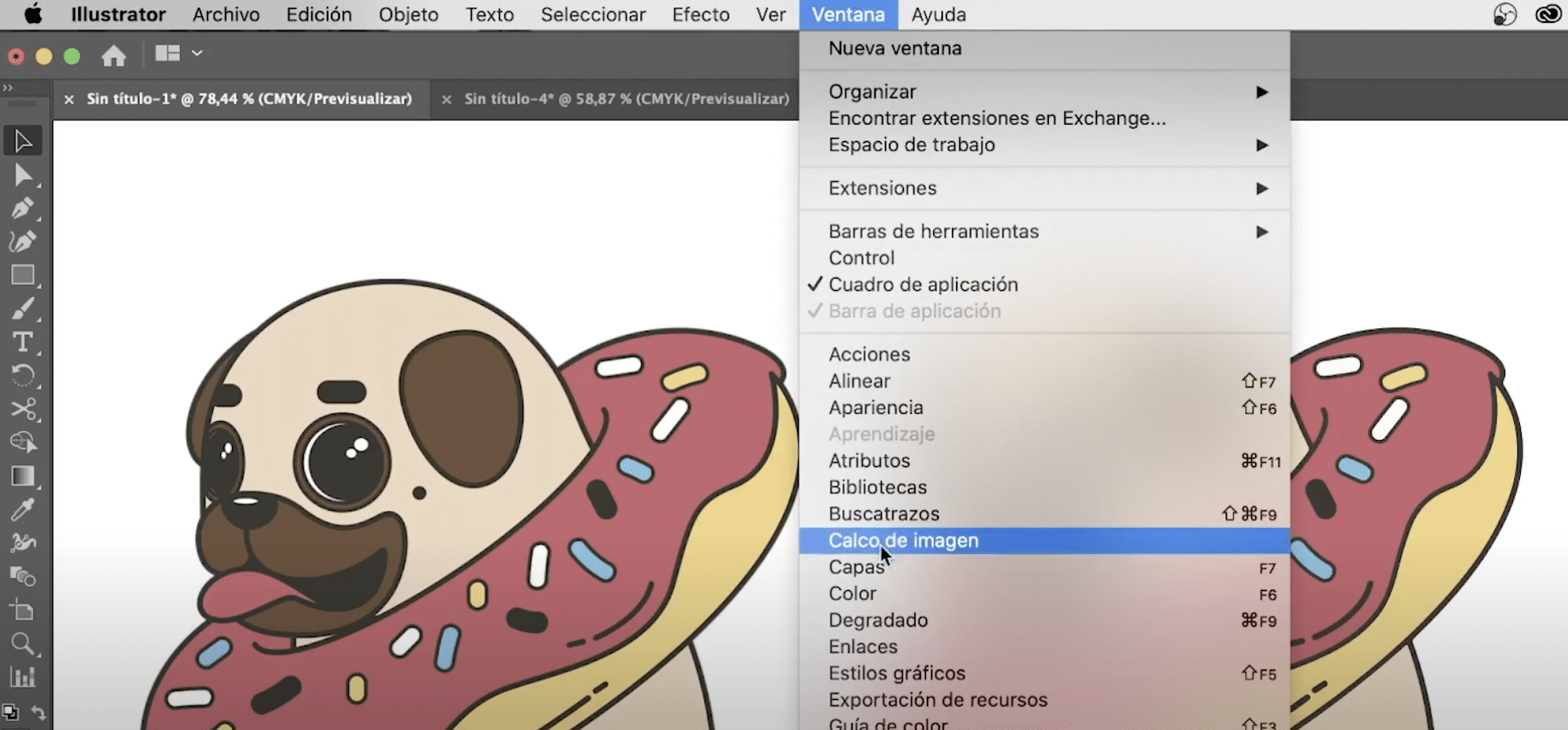
Клацніть на Ілюстрацію, і на панелі відстеження зображень ми збираємося вибрати "кольоровий" режим, в "дивитися", ви, мабуть, вибрали "Результат відстеження". Вище у вас є варіант, який говорить "Попередні налаштування" і в цьому маленькому меню у вас є безліч варіантів на вибір. Вибір того чи іншого залежатиме від рівня точності що ми шукаємо, змінивши растрове зображення на векторне. Давайте подивимось деякі з них:
У разі варіанти 3, 6 і 16 кольорів Це стосується максимальна межа кольору для використання в результаті трасування. Якщо ви застосуєте 16 кольорів, ви побачите, що на цій ілюстрації ми отримаємо досить непоганий результат. Якщо ми вже опускаємось до 6 кольорів, ми втрачаємо деякі деталі, а якщо опускаємось до 3, то навіть більше. Натиснувши на око, розташоване праворуч від панелі відстеження зображень поруч із опцією "вигляд", ви зможете побачити різницю між початковим зображенням і відслідковуванням, яке ми маємо зараз. Збільште масштаб, і ви побачите, що пікселі вже зникли.
Налаштування Hi-Fi фото та lo-fi фото зазвичай застосовуються, коли ми маємо фотографії або ілюстрації з великою кількістю деталей, для таких простих ілюстрацій не було б необхідності. Ви можете застосувати його, якщо застосуєте, наприклад, "фото з низькою точністю", воно також буде добре виглядати.
Є багато інших налаштувань і режимів. Якщо ви виберете режим "градації сірого" або якщо в "пресетах" застосуєте "відтінки сірого", ви отримаєте вектор у сірих тонах. Вибір режиму «чорно-білий» або попередньо встановленого «графічного ескізу» створить свого роду ескіз.
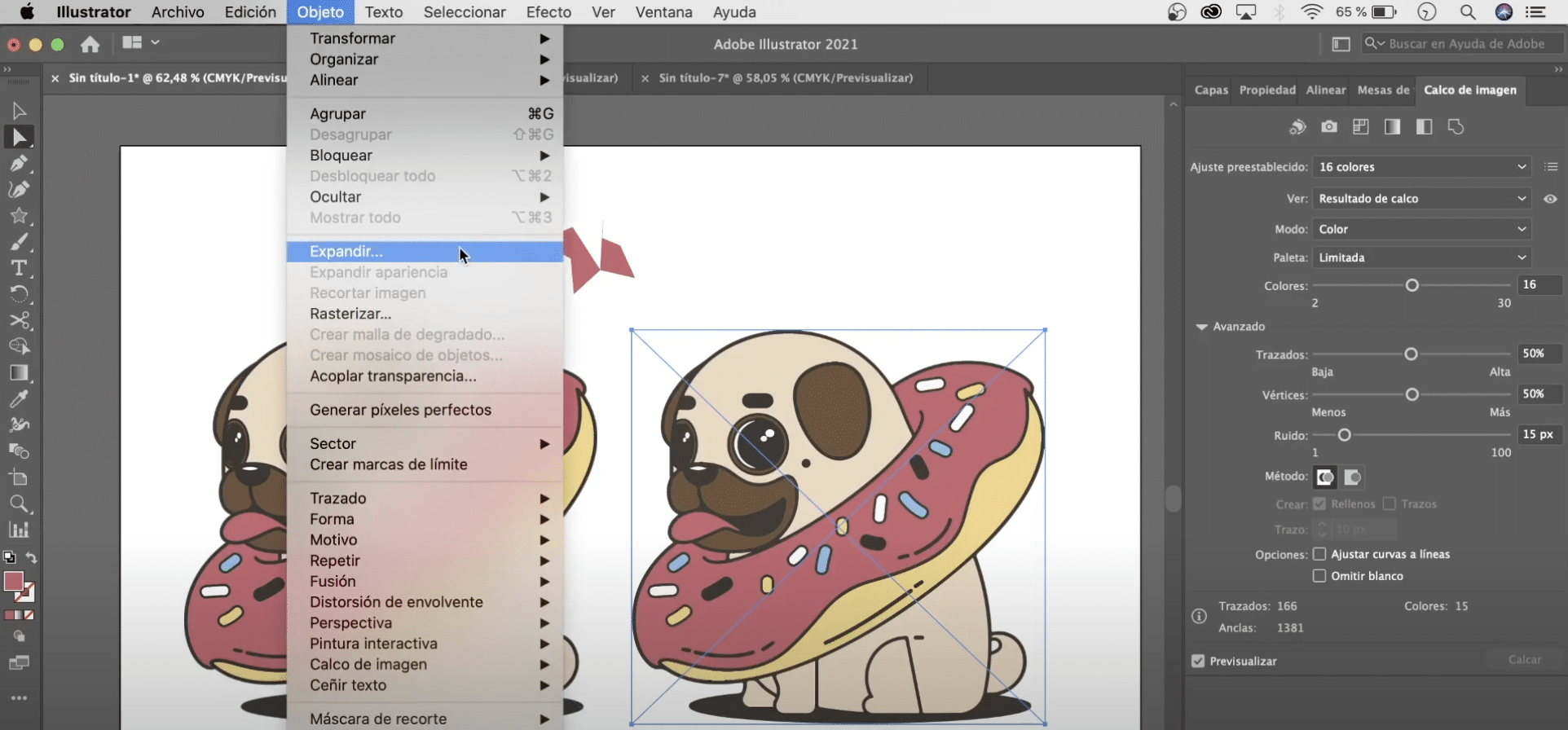
Зараз ми збираємось вибрати параметр “16 кольорів”.

Зробіть ваш вектор редагованим і видаліть фон

Ми вже мали б векторне зображення, але зараз я покажу вам a фокус, щоб ви могли швидко його трансформувати та редагувати. Коли у нас є векторне зображення, створене за допомогою Illustrator, наприклад, ця зірка, за допомогою інструменту «прямого вибору» ми можемо вибрати опорні точки і перетворити його як завгодно. З іншого боку, якщо ми даємо створений нами вектор, ми нічого не можемо зробити.

Щоб її вирішити, виберіть ілюстрацію та у верхньому меню перейдіть до об'єкт> розгорнути. У меню, яке відкриється, ми позначимо "об'єкт" і "заповнення". За допомогою цього інструменту ми досягаємо того, щоб поділити об’єкт на всі елементи, що його складають, щоб мати можливість перетворити кожен з них незалежно. Ми можемо видаляти елементи, міняти кольори, переміщати їх, масштабувати ...
Це також дозволить вам стерти фон вектора. Якщо ви перемістите ілюстрацію з монтажної області, ви побачите, що вона має білий фон, оскільки ви застосували "розгорнути" за допомогою інструмента прямого виділення, ви можете виділити фон і видалити його, просто натиснувши клавішу зворотного простору на клавіатурі.
Що відбувається, коли ми векторизуємо зображення?
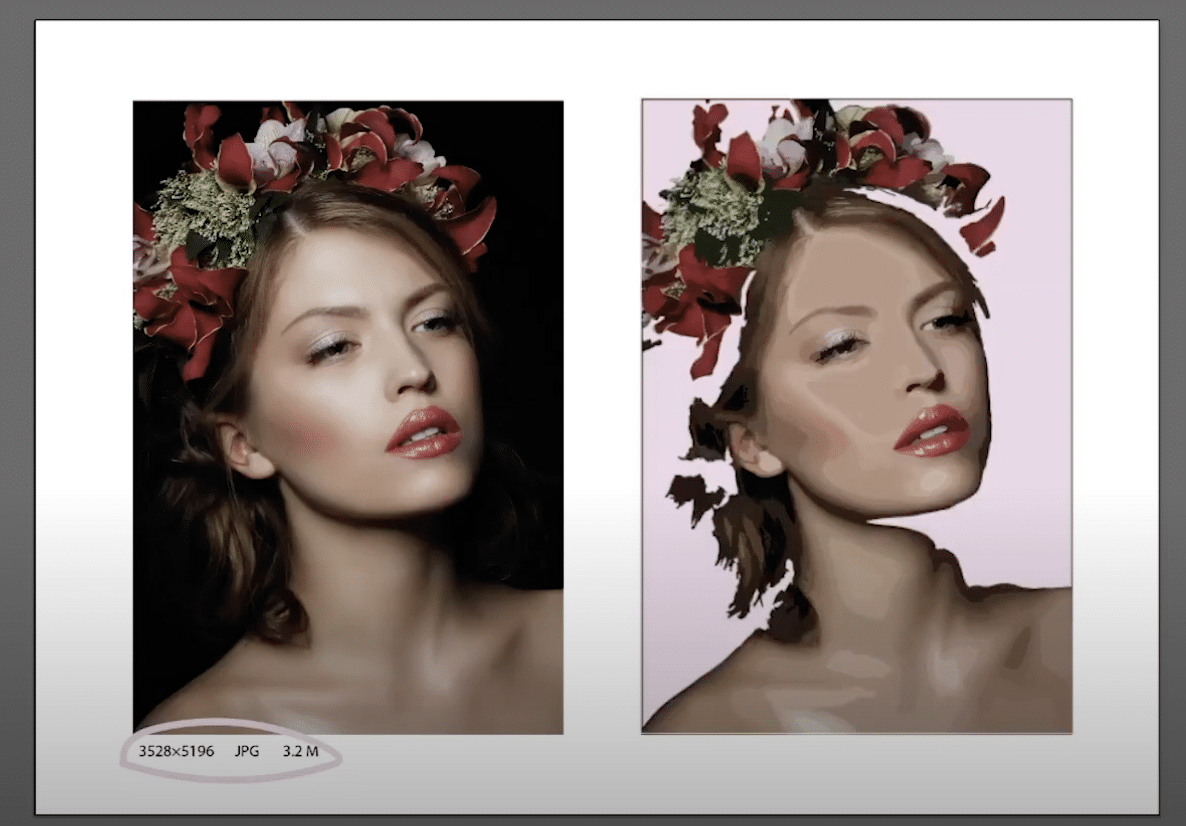
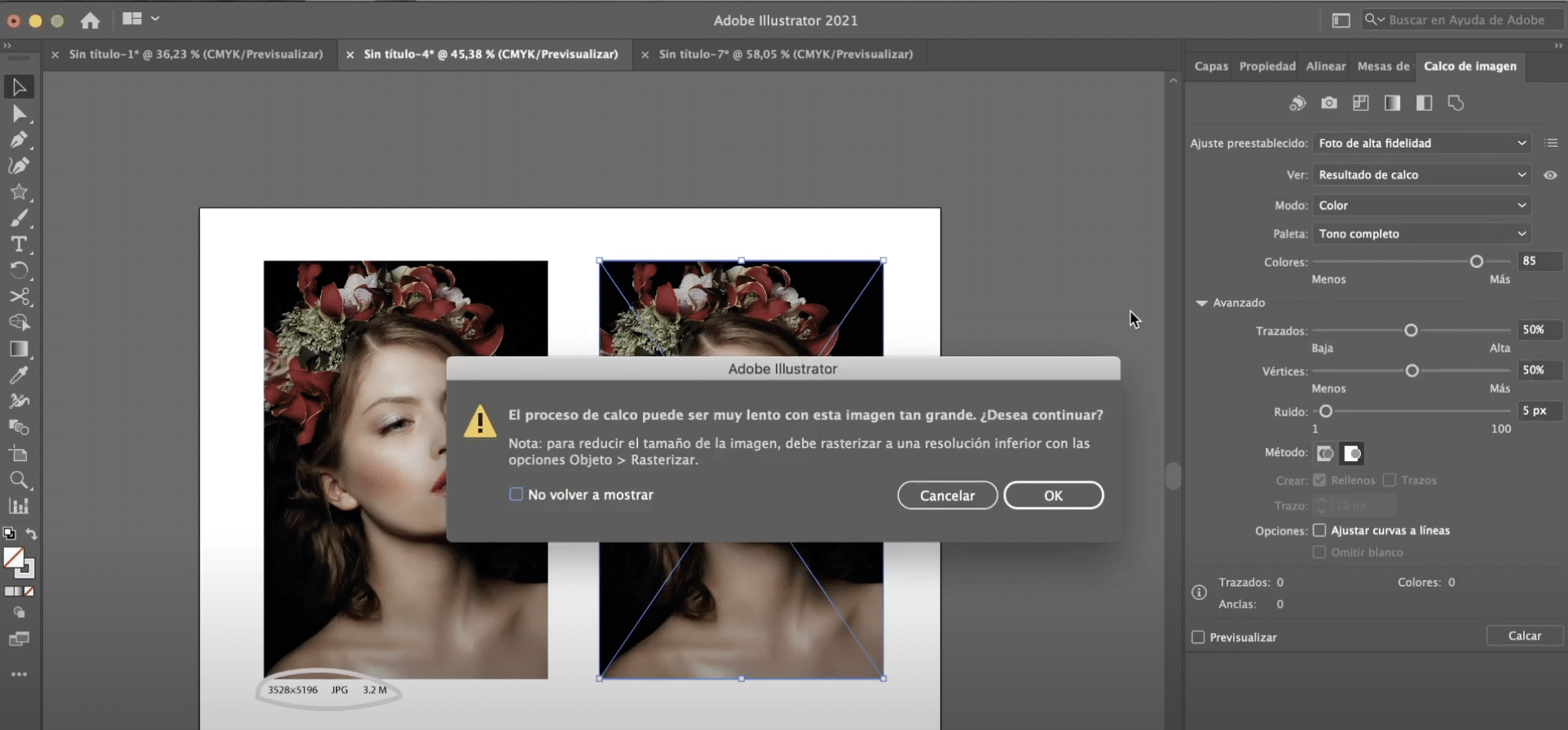
Для цієї частини навчального посібника я вибрав фотографію з дуже високою роздільною здатністю, насправді мені доведеться багато збільшити, щоб мати можливість розрізнити пікселі. Тепер процедура буде такою ж. Ми застосуємо "трасування зображення", але цього разу замість встановлених 16 кольорів ми збираємося надати фотографії високої точності.

Якщо ви вибрали таке велике зображення, як моє швидше за все, ви отримаєте повідомлення з проханням растеризувати зображення щоб мати змогу застосувати трасування. Щоб растеризувати зображення, ми даємо "Об'єкт" (вкладка у верхньому меню)> "растеризувати".

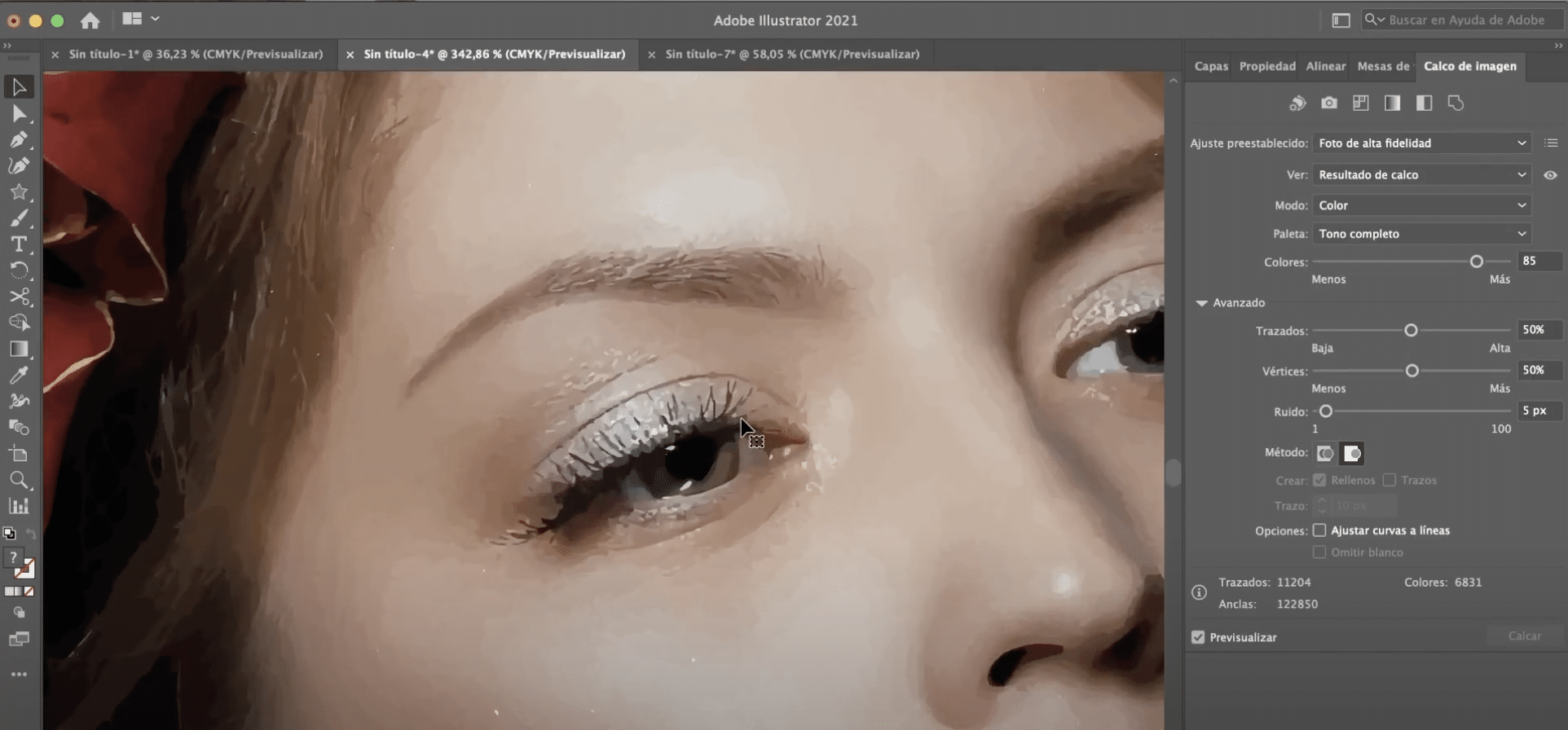
Можливо, на перший погляд ви не помітите жодних змін, але тепер ми можемо застосувати налаштування фотографії висока точність відтворення. Застосувавши його, збільште масштаб, щоб побачити краще, ви побачите, що ми створили такий собі гіпер реалістичний живопис. Якщо замість високоточної фотографії ви подаєте заявку Фото з низькою точністю, цей ефект малювання ще більше підкреслиться.
Клацнувши на "розгорнути", як ми це зробили з попередньою ілюстрацією, ми можемо виправити частини креслення, які нас не дуже переконують, навіть ми можемо розбити його, щоб створити більш абстрактні композиції.