
Мати а важливим є добре організований вибір дати щоб відвідувач не витрачав ні секунди на вибір дати народження або коли він хоче отримати замовлення товару, який він щойно придбав у нашій електронній комерції. З цієї причини ми пропонуємо вам 13 селекторів дати та часу в React, які характеризуються своїм дизайном та чудовим користувацьким досвідом.
Ці селектори від React.js, бібліотека Javascript з відкритим кодом що дозволяє нам відтворити деякі з їх чудових вражень, коли доводиться вибирати дату та конкретний день події на веб-сайті, який ми відвідуємо. Давайте робити це, не забуваючи нагадувати вам, що у вас є ще один список вкладок також у Javascript React.js.
Реагуйте на селектор

Цей датчик у React, крім мають хороший дизайн, Він характеризується тим, що дозволяє вибрати кілька дат у календарі, які він нам дає. Ви можете знайти демонстрацію, щоб дізнатись in situ, як поводиться цей селектор React. Ось вам і місце в Github.
Реагуйте на рідний ареал

Un засіб вибору дати в React.js що характеризується простотою використання та наскільки це налаштовується. Простий за своєю концепцією, це є його максимальним успіхом стати селектором дати та часу вашого веб-сайту.
Дати реактивної реакції

Цей інструмент вибору дати реагує за тим самим шаблоном, що і попередні для конвертації в іншому із зазначених у цьому списку. Окрім календаря, ви можете вибрати діапазон днів для використання як фільтр. Ще один цікавий інструмент вибору дат React, який ви маєте у своєму розпорядженні.
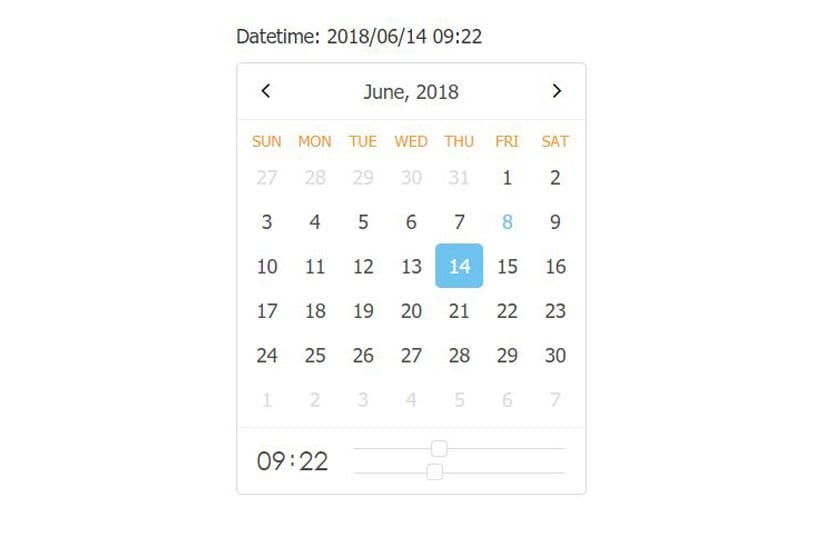
Вибір дати RC

У вас є демонстрація цього вибору дат RC, яка продовжує демонструвати чудову якість, як і всі інші. Однією з його деталей є така пропонує можливість вибрати час, тому в цьому відношенні він відрізняється від інших. Чудова взаємодія з користувачем - це чудовий інтерфейс як селектор дати та часу в React.js. Ви тут ваш Github.
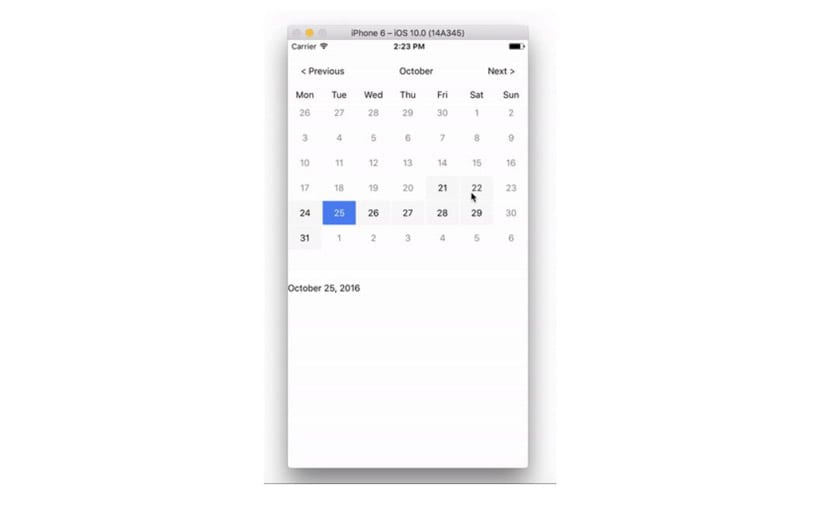
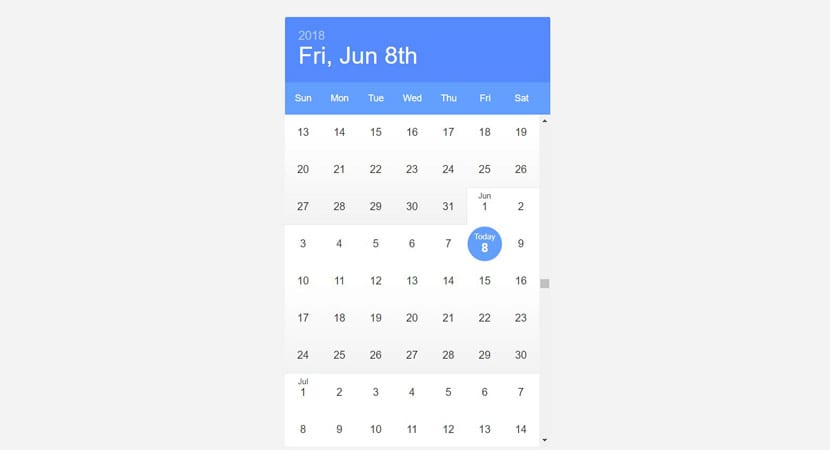
Календар React

Тут ми повністю відмовляємося від часу, щоб залишатися з засобом вибору дати в React.js. Це схоже на попереднє з чіткою темою, але він відрізняється тим, що виглядає як панель, яку можна відкрити, щоб вибрати дату, яку ми хочемо. Ось вам ваш Github перейти до вихідного коду замість демонстраційного.
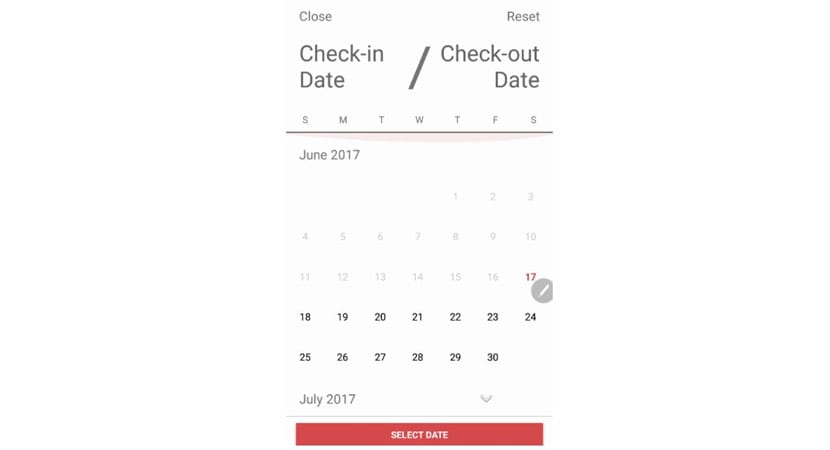
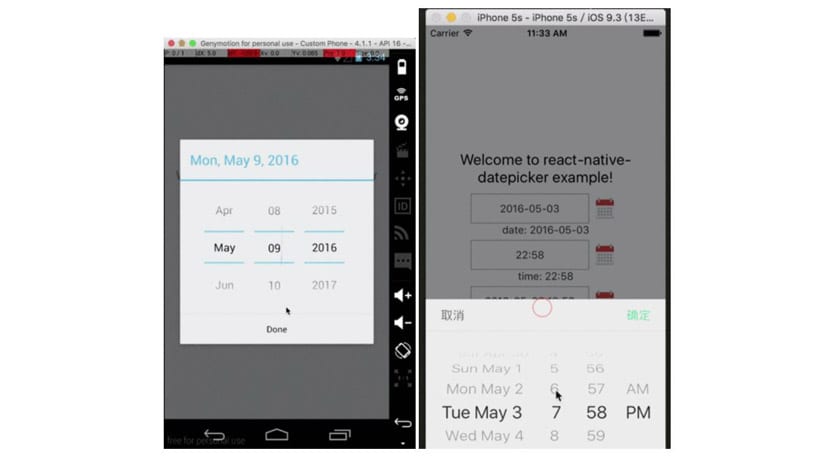
Вибір дати мобільного реагування

Цей підбір дат, присвячений мобільним пристроям від React.js, відрізняється від решти для ваги дуже мало. Він вирізняється своїм дизайном, вибираючи різні елементи дати за допомогою цифрового колеса. Ти маєш ваш Github так що ви зможете наблизитись до його вихідного коду і таким чином застосувати його на своєму веб-сайті.
Календар нескінченної реакції

Цей нескінченний засіб вибору дат, побудований за допомогою React, характеризується темами, підтримка клавіатури, вибір діапазону та розташування. Один із найповніших вибору дат у всьому списку. Ось вам ваш Github для всієї решти інформації після того, як ви насолоджуєтесь демо На панелі ви матимете цілу серію варіантів, щоб спробувати кожен із них і, таким чином, краще зрозуміти його можливості.
Дати реагування

Вибір дати в React, який відрізняється бути оптимізованим для мобільних пристроїв і це представлено з дуже хорошими манерами. Також має ваш Github щоб ви могли знати кожну його деталь і, таким чином, перенести її на свій веб-сайт. У вас є безліч різноманітних опцій, так що з демо-версії ви можете налаштувати його на свій смак, і таким чином ви зможете отримати від цього більше.
Реагуйте на рідний селектор

Рекомендуємо здати його Github для того, щоб знати дизайн цього засобу вибору дат у React. Ми можемо розрізнити це тому, що використовувати API DataPickerAndroid, TimePickerAndroid та DatePicker iOS. Тож його інтерфейс буде вам звучати звично, якщо ви звикли мати справу з будь-якою з цих ОС для мобільних пристроїв. Ідеально реалізувати його в додатку для будь-якої з двох згаданих операційних систем, таких як Android та iOS.
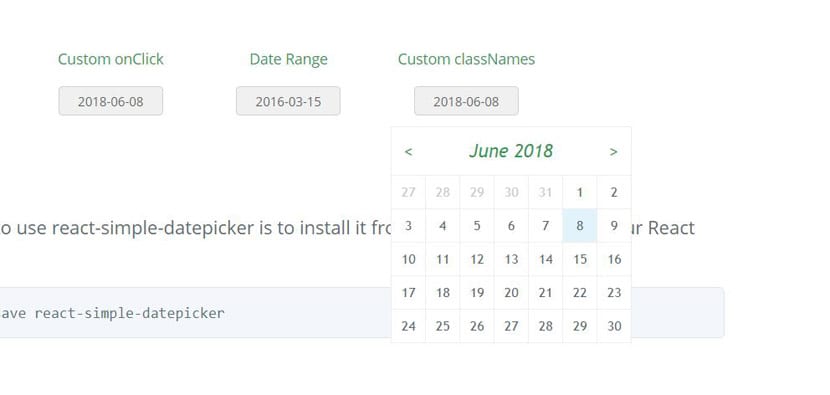
Простий селектор React

Дуже простий засіб вибору дати в React.js, який ви можете знайти на прикладі використання на його демонстраційному веб-сайті. У нас теж є ваш Github щоб знати решту деталей цього простого селектора в React. Ще одна цікава не тільки простотою, але і своєю різні варіанти налаштування щоб наш веб-сайт став дуже елегантним і простим.
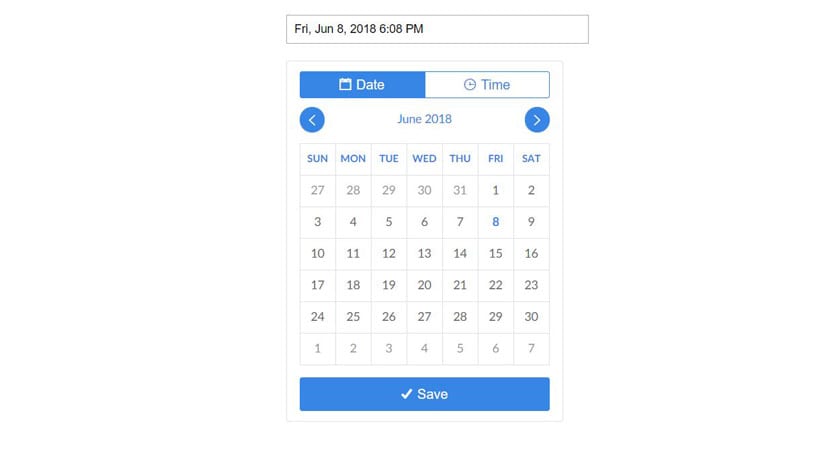
Вхідний момент

Ще один інструмент вибору дати, до якого додана опція також вибрати час, тому він завершується. Працює з momentjs а дизайн походить з того самого веб-сайту Dribbble. Вам напевно сподобається його дизайн та елегантність, яку він надає веб-сайту, де він встановлений. Це ваш Github щоб ви нічого не пропустили з черговим чудовим прикладом того, що таке селектор дати та часу.
Реагуйте на підбір дня

Цей засіб вибору дат у React характеризується 9KB в gzipper, крім того, що він добре настроюється, розміщується, який підтримує ARIA і не залежить ні від чого зовнішнього. Локалізується, ми маємо на увазі, що ми можемо вибрати мову календаря так, щоб вона була перекладена на нашу мову. Ще один із найповніших селекторів у цьому списку React, і це ускладнює для нас вибір одного.
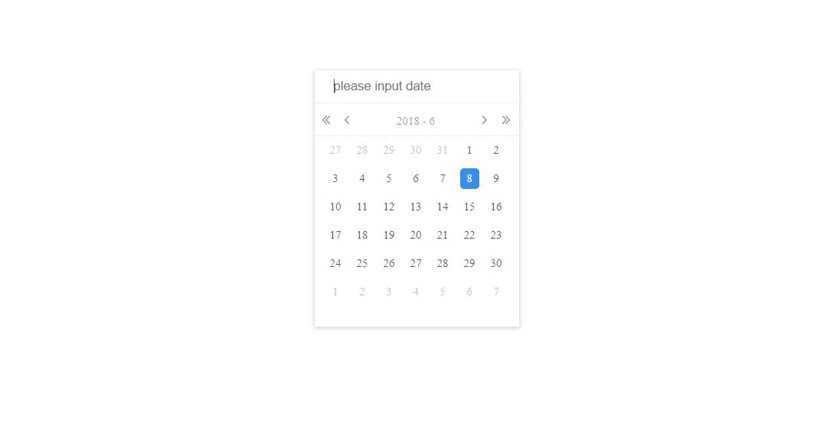
Вибір дати ReactJS

Ви маєте демонстраційну версію, як і всі інші, щоб знати in situ цей селектор дат, який характеризується панеллю інструментів, яка при натисканні відкриває календар. Він має селектор наведення та є селектором високої якості у дизайні. Є мінімалістичний, тому його можна інтегрувати на будь-якому типі веб-сайту. У вас є їх Github щоб дізнатись решту деталей та використати код як завгодно для вашого веб-сайту.
Ми залишаємо вам інший список, хоча цього разу форми в CSS так що впровадити відтепер і у вас є хороший репертуар, щоб вибрати ту форму елегантності для вашого веб-сайту.